Med introduktionen af AVG er privacy by design blevet et populært element. Men ud over princippet om privacy by design, bør tilgængelighed by design også blive standarden. Fællesskabet, der er forbundet med indholdsstyringssystemet WordPress, har begge spørgsmål (privatliv og tilgængelighed) højt på dagsordenen.
WordPress
I 2012, da jeg begyndte at bygge hjemmesider med WordPress, tændte omkring 17 procent af alle hjemmesider rundt om i verden dette CMS. I mellemtiden er markedsandelen steget med mere end 82 procent og WordPress er grundlaget for 31 procent af alle hjemmesider. En og tredive procent.
Succes WordPress skyldes i mine øjne to ting. Det faktum, at det er en open source projekt og det enorme fællesskab, der er involveret i CMS. Nogle imponerende statistikker om samfundet:
- Der er mere end 840 WordPress-mødegrupper rundt om i verden
- Disse er fordelt på 66 lande og 535 byer
- I alt er mere end 511,000 medlemmer forbundet til disse møder
- I 2017 blev der afholdt 126 officielle WordCamps
- I alt blev der organiseret mere end 800 WordCamps i 69 forskellige byer, 65 lande og 6 kontinenter.
WordCamp
En WordCamp er en konference, der er fuldt fokuseret på WordPress. Alle WordCamps er organiseret af frivillige, hvilket siger meget om involveringen af fællesskabet. Konferencedagen(e) er forudgået eller afsluttet med en bidragyderdag. Alle bidrager til WordPress ved at besvare supportspørgsmål, oversætte temaer og plugins, forbedre kode og tænke på brugervenligheden af CMS.
Den sjette udgave af WordCamp Europe fandt sted i Beograd den 14.-16. juni. De mere end 2000 deltagere fordybede sig i WordPress i tre dage. Udover tekniske oplæg om blandt andet API’er og teknisk SEO, var der oplæg om markedsføring, indhold, økonomi og sundhed. I resten af denne artikel vil du læse mine vigtigste erfaringer, som jeg fik under WordCamp Europe.
Gutenberg
Grundlægger Matt Mullenweg kom forbi for at fortælle om udviklingen omkring Gutenberg, den nye teksteditor til WordPress. Den nuværende editor ligner stadig en slags Word-dokument. Om et par måneder (midten af august) ændres dette til en blokeditor, hvor du kan gå i forskellige retninger med hensyn til layout og styling.
Editoren bliver fuldt adaptiv og kan bruges på både små og meget store skærme. Du kan blandt andet linke blokke sammen, så den styling, du anvender på den ene blok, automatisk påføres den anden blok.
Favoritfunktionen ved Mullenweg i Gutenberg-editoren er copy-paste-funktionen, der giver dig mulighed for nemt at kopiere tekst fra andre tekstbehandlere. Det giver nogle gange problemer, fordi teksten står skotsk og skæv efter den er indsat. Snart er dette problem overstået, og du kan nemt indsætte tekst fra Word og Google Docs.
Privacy by Design
Bidragyderdag tilbragte jeg med Core Privacy-teamet. Dette team arbejder meget hårdt for at sikre, at der er opmærksomhed på privatlivets fred i WordPress og i fællesskabet. Ikke bare nu, fordi den generelle forordning om persondata (AVG, GDPR på engelsk) er blevet aktiv, men altid.
Privatliv skal blive en fast del af WordPress. Dette er baseret på Privacy by Design-princippet: forsøger at identificere og begrænse problemer, før de rent faktisk opstår. Er vi forpligtede? Nej. Slutbrugeren er ansvarlig. Men som fællesskab forsøger vi at levere værktøjer, der gør det så nemt som muligt for administratorerne at gøre webstedet AVG-sikkert.
Privatlivsindstillinger i WordPress
I WordPress 4.9.6 (lanceret den 17. maj) er et par større ændringer i privatlivets fred blevet implementeret. Det hele skulle gøres ret hurtigt. I de næste version(er) vil privatlivsindstillingerne blive yderligere finjusteret og rullet ud. Hvad er der allerede blevet gjort?
- Privatlivsside: du kan angive, på hvilken side din fortrolighedserklæring. Derefter vises et link til din fortrolighedserklæring, når du logger ind og tilmelder dig.
- Eksporter personlige data: Hvis brugere af dit websted anmoder om deres personlige data, som dit websted har gemt fra dem, kan du nu eksportere dem. Tænk på ordrer og kommentarer på blogs.
- Sletning af personlige data: brugere har ikke kun ret til at anmode om deres data, de har også ret til at få deres data slettet. Der er tilføjet en ny mulighed, der gør dette muligt. Kun en mulig konto er stadig bevaret, du skal selv slette den manuelt.
Samtykke-cookie-svar: under reaktionsmuligheden på en blog er der tilføjet en samtykkemulighed for at placere en cookie, der gemmer dit navn, e-mailadresse og hjemmeside, hvis du vil reagere igen og ikke ønsker at indtaste disse oplysninger igen .

Udfordringer for efterfølgende versioner er AVG-korrekturen af Gravatar og håndteringen af indlejret indhold, der placerer cookies, som vi ikke har indflydelse på. Der er også en måde at vise alle privatlivsindstillingerne for temaet og plugins i en oversigt, i stedet for forskellige indstillinger forskellige steder. Alle emner på dagsordenen kan findes i den foreslåede køreplan for beskyttelse af personlige oplysninger.
A11y
Tilgængelighed, forkortet til a11y (udtales som ellie), er et vigtigt emne i år. Tilgængelighed handler om at gøre din hjemmeside tilgængelig for mennesker med et handicap. Dette kan være en visuel eller auditiv begrænsning, men også en psykologisk eller kognitiv funktionsnedsættelse. Handicapdesign er også nyttigt for mennesker uden handicap. Det understøtter indholdet og funktionaliteten, hvilket gør hjemmesiden bedre og nemmere at besøge. Ligesom Privacy by Design bør Accessibility by Design også blive et fast princip.
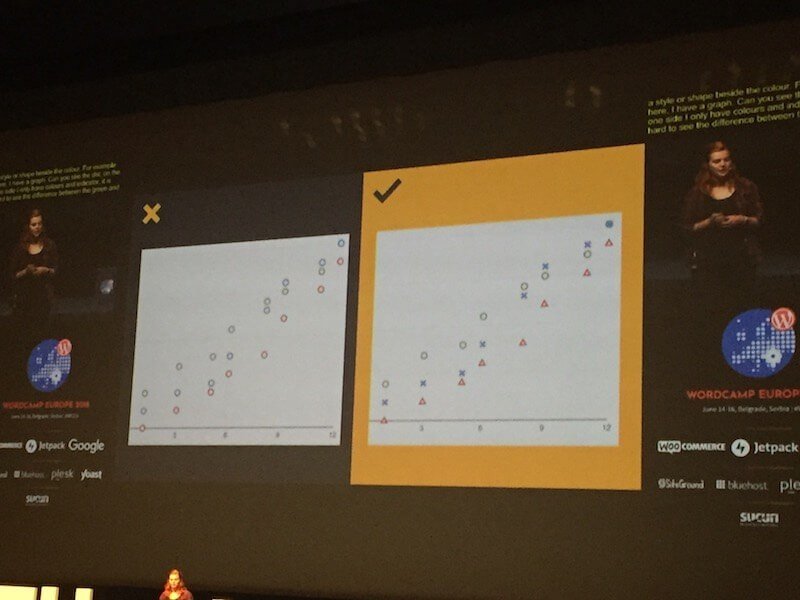
Farve og form
Ofte angiver en farve en funktion. Du kan sætte tre linjer med cirkler i en graf og give hver linje en anden farve, men det bliver mere tilgængeligt, hvis du bruger tre forskellige former udover tre forskellige farver. Altså ikke tre gange en runde, men en runde, en firkant og en trekant. Folk, der ikke kan se farverne (godt), kan stadig læse grafen ved hjælp af formen.
Et værktøj, der har tænkt over dette ordentligt, er Trello. De har en mulighed for at aktivere en farveblind-venlig tilstand. Alle labels, der har en anden farve, er desuden forsynet med et mønster, så de bedre kan adskilles.
Er man farveblind, ser man ofte ikke linkene i en tekst, hvis de kun har en anden farve. Ved også at understrege links (som i denne artikel) understøtter designet funktionaliteten og linkene er endnu mere genkendelige.
Skrifttype og form
Håndskrevne skrifttyper er moderigtige og sjove, men de skal være læselige. Nogle skrifttyper forvrænger bogstaverne, så for personer med ordblindhed er bogstaverne og ordene knap så genkendelige længere.
Overdreven brug af fed eller kursiv tekster og skrifttyper, der kun består af store bogstaver, sikrer, at ords form ændres. Det gør ordet sværere at genkende, hvis man kun ser på det første og sidste bogstav (hvilket vi gør meget ubevidst) og man skal fokusere mere for at kunne læse ordet. Ved at begrænse brugen af afvigende tekster til det, der er funktionelt, holder du dine tekster læsbare.
Vidste du, at en skrifttype blev udviklet specielt til mennesker med ordblindhed? Skrifttypen har det overraskende navn 'Dyslexia'. Hvis du ikke bruger denne skrifttype, så sørg for at dine bogstaver er relativt store og brug en god linjeafstand.
Sitestruktur og blandet indhold
En logisk struktur på din hjemmeside gør det klart for besøgende, hvor de skal begynde at læse, og hvilken rækkefølge de skal holde. Undgå lappende tekst. Ved at bruge afsnit, underoverskrifter og lister holder du tingene organiseret. Tilføjer du også billeder, videoer og lyd, har du allerede et rigtig godt grundlag for en tilgængelig hjemmeside.
Ved at bruge blandet indhold kan alle selv bestemme, hvordan de tager indholdet. Hvis du leder efter et lille stykke information, er det nemmere at scanne en tekst på det end at skulle søge i en hel video.
Det er også vigtigt, at folk selv kan bestemme, hvad der sker på en hjemmeside. Altså ingen (baggrunds)videoer der afspilles automatisk og billeder der blinker. Dette kan for eksempel fremkalde et epileptisk anfald hos en besøgende.
Ingen mållinks
Hvad angår selvbestemmelse: lad blot links være åbne i samme fane. Tilbage-knappen er den mest brugte knap i browseren, så besøgende finder din hjemmeside igen. Hvis du lader linkene åbne i en ny fane, vil tilbage-knappen ikke længere virke. Dette kan forårsage forvirring.
Og hvis vi taler om links: sørg for at linkbæreren har en klar tekst. Så ikke: klik her, men: kontakt os. Og ikke 'følg dette link', men: 'læs vores manual'. Dette er meget tydeligere for folk, der bruger en skærmlæser.

En række retningslinjer for tilgængelighed er opsummeret på disse praktiske tilgængelighedskort, der gør det nemt at se, hvad du skal være opmærksom på, hvis du vil gøre din hjemmeside tilgængelig. Du finder også en masse information i tilgængelighedshåndbogen på make.wordpress.org.
Interne links
Hollænderne er også på podiet i Beograd. En af dem er Marieke van de Rakt (partner og CSO hos Yoast). I sit oplæg om intern linkstruktur forklarer hun, at en god intern linkstruktur hjælper dine besøgende med at finde rundt på din hjemmeside. Derudover hjælper det Google med bedre at forstå din hjemmeside, hvilket gør din hjemmeside bedre indekseret og rangeret.
Tre tips fra Marieke til at opbygge din interne linkstruktur:
Tænk grundigt over de artikler, du vil rangere med. Det er der ofte alt for lidt opmærksomhed på. For hvilke artikler vender besøgende tilbage til dit websted? Hvilke artikler vil de købe dine produkter/tjenester fra? Vælger du de forkerte artikler, rangerer du med en artikel, der ikke har en konvertering.
Hvis du har valgt de vigtigste artikler, så lav hjørnestensartikler af dem. Det gør du fra de mindre vigtige artikler om samme emne for at linke til den vigtige artikel. Dette vil gøre din hjørnestensartikel bedre rangeret.
'Kontekst' er SEO-ordet fra 2018. Google forstår konteksten af din artikel mere og mere og kan derfor afgøre, om de links, du bruger, er relevante for din læser. Relevante links hjælper dig med at rangere dit websted.