
. 내용을 쓰다 WordPress 웹사이트에서는 웹사이트 전면에 어떻게 나타날지 예측하기 어려운 경우가 있습니다. 이는 WordPress 편집기가 웹사이트 뒷면(관리 섹션)에 있기 때문입니다. 그러나 점점 더 많은 WordPress용 프런트 엔드 편집기가 등장했습니다. 이렇게 하면 WordPress 웹사이트의 맨 앞으로 직접 이동하여 웹사이트가 어떻게 보이는지 확인할 수 있습니다.
비주얼 컴포저 ($ 33)
Visual Composer는 가장 잘 알려진 WordPress 콘텐츠 빌더 중 하나입니다. 이 플러그인은 콘텐츠에 드래그할 수 있는 이미지, 비디오, 슬라이더, 헤더, 텍스트, 위젯 등의 많은 요소가 포함된 벽돌 상자와 같습니다. 또한 이 플러그인을 사용하여 콘텐츠를 다양한 열에 배포할 수도 있습니다.
Visual Composer는 제3자 개발자가 자신만의 추가 기능을 구현하고 이를 CodeCanyon에서 독립형 플러그인으로 판매할 수 있는 강력한 API를 제공합니다. VC는 CodeCanyon에서 판매되는 모든 플러그인 중에서 가장 포괄적인 추가 기능 목록을 제공하여 이 멋진 드래그 앤 드롭 페이지 빌더 플러그인의 강력한 기능을 강조합니다. 평생 업데이트는 무료입니다. 프런트엔드 및 백엔드 페이지 편집기. 지금은 있습니다 20개 이상의 애드온 Visual Composer에 사용할 수 있어 가장 강력하고 사용자 정의가 가능한 WordPress 플러그인 중 하나입니다.
1년 동안 플러그인은 프런트 엔드에서 이러한 작업을 수행할 수 있는 기능을 제공합니다. 요소를 클릭하면 편집기가 화면에 팝업으로 열립니다. 변경을 완료한 후 '변경 사항 저장'을 클릭하면 웹사이트에서 어떤 일이 일어나고 있는지 확인할 수 있습니다. 이는 신뢰할 수 있는 편집기를 계속 사용할 수 있다는 장점이 있습니다. 비주얼 컴포저 백엔드에도 제공됩니다. 한 가지 단점은 입력하는 동안 변경 사항이 어떻게 나타나는지 아직 볼 수 없다는 것입니다. 먼저 '변경사항 저장'을 클릭해야 합니다.
우리는 Visual Composer에 대해 어느 정도 열정을 갖고 있습니다. 한편으로는 프로그래밍 없이 전문적인 웹사이트를 구축할 수 있는 매우 강력한 도구입니다. 반면 일반 사용자를 위한 Visual Composer는 너무 복잡한 경우가 많습니다. 편리하게 사용하려면 시간을 투자해야 합니다. 게다가 Visual Composer는 과거에 너무 획기적으로 발전했기 때문에 이전 버전도 업데이트만 되지 않습니다. 결과적으로 웹사이트에서는 모든 보안 위험이 있는 플러그인을 업데이트하지 않습니다. 특히 전문 사용자나 편리한 DIY 사용자에게 이 플러그인을 권장합니다.
레이어WP (무료)
상당히 새로운 계획은 Envato의 레이어. 이 플러그인은 현재 WordPress의 표준인 "테마 사용자 정의" 기능에 프런트 엔드 편집기를 제공합니다. WordPress 웹사이트 옆에 있는 링크를 클릭하면 웹사이트를 조정할 수 있는 메뉴가 생성됩니다. 변경사항은 웹사이트에서 직접 확인할 수 있습니다. 이 기능을 테스트할 때 원하는 조정을 수행하기 위해 왼쪽 메뉴에서 많은 항목을 검색해야 하는 경우가 있었습니다. 그러니 완전히 자명한 것은 아니지만 거주의 문제일 수도 있다.
LayersWP의 장점은 입력하는 즉시 변경 사항이 구현된다는 것입니다. 단점은 표준 테마가 LayersWP와 작동하지 않기 때문에 특별한 LayersWP 테마가 필요하다는 것입니다. 플러그인은 무료이지만 여전히 구매해야 합니다. WordPress 테마. ThemeForest는 이미 특별한 카테고리인 LayersWP 테마를 제공하고 있지만 문제는 테마 개발자가 여전히 더 많은 것을 만들고 싶어하는지 여부입니다. 따라서 우리는 이 계획이 진정한 성공을 거두기까지 잠시 기다려야 합니다.
라이브 작곡가 ($ 28)
Live Composer는 Visual Composer의 매력적인 경쟁자이며, 동시에 프런트 엔드에 초점을 맞춘 것보다 훨씬 더 뛰어납니다. 웹사이트 하단에는 텍스트, 이미지, 비디오, 슬라이더를 포함한 모든 종류의 요소를 웹사이트로 끌어올 수 있는 넓은 파란색 막대가 있습니다. 또한 요소는 열로 더 세분화될 수 있습니다. 여러 WordPress 테마(Jade 포함)가 이미 라이브 작곡가 표준으로.
Visual Composer에 비해 Live Composer에는 WordPress 사이트에서 직접 수정할 수 있는 더 많은 텍스트 요소(예: 제목)가 있습니다. 예를 들어 텍스트 블록은 여전히 팝업에서 콘텐츠를 편집할 수 있습니다. 그러나 한 가지 큰 단점은 프런트 엔드에 있는 Live Composer를 통해서만 페이지 형식을 지정할 수 있다는 것입니다. 백엔드 편집기가 없습니다.
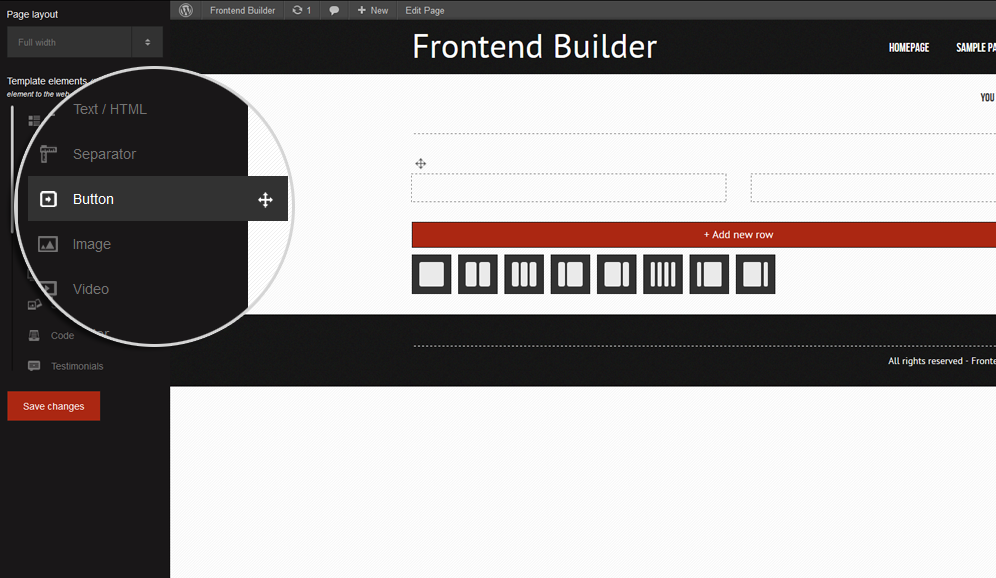
프런트엔드 빌더 ($ 22)
Frontend Builder는 유료 프런트엔드 플러그인 중 가장 매력이 없는 플러그인이지만 가장 저렴합니다. WordPress 웹사이트의 왼쪽과 오른쪽에 이 플러그인은 좁은 막대를 표시합니다. 왼쪽 막대에서는 페이지를 열로 구성한 다음 텍스트, 이미지, 비디오 등을 배치할 수 있습니다. 오른쪽 막대에서는 텍스트 입력, 글꼴 크기 조정, 색상 변경, 이미지 업로드 등 모든 요소를 편집할 수 있습니다. .

장점은 프런트엔드 빌더 태블릿이나 휴대폰과 같은 화면 크기에서 콘텐츠가 어떻게 다르게 보이는지 확인할 수 있는 기능을 제공합니다. 한 가지 단점은 백엔드에서 페이지 편집이 어렵다는 것입니다. 페이지의 텍스트와 이미지는 계속 볼 수 있지만 열을 사용자 정의하고 편집하는 것은 더 이상 불가능합니다. Frontend Builder를 사용하여 페이지를 만든 후에는 나중에 이를 프런트엔드에 유지해야 합니다.
프런트엔드 편집기 (비어 있는)
프런트엔드 편집기는 WP 프런트엔드 편집기와 많은 유사점이 있지만 가장 눈에 띄는 차이점은 기본적으로 '편집' 버튼이 표시되지 않는다는 점입니다. 편집할 수 있는 제목이나 텍스트 필드 위로 마우스를 가져가는 경우에만 콘텐츠 필드 옆에 "편집" 버튼이 표시됩니다. 이를 클릭하면 페이지에서 해당 텍스트를 직접 편집할 수 있습니다. 텍스트 크기를 결정하고 단락 사이에 제목을 배치할 수도 있습니다.
이 방법의 가장 큰 장점은 페이지가 방문자에게도 표시되므로 페이지가 텍스트 필드를 편집하는 것처럼 보인다는 것입니다. 또한 텍스트에 이미지를 배치할 수 있지만 플러그인의 주요 약점은 WordPress의 미디어 라이브러리를 사용하지 않았다는 것입니다. 따라서 이미지의 URL을 직접 붙여넣어야 하는데 이는 사용자 친화적이지 않습니다. 이 플러그인은 콘텐츠 편집기/페이지 빌더가 작동하지 않는 간단한 웹사이트에 적합한 것 같습니다.
WP 빠른 프런트엔드 편집기 (비어 있는)

WP Quick FrontEnd Editor 플러그인은 Front-end Editor와 거의 동일한 기능을 제공합니다. 플러그인을 활성화하면 웹 사이트 위의 검은색 도구 모음에 WP Quick Front Editor 활성화 버튼이 나타납니다. 이를 클릭하면 편집된 텍스트 영역을 편집할 수 있는 페이지 줄이 나타납니다. 그런 다음 마우스로 마우스를 클릭하여 붙여넣을 수 있습니다. 편집기 인터페이스는 WordPress에서 사용했던 표준 텍스트 편집기와 약간 다릅니다.
이 플러그인의 장점은 자신의 WordPress 미디어 라이브러리에서 텍스트에 이미지를 추가할 수도 있다는 것입니다. 한 가지 단점은 텍스트를 편집하는 동안 페이지가 방문자에게 어떻게 표시되는지 즉시 확인할 수 없다는 것입니다.
결론
WordPress 웹사이트에 텍스트 중심의 기사를 게시하려면, 비주얼 컴포저 지금까지 사용 중인 플러그인 중 가장 즐거운 플러그인입니다. 플러그인은 사용자 친화적이며 최종적으로 귀하의 콘텐츠가 어떻게 보일지 확인할 수 있습니다. 안타깝게도 매력적인 가격 모델이 없으므로 무료 대안으로 WP 프런트엔드 편집기를 사용할 수 있습니다. 하지만 이 플러그인은 아직 개발 중이어서 안정적이지 않습니다.
텍스트 중심적이지 않고 열과 다양한 미디어 요소를 사용하는 등 웹 페이지 설정을 더욱 유연하게 하고 싶으십니까? 그렇다면 Live Composer($28, 프런트엔드만 해당)를 적극 권장합니다. 이 작곡가들의 모든 내용을 자세히 알아보려면 시간이 필요하다는 점을 명심하세요.
무료 대체 레이어WP 특별한 LayersWP 테마를 구매할 때만 최신 플러그인을 얻었기 때문에 실제로 무료는 아닙니다. 또한 후자의 보다 유연한 편집기를 사용하면 WordPress 웹 사이트에서 페이지가 어떻게 마무리되는지 항상 확인할 수는 없습니다. 그런 점에서 텍스트 지향 프런트엔드 편집기가 더 좋습니다.




