
Когда-то они были предназначены только для крупных корпораций. Теперь, по крайней мере, кажется, что у каждого человека и его собаки есть приложение для своего бизнеса.
Частично это может быть связано с огромными историями успеха, связанными с приложениями. Они помогли создать внезапные миллионеры и достаточно сказать, что всякий раз, когда публикуются эти истории о том, как разбогатеть, множество людей пытаются присоединиться к их числу.
Однако за каждым успешным приложение — замечательный пользователь интерфейс. Это причина сегодняшнего поста: мы рассмотрим некоторые основные принципы, которые вам необходимо принять во внимание, если вы серьезно относитесь к разработке следующего большого приложения.
Все дело в последовательности
Как мы все знаем, приложения бывают разных форм и размеров. Есть те, которые позволяют сделать транспортировку проще, чем когда-либо прежде, а есть те, которые означают, что управлять вашим домом стало проще, чем когда-либо (посредством автоматизированных систем, способных контролировать все, от жалюзи до усилители отключения).

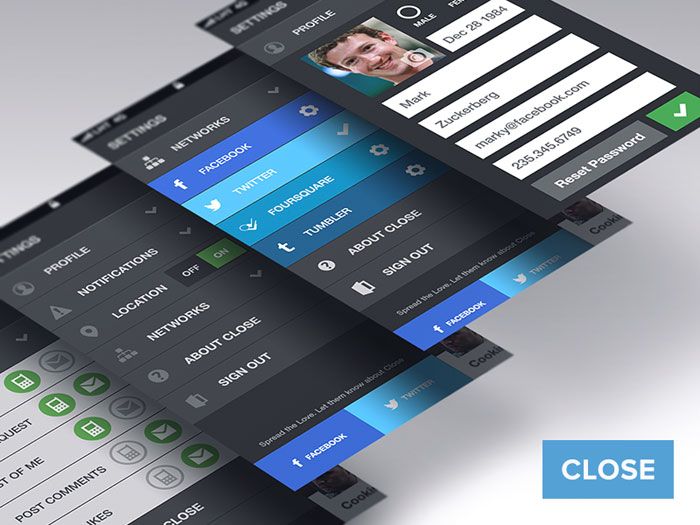
Однако их всех объединяет то, что они последовательны. Другими словами, пользователь чувствует себя практически «как дома», как только заходит в приложение. Приложение будет иметь эргономичный дизайн; поэтому их большой палец всегда находит основной призыв к действию как можно быстрее. Точно так же меню будет иметь тенденцию выдвигаться, хотя даже такие жесты, как сведение и смахивание, будут иметь очень похожий эффект.
Сделав все последовательным, вы позволите пользователям гораздо быстрее привыкнуть к вашему приложению.
Маленькие кнопки остались в прошлом
Нравится вам это или нет, но у некоторых людей толстые пальцы. Эти тонкие кнопки, возможно, отлично смотрелись бы на макетах, которые вы представили своему начальнику, но они подойдут не всем.
Одна из любимых вещей любого пользователя — нажать одну кнопку, но получить совершенно другой результат. Маленькие кнопки приведут к этому, поэтому убедитесь, что ваш дизайн соответствующим образом защищает от этого.

Используйте теорию целенаправленного дизайна
Наконец, мы поговорим о целенаправленный дизайн. Это то, о чем вы должны помнить всякий раз, когда разрабатываете приложение или используете компания по дизайну пользовательского интерфейса.
Короче говоря, все дело в том, чтобы думать о том, что пытается сделать человек, использующий ваше приложение. Что они хотят получить от вашего приложения?
С этого момента весь ваш дизайн вращается вокруг этой конечной цели. Вам необходимо разработать план, который позволит им беспрепятственно перемещаться по приложению, прежде чем совершить конверсию для достижения своей цели.
К сожалению, это непростой процесс. Вам, как правило, придется создать образы для ваших целевых пользователей и даже воспользоваться опросами и интервью, которые помогут вам в этом. Это связано с тем, что не существует единой цели для всех пользователей, их, как правило, несколько, и ваш дизайн должен каким-то образом функционировать таким образом, чтобы учитывать каждую из них.
