Wraz z wprowadzeniem systemu AVG kwestia prywatności już w fazie projektowania stała się gorącym tematem. Jednak oprócz zasady prywatności już w fazie projektowania standardem powinna stać się także dostępność już na etapie projektowania. Społeczność podłączona do systemu zarządzania treścią WordPress ma obie kwestie (prywatność i dostępność) wysoko na liście priorytetów.
WordPress
Kiedy w 2012 roku zacząłem tworzyć strony internetowe na WordPressie, około 17 procent wszystkich stron internetowych na całym świecie korzystało z tego CMS-a. Tymczasem udział w rynku wzrósł o ponad 82 procent, a WordPress jest podstawą dla 31 procent wszystkich stron internetowych. Jeden i trzydzieści procent.
Sukces WordPress jest w moich oczach z dwóch powodów. Fakt, że jest to open source projektu i ogromnej społeczności zaangażowanej w CMS. Kilka imponujących statystyk na temat społeczności:
- Na całym świecie istnieje ponad 840 grup spotkań WordPress
- Są one rozmieszczone w 66 krajach i 535 miastach
- Łącznie w tych spotkaniach uczestniczy ponad 511,000 XNUMX członków
- W 2017 roku odbyło się 126 oficjalnych WordCampów
- W sumie zorganizowano ponad 800 WordCampów w 69 różnych miastach, 65 krajach i 6 kontynentach.
słowo obóz
WordCamp to konferencja w pełni poświęcona WordPressowi. Wszystkie WordCampy organizowane są przez wolontariuszy, co wiele mówi o zaangażowaniu społeczności. Dzień(y) konferencji poprzedzany jest lub kończy się Dniem Współtwórcy. Każdy wnosi swój wkład w WordPress, odpowiadając na pytania wsparcia, tłumacząc motywy i wtyczki, ulepszając kod i myśląc o przyjazności dla użytkownika CMS.
W dniach 14-16 czerwca w Belgradzie odbyła się szósta edycja WordCamp Europe. Ponad 2000 uczestników zanurzyło się w WordPressie na trzy dni. Oprócz prezentacji technicznych dotyczących m.in. API i technicznego SEO, odbyły się prezentacje dotyczące marketingu, treści, finansów i zdrowia. W dalszej części tego artykułu przeczytasz moją główną naukę, którą zdobyłem podczas WordCamp Europe.
Gutenberg
Założyciel Matt Mullenweg przyszedł, aby porozmawiać o rozwoju wokół Gutenberga, nowego edytora tekstu dla WordPress. Obecny edytor nadal wygląda jak dokument Worda. Za kilka miesięcy (połowa sierpnia) zmieni się to w edytor blokowy, w którym będziesz mógł podążać w różnych kierunkach w zakresie układu i stylizacji.
Edytor staje się w pełni adaptacyjny i można go używać zarówno na małych, jak i bardzo dużych ekranach. Można między innymi łączyć bloki, dzięki czemu styl zastosowany do jednego bloku zostanie automatycznie zastosowany do drugiego.
Ulubioną funkcją Mullenweg w edytorze Gutenberga jest funkcja kopiuj-wklej, która pozwala łatwo kopiować tekst z innych edytorów tekstu. Czasami powoduje to problemy, ponieważ po wklejeniu tekst jest szkocki i krzywy. Wkrótce ten problem się skończy i będziesz mógł łatwo wklejać tekst z Worda i Dokumentów Google.
Prywatność według projektu
Dzień Współtwórcy, który spędziłem z zespołem Core Privacy. Zespół ten bardzo ciężko pracuje, aby zapewnić dbałość o prywatność w WordPressie i społeczności. Nie tylko teraz, bo Ogólne rozporządzenie o danych osobowych (AVG, RODO w języku angielskim) zaczęło obowiązywać, ale zawsze.
Prywatność musi stać się stałą częścią WordPressa. Opiera się to na zasadzie Privacy by Design: próba identyfikowania i ograniczania problemów, zanim faktycznie wystąpią. Czy jesteśmy zobowiązani? Nie. Użytkownik końcowy jest odpowiedzialny. Jednakże jako społeczność staramy się dostarczać narzędzia, które maksymalnie ułatwią administratorom uczynienie witryny internetowej kompatybilną z AVG.
Ustawienia prywatności w WordPress
W WordPressie 4.9.6 (wystartowanym 17 maja) wprowadzono kilka dużych zmian w zakresie prywatności. To wszystko trzeba było zrobić dość szybko. W kolejnych wersjach ustawienia prywatności zostaną jeszcze bardziej dopracowane i wdrożone. Co już zostało zrobione?
- Strona dotycząca prywatności: możesz wskazać, na której stronie znajduje się Twoje oświadczenie o ochronie prywatności. Następnie podczas logowania i rejestracji wyświetli się link do Twojego oświadczenia o ochronie prywatności.
- Eksportuj dane osobowe: Jeśli użytkownicy Twojej witryny poproszą o podanie danych osobowych zapisanych przez Twoją witrynę, możesz je teraz wyeksportować. Pomyśl o zamówieniach i komentarzach na blogach.
- Usuwanie danych osobowych: użytkownicy mają nie tylko prawo żądania swoich danych, ale mają również prawo do ich usunięcia. Dodano nową opcję, która to umożliwia. Zachowane zostanie tylko możliwe konto, musisz je ręcznie usunąć samodzielnie.
Odpowiedź na plik cookie zgody: w ramach opcji reakcji na blogu dodano opcję zgody na umieszczenie pliku cookie przechowującego Twoje imię i nazwisko, adres e-mail oraz stronę internetową, jeśli chcesz ponownie zareagować i nie chcesz ponownie wpisywać tych informacji .

Wyzwania dla kolejnych wersji to zabezpieczenie Gravatara przed AVG i obsługa osadzonych treści zawierających pliki cookie, na które nie mamy wpływu. Istnieje również sposób na pokazanie wszystkich ustawień prywatności motywu i wtyczek w przeglądzie, zamiast różnych ustawień w różnych miejscach. Wszystkie tematy zawarte w porządku obrad można znaleźć w Proponowanym planie działania w zakresie ochrony prywatności.
A11y
Dostępność, w skrócie a11y (wymawiane jako ellie), to ważny temat w tym roku. Dostępność oznacza, że Twoja witryna internetowa będzie dostępna dla osób niepełnosprawnych. Może to być ograniczenie wzroku lub słuchu, ale także upośledzenie psychiczne lub poznawcze. Projekt dla osób niepełnosprawnych jest również przydatny dla osób pełnosprawnych. Wspiera treść i funkcjonalność, dzięki czemu strona internetowa jest lepsza i łatwiejsza w odwiedzaniu. Podobnie jak w przypadku prywatności już w fazie projektowania, dostępność już w fazie projektowania również powinna stać się stałą zasadą.
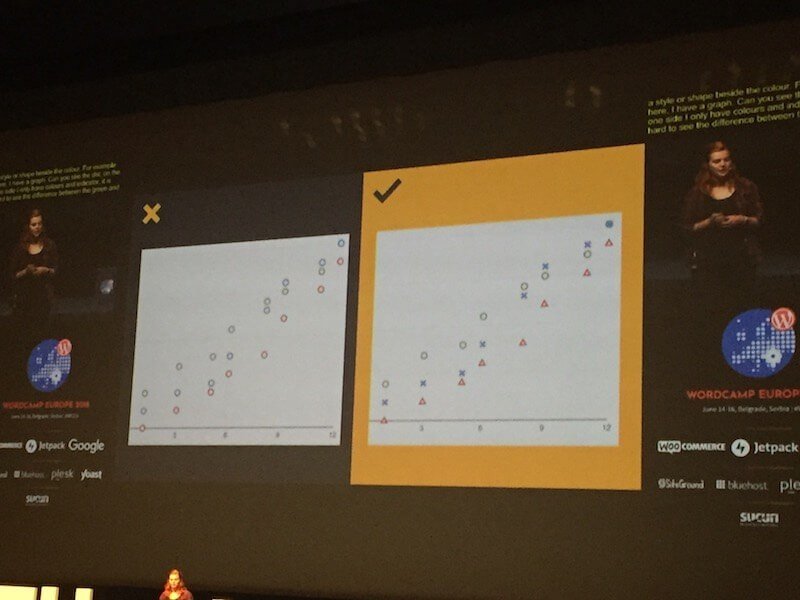
Kolor i kształt
Często kolor wskazuje funkcję. Możesz umieścić na wykresie trzy linie z okręgami i nadać każdej linii inny kolor, ale stanie się to bardziej dostępne, jeśli oprócz trzech różnych kolorów użyjesz trzech różnych kształtów. A więc nie trzy razy w rundzie, ale w rundzie, w kwadracie i w trójkącie. Osoby, które nie widzą kolorów (cóż), mogą nadal czytać wykres za pomocą kształtu.
Narzędziem, które dobrze to przemyślało, jest Trello. Mają możliwość włączenia trybu przyjaznego dla osób niewidomych. Wszystkie etykiety posiadające inny kolor posiadają dodatkowo wzór, dzięki któremu można je lepiej rozdzielić.
Jeśli jesteś daltonistą, często nie widzisz linków w tekście, jeśli mają one tylko inny kolor. Dzięki podkreśleniu linków (jak w tym artykule) projekt wspiera funkcjonalność, a linki są jeszcze bardziej rozpoznawalne.
Czcionka i kształt
Czcionki pisane odręcznie są modne i zabawne, ale muszą być czytelne. Niektóre czcionki zniekształcają litery, tak że dla osób z dysleksją litery i słowa są już ledwo rozpoznawalne.
Nadmierne używanie pogrubionych lub pochylonych tekstów oraz czcionek składających się wyłącznie z wielkich liter powoduje zmianę formy słów. To sprawia, że słowo jest trudniejsze do rozpoznania, jeśli patrzy się tylko na pierwszą i ostatnią literę (co często robimy nieświadomie) i trzeba się bardziej skupić, aby móc przeczytać słowo. Ograniczając użycie odmiennych tekstów do funkcjonalności, zapewniasz czytelność swoich tekstów.
Czy wiesz, że czcionka została opracowana specjalnie dla osób z dysleksją? Czcionka ma zaskakującą nazwę „Dysleksja”. Jeśli nie używasz tej czcionki, upewnij się, że litery są stosunkowo duże i stosuj dobre odstępy między wierszami.
Struktura witryny i zawartość mieszana
Logiczna struktura Twojej witryny internetowej jasno pokazuje odwiedzającym, od czego zacząć czytanie i jaką kolejność powinni zachować. Unikaj nakładania tekstu. Używając akapitów, podtytułów i list, utrzymujesz porządek. Jeśli dodasz także zdjęcia, filmy i audio, masz już bardzo dobrą podstawę do stworzenia dostępnej strony internetowej.
Korzystając z treści mieszanych, każdy może sam zdecydować, w jaki sposób je przyjmie. Jeśli szukasz małej informacji, łatwiej jest zeskanować znajdujący się na niej tekst, niż przeszukiwać cały film.
Ważne jest również, aby ludzie mogli sami decydować o tym, co dzieje się na stronie internetowej. Nie ma więc filmów (w tle), które odtwarzają się automatycznie, ani obrazów, które migają. Może to na przykład wywołać u gościa atak epilepsji.
Brak linków docelowych
Jeśli chodzi o samostanowienie: po prostu zostaw linki otwarte w tej samej zakładce. Przycisk Wstecz jest najczęściej używanym przyciskiem przeglądarki, dzięki czemu odwiedzający ponownie znajdą Twoją witrynę. Jeśli pozwolisz, aby linki otwierały się w nowej karcie, przycisk Wstecz przestanie działać. Może to powodować zamieszanie.
A jeśli mówimy o linkach: upewnij się, że nośnik linku ma wyraźny tekst. Więc nie: kliknij tutaj, ale: skontaktuj się z nami. I nie „kliknij ten link”, ale: „przeczytaj naszą instrukcję”. Jest to znacznie wyraźniejsze dla osób korzystających z czytnika ekranu.

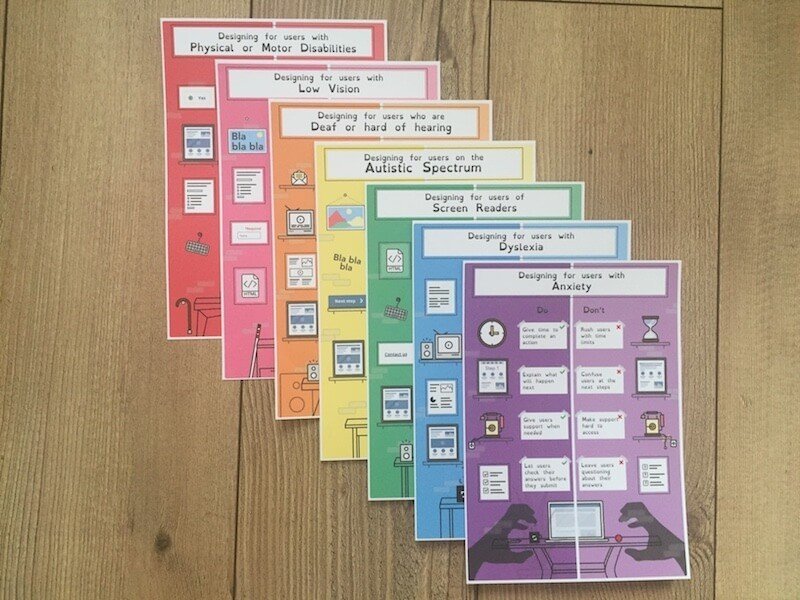
Na tych poręcznych mapach dostępności podsumowano wiele wskazówek dotyczących dostępności, które ułatwiają sprawdzenie, na co należy zwrócić uwagę, jeśli chcesz, aby Twoja witryna była dostępna. Wiele informacji znajdziesz także w Podręczniku dostępności na make.wordpress.org.
Linki wewnętrzne
Holendrzy są także na podium w Belgradzie. Jedną z nich jest Marieke van de Rakt (partner i CSO w Yoast). W swojej prezentacji na temat struktury linków wewnętrznych wyjaśnia, że dobra struktura linków wewnętrznych pomaga odwiedzającym odnaleźć drogę w Twojej witrynie. Ponadto pomaga Google lepiej zrozumieć Twoją witrynę, dzięki czemu Twoja witryna jest lepiej indeksowana i klasyfikowana.
Trzy wskazówki od Marieke dotyczące budowania wewnętrznej struktury linków:
Zastanów się dobrze nad artykułami, według których chcesz uzyskać ranking. Często poświęca się temu zdecydowanie za mało uwagi. Dla jakich artykułów odwiedzający wracają na Twoją witrynę? Z jakich artykułów zakupią Twoje produkty/usługi? Jeśli wybierzesz niewłaściwe artykuły, w rankingu znajdziesz artykuł, który nie ma konwersji.
Jeśli wybrałeś najważniejsze artykuły, wykonaj z nich artykuły węgielne. Robisz to z mniej ważnych artykułów na ten sam temat, aby połączyć się z ważnym artykułem. Dzięki temu Twój podstawowy artykuł będzie miał lepszą pozycję w rankingu.
„Kontekst” to słowo SEO roku 2018. Google coraz lepiej rozumie kontekst Twojego artykułu i dlatego może określić, czy linki, z których korzystasz, są istotne dla Twojego czytelnika. Odpowiednie linki pomagają w rankingu Twojej witryny.