ปัจจุบันหน้าแรกมักถูกมองว่าเป็นประตูหน้าของร้านค้าออนไลน์ อย่างไรก็ตาม นักช้อปจะเข้ามาที่หน้าผลิตภัณฑ์โดยตรงมากขึ้นเรื่อยๆ เช่น ผ่านโซเชียลมีเดียหรือลิงก์อีเมล ซึ่งหมายความว่าคุณต้องให้ความสำคัญกับหน้าผลิตภัณฑ์มากขึ้นเพื่อปรับปรุงประสบการณ์ผู้ใช้และการแปลง
ตอนนี้ นี่เป็นหนึ่งในส่วนที่ทำงานหนักที่สุดของร้านค้าออนไลน์อยู่แล้ว หน้านี้ยกย่องผลิตภัณฑ์ แจ้งและสนใจนักช้อป ได้รับการปรับให้เหมาะกับ SEO และช่วยให้ลูกค้าใส่สินค้าลงในตะกร้าสินค้าได้อย่างรวดเร็ว ตามข้อมูลเกณฑ์มาตรฐานจาก Commerce Cloud (pdf) พบว่า 30 เปอร์เซ็นต์ของเซสชันเริ่มต้นที่หน้าผลิตภัณฑ์ ซึ่งมีเหตุผลเพียงพอที่จะแสดงด้านที่ดีที่สุดของคุณให้คุณเห็น
แนวทางปฏิบัติที่ดีที่สุดสำหรับประสบการณ์ผู้ใช้หน้าผลิตภัณฑ์ที่ฉันแบ่งปันกับส่วนของคุณในบทความนี้คือการวิเคราะห์เว็บไซต์หลายพันรายการ การศึกษาแผนที่ความร้อนที่ครอบคลุม ข้อมูลเกณฑ์มาตรฐานจาก Salesforce Commerce Cloud และสถิติอุตสาหกรรม โปรดจำไว้ว่าสิ่งที่ถือเป็นทองสำหรับผู้ค้าปลีกรายหนึ่งอาจไม่สอดคล้องกับบุคคลอื่น เนื่องจากการออกแบบหน้าผลิตภัณฑ์มีความสำคัญต่อธุรกิจของคุณ ฉันขอแนะนำให้คุณทำการทดสอบ A / B เสมอก่อนที่จะดำเนินการเปลี่ยนแปลง
ลำดับชั้นจะกำหนดเค้าโครงของเพจของคุณ
การศึกษาแผนที่ความร้อนแสดงให้เห็นว่า 45 ถึง 65 เปอร์เซ็นต์ของผู้ซื้อไม่ได้มองต่ำกว่า "ปุ่มซื้อ" โปรดทราบว่ายิ่งรายการใดรายการหนึ่งบนหน้าเว็บต่ำลง จำนวนการดูก็จะยิ่งน้อยลงเท่านั้น มีผู้ซื้อเพียง 11 เปอร์เซ็นต์เท่านั้นที่เลื่อนลงไปจนสุดส่วนท้ายกระดาษ
มีการเพิ่มองค์ประกอบใหม่ๆ ในหน้าผลิตภัณฑ์มากขึ้นเรื่อยๆ คิดถึงลักษณะสินค้า ราคา คำแนะนำสินค้า รูปภาพเพิ่มเติม วีดีโอ ตัวอย่างสี ขนาด หรือบทวิจารณ์ของลูกค้า เพื่อให้เกิดผลสูงสุดสำหรับการแปลง คุณต้องพิจารณาว่าอะไรที่สำคัญที่สุดสำหรับลูกค้าและแบรนด์ของคุณ
เคล็ดลับห้าประการสำหรับหน้าผลิตภัณฑ์ที่เหมาะสมที่สุด:
1. ปรับพื้นที่สีขาวให้เหมาะสม
ตรวจสอบความสมดุลระหว่างองค์ประกอบต่างๆ บนหน้าผลิตภัณฑ์ และในขณะเดียวกันก็มองหาความเป็นไปได้ที่จะ 'ตัด' เส้นสีขาวออก เพื่อให้ได้สินค้าที่อยู่สูงขึ้นไปบนหน้า
2. จัดแนวตามแนวนอน
ดูตำแหน่งที่คุณสามารถจัดวางในแนวนอนแทนที่จะวางองค์ประกอบซ้อนกัน ตัวอย่าง: ตั้งค่าช่อง 'ปริมาณ' และปุ่ม 'เพิ่มลงตะกร้าสินค้า' ในบรรทัดเดียวกัน
3. ขยายเมนู
ใช้ขยายเมนูบนหน้าจอมือถือเพื่อแสดงหรือซ่อนเนื้อหา ช่วยให้ผู้ซื้อเข้าถึงข้อมูลเพิ่มเติมได้อย่างรวดเร็วโดยไม่ต้องเลื่อนดูมากเกินไป
4. ให้บทวิจารณ์ของลูกค้าอยู่ในระดับสูง
ทำให้บทวิจารณ์ของลูกค้ามองเห็นได้ด้วยการวางไว้บนหน้าเพจ จากข้อมูล (pdf) จากกลุ่ม Econsultancy พบว่า 63 เปอร์เซ็นต์ของผู้ซื้อกล่าวว่าการอ่านบทวิจารณ์จะเพิ่มโอกาสที่พวกเขาจะซื้อ
5. ใส่ไอคอนโซเชียลที่ด้านล่าง
ตั้งค่าไอคอนสำหรับแชร์บนโซเชียลที่ด้านล่างของหน้า จากการวิจัยแผนที่ความร้อน อัตราการคลิกมีเพียง 0.1 เปอร์เซ็นต์ นี่เป็นมากกว่าอัตราการคลิกเชิงสัญลักษณ์ที่จะมี วิธีนี้จะทำให้คุณได้รับผลกำไรอย่างเหมาะสมจากรูปภาพผลิตภัณฑ์
รูปภาพผลิตภัณฑ์คุณภาพสูงมีบทบาทสำคัญในนักช้อปดิจิทัล ผู้ซื้อไม่สามารถรู้สึกหรือลองผลิตภัณฑ์ของคุณได้ ภาพถ่ายจะต้องแสดงรายละเอียด ลักษณะ และคุณภาพ การวิจัย Heatmap ได้เปิดเผยแนวโน้มที่สำคัญเกี่ยวกับวิธีที่ผู้ซื้อจัดการกับภาพถ่ายผลิตภัณฑ์ที่หลากหลาย โดยพิจารณาจากตำแหน่งภาพขนาดย่อและรูปลักษณ์ของพวกเขา นี่คือผลลัพธ์:
ภาพขนาดย่อ: ภาพเล็ก ๆ ผลกระทบที่ยิ่งใหญ่
ภาพขนาดย่อทางด้านซ้ายของภาพผลิตภัณฑ์หลักมีอัตราการคลิกเกือบ 40 เปอร์เซ็นต์ นอกจากนี้ แม้ว่าภาพขนาดย่อพร้อมรูปภาพที่เหลือซึ่งอยู่ใต้ภาพหลัก จะให้อัตราการคลิกน้อยกว่าแปดเปอร์เซ็นต์
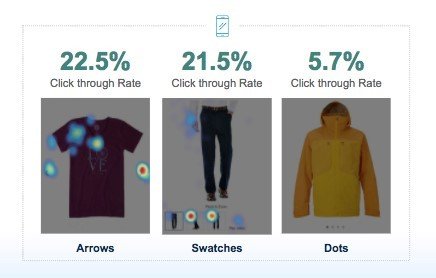
ปาเป้าหรือจุดที่จะเลื่อน?
การใช้ลูกศรซ้ายขวาเพื่อเลื่อนจากภาพผลิตภัณฑ์ภาพแรกไปยังภาพที่เหลือมีอัตราการคลิกสูงสุด ภาพขนาดย่อใต้ภาพหลักก็ทำงานได้ดีเช่นกัน จุดด้านล่าง (ซึ่งหมายถึงการปัด) ถูกใช้น้อยที่สุด อาจเป็นเพราะมันสังเกตเห็นได้น้อยกว่าลูกศร

วิดีโอ: เพื่อนที่ดีที่สุดของคุณและลูกค้าของคุณ
เช่นเดียวกับรูปภาพผลิตภัณฑ์โดยละเอียด วิดีโอจะแสดงลักษณะเฉพาะของผลิตภัณฑ์ที่สำคัญ (เช่น วิธีสวมใส่/ใช้งาน) ซึ่งช่วยให้นักช้อปดิจิทัลตัดสินใจว่าจะซื้อหรือไม่ หากรูปภาพพูดได้มากกว่าหนึ่งพันคำ จำนวนวิดีโอนั้นคือ 10,000 หรือมากกว่านั้น โดยจะแสดงรายละเอียดเพิ่มเติมของผลิตภัณฑ์ ผลิตภัณฑ์ที่ใช้งาน คำแนะนำผู้ใช้ และคู่มือ วิธีนี้ทำให้พวกเขาได้รับความไว้วางใจจากผู้ซื้อในผลิตภัณฑ์ที่เป็นปัญหา – ดีสำหรับการเปลี่ยนใจเลื่อมใส!
มีโอกาสเป็นสองเท่าที่ผู้ดูวิดีโอจะซื้อผู้ที่ไม่ซื้อ ผู้ค้าปลีกจะเห็นยอดขายเพิ่มขึ้น 10 เปอร์เซ็นต์เมื่อมีวิดีโอบนหน้าผลิตภัณฑ์ และจำนวนการคืนสินค้าลดลงโดยเฉลี่ย 13 เปอร์เซ็นต์ อย่างไรก็ตาม วิดีโอไม่จำเป็นต้องเป็น (เพียง) เกี่ยวกับผลิตภัณฑ์ของคุณเสมอไป
บริษัทอย่าง Fender Guitar ใช้วิดีโอเพื่อการศึกษาเพื่อให้ผู้เข้าชมกลับมา ชักชวนให้พวกเขาซื้อของบางอย่าง และเชื่อมโยงพวกเขากับแบรนด์และผลิตภัณฑ์อีกครั้ง
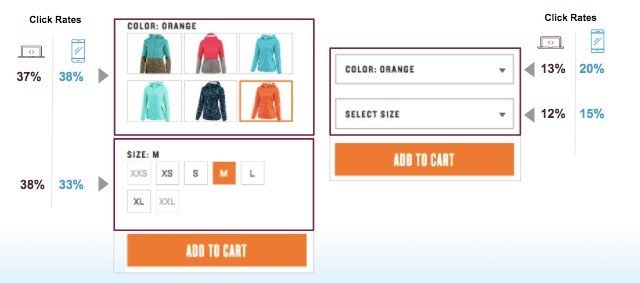
ตัวอย่างสีเทียบกับดรอปดาวน์

เมื่อต้องเลือกคุณลักษณะของผลิตภัณฑ์เป็นขนาดและสี ความเป็นมิตรต่อผู้ใช้จะต้องเป็นข้อดี กระบวนการของลูกค้าที่ซื้อสินค้าในตะกร้าสินค้าไม่ต้องการรบกวนคุณแต่อย่างใด เมื่อพิจารณาจากตัวอย่างสีเทียบกับเมนูแบบเลื่อนลงสำหรับการเลือกผลิตภัณฑ์ เราพบว่าสีแรกมีอัตราการคลิกสูงกว่าครั้งล่าสุด ทั้งบนเดสก์ท็อปและมือถือ นอกจากนี้ อัตราส่วนการเพิ่มลงในรถเข็นคือ 11 เปอร์เซ็นต์สำหรับตัวอย่างสีและเพียง 5 เปอร์เซ็นต์สำหรับเมนูแบบเลื่อนลง ทำไม สีต่างๆ จะมองเห็นได้ชัดเจนบนหน้าเว็บ และช่วยให้ทราบได้อย่างรวดเร็วว่าผลิตภัณฑ์มีจำหน่ายในขนาดและสีที่ถูกต้องหรือไม่ นอกจากนี้นักช้อปไม่จำเป็นต้องทำน้อยลง ดังนั้นประสบการณ์ผู้ใช้มือถือจึงเปลี่ยนไปโดยเฉพาะสำหรับผู้ใช้มือถือ
ทำให้ปุ่มตะกร้าสินค้าสมบูรณ์แบบ
'เพิ่มลงในตะกร้าสินค้าของคุณ' เป็นปุ่มที่สำคัญที่สุดบนเว็บไซต์ของคุณ สิ่งนี้ควรโดดเด่นในหน้าผลิตภัณฑ์ของคุณ เพื่อให้ผู้ซื้อดำเนินการ ขนาด สี รูปร่าง และตำแหน่งของปุ่มเพิ่มลงตะกร้าจะต้องได้รับการทดสอบ เพื่อให้คุณสามารถระบุผลกระทบต่อธุรกิจของคุณได้ บางแบรนด์รายงานว่าอัตราส่วนการหยิบใส่ตะกร้าเพิ่มขึ้นไม่ต่ำกว่า 21 เปอร์เซ็นต์ เพียงแค่ทดสอบ A/B ด้วยสีที่ต่างกันล่วงหน้า นอกจากนี้ ให้พิจารณาการยึดถือสัญลักษณ์บนตะกร้าสินค้า เช่น เครื่องหมายบวกหรือสัญลักษณ์
ตะกร้าสินค้าที่ทำงานพร้อมกับลูกค้า
เรารู้ว่านักช้อปเต็มใจที่จะเลื่อนดูอุปกรณ์เคลื่อนที่มากกว่าบนเดสก์ท็อป ด้วยเหตุผลง่ายๆ ก็คือมันเป็นการเคลื่อนไหวที่เป็นธรรมชาติบนหน้าจอสัมผัส ปุ่ม 'เพิ่มลงตะกร้า' แบบติดหนึบซึ่งอยู่ที่ด้านล่างของหน้าจอมือถือตลอดความกว้างเต็มของรูปภาพ สามารถเพิ่มประสิทธิภาพได้อย่างมีประสิทธิภาพมาก นักช้อปบนมือถือสามารถคลิกที่ 'ตะกร้าสินค้าเสริม' ได้ตลอดเวลาไม่ว่าพวกเขาจะอยู่ที่ไหนบนหน้าก็ตาม
หน้าสินค้าสำคัญกว่าหน้าแรก?
ประสบการณ์ผู้ใช้บนหน้าผลิตภัณฑ์มีความสำคัญมากกว่าบนหน้าแรก เป้าหมายหลักคือลูกค้า (มากที่สุด) จะเพิ่มผลิตภัณฑ์ลงในตะกร้าสินค้าออนไลน์ เริ่มต้นด้วยวันที่และคำแนะนำที่ฉันเพิ่งแชร์กับคุณเพื่อเพิ่ม Conversion ของคุณ ใช้เป็นจุดชดเชยในการตรวจสอบหน้าผลิตภัณฑ์ของคุณและดูว่าอะไรดีที่สุดสำหรับลูกค้าและผลิตภัณฑ์ของคุณ

