
옛날에는 대기업 전용이었습니다. 이제 적어도 모든 사람과 개는 자신의 비즈니스를 위한 앱을 갖고 있는 것 같습니다.
그 중 일부는 앱과 관련된 엄청난 성공 사례 때문일 수 있습니다. 그들은 창조하는 데 도움을 주었습니다. 하룻밤 백만장 자 그리고 이러한 부자가 되는 이야기가 출판될 때마다 많은 사람들이 시류에 편승하려고 노력한다고만 말하면 충분합니다.
그러나 모든 성공 뒤에는 앱은 놀라운 사용자입니다 상호 작용. 이것이 오늘 게시물의 이유입니다. 차세대 대형 앱을 디자인하는 데 진지하게 관심이 있는 경우 고려해야 할 몇 가지 핵심 기본 사항을 살펴보겠습니다.
일관성이 중요합니다
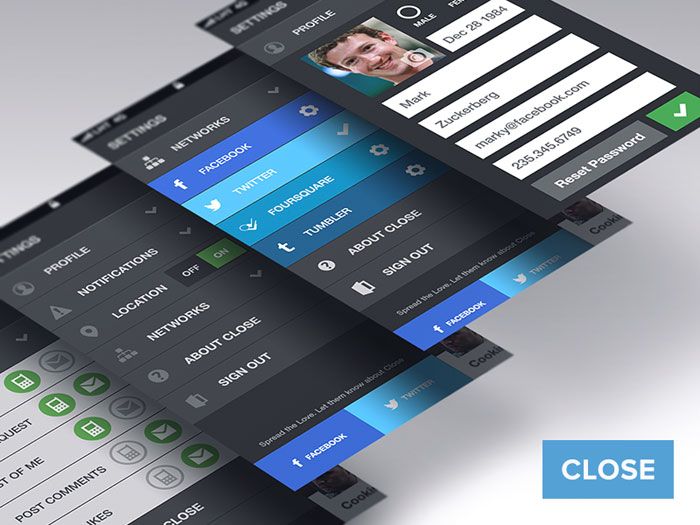
우리 모두 알고 있듯이 앱은 다양한 형태와 크기로 제공됩니다. 그 어느 때보다 쉽게 교통을 이용할 수 있는 제품이 있고, 집을 관리하는 것이 그 어느 때보다 쉬워지는 제품도 있습니다(블라인드부터 모든 것을 제어할 수 있는 자동화 시스템 등을 통해). 트립 증폭기).

그러나 이들 모두의 공통점은 일관성이 있다는 점이다. 즉, 사용자는 앱에 로그인하자마자 거의 "집에 있는 것 같은" 느낌을 받습니다. 앱은 인체공학적으로 설계되었습니다. 그래서 그들의 엄지 손가락은 항상 가능한 한 빨리 주요 CTA를 찾습니다. 마찬가지로 메뉴는 슬라이드 아웃되는 경향이 있으며, 핀치나 스와이프와 같은 동작도 매우 유사한 효과를 나타냅니다.
일관성을 유지하면 사용자가 앱에 훨씬 더 빨리 익숙해질 수 있습니다.
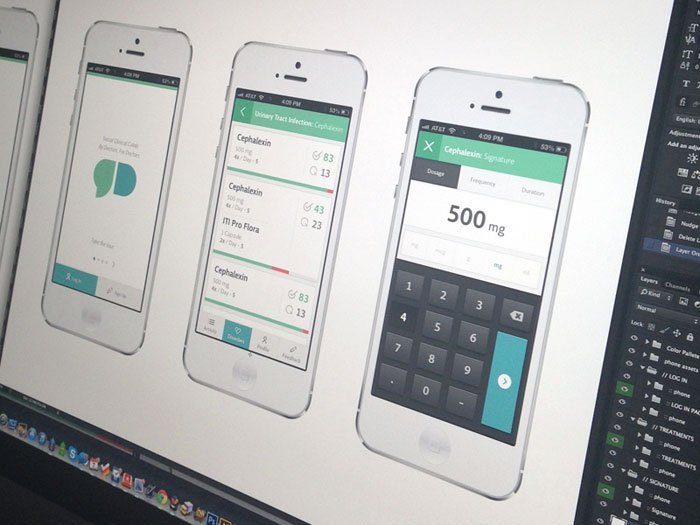
작은 버튼은 이제 과거의 일입니다.
좋든 싫든, 어떤 사람들은 뚱뚱한 손가락을 가지고 있습니다. 그 가느다란 버튼은 상사에게 제시한 와이어프레임에서는 멋져 보일 수도 있지만 모든 사람에게 적합하지는 않습니다.
사용자가 가장 싫어하는 것 중 하나는 버튼 하나를 눌렀지만 완전히 다른 결과를 얻는 것입니다. 작은 버튼으로 인해 이런 일이 발생하므로 이에 맞게 디자인을 보호해야 합니다.

목표 중심 설계 이론 사용
마지막으로 우리는 목표 중심 디자인. 이는 앱을 디자인하거나 앱을 사용할 때마다 가장 먼저 염두에 두어야 할 사항입니다. UI 디자인 회사.
간단히 말해서, 앱을 사용하는 사람이 무엇을 하려고 하는지 생각하는 것이 전부입니다. 그들은 당신의 앱에서 무엇을 얻고 싶어합니까?
이 시점부터 전체 디자인은 이 최종 목표를 중심으로 진행됩니다. 목표로 전환하기 전에 앱을 통해 원활하게 이동할 수 있는 계획을 고안해야 합니다.
안타깝게도 이는 쉬운 과정이 아닙니다. 타겟 사용자를 위한 페르소나를 만들어야 하는 경향이 있으며, 이를 수행하는 데 도움이 되는 설문조사와 인터뷰 등도 활용해야 합니다. 이는 모든 사용자에게 일률적인 목표가 있는 경향이 없고 여러 가지가 있는 경향이 있으며 디자인은 어떻게든 이들 각각을 고려하는 방식으로 작동해야 하기 때문입니다.
