随着 AVG 的推出,隐私设计已成为热门话题。但除了设计的隐私原则之外,设计的可访问性也应该成为标准。连接到内容管理系统 WordPress 的社区将两个问题(隐私和可访问性)提上议事日程。
WordPress
2012 年,当我开始使用 WordPress 构建网站时,全球大约 17% 的网站都启用了这个 CMS。与此同时,市场份额增长了 82% 以上,WordPress 是 31% 网站的基础。百分之一又百分之三十。
成功 WordPress 在我眼里有两件事。事实上,它是一个 开放源码 项目以及参与 CMS 的庞大社区。有关社区的一些令人印象深刻的统计数据:
- 全球有超过 840 个 WordPress 聚会群组
- 遍布66个国家和535个城市
- 总共有超过 511,000 名会员参与了这些聚会
- 2017年举办126场官方WordCamp
- 总共在 800 大洲、69 个国家的 65 个不同城市举办了 6 多个 WordCamp。
WordCamp
WordCamp 是一个完全专注于 WordPress 的会议。所有 WordCamp 都是由志愿者组织的,这充分说明了社区的参与。会议日之前或结束时设有贡献者日。每个人都通过回答支持问题、翻译主题和插件、改进代码以及考虑 CMS 的用户友好性来为 WordPress 做出贡献。
第六届 WordCamp Europe 于 14 月 16 日至 2000 日在贝尔格莱德举行。超过 XNUMX 名参与者在 WordPress 中沉浸了三天。除了有关 API 和技术 SEO 等方面的技术演示之外,还有有关营销、内容、财务和健康的演示。在本文的其余部分中,您将阅读我在欧洲 WordCamp 期间获得的主要知识。
古腾堡
创始人 Matt Mullenweg 前来谈论 WordPress 的新文本编辑器 Gutenberg 的发展。当前的编辑器看起来仍然像一种Word文档。几个月后(八月中旬),这将变成一个块编辑器,您可以在其中进行布局和样式的不同方向。
该编辑器变得完全自适应,并且可以在小屏幕和超大屏幕上使用。除此之外,您还可以将块链接在一起,以便您应用于一个块的样式自动应用于另一个块。
古腾堡编辑器中 Mullenweg 最喜欢的功能是复制粘贴功能,它允许您轻松地从其他文字处理程序复制文本。这有时会导致问题,因为粘贴后文本会变得苏格兰且弯曲。很快这个问题就会解决,您可以轻松地粘贴 Word 和 Google Docs 中的文本。
设计隐私
我与核心隐私团队一起度过了贡献者日。该团队非常努力地确保 WordPress 内部和社区内部对隐私的关注。不仅是现在,因为《个人数据通用条例》(AVG,英文为 GDPR)已经生效,而且一直如此。
隐私必须成为 WordPress 的固定部分。这是基于“设计隐私”原则:尝试在问题实际发生之前识别并限制问题。我们有义务吗?不。最终用户负责。然而,作为一个社区,我们尝试提供工具,使管理员尽可能轻松地使网站防 AVG。
WordPress 中的隐私设置
在 WordPress 4.9.6(17 月 XNUMX 日发布)中,实施了一些隐私方面的重大更改。这一切都必须很快完成。在下一个版本中,隐私设置将进一步微调并推出。已经做了什么?
- 隐私页面: 您可以在哪一页上注明您的隐私声明。然后,在登录和注册时会显示指向您的隐私声明的链接。
- 导出个人数据: 如果您网站的用户请求您的网站保存他们的个人数据,您现在可以导出这些数据。想想博客上的订单和评论。
- 删除个人数据: 用户不仅有权索取其数据,还有权删除其数据。添加了一个新选项,使这成为可能。仅保留了可能的帐户,您必须自行手动删除它。
同意 cookie 响应:在博客上的反应选项下,添加了一个同意选项,用于放置一个存储您的姓名、电子邮件地址和网站的 cookie,如果您想再次做出反应并且不想重新输入此信息。

后续版本面临的挑战是 Gravatar 的 AVG 验证以及对放置我们无法影响的 cookie 的嵌入内容的处理。还有一种方法可以在概览中显示主题和插件的所有隐私设置,而不是在不同的地方显示不同的设置。议程上的所有主题都可以在拟议的隐私路线图中找到。
A11y
可访问性,缩写为a11y(发音为ellie),是今年的一个重要主题。可访问性就是让残障人士可以访问您的网站。这可能是视觉或听觉限制,也可能是心理或认知障碍。残疾人设计对于没有残疾的人也很有用。它支持内容和功能,使网站更好、更容易访问。就像隐私设计一样,可访问性设计也应该成为一个固定的原则。
颜色和形状
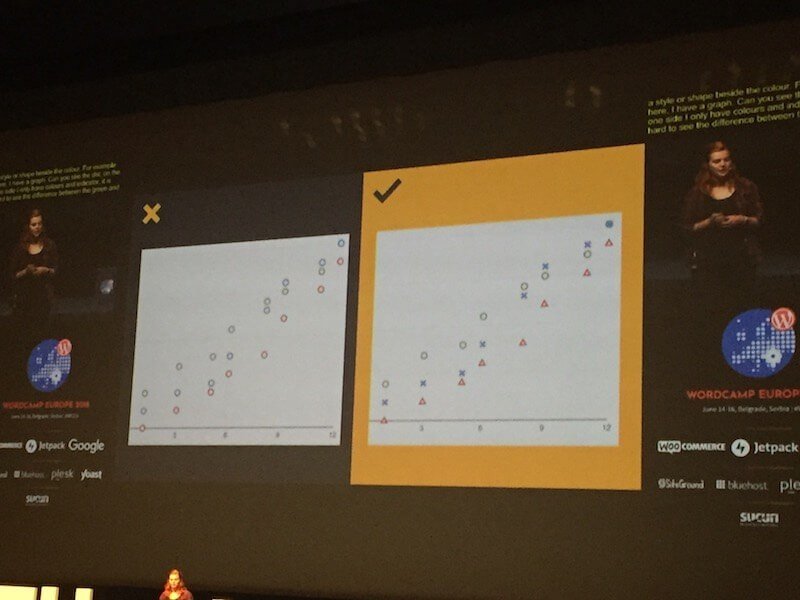
通常一种颜色表示一种功能。您可以在图表中放置三条带圆圈的线,并为每条线指定不同的颜色,但如果除了三种不同的颜色之外还使用三种不同的形状,它会变得更容易访问。所以不是一圈三次,而是一个圆形、一个正方形和一个三角形。看不清颜色的人仍然可以使用形状来阅读图表。
一个经过深思熟虑的工具是 Trello。他们可以选择打开色盲友好模式。所有具有不同颜色的标签还带有图案,以便更好地将它们分开。
如果您是色盲,则通常看不到文本中的链接(如果它们仅具有不同的颜色)。通过在链接上加下划线(如本文中所示),设计可以支持功能,并且链接更加易于识别。
字体和形状
手写字体时尚又有趣,但必须清晰易读。有些字体会扭曲字母,因此对于患有阅读障碍的人来说,字母和单词几乎无法识别。
过度使用粗体或斜体文本以及仅由大写字母组成的字体可确保单词形式的变化。如果您只看第一个和最后一个字母(我们经常无意识地这样做),这会使该单词更难以识别,并且您必须更加集中注意力才能阅读该单词。通过将偏离文本的使用限制在功能范围内,可以保持文本的可读性。
您知道有一种字体是专门为患有阅读障碍的人开发的吗?该字体有一个令人惊讶的名字“诵读困难”。如果您不使用此字体,请确保您的字母相对较大并使用良好的行距。
网站结构和混合内容
网站中的逻辑结构可以让访问者清楚地知道从哪里开始阅读以及应该保持什么顺序。避免重叠文本。通过使用段落、副标题和列表,您可以使事情井井有条。如果您还添加照片、视频和音频,那么您已经为无障碍网站奠定了良好的基础。
通过使用混合内容,每个人都可以自己决定如何获取内容。如果您要查找一小段信息,扫描其中的文本比搜索整个视频更容易。
人们可以自己决定网站上发生的事情也很重要。因此,没有自动播放的(背景)视频和闪烁的图像。例如,这可能会引起访客癫痫发作。
没有目标链接
就自决而言:只需在同一选项卡中保持链接打开即可。后退按钮是浏览器最常用的按钮,因此访问者会再次找到您的网站。如果您让链接在新选项卡中打开,后退按钮将不再起作用。这可能会导致混乱。
如果我们谈论链接:请确保链接载体具有清晰的文本。所以不是:点击这里,而是:联系我们。不是“点击此链接”,而是:“阅读我们的手册”。对于使用屏幕阅读器的人来说,这一点更加清晰。

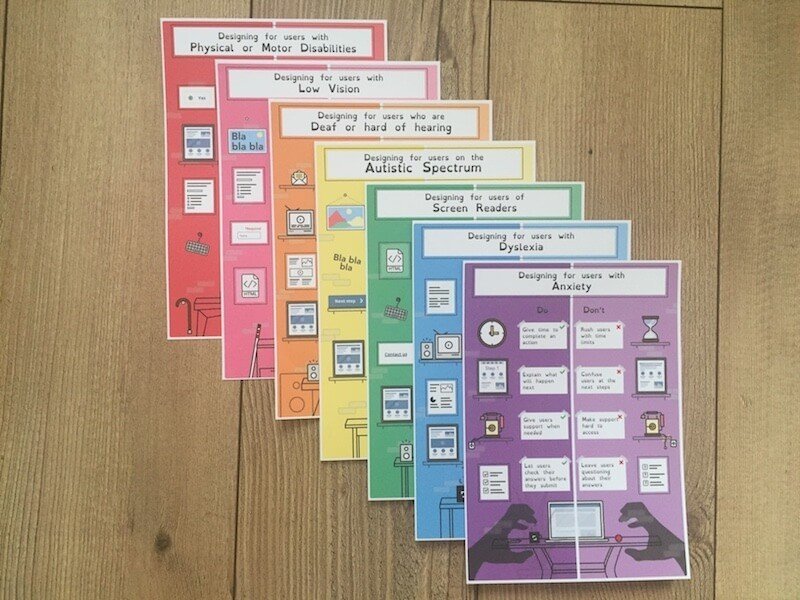
这些方便的无障碍地图上总结了许多无障碍指南,使您可以轻松了解如果您想让您的网站无障碍,您需要注意什么。您还可以在 make.wordpress.org 上的辅助功能手册中找到大量信息。
内部链接
荷兰队也在贝尔格莱德站上领奖台。 Marieke van de Rakt(Yoast 合伙人兼 CSO)就是其中之一。在她关于内部链接结构的演讲中,她解释说,良好的内部链接结构可以帮助您的访问者在您的网站上找到他们的方式。此外,它还可以帮助Google更好地了解您的网站,使您的网站更好地索引和排名。
Marieke 提出的构建内部链接结构的三个技巧:
仔细考虑您想要排名的文章。人们常常对此给予太少的关注。访问者会因为哪些文章而返回您的网站?他们会从哪些文章购买您的产品/服务?如果您选择了错误的文章,您将与没有转化的文章一起排名。
如果您选择了最重要的文章,请从中创建基石文章。您可以从同一主题的不太重要的文章中链接到重要的文章。这将使您的基石文章获得更好的排名。
“上下文”是 2018 年的 SEO 词汇。谷歌越来越了解你文章的上下文,因此可以确定你使用的链接是否与你的读者相关。相关链接可帮助您对网站进行排名。