З появою AVG конфіденційність за проектом стала актуальною темою. Але на додаток до принципу конфіденційності за проектом, доступність за дизайном також має стати стандартом. Спільнота, яка підключена до системи керування контентом WordPress, має обидва питання (конфіденційність і доступність) на порядку денному.
WordPress
У 2012 році, коли я почав створювати веб-сайти за допомогою WordPress, близько 17 відсотків усіх веб-сайтів у всьому світі використовували цю CMS. Тим часом частка ринку зросла більш ніж на 82 відсотки, а WordPress є основою для 31 відсотка всіх веб-сайтів. Тридцять один відсоток.
Успіх WordPress в моїх очах через дві речі. Той факт, що це ан з відкритим вихідним кодом проекту та величезної спільноти, яка бере участь у CMS. Деякі вражаючі статистичні дані про спільноту:
- По всьому світу існує понад 840 груп зустрічей WordPress
- Вони поширені в 66 країнах і 535 містах
- Загалом до цих зустрічей підключено понад 511,000 XNUMX учасників
- У 2017 році було проведено 126 офіційних WordCamps
- Загалом було організовано понад 800 WordCamps у 69 різних містах, 65 країнах та на 6 континентах.
WordCamp
WordCamp — це конференція, яка повністю присвячена WordPress. Усі WordCamps організовуються волонтерами, що багато говорить про залученість громади. Дню(ам) конференції передує або завершується Днем учасника. Кожен робить внесок у WordPress, відповідаючи на запитання служби підтримки, перекладаючи теми та плагіни, покращуючи код і думаючи про зручність CMS.
14-16 червня в Белграді відбувся шостий WordCamp Europe. Понад 2000 учасників занурилися в WordPress на три дні. На додаток до технічних презентацій, зокрема щодо API та технічного SEO, були презентації про маркетинг, контент, фінанси та здоров’я. У решті цієї статті ви прочитаєте мої основні знання, які я отримав під час WordCamp Europe.
Гутенберг
Засновник Метт Малленвег прийшов, щоб поговорити про розвиток навколо Gutenberg, нового текстового редактора для WordPress. Поточний редактор все ще виглядає як документ Word. За кілька місяців (у середині серпня) це зміниться на редактор блоків, де ви можете рухатися в різних напрямках щодо макета та стилю.
Редактор стає повністю адаптивним і може використовуватися як на маленьких, так і на дуже великих екранах. Ви можете, серед іншого, зв’язувати блоки разом, щоб стиль, який ви застосовуєте до одного блоку, автоматично застосовувався до іншого блоку.
Улюбленою функцією Mullenweg у редакторі Gutenberg є функція копіювання та вставки, яка дозволяє легко копіювати текст з інших текстових процесорів. Це іноді викликає проблеми, тому що текст стоїть шотландським і кривим після вставки. Незабаром ця проблема буде вирішена, і ви зможете легко вставляти текст із Word і Google Docs.
Конфіденційність за дизайном
День співавтора, який я провів із основною командою конфіденційності. Ця команда наполегливо працює над тим, щоб у WordPress і спільноті приділялася увага конфіденційності. Не тільки зараз, тому що Загальний регламент персональних даних (AVG, GDPR англійською мовою) став активним, але завжди.
Конфіденційність має стати невід’ємною частиною WordPress. Це засновано на принципі конфіденційності за проектом: спроба виявити та обмежити проблеми до того, як вони справді виникнуть. Ми зобов'язані? Ні. Кінцевий користувач несе відповідальність. Однак, як спільнота, ми намагаємося надати інструменти, які максимально спрощують адміністраторів зробити веб-сайт стійким до AVG.
Налаштування конфіденційності в WordPress
У версії WordPress 4.9.6 (запущеній 17 травня) було реалізовано кілька основних змін у конфіденційності. Усе це треба було зробити досить швидко. У наступних версіях налаштування конфіденційності будуть додатково налаштовані та розгорнуті. Що вже зроблено?
- Сторінка конфіденційності: ви можете вказати, на якій сторінці ваша заява про конфіденційність. Тоді під час входу та реєстрації з’явиться посилання на вашу заяву про конфіденційність.
- Експорт особистих даних: Якщо користувачі вашого веб-сайту запитують свої особисті дані, які ваш веб-сайт зберіг у них, тепер ви можете експортувати їх. Продумайте замовлення та коментарі в блогах.
- Видалення персональних даних: користувачі не тільки мають право запитувати свої дані, вони також мають право на видалення своїх даних. Додано новий параметр, який робить це можливим. Зберігається лише можливий обліковий запис, його потрібно видалити вручну.
Відповідь на файли cookie згоди: під параметром реакції в блозі додано параметр згоди на розміщення файлу cookie, який зберігає ваше ім’я, адресу електронної пошти та веб-сайт, щоб ви могли реагувати знову й не вводити цю інформацію повторно. .

Проблеми для наступних версій полягають у перевірці AVG Gravatar і обробці вбудованого вмісту, який розміщує файли cookie, на які ми не маємо впливу. Існує також спосіб показати всі налаштування конфіденційності теми та плагінів в огляді замість різних налаштувань у різних місцях. Усі теми порядку денного можна знайти в запропонованій Дорожній карті конфіденційності.
A11y
Доступність, скорочено a11y (вимовляється як ellie), є важливою темою цього року. Доступність полягає в тому, щоб зробити ваш веб-сайт доступним для людей з обмеженими можливостями. Це може бути обмеження зору або слуху, а також психологічне чи когнітивне порушення. Дизайн для інвалідів також корисний для людей без інвалідності. Він підтримує вміст і функціональність, роблячи веб-сайт кращим і зручнішим для відвідування. Так само, як конфіденційність за проектом, доступність за дизайном також має стати фіксованим принципом.
Колір і форма
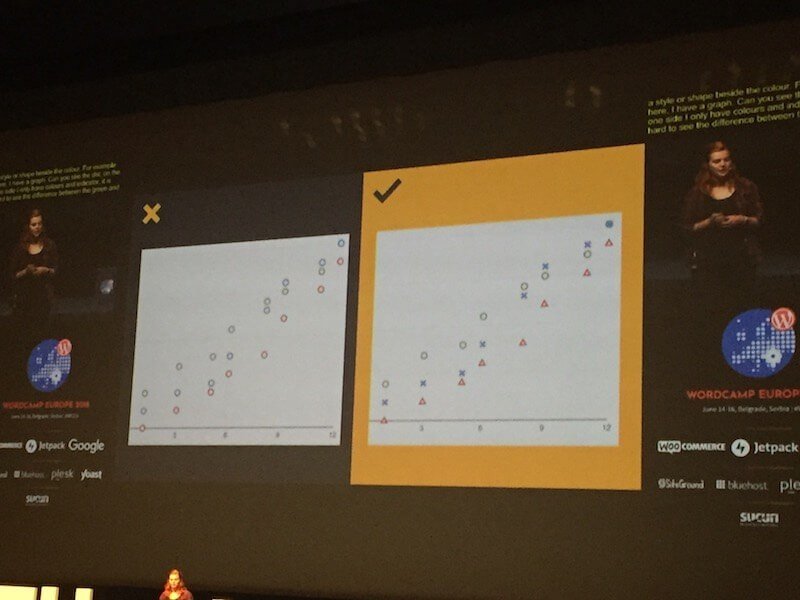
Часто колір вказує на функцію. Ви можете помістити три лінії з колами на графік і надати кожній лінії інший колір, але це стане більш доступним, якщо ви використовуєте три різні фігури на додаток до трьох різних кольорів. Отже, не три рази на круг, а на круг, квадрат і трикутник. Люди, які не бачать кольорів (добре), все одно можуть прочитати графік за допомогою форми.
Інструмент, який продумав це як слід Trello. У них є можливість увімкнути режим для дальтоніків. Усі етикетки іншого кольору також забезпечені візерунком, щоб їх було краще розділяти.
Якщо ви дальтонік, ви часто не бачите посилань у тексті, якщо вони мають інший колір. Завдяки підкресленню посилань (як у цій статті) дизайн підтримує функціональність, а посилання стають ще більш впізнаваними.
Шрифт і форма
Рукописні шрифти – це модно і весело, але вони повинні бути розбірливими. Деякі шрифти спотворюють літери так, що для людей з дислексією букви та слова вже ледь розпізнаються.
Надмірне використання жирного або курсивного тексту та шрифтів, які складаються лише з великих літер, гарантує зміну форми слів. Це ускладнює розпізнавання слова, якщо ви дивитеся лише на першу та останню букви (що ми часто робимо несвідомо), і вам потрібно більше зосередитися, щоб мати змогу прочитати слово. Обмежуючи використання текстів, що відхиляються, до того, що є функціональним, ви зберігаєте свої тексти читабельними.
Чи знаєте ви, що шрифт був розроблений спеціально для людей з дислексією? Шрифт має дивовижну назву «Dyslexia». Якщо ви не використовуєте цей шрифт, переконайтеся, що ваші літери відносно великі та використовуйте правильний міжрядковий інтервал.
Структура сайту та змішаний контент
Логічна структура вашого веб-сайту пояснює відвідувачам, з чого почати читання та в якому порядку слід дотримуватися. Уникайте накладання тексту. Використовуючи абзаци, підзаголовки та списки, ви впорядковуєте речі. Якщо ви також додасте фотографії, відео та аудіо, у вас вже є дуже хороша основа для доступного веб-сайту.
Використовуючи змішаний вміст, кожен може вирішити для себе, як сприймати цей вміст. Якщо ви шукаєте невелику інформацію, простіше відсканувати її текст, ніж шукати ціле відео.
Також важливо, щоб люди могли самі вирішувати, що відбувається на веб-сайті. Тому жодних (фонових) відео, які відтворюються автоматично, і зображень, які блимають. Це може, наприклад, викликати епілептичний напад у відвідувача.
Немає цільових посилань
Що стосується самовизначення: просто залиште посилання відкритими в тій же вкладці. Кнопка «Назад» є найбільш використовуваною кнопкою браузера, тому відвідувачі знову знайдуть ваш веб-сайт. Якщо ви дозволите посиланням відкриватися в новій вкладці, кнопка «Назад» більше не працюватиме. Це може викликати плутанину.
А якщо ми говоримо про посилання: переконайтеся, що носій посилання має чіткий текст. Тому не: натисніть тут, а: зв’яжіться з нами. І не «перейдіть за цим посиланням», а: «прочитайте наш посібник». Це набагато зрозуміліше для людей, які використовують програму зчитування з екрана.

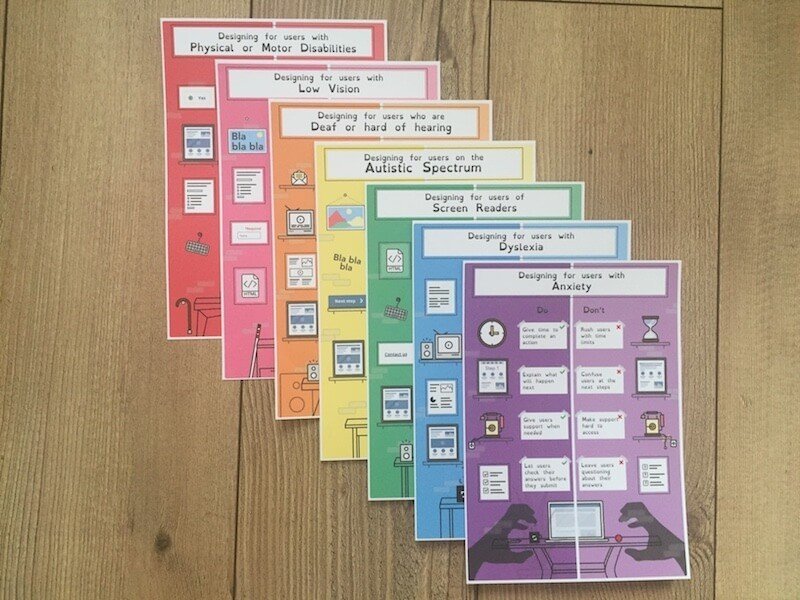
Низка вказівок щодо доступності підсумовано на цих зручних картах доступності, які дозволяють легко побачити, на що вам потрібно звернути увагу, якщо ви хочете зробити свій веб-сайт доступним. Ви також знайдете багато інформації в Довіднику зі спеціальних можливостей на make.wordpress.org.
Внутрішні посилання
У Белграді на п’єдесталі пошани також голландці. Однією з них є Маріке ван де Ракт (партнер і ОГС Yoast). У своїй презентації про структуру внутрішніх посилань вона пояснює, що хороша структура внутрішніх посилань допомагає відвідувачам орієнтуватися на вашому веб-сайті. Крім того, це допомагає Google краще зрозуміти ваш веб-сайт, покращуючи його індексацію та рейтинг.
Три поради від Marieke щодо створення внутрішньої структури посилань:
Ретельно подумайте про статті, які ви хочете отримати в рейтингу. Цьому часто приділяється занадто мало уваги. За якими статтями відвідувачі повертаються на ваш сайт? З яких статей вони купуватимуть ваші продукти/послуги? Якщо ви виберете неправильні статті, ви отримаєте рейтинг зі статтею, яка не має конверсії.
Якщо ви вибрали найважливіші статті, зробіть з них наріжні статті. Ви робите це з менш важливих статей на ту саму тему, щоб посилатися на важливу статтю. Це підвищить рейтинг вашої наріжної статті.
«Контекст» — це слово SEO 2018 року. Google усе більше й більше розуміє контекст вашої статті, тому може визначити, чи посилання, які ви використовуєте, релевантні вашому читачеві. Релевантні посилання допоможуть оцінити ваш сайт.