
Noong unang panahon, ang mga ito ay nakalaan lamang sa malalaking korporasyon. Ngayon, kahit papaano, ang bawat tao at ang kanyang aso ay may app para sa kanyang negosyo.
Ang bahagi nito ay maaaring dahil sa napakalaking kwento ng tagumpay na nauugnay sa mga app. Nakatulong sila sa paglikha mga overnight milyonaryo and suffice to say, whenever these get rich stories is published, a lot of people try and jump on the bandwagon.
Gayunpaman, sa likod ng bawat matagumpay Ang app ay isang kamangha-manghang user interface. Ito ang dahilan sa likod ng post ngayon, habang tinitingnan namin ang ilang mga pangunahing batayan na kailangan mong isaalang-alang kung seryoso ka sa pagdidisenyo ng susunod na malaking app.
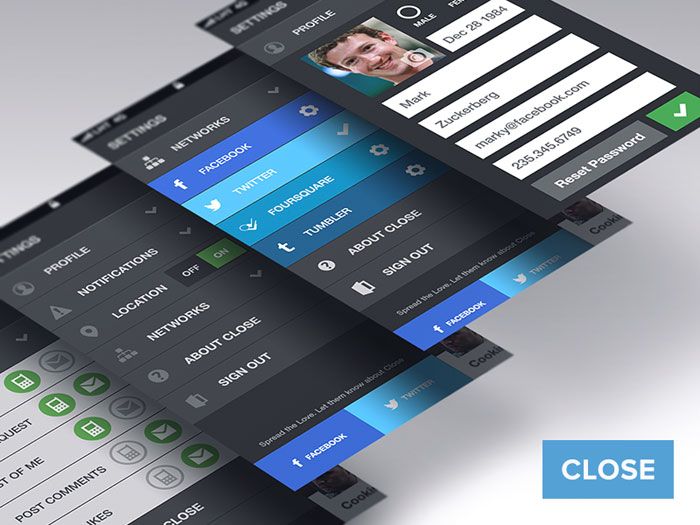
Ito ay tungkol sa pagkakapare-pareho
Tulad ng alam nating lahat, ang mga app ay may iba't ibang hugis at sukat. May mga nagbibigay-daan sa transportasyon na maging mas madali kaysa dati, habang ang mga ibig sabihin ay mas madali kaysa kailanman na pamahalaan ang iyong tahanan (sa pamamagitan ng mga tulad ng mga automated system na makokontrol ang lahat mula sa iyong mga blind hanggang trip amplifier).

Gayunpaman, isang bagay na pareho silang lahat ay ang katotohanan na mayroon silang pare-pareho. Sa madaling salita, halos pakiramdam ng isang user ay "nasa bahay" sa sandaling mag-log in sila sa app. Ang app ay idinisenyo nang ergonomiko; kaya laging hinahanap ng kanilang hinlalaki ang pangunahing CTA sa lalong madaling panahon. Gayundin, ang menu ay malamang na mag-slide palabas, habang kahit na ang mga kilos tulad ng pagkurot at pag-swipe ay magkakaroon ng halos kaparehong mga epekto.
Sa pamamagitan ng paggawa ng mga bagay na pare-pareho, papayagan mo ang iyong mga user na masanay sa iyong app nang mas mabilis.
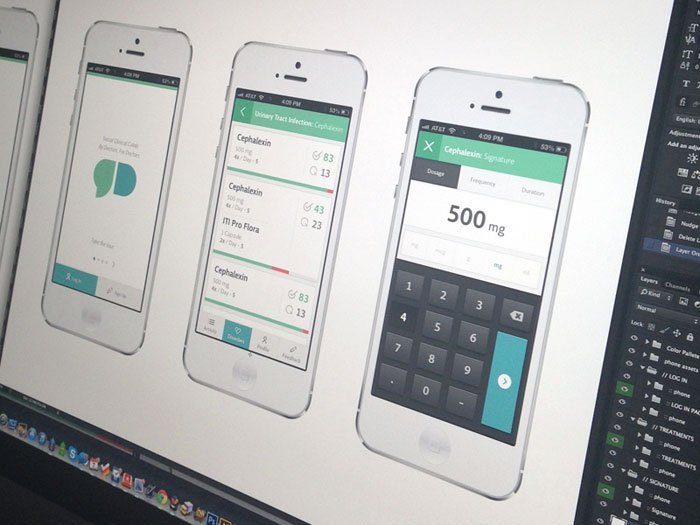
Ang mga maliliit na pindutan ay isang bagay ng nakaraan
Gusto man o hindi, may mga taong matatabang daliri. Maaaring maganda ang hitsura ng mga payat na button na iyon sa mga wireframe na ipinakita mo sa iyong boss, ngunit hindi gagana ang mga ito para sa lahat.
Ang isa sa mga alagang hayop na kinasusuklaman ng sinumang user ay ang pagpindot ng isang button, ngunit nakakakuha ng ganap na kakaibang resulta. Magreresulta ito sa mga maliliit na button, kaya siguraduhing bantayan ito ng iyong mga disenyo nang naaayon.

Gumamit ng teorya ng disenyo na hinihimok ng layunin
Sa wakas, pag-uusapan natin disenyo na hinihimok ng layunin. Ito ay isang bagay na dapat ay nasa unahan ng iyong isip sa tuwing ikaw ay nagdidisenyo para sa isang app o gumagamit ng isang kumpanya ng disenyo ng UI.
Sa madaling salita, ito ay tungkol sa pag-iisip tungkol sa kung ano ang sinusubukang gawin ng taong gumagamit ng iyong app. Ano ang gusto nilang makuha sa iyong app?
Mula sa puntong ito, ang iyong buong disenyo ay umiikot sa panghuling layuning ito. Kailangan mong gumawa ng plano na nagbibigay-daan sa kanila na lumipat sa app, nang walang putol na maaari naming idagdag, bago mag-convert sa kanilang layunin.
Sa kasamaang palad, hindi ito isang madaling proseso. Malamang na kailangan mong lumikha ng isang persona para sa iyong mga target na user, at kahit na samantalahin ang mga tulad ng mga survey at panayam upang matulungan ka sa iyong paraan dito. Ito ay dahil hindi malamang na maging isa-magkasya-sa-lahat na layunin para sa lahat ng mga user, malamang na mayroong ilan at ang iyong disenyo ay kailangang gumana sa paraang isinasaalang-alang ang bawat isa sa mga ito.
