There are a wide range of email opt-in form designs floating around the web. What you may not realize is that with a bit of creativity you can achieve most of them with Divi’s built-in email opt-in form module that you can download from ElegantThemes. That’s why in today’s post I’m going to show you how to achieve five different design variations with Divi’s email opt-in module to help spark your imagination as to what is possible with this powerful and flexible module.
The Default Email Opt-in Module
Before we get started, let’s take a look at what the Divi Email Opt-in Module looks like by default. This is the starting point we’re using in each example below. To get the same results that we’ve achieved simply follow the instructions under each example.
1. Overlapping Section
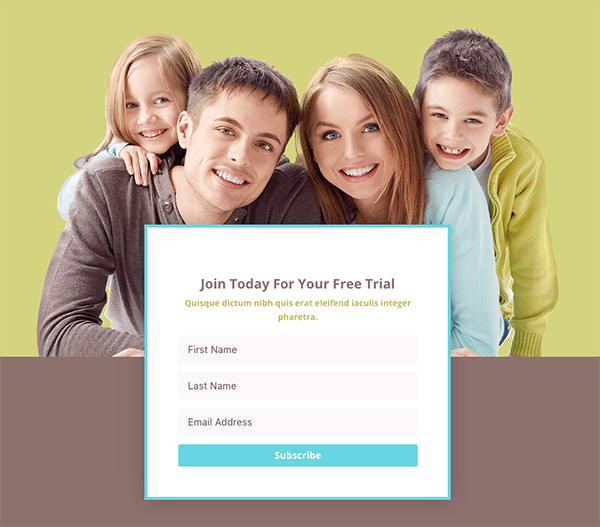
The concept in this example was to show how you can overlap a section with your contact form, achieving attractive designs like the one above. To begin to duplicate this, you’ll need to set up your backend builder as we have set up ours in the image below.

Section Settings:
As you can see we are working with two sections. The top section housing the image of the family and the bottom section housing the email opt-in form.


In the top section’s General Settings Tab, do the following: set your background color to match the background color of our image, #d3d47f. Then, scroll down and enter in 0px for all of your custom padding fields.

In the bottom section’s General Settings Tab, do this: set your background color to #8d716d. Another color we pulled from the image we’re using.
Row Settings:

In the General Settings Tab for the top row (containing the image module) set all of your custom padding fields to 0px.

In the General Settings Tab for the bottom row (containing the email opt-in form module) flip the switch that says “make this row fullwidth”.
Image Module Settings:

Under the General Settings Tab, add your desired image. Then, in the Advanced Design Settings tab for the image module, set your bottom custom margin value to 0px.
Email Opt-in Module Settings:
First, under the General Settings Tab, set your background color to #ffffff. Then, switch over the the Advanced Design Settings Tab and do the following: set your header font to bold; move the header font size up to 26; set the header text color to ##8d716d. Moving on down the options set your body font to bold and the body text color to #bcbd53.

When you get to the custom margin and padding controls, this is where we are going to achieve our overlapping effect. Set your top custom margin to -300px and add a 10% custom padding value to all padding input fields.

Next, flip the switch next to “use custom styles for button”. Adjust your button text size to 16. Set your button text color to #ffffff. Set your button background color to #68d6e2.

Set your button border width to 0. Set your button border radius to 3. Select the bold option on your button font. Select “no” for the button icon. And finally set your button hover border radius value to 3.

Now it’s time to move into the Custom CSS Tab. Under Main Element place the following bit of css:
box-shadow: 0 0 50px rgba(0,0,0,.2); |
border: 5px solid #68d6e2; |
Then move down to the box labeled Newsletter Fields and copy in this bit of css:
background-color: rgba(141, 113, 109, 0.05); |
color: #6f5551; |
2. Profile Image
The concept here was to simply add a profile style image to the top of the contact form for a personal touch–something great for “authority” bloggers. This email opt-in form requires one section, one row with three columns, and two modules–an image module and of course the email opt-in module.

Email Opt-in Module Settings:
First things first, let’s create our opt-in form. In the General Settings Tab we’ve set the background color to #135da4, chosen light text color, and set the text orientation to center. Then we hop over into the Advanced Design Settings.

Set the header font to bold and all caps. Change the header font size to 18. Set the body font to bold and adjust the body font size down to 14. Then, set the body text color to #68d6e2.

Next, we adjust the margin and padding. Set the top margin to 0px and the top padding to 69px. We can leave the rest alone.

Finally, we add some custom styles to the button by flipping the switch next to “use custom styles for button”. The button text size is set to 16. Button text color is #ffffff. Button background color is #68d6e2.

Last but not least we also want to set the button font to bold and to select “no” in the add button icon dropdown menu. Now we have our blue form.

Image Preparation:

Now we need to prepare the profile image via photoshop or some other image editing software by removing the background and adding a blue strip to the bottom that matches the blue of our email opt-in background. As you can probably tell from the image above, there’s a bit of visual trickery we plan to put into play. We’re going to take this image and remove all the space between the bottom of it and the top of the form to achieve the appearance of them being one and the same.
Image Module Settings:

There are just two things we need to do with the image module. First, upload the image. Then, in the Advanced Design Settings Tab, set the bottom margin to -69px. This is what will bring bottom of our image’s blue box to meet the top of our blue form.

3. Skinny Opt-in Form

Divi email opt-in form slimmed down to a single strip.
A skinny opt-in form design is very popular because it’s easy to stick between two sections on a page, many times right above the fold. With a few modifications we can turn the Divi email opt-in module into just such a skinny strip. Here’s how:

As you can see above, you’ll need one section, with one row, one column, and an email opt-in form module.
Section Settings:

There are two things you need to do in the section settings. The first thing, under the general settings tab, is to set the background color. We chose to set ours to #135da4.

Then we want to go down to the custom padding options and set top padding to 40px and bottom padding to 20px.
Row Settings:

Likewise, there are two things that need to be configured in the row settings. Under the general settings tab, set the custom padding for all input fields to 0px. Then we want to hop all the way over to the custom css tab, scroll down to the input box called Column Main Element, and enter the following css:
text-align: center; |
Email Opt-in Module Settings:

In the advanced design settings tab set the header font to bold and all caps. Set the header font size to 26. Then, go down to the custom margin and padding controls. Set them all to 0px.

Then flip the switch next to “use custom styles for button”. Set the button text size to 16, the button test color to #ffffff, the button background color to #68d6e2, and the button font to bold. Finally, select “no” on the “add button icon” dropdown menu.
Now for the interesting stuff. In the Custom CSS Tab add this to the text field “css class”: horizontal-optin. We’ll come back to that. Now, scroll down to the following text boxes and paste in the corresponding code.
Main Element:
display: inline-block; |
Newsletter Description:
display: inline-block; |
width: auto; |
margin-top: -20px; |
Newsletter Form:
width: auto; |
display: inline-block; |
Newsletter Fields:
display: inline-block; |
width: auto; |
margin-left: 30px; |
Newsletter Button:
display: inline-block; |
width: auto; |
margin-left: 30px; |
When all of those snippets have been added, click the “Save & Exit” button. We now need to add some css to the page that will act on the css class we added to the module earlier.

In the page settings custom css box, place the following code snippet:
.horizontal-optin p{ |
display: inline-block; |
} |
When that is done click save, update your page, and view your new skinny opt-in form!
4. Big Bold Opt-in Form

Here we get some more modules involved to create a form that takes up an entire section.
The idea here was to create a big bold opt-in form that took advantage of an entire row or section (depending on where you place the background image) and which works together with other modules to achieve a whole. Here is what this looks like on the backend; one section, one row, two columns, two modules.

Row Settings:

The row settings we have one configuration to make per settings tab. Under General settings adjust all of the custom padding fields to 60px.

Under advanced design settings, upload your desired background image. We chose to use something that would provide some texture but not be otherwise distracting.
Finally, under the custom css tab scroll down to the Main Element and enter:
border-radius: 5px; |
Email Opt-in Module Settings:
The email opt-in module here is pretty straight-forward with the only modifications being made to the text and button styles. Here’s a quick run-through:

Under the advanced design settings tab set the header font to Kreon and then set that to bold and a size of 32. The body font should also be set to bold and a size of 14.

Next, flip the switch next to “use custom button styles”. Set the button text size to 16, the button text color to #ffffff, and the button background color to #68d6e2.

Then, a little further down, set the button font to bold and all caps. Select “no” in the “add button icon” drop-down. Then we hop over the custom css tab.
Under the Newsletter Fields text box place the following bit of css:
font-size: 12px; |
font-weight: bold; |
text-transform: uppercase; |
color: black; |
Image Module:

In the general settings for the image module, upload your image. Then, in the advanced design settings tab, set the image max width to a value that looks good. In our case that was 300px. We also chose to always center the image on mobile.

When finished, save your settings, update the page, and view your new email opt-in form.
5. Irregular Form Shape

This Divi email opt-in form has an irregular shape.
As is probably obvious, this concept was simply to create an irregular form shape. To show that it’s possible to, quite literally, think outside the box. Here is what that looks like on the backend; one section, one row, three columns, one email opt-in module.

Email Opt-in Module Settings:

In the advanced design settings tab the first thing we need to do is chance the form field background color to rgba(25,25,25,0.1) and the form field text color to #3d3d3d.

Moving down, set the header font to bold and size 26. Set the body font size to bold as well, and its size to 14. Then change the body text color to #939393.

And then here is where things get interesting. In the custom padding controls we’re going to combine percentages with pixels. Set the top, right, and left padding fields to 20%. Set the bottom field to 100px.

Then, flip the switch next to “use custom styles for button” and adjust the button text size to 16. Set the button text color to #ffffff. Set the button background color to #c42c1b. Set the button font to bold and select “no” from the “add button icon” dropdown menu.
Finally, hop over to the custom css tab and scroll down to the text box titled Main Element. Enter this css there:
border-radius: 20px 20px 100% 100%; |
border-top: 5px solid #c42c1b; |
When you’re finished, save your settings, update the page, and view your new irregularly shaped form.
[su_button url=”https://www.toptut.com/elegantthemes” style=”bubbles” size=”10″ icon=”icon: arrow-circle-down”]Get DIVI WordPress Theme[/su_button]