Ang homepage ay madalas na nakikita ngayon bilang ang pintuan sa harap ng online na tindahan. Gayunpaman, ang mga mamimili ay napupunta nang higit at higit nang direkta sa pahina ng produkto, halimbawa sa pamamagitan ng social media o isang link ng e-mail. Nangangahulugan ito na kailangan mong mag-focus nang higit pa sa page ng produkto upang mapabuti ang karanasan ng user at conversion.
Ngayon, isa na ito sa pinakamahirap na bahagi ng online na tindahan. Pinupuri ng pahinang ito ang produkto; nagpapaalam at nakakainteres sa mamimili, na-optimize para sa SEO at tumutulong sa mga customer na mabilis na ilagay ang mga item sa kanilang shopping cart. Ayon sa benchmark na data mula sa Commerce Cloud (pdf), tatlumpung porsyento ng mga session ay nagsisimula sa page ng produkto, sapat na dahilan upang ipakita sa iyo ang iyong pinakamahusay na panig.
Ang pinakamahuhusay na kagawian para sa karanasan ng user ng page ng produkto na ibinabahagi ko sa iyong seksyon sa artikulong ito ay libu-libong pagsusuri sa website, malawak na pag-aaral ng heatmap, benchmark na data mula sa Salesforce Commerce Cloud at mga istatistika ng industriya. Tandaan na kung ano ang isang ginintuang hold para sa isang retailer ay maaaring hindi mahuli sa ibang tao. Dahil mahalaga ang disenyo ng page ng produkto para sa iyong negosyo, inirerekomenda ko na palagi kang magsagawa ng A/B testing bago mo ipatupad ang mga pagbabago.
Tinutukoy ng hierarchy ang layout ng iyong page.
Ang mga pag-aaral ng Heatmap ay nagpapakita na 45 hanggang 65 porsiyento ng mga mamimili ay hindi tumitingin sa ibaba ng 'purchase button.' Tandaan na kapag mas mababa ang isang partikular na item sa page, mas mababa ang bilang ng mga view. 11 porsiyento lang ng mga mamimili ang nag-scroll pababa hanggang sa footer.
Parami nang parami ang mga bagong elemento na idinaragdag sa pahina ng produkto. Mag-isip ng mga katangian ng produkto, presyo, rekomendasyon ng produkto, mga karagdagang larawan, video, sample ng kulay, laki o review ng customer. Para sa pinakamainam na epekto para sa conversion, kailangan mong tukuyin kung ano ang pinakamahalaga para sa iyong customer at sa iyong brand.
Limang tip para sa pinakamainam na pahina ng produkto:
1. I-optimize ang puting espasyo
Subaybayan ang balanse sa pagitan ng mga elemento sa pahina ng produkto at sa parehong oras ay maghanap ng mga posibilidad na 'maputol' ang mga puting linya, upang makakuha ng mga item na mas mataas sa pahina.
2. Ihanay nang pahalang
Tingnan kung saan ka maaaring mag-align nang pahalang sa halip na mag-stack ng mga elemento sa ibabaw ng bawat isa. Halimbawa: itakda ang field na 'dami' at ang button na 'idagdag sa shopping cart' sa parehong linya.
3. Palawakin ang mga menu
Gumamit ng mga expand menu sa mga mobile screen para magpakita o magtago ng content. Nag-aalok sila sa mga mamimili ng mabilis na access sa karagdagang impormasyon nang walang labis na pag-scroll.
4. Maglagay ng mataas na mga review ng customer
Gawing nakikita ang mga review ng customer sa pamamagitan ng paglalagay sa kanila ng mataas sa page. Ayon sa data (pdf) mula sa sektor ng Econsultancy, 63 porsiyento ng mga mamimili ang nagsasabi na ang pagbabasa ng review ay nagpapataas ng pagkakataong bumili sila.
5. Ilagay ang mga social icon sa ibaba
Magtakda ng mga icon para sa pagbabahagi sa social sa ibaba ng page. Ayon sa pananaliksik sa mapa ng init, ang rate ng pag-click ay 0.1 porsyento lamang. Ito ay higit pa sa simbolikong rate ng pag-click upang magkaroon. Sa ganitong paraan, kumikita ka nang husto mula sa mga larawan ng produkto.
Ang mga de-kalidad na larawan ng produkto ay may mahalagang papel para sa mga digital na mamimili. Hindi maramdaman o masubukan ng mga mamimili ang iyong produkto. Dapat ipakita ng mga larawan ang mga detalye, katangian, at kalidad. Inihayag ng pananaliksik sa heatmap ang mahahalagang trend tungkol sa kung paano nakikitungo ang mga mamimili sa iba't ibang larawan ng produkto, batay sa kung nasaan ang mga thumbnail at kung ano ang hitsura ng mga ito. Ito ang mga resulta:
Thumbnail: maliit na larawan, malaking epekto
Ang mga thumbnail sa kaliwa ng pangunahing larawan ng produkto ay may rate ng pag-click na halos 40 porsyento. Bukod dito, habang ang mga thumbnail kasama ang iba pang mga larawan, na inilagay sa ilalim ng pangunahing larawan, ay nagbubunga ng rate ng pag-click na mas mababa sa walong porsyento.
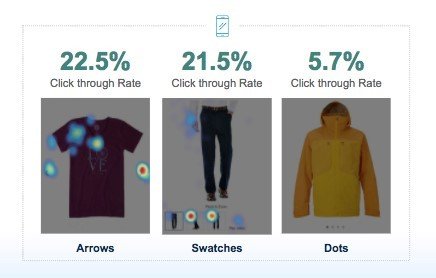
Darts o tuldok para mag-scroll?
Ang paggamit ng kaliwa-kanang mga arrow upang mag-scroll mula sa unang larawan ng produkto hanggang sa iba pang mga larawan ay may pinakamataas na rate ng pag-click. Mahusay ding gumanap ang mga thumbnail sa ilalim ng pangunahing larawan. Ang mga tuldok sa ibaba (na nagpapahiwatig ng pag-swipe) ay ginamit nang pinakamaliit, marahil dahil hindi gaanong kapansin-pansin ang mga ito kaysa sa mga arrow.

Mga Video: matalik mong kaibigan at iyong customer
Tulad ng mga detalyadong larawan ng produkto, ang mga video ay nagpapakita ng mahahalagang katangian ng produkto (gaya ng kung paano ito isinusuot/ginagamit) na tumutulong sa mga digital na mamimili na magpasya kung bibili. Kung ang isang larawan ay nagsasabi ng higit sa isang libong salita, ang bilang ng mga video ay 10,000 o higit pa. Nagpapakita sila ng higit pang mga detalye ng produkto, mga produktong gumagana, mga tagubilin sa gumagamit, at mga manual. Sa ganitong paraan, nakukuha nila ang tiwala ng mga mamimili sa produktong pinag-uusapan – mabuti para sa conversion!
Doble ang posibilidad na bumili ang mga manonood ng video sa mga hindi bumili. Sa katunayan, nakikita ng mga retailer ang pagtaas ng kanilang mga benta ng 10 porsiyento kapag may mga video sa page ng produkto, at ang bilang ng mga pagbabalik ay bumaba ng average na 13 porsiyento. Gayunpaman, ang mga video ay hindi palaging tungkol sa iyong mga produkto.
Gumagamit ang isang kumpanyang tulad ng Fender Guitar ng mga pang-edukasyon na video para bumalik ang mga bisita, hikayatin silang bumili ng isang bagay, at muling ikonekta ang mga ito sa brand at produkto.
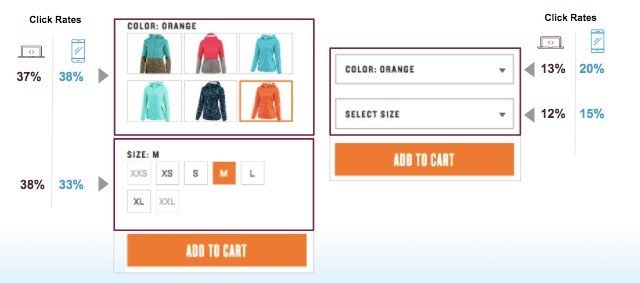
Mga sample ng kulay kumpara sa mga dropdown

Pagdating sa pagpili ng mga katangian ng produkto bilang laki at kulay, ang pagiging kabaitan ng gumagamit ay dapat na isang plus. Ang proseso ng customer na naglalagay ng kanyang binili sa shopping cart ay hindi nais na abalahin ka sa anumang paraan. Sa pagtingin sa mga sample ng kulay kumpara sa mga dropdown para sa pagpili ng produkto, nakita namin na ang una ay may mas mataas na rate ng pag-click kaysa sa huli. Sa parehong desktop at mobile. Gayundin, ang add-to-cart ratio ay 11 porsiyento para sa mga color swatch at 5 porsiyento lamang para sa mga dropdown. Bakit? Mas nakikita ang mga kulay sa isang page, at mabilis nilang nililinaw kung available ang produkto sa tamang laki at kulay. Gayundin, ang mamimili ay hindi kailangang gumawa ng mas kaunti, kaya ang karanasan ng gumagamit sa mobile ay nagbabago lalo na para sa mga gumagamit ng mobile.
Perpekto ang pindutan ng shopping cart
Ang 'Idagdag sa iyong shopping basket' ay ang pinakamahalagang button sa iyong website. Dapat itong kapansin-pansin sa iyong page ng produkto, para hayaan ang mga mamimili na kumilos. Ang mga sukat, kulay, hugis, at posisyon ng iyong add-to-cart na button ay dapat na masuri upang matukoy mo ang epekto sa iyong negosyo. Ang ilang brand ay nag-uulat ng pagtaas sa add-to-cart ratio na hindi bababa sa 21 porsiyento, sa pamamagitan lamang ng paunang pagsubok sa A / B na may iba't ibang kulay. Isaalang-alang din ang iconography sa shopping cart, gaya ng plus sign o simbolo.
Ang shopping cart na tumatakbo kasama ng customer
Alam namin na ang mga mamimili ay mas gustong mag-scroll sa mobile kaysa sa desktop, sa simpleng dahilan na ito ay natural na paggalaw sa mga touchscreen. Ang isang malagkit na 'add-to-basket' na button na nananatili sa ibaba ng mobile screen, sa buong lapad ng larawan, ay maaaring maging isang napakaepektibong pag-optimize. Maaaring mag-click ang mga mobile na mamimili sa 'add-on-shopping cart' anumang oras, nasaan man sila sa page.
Mas mahalaga ang page ng produkto kaysa sa homepage?
Ang karanasan ng user sa isang page ng produkto ay naging halos mas mahalaga kaysa sa homepage. Ang pangunahing layunin ay ang isang customer (hangga't maaari) ay magdagdag ng mga produkto sa online shopping cart. Magsimula sa mga petsa at rekomendasyon na kakabahagi ko lang sa iyo upang mapataas ang iyong conversion. Gamitin ang mga ito bilang isang offset point para sa pagsusuri sa iyong page ng produkto at makita kung ano ang pinakamahusay na gumagana para sa iyong mga customer at sa iyong mga produkto.

