Dengan diperkenalkannya AVG, privasi berdasarkan desain telah menjadi topik hangat. Namun selain prinsip privasi berdasarkan desain, aksesibilitas berdasarkan desain juga harus menjadi standar. Komunitas yang terhubung dengan sistem manajemen konten WordPress memiliki kedua isu (privasi dan aksesibilitas) yang menjadi agenda utama.
WordPress
Pada tahun 2012, ketika saya mulai membuat situs web dengan WordPress, sekitar 17 persen dari seluruh situs web di seluruh dunia menggunakan CMS ini. Sementara itu, pangsa pasarnya meningkat lebih dari 82 persen dan WordPress menjadi basis bagi 31 persen seluruh situs web. Satu tiga puluh persen.
Keberhasilan WordPress ada di mataku karena dua hal. Fakta bahwa itu adalah sebuah open source proyek dan komunitas besar yang terlibat dalam CMS. Beberapa statistik mengesankan tentang komunitas:
- Ada lebih dari 840 grup pertemuan WordPress di seluruh dunia
- Ini tersebar di 66 negara dan 535 kota
- Secara total, lebih dari 511,000 anggota terhubung ke pertemuan ini
- Pada tahun 2017, 126 WordCamps resmi diadakan
- Secara total, lebih dari 800 WordCamps diselenggarakan, di 69 kota berbeda, 65 negara, dan 6 benua.
WordCamp
WordCamp adalah konferensi yang sepenuhnya berfokus pada WordPress. Semua WordCamps diselenggarakan oleh sukarelawan, yang menunjukkan banyak hal tentang keterlibatan komunitas. Hari konferensi didahului atau diakhiri dengan Hari Kontributor. Setiap orang berkontribusi pada WordPress dengan menjawab pertanyaan dukungan, menerjemahkan tema dan plugin, meningkatkan kode, dan memikirkan kemudahan penggunaan CMS.
Edisi keenam WordCamp Europe berlangsung di Beograd pada 14-16 Juni. Lebih dari 2000 peserta mendalami WordPress selama tiga hari. Selain presentasi teknis antara lain API dan teknis SEO, ada pula presentasi mengenai pemasaran, konten, keuangan, dan kesehatan. Di sisa artikel ini Anda akan membaca pembelajaran utama yang saya peroleh selama WordCamp Eropa.
Gutenberg
Pendiri Matt Mullenweg datang untuk membicarakan perkembangan seputar Gutenberg, editor teks baru untuk WordPress. Editor saat ini masih terlihat seperti dokumen Word. Dalam beberapa bulan (pertengahan Agustus) ini akan berubah menjadi editor blok di mana Anda dapat beralih ke berbagai arah terkait tata letak dan gaya.
Editor menjadi sepenuhnya adaptif dan dapat digunakan pada layar kecil dan sangat besar. Anda dapat, antara lain, menautkan blok bersama-sama sehingga gaya yang Anda terapkan pada satu blok secara otomatis diterapkan ke blok lainnya.
Fitur favorit Mullenweg di editor Gutenberg adalah fungsi copy-paste yang memungkinkan Anda menyalin teks dari pengolah kata lain dengan mudah. Hal ini terkadang menimbulkan masalah, karena teks menjadi skotlandia dan bengkok setelah ditempel. Masalah ini akan segera selesai dan Anda dapat dengan mudah menempelkan teks dari Word dan Google Docs.
Privasi oleh Desain
Hari Kontributor yang saya habiskan bersama tim Privasi Inti. Tim ini bekerja sangat keras untuk memastikan adanya perhatian terhadap privasi di dalam WordPress dan komunitas. Bukan hanya sekarang karena Peraturan Umum tentang Data Pribadi (AVG, GDPR dalam bahasa Inggris) menjadi aktif, tetapi selalu.
Privasi harus menjadi bagian tetap dari WordPress. Hal ini didasarkan pada prinsip Privacy by Design: mencoba mengidentifikasi dan membatasi masalah sebelum benar-benar terjadi. Apakah kita diwajibkan? Tidak. Pengguna akhir bertanggung jawab. Namun, sebagai komunitas kami mencoba menyediakan alat yang memudahkan administrator membuat situs web tahan AVG.
Pengaturan privasi di WordPress
Di WordPress 4.9.6 (diluncurkan pada 17 Mei), beberapa perubahan besar dalam privasi telah diterapkan. Ini semua harus dilakukan dengan cepat. Pada versi berikutnya, pengaturan privasi akan disempurnakan dan diluncurkan lebih lanjut. Apa yang sudah dilakukan?
- Halaman privasi: Anda dapat menunjukkan di halaman mana pernyataan privasi Anda. Kemudian link ke pernyataan privasi Anda ditampilkan saat login dan mendaftar.
- Ekspor data pribadi: Jika pengguna situs web Anda meminta data pribadi yang disimpan situs web Anda dari mereka, kini Anda dapat mengekspornya. Pikirkan pesanan dan komentar di blog.
- Menghapus data pribadi: pengguna tidak hanya berhak meminta datanya, mereka juga berhak menghapus datanya. Opsi baru telah ditambahkan yang memungkinkan hal ini. Hanya akun kemungkinan yang masih dipertahankan, Anda harus menghapusnya sendiri secara manual.
Tanggapan cookie persetujuan: di bawah opsi reaksi di blog, opsi persetujuan telah ditambahkan untuk menempatkan cookie yang menyimpan nama, alamat email, dan situs web Anda jika Anda ingin bereaksi lagi dan tidak ingin memasukkan kembali informasi ini .

Tantangan untuk versi berikutnya adalah pemeriksaan Gravatar AVG dan penanganan konten tersemat yang menempatkan cookie yang tidak dapat kami pengaruhi. Ada juga cara untuk menampilkan semua pengaturan privasi tema dan plugin dalam ikhtisar, bukan pengaturan berbeda di tempat berbeda. Semua topik dalam agenda dapat ditemukan di Usulan Peta Jalan Privasi.
A11 tahun
Aksesibilitas, disingkat a11y (diucapkan ellie), menjadi topik penting tahun ini. Aksesibilitas adalah tentang membuat situs web Anda dapat diakses oleh penyandang disabilitas. Hal ini dapat berupa keterbatasan penglihatan atau pendengaran, namun juga gangguan psikologis atau kognitif. Desain penyandang disabilitas juga berguna bagi penyandang disabilitas. Ini mendukung konten dan fungsionalitas, menjadikan situs web lebih baik dan lebih mudah untuk dikunjungi. Sama seperti Privacy by Design, Accessibility by Design juga harus menjadi prinsip tetap.
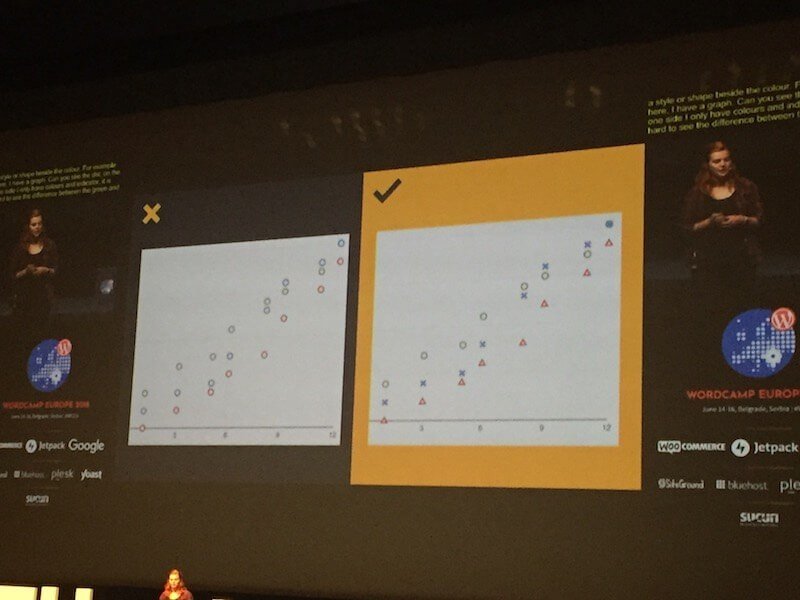
Warna dan bentuk
Seringkali warna menunjukkan suatu fungsi. Anda dapat meletakkan tiga garis dengan lingkaran dalam grafik dan memberi warna berbeda pada setiap garis, namun akan lebih mudah diakses jika Anda menggunakan tiga bentuk berbeda selain tiga warna berbeda. Jadi bukan tiga kali putaran, melainkan satu putaran, satu persegi, dan satu segitiga. Orang yang tidak bisa melihat warna (dengan baik) masih bisa membaca grafik menggunakan bentuknya.
Alat yang telah memikirkan hal ini dengan benar adalah Trello. Mereka memiliki opsi untuk mengaktifkan mode ramah buta warna. Semua label yang memiliki warna berbeda juga dilengkapi dengan pola agar dapat dipisahkan dengan lebih baik.
Jika Anda buta warna, Anda sering tidak melihat link dalam sebuah teks jika hanya memiliki warna yang berbeda. Dengan juga menggarisbawahi tautan (seperti dalam artikel ini), desainnya mendukung fungsionalitas dan tautan tersebut bahkan lebih mudah dikenali.
Font dan bentuk
Font tulisan tangan memang modis dan menyenangkan, tetapi harus dapat dibaca. Beberapa font mengubah huruf sehingga bagi penderita disleksia huruf dan kata hampir tidak dapat dikenali lagi.
Penggunaan teks tebal atau miring secara berlebihan dan font yang hanya terdiri dari huruf kapital menyebabkan bentuk kata berubah. Hal ini membuat sebuah kata menjadi lebih sulit untuk dikenali jika Anda hanya melihat huruf pertama dan terakhir (yang banyak kita lakukan secara tidak sadar) dan Anda harus lebih fokus untuk dapat membaca kata tersebut. Dengan membatasi penggunaan teks yang menyimpang pada teks yang fungsional, Anda menjaga teks Anda tetap dapat dibaca.
Tahukah Anda bahwa font dikembangkan khusus untuk penderita disleksia? Font tersebut memiliki nama yang mengejutkan 'Dyslexia'. Jika Anda tidak menggunakan font ini, pastikan huruf Anda relatif besar dan gunakan spasi baris yang baik.
Struktur situs dan konten campuran
Struktur logis di situs web Anda memperjelas kepada pengunjung di mana harus mulai membaca dan urutan apa yang harus mereka pertahankan. Hindari memukul-mukul teks. Dengan menggunakan paragraf, subjudul, dan daftar, Anda mengatur segala sesuatunya. Jika Anda juga menambahkan foto, video, dan audio, Anda sudah memiliki dasar yang baik untuk situs web yang dapat diakses.
Dengan menggunakan konten campuran, setiap orang dapat memutuskan sendiri bagaimana mereka mengambil konten tersebut. Jika Anda mencari sepotong kecil informasi, lebih mudah memindai teks di dalamnya daripada harus mencari keseluruhan video.
Penting juga agar orang dapat memutuskan sendiri apa yang terjadi di situs web. Jadi tidak ada video (background) yang diputar otomatis dan gambar yang berkedip. Hal ini dapat, misalnya, menimbulkan serangan epilepsi pada pengunjung.
Tidak ada tautan target
Mengenai penentuan nasib sendiri: biarkan saja tautan terbuka di tab yang sama. Tombol kembali merupakan tombol browser yang paling sering digunakan, sehingga pengunjung akan menemukan website Anda kembali. Jika Anda membiarkan tautan terbuka di tab baru, tombol kembali tidak akan berfungsi lagi. Hal ini dapat menyebabkan kebingungan.
Dan jika kita berbicara tentang tautan: pastikan pembawa tautan memiliki teks yang jelas. Jadi bukan: klik di sini, tetapi: hubungi kami. Dan bukan 'ikuti tautan ini', tetapi: 'baca manual kami'. Ini jauh lebih jelas bagi orang yang menggunakan pembaca layar.

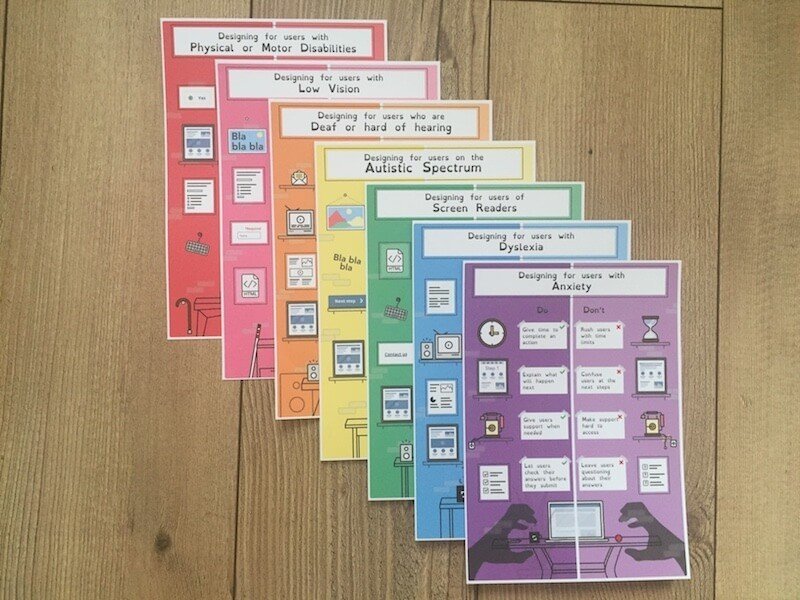
Sejumlah pedoman aksesibilitas dirangkum dalam peta aksesibilitas praktis ini yang memudahkan Anda melihat apa yang perlu Anda perhatikan jika ingin membuat situs web Anda dapat diakses. Anda juga akan menemukan banyak informasi di Buku Panduan Aksesibilitas di make.wordpress.org.
Tautan internal
Belanda juga naik podium di Beograd. Salah satunya adalah Marieke van de Rakt (partner dan CSO di Yoast). Dalam presentasinya tentang struktur tautan internal, dia menjelaskan bahwa struktur tautan internal yang baik membantu pengunjung menemukan jalan mereka di situs web Anda. Selain itu, ini membantu Google untuk lebih memahami situs web Anda, membuat situs web Anda terindeks dan diberi peringkat lebih baik.
Tiga tips dari Marieke untuk membangun struktur tautan internal Anda:
Pikirkan baik-baik tentang artikel yang ingin Anda rangking. Terlalu sedikit perhatian yang sering diberikan pada hal ini. Untuk artikel manakah pengunjung kembali ke situs web Anda? Dari artikel mana mereka akan membeli produk/layanan Anda? Jika Anda memilih artikel yang salah, Anda akan memberi peringkat pada artikel yang tidak memiliki konversi.
Jika Anda telah memilih artikel yang paling penting, buatlah artikel landasan dari artikel tersebut. Anda melakukannya dari artikel yang kurang penting tentang subjek yang sama untuk ditautkan ke artikel penting. Ini akan membuat artikel landasan Anda berperingkat lebih baik.
'Konteks' adalah kata SEO tahun 2018. Google semakin memahami konteks artikel Anda dan oleh karena itu dapat menentukan apakah tautan yang Anda gunakan relevan dengan pembaca Anda. Tautan yang relevan membantu Anda menentukan peringkat situs Anda.