Met de introductie van de AVG is privacy by design een hot item geworden. Maar naast het privacy by design-principe zou ook toegankelijkheid by design de standaard moeten worden. De community die is aangesloten op het contentmanagementsysteem WordPress heeft beide zaken (privacy en toegankelijkheid) hoog op de agenda staan.
WordPress
Toen ik in 2012 begon met het bouwen van websites met WordPress, draaide ongeveer 17 procent van alle websites over de hele wereld dit CMS. Inmiddels is het marktaandeel met ruim 82 procent toegenomen en vormt WordPress de basis voor 31 procent van alle websites. Eéndertig procent.
Het succes van WordPress komt in mijn ogen door twee dingen. Het feit dat het een open source project en de enorme gemeenschap die betrokken is bij het CMS. Enkele indrukwekkende statistieken over de gemeenschap:
- Er zijn meer dan 840 WordPress meetup-groepen over de hele wereld
- Deze zijn verspreid over 66 landen en 535 steden
- In totaal zijn ruim 511,000 leden aangesloten bij deze meetups
- In 2017 werden er 126 officiële WordCamps gehouden
- In totaal werden er ruim 800 WordCamps georganiseerd, in 69 verschillende steden, 65 landen en 6 continenten.
WordCamp
Een WordCamp is een congres dat volledig gericht is op WordPress. Alle WordCamps worden georganiseerd door vrijwilligers, wat veel zegt over de betrokkenheid van de gemeenschap. De congresdag(en) wordt voorafgegaan of afgesloten met een Contributor Day. Iedereen draagt bij aan WordPress door supportvragen te beantwoorden, thema’s en plugins te vertalen, code te verbeteren en mee te denken over de gebruiksvriendelijkheid van het CMS.
De zesde editie van WordCamp Europe vond plaats van 14 tot en met 16 juni in Belgrado. De ruim 2000 deelnemers dompelden zich drie dagen lang onder in WordPress. Naast technische presentaties over onder meer API’s en technische SEO waren er presentaties over marketing, content, financiën en gezondheid. In de rest van dit artikel lees je mijn belangrijkste learnings die ik heb opgedaan tijdens WordCamp Europe.
Gutenberg
Oprichter Matt Mullenweg kwam langs om te vertellen over de ontwikkelingen rond Gutenberg, de nieuwe teksteditor voor WordPress. De huidige editor ziet er nog steeds uit als een soort Word-document. Over een paar maanden (medio augustus) verandert dit in een blokeditor waar je qua layout en styling verschillende kanten mee op kunt.
De editor wordt volledig adaptief en kan op zowel kleine als zeer grote schermen worden gebruikt. Je kunt blokken onder andere aan elkaar koppelen, zodat de stijl die je op het ene blok toepast automatisch wordt toegepast op het andere blok.
De favoriete functie van Mullenweg in de Gutenberg-editor is de kopieer-plakfunctie waarmee je eenvoudig tekst uit andere tekstverwerkers kunt kopiëren. Dit levert wel eens problemen op, omdat de tekst na het plakken schots en scheef blijft staan. Binnenkort is dit probleem voorbij en plak je eenvoudig tekst uit Word en Google Docs.
Privacy door ontwerp
Contributor Day heb ik doorgebracht met het Core Privacy-team. Dit team werkt keihard om ervoor te zorgen dat er aandacht is voor privacy binnen WordPress en binnen de community. Niet alleen nu omdat de Algemene Verordening Persoonsgegevens (AVG) van kracht is geworden, maar altijd.
Privacy moet een vast onderdeel worden van WordPress. Dit is gebaseerd op het Privacy by Design principe: proberen problemen te identificeren en te beperken voordat ze zich daadwerkelijk voordoen. Zijn wij verplicht? Nee. De eindgebruiker is verantwoordelijk. Wel proberen wij als community tools te bieden die het de beheerders zo makkelijk mogelijk maken om de website AVG-proof te maken.
Privacy-instellingen in WordPress
In WordPress 4.9.6 (gelanceerd op 17 mei) zijn een paar grote veranderingen op het gebied van privacy doorgevoerd. Dit moest allemaal vrij snel gebeuren. In de volgende versie(s) zullen de privacy instellingen verder worden verfijnd en uitgerold. Wat is er al gedaan?
- Privacypagina: U kunt aangeven op welke pagina uw privacyverklaring staat. Vervolgens wordt bij het inloggen en registreren een link naar uw privacyverklaring getoond.
- Persoonlijke gegevens exporteren: Als gebruikers van uw website hun persoonlijke gegevens opvragen die uw website van hen heeft opgeslagen, kunt u deze nu exporteren. Denk aan bestellingen en reacties op blogs.
- Persoonlijke gegevens verwijderen: gebruikers hebben niet alleen het recht om hun gegevens op te vragen, maar ook het recht om hun gegevens te laten verwijderen. Er is een nieuwe optie toegevoegd die dit mogelijk maakt. Enkel een eventueel account blijft behouden, deze moet je zelf handmatig verwijderen.
Toestemmingscookie reactie: onder de reactiemogelijkheid op een blog is een toestemmingsmogelijkheid toegevoegd voor het plaatsen van een cookie waarin uw naam, e-mailadres en website worden opgeslagen voor als u nogmaals wilt reageren en deze gegevens niet opnieuw wilt invoeren .

Uitdagingen voor volgende versies zijn de AVG-proofing van de Gravatar en de omgang met embedded content die cookies plaatst waar wij geen invloed op hebben. Er is ook een manier om alle privacy-instellingen van het thema en de plug-ins in een overzicht te tonen, in plaats van verschillende instellingen op verschillende plaatsen. Alle onderwerpen op de agenda zijn terug te vinden in de Voorgestelde Privacy Roadmap.
A11j
Toegankelijkheid, afgekort tot a11y (uitgesproken als ellie), is dit jaar een belangrijk onderwerp. Bij toegankelijkheid gaat het erom uw website toegankelijk te maken voor mensen met een beperking. Dit kan een visuele of auditieve beperking zijn, maar ook een psychische of cognitieve beperking. Gehandicapt ontwerp is ook nuttig voor mensen zonder beperking. Het ondersteunt de inhoud en functionaliteit waardoor de website beter en makkelijker te bezoeken is. Net als Privacy by Design moet ook Accessibility by Design een vast principe worden.
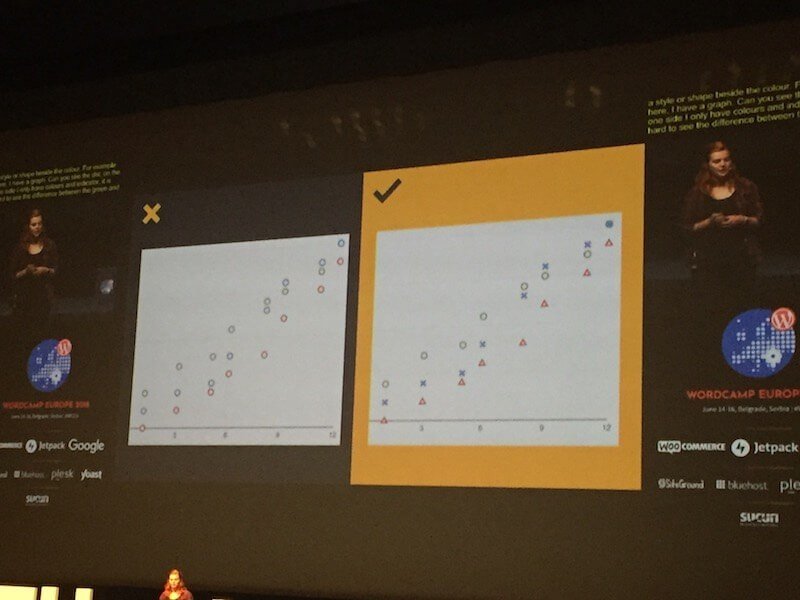
Kleur en vorm
Vaak duidt een kleur een functie aan. Je kunt drie lijnen met cirkels in een grafiek zetten en elke lijn een andere kleur geven, maar het wordt toegankelijker als je naast drie verschillende kleuren ook drie verschillende vormen gebruikt. Dus niet drie keer een ronde, maar een ronde, een vierkant en een driehoek. Mensen die de kleuren niet (goed) kunnen zien, kunnen de grafiek toch lezen aan de hand van de vorm.
Een tool die hier goed over heeft nagedacht is dat wel Trello. Ze hebben een optie om een kleurenblindvriendelijke modus in te schakelen. Ook zijn alle labels die een afwijkende kleur hebben voorzien van een patroon zodat ze beter van elkaar te scheiden zijn.
Als je kleurenblind bent, zie je de links in een tekst vaak niet als ze alleen een andere kleur hebben. Door ook links te onderstrepen (zoals in dit artikel) ondersteunt het ontwerp de functionaliteit en zijn de links nog herkenbaarder.
Lettertype en vorm
Handgeschreven lettertypen zijn modieus en leuk, maar ze moeten wel leesbaar zijn. Sommige lettertypen vervormen de letters zodat voor mensen met dyslexie de letters en woorden nauwelijks meer herkenbaar zijn.
Overmatig gebruik van vette of cursieve teksten en lettertypen die alleen uit hoofdletters bestaan, zorgen ervoor dat de vorm van woorden verandert. Hierdoor is het woord lastiger te herkennen als je alleen naar de eerste en laatste letter kijkt (wat we onbewust veel doen) en moet je je meer concentreren om het woord te kunnen lezen. Door het gebruik van afwijkende teksten te beperken tot wat functioneel is, houd je je teksten leesbaar.
Wist je dat er speciaal voor mensen met dyslexie een lettertype is ontwikkeld? Het lettertype heeft de verrassende naam ‘Dyslexie’. Als u dit lettertype niet gebruikt, zorg er dan voor dat uw letters relatief groot zijn en gebruik een goede regelafstand.
Sitestructuur en gemengde inhoud
Een logische structuur in uw website maakt het voor bezoekers duidelijk waar ze moeten beginnen met lezen en welke volgorde ze moeten aanhouden. Vermijd overlappende tekst. Door gebruik te maken van paragrafen, subkoppen en lijstjes houd je de zaken overzichtelijk. Als je daar ook foto’s, video’s en audio aan toevoegt, heb je al een hele goede basis voor een toegankelijke website.
Door gebruik te maken van mixed content kan iedereen zelf bepalen hoe hij of zij de content tot zich neemt. Als u op zoek bent naar een klein stukje informatie, is het gemakkelijker om een tekst erop te scannen dan een hele video te moeten doorzoeken.
Ook is het belangrijk dat mensen zelf kunnen bepalen wat er op een website gebeurt. Dus geen (achtergrond)video's die automatisch afspelen en afbeeldingen die knipperen. Dit kan bijvoorbeeld een epileptische aanval bij een bezoeker oproepen.
Geen doellinks
Wat zelfbeschikking betreft: laat links gewoon open in hetzelfde tabblad. De terugknop is de meest gebruikte knop van de browser, waardoor bezoekers jouw website terug kunnen vinden. Als u de links in een nieuw tabblad laat openen, werkt de terugknop niet meer. Dit kan verwarring veroorzaken.
En als we het over links hebben: zorg ervoor dat de linkdrager een duidelijke tekst heeft. Dus niet: klik hier, maar: neem contact met ons op. En niet ‘volg deze link’, maar: ‘lees onze handleiding’. Dit is veel duidelijker voor mensen die een schermlezer gebruiken.

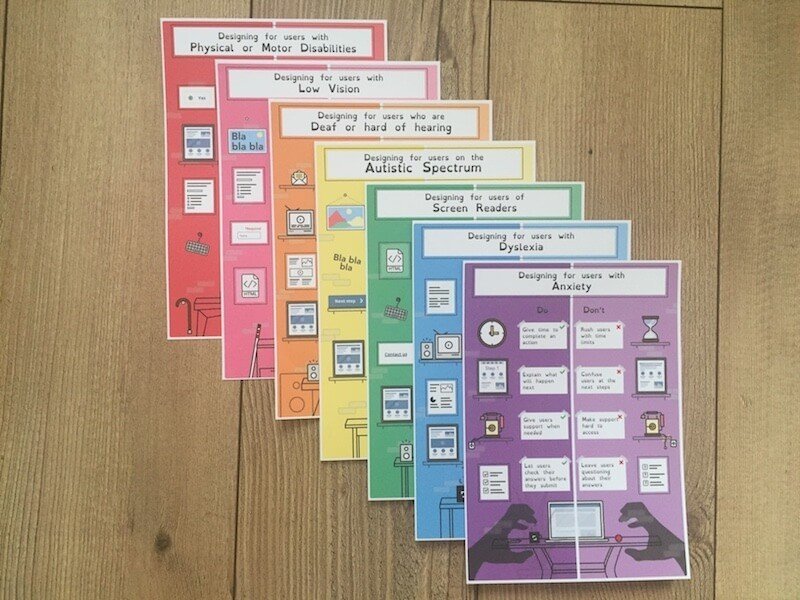
Op deze handige toegankelijkheidskaarten staan een aantal toegankelijkheidsrichtlijnen samengevat. Zo ziet u eenvoudig waar u op moet letten als u uw website toegankelijk wilt maken. Veel informatie vindt u ook in het Toegankelijkheidshandboek op make.wordpress.org.
Interne links
Ook in Belgrado staan de Nederlanders op het podium. Eén van hen is Marieke van de Rakt (partner en CSO bij Yoast). In haar presentatie over interne linkstructuur legt ze uit dat een goede interne linkstructuur jouw bezoekers helpt hun weg te vinden op jouw website. Bovendien helpt het Google om uw website beter te begrijpen, waardoor uw website beter wordt geïndexeerd en gerangschikt.
Drie tips van Marieke om je interne linkstructuur op te bouwen:
Denk goed na over de artikelen waarmee u wilt scoren. Hier wordt vaak veel te weinig aandacht aan besteed. Voor welke artikelen komen bezoekers terug naar uw website? Bij welke artikelen zullen zij uw producten/diensten afnemen? Als u de verkeerde artikelen kiest, rangschikt u zich met een artikel dat geen conversie heeft.
Als je de belangrijkste artikelen hebt gekozen, maak daar dan hoeksteenartikelen van. Dat doe je door vanuit de minder belangrijke artikelen over hetzelfde onderwerp te linken naar het belangrijke artikel. Hierdoor wordt uw hoeksteenartikel beter gerangschikt.
‘Context’ is het SEO-woord van 2018. Google begrijpt steeds beter de context van je artikel en kan daardoor bepalen of de links die je gebruikt relevant zijn voor je lezer. Relevante links helpen u uw site te rangschikken.