إذا كنت معتادا ElegantThemes، ستعرف أن موضوعهم الأكثر شيوعًا هو DIVI. وهذا هو إلى حد بعيد القسط الأكثر مرونة ونجاحًا وورد موضوع وهناك عدد لا يحصى من البرامج التعليمية والنصائح والحيل عبر الإنترنت حول كيفية تحسينها وإدارتها وتحسينها بما يتناسب مع احتياجاتك. سنناقش اليوم "4 نصائح لتصميم التخطيط لتحسين تصميمك." أنيقة ثيمات"محتوى ديفي".
تصميم التخطيط ليس بسيطًا مثل مجرد إضافة نص وصور إلى صفحتك والأمل في الأفضل. يمكن أن يساعد التخطيط المتميز في جذب المشاهدين وتوجيههم إلى الأقسام الأكثر أهمية في المحتوى الخاص بك. ولحسن الحظ، هناك الكثير من الاستراتيجيات التي يمكنك استخدامها لتسهيل عملية التصميم.
في هذه المقالة، سنقدم أربع نصائح لإنشاء تخطيط متوازن لموقع الويب الخاص بك، مثل استخدام المساحة البيضاء وتكرار عناصر التصميم المهمة. طوال الوقت، سنخبرك أيضًا كيف يمكنك استخدام وظائف Divi لإضفاء الحيوية على بعض العناصر. هيا بنا نبدأ!
لماذا يعد تخطيط صفحتك مهمًا
يمكن أن يشكل تخطيط صفحتك الفرق بين الأشخاص الذين يغادرون موقعك على الويب على الفور تقريبًا، أو يظلون هناك لقراءة المحتوى الخاص بك. باختصار، يمكن للتخطيط الصحيح أن يجذب الزائرين، ويوجههم إلى المحتوى الأكثر أهمية، ويشجعهم على البقاء في موقعك.
بالطبع، يفضل الأشخاص قضاء وقتهم في النظر إلى موقع ويب مصمم بشكل جميل بدلاً من شيء عادي. بكل بساطة، يكفي موقع الويب غير الجذاب لفقد تفاعل الزائرين.
في حين أن اكتساب زوار موقع الويب شيء، فإن جعلهم يتصرفون بطريقة معينة عند وصولهم شيء آخر تمامًا. في النهاية، تريد أن يتم استهلاك المحتوى الأكثر أهمية لديك، وأن يتم اتباع العبارات التي تحث المستخدم على اتخاذ إجراء (CTA). في الواقع، العقل البشري يتوقع ويريد في الواقع CTA، لذلك كل ما عليك فعله هو توجيه القارئ في الاتجاه الصحيح بالتخطيط الصحيح.
4 نصائح لتصميم التخطيط لتحسين محتوى الويب الخاص بك
على الرغم من أن النصائح الواردة في هذه المقالة ستغطي عددًا لا يحصى من عناصر التصميم للبدء، إلا أن هناك أيضًا العديد من مواقع الويب التي تساعدك في العثور على أفكار ملهمة للتخطيط. تعرض مواقع مثل Awwwards أمثلة رائعة وعالية الجودة - بل وحتى بينترست يمكن أن يكون مصدرا للإلهام. أما بالنسبة للنصائح، دعونا نلقي نظرة!
1. استخدم نظام الشبكة
في سياق تصميم الويب، الشبكة عبارة عن مجموعة من الخطوط الأفقية والعمودية المرئية أو الوهمية التي تعمل كدليل لمساعدتك في تنظيم المحتوى الخاص بك وترتيبه. أثناء رسم نظام الشبكة الخاص بك، يمكنك أيضًا دمج تقنيات التصميم الأخرى مثل استخدام نقطة محورية وقاعدة الأثلاث.
يجب أن تعمل النقطة المحورية الجيدة، سواء كانت جزءًا من صورة أو كتلة نصية، على جذب انتباه القارئ. غالبًا ما يتم وضعه في وسط الصفحة، أو في القسم الأوسط من شبكتك.
تعتمد قاعدة الأثلاث على مفهوم تقسيم الصفحة إلى ثلاثة أقسام رأسيًا و/أو أفقيًا. ومع ذلك، هذا لا يعني بالضرورة أن أقسام المحتوى المنفصلة يجب أن تظهر في ثلاثة أعمدة، وقد يمتد بعضها إلى عمودين. على سبيل المثال، تحتوي العديد من صفحات الويب - مثل مدونتنا - على شريط جانبي يشغل الثلث الأيمن، بينما يمتد النص الرئيسي إلى الثلثين الأيسر والأوسط.
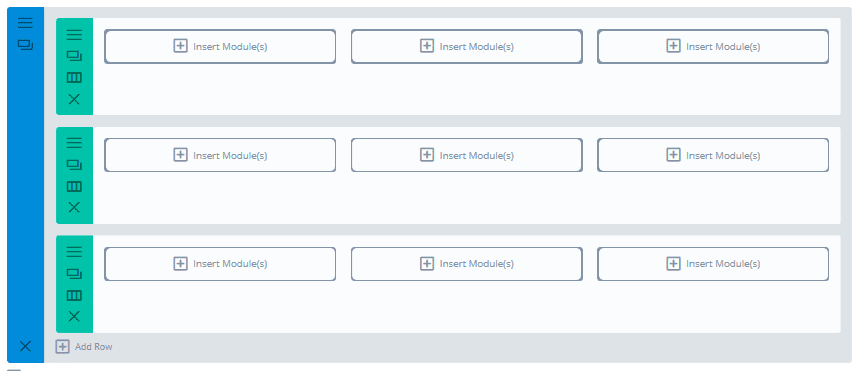
باستخدام ديفي البناء يجعل من السهل إنشاء شبكة من العناصر. على سبيل المثال، لتطبيق قاعدة الأثلاث حرفيًا، يمكنك إنشاء ثلاثة صفوف، يحتوي كل منها على ثلاثة أعمدة:

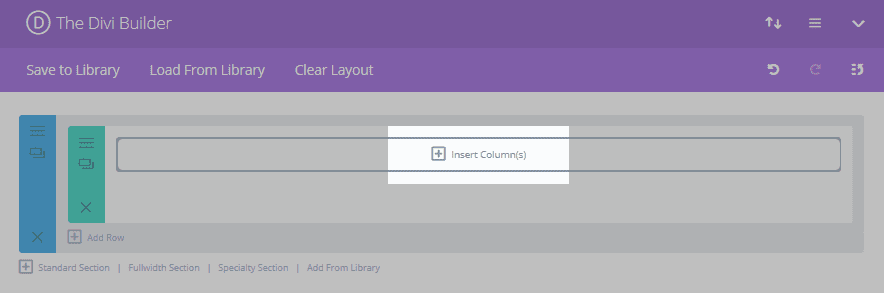
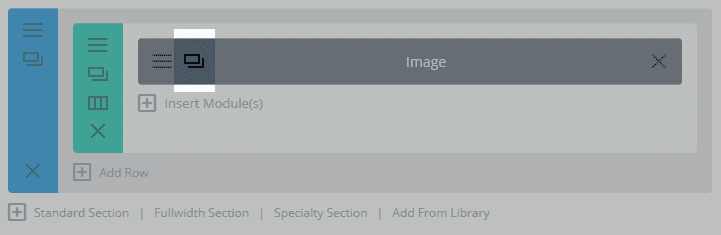
لإنشاء هذه الشبكة، انتقل أولاً إلى Divi منشئ وانقر على إدراج عمود (أعمدة):

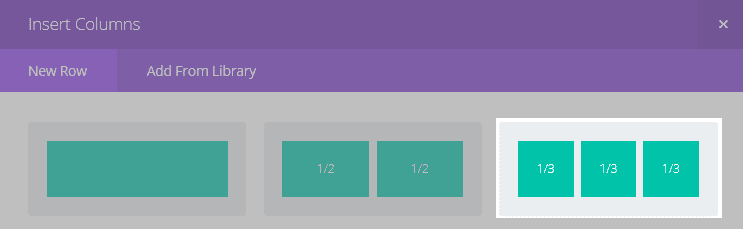
في النافذة المنبثقة، حدد خيار الأعمدة الثلاثة:

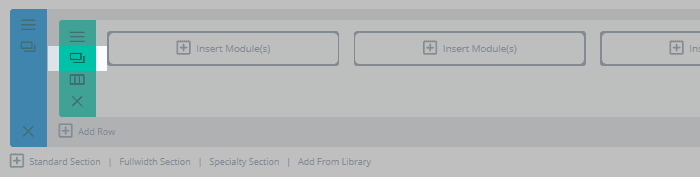
بعد ذلك، انقر مرتين على زر النسخ وسيكون لديك شبكة بأبعاد ثلاثة × ثلاثة، جاهزة للمحتوى الخاص بك:

وبطبيعة الحال، هذا ليس العنصر الوحيد للتخطيط الرائع. يعد المكان الذي توجه فيه القارئ أمرًا بالغ الأهمية أيضًا.
2. قم ببناء المحتوى الخاص بك في "نمط Z" أو "نمط F"
اعتمادًا على نوع المحتوى الذي تعرضه، يقرأ معظم الأشخاص صفحات الويب بطريقة معينة. أظهرت دراسات تتبع العين باستخدام الخرائط الحرارية أن الأنماط الأكثر شيوعًا هي أنماط F وأنماط Z. يمكنك استخدام هذه المعرفة لصالحك لتوجيه القارئ إلى أهم مناطق الصفحة.
عندما يقوم القارئ بمسح الجزء العلوي من موقعك من اليسار إلى اليمين، ثم ينظر إلى صفحتك من الأعلى إلى الأسفل، فهذا هو نمط F. تنطبق عادةً على الصفحات التي تحتوي على نصوص كثيفة، مثل مشاركات المدونات، وتوضح أهمية استخدام العناوين الفرعية في المحتوى الخاص بك.
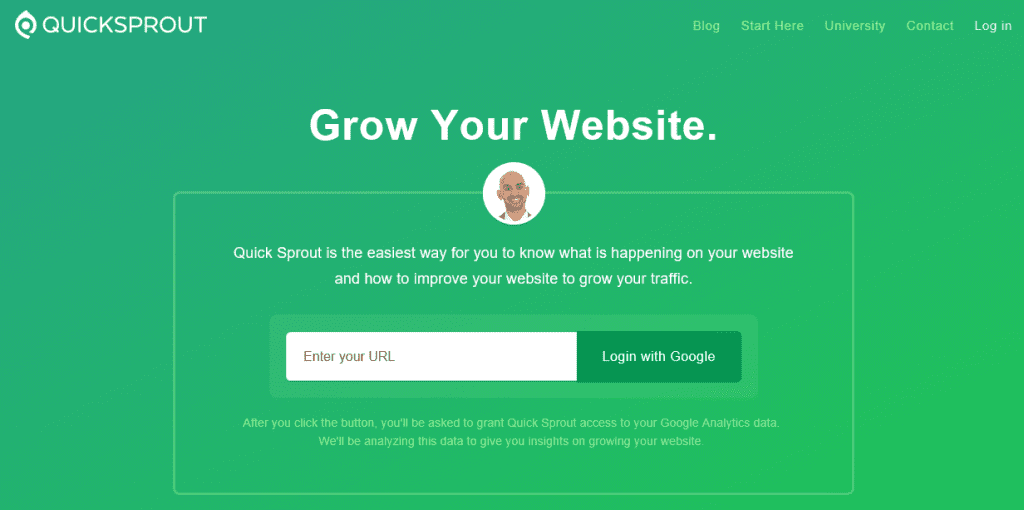
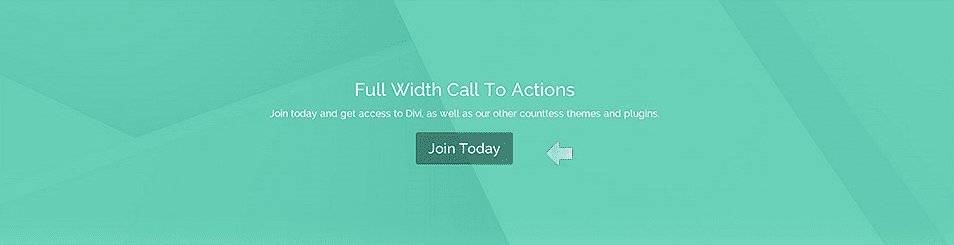
في المقابل، يُقال إن القراء الذين يقومون بالمسح عبر الجزء العلوي من موقعك من اليسار إلى اليمين، وقطريًا إلى الأسفل، ثم مرة أخرى من اليسار إلى اليمين، يقرؤون بنمط Z. وهي قابلة للتطبيق على الصفحات الأبسط، خاصة تلك التي تحتوي على عبارة CTA. ولهذا السبب يوصى غالبًا بوضع CTA في الركن الأيمن السفلي من الصفحة. وبالطبع، فإن المعلومات الأخرى الموجودة أسفل صفحتك يجب أن توفر أيضًا للقارئ معلومات كافية لحثه على النقر على زر الحث على اتخاذ إجراء. تعد الصفحة الرئيسية لـ Quick Sprout مثالاً جيدًا:
يقودك الشعار وقائمة التنقل إلى أعلى الصفحة. يتم بعد ذلك جذب العين إلى النص الغامق وصورة الوجه في منتصف الصفحة، والتي نأمل أن تشجعك على قراءة نسخة المبيعات. أخيرًا، يقودك شريط URL الأبيض الساطع عبر الجزء السفلي من المحتوى الرئيسي إلى زر CTA.
في Divi، يجعل النظام المعياري إنشاء أنماط F وأنماط Z أمرًا بسيطًا. يمكنك البدء في ديفي البناء لإنشاء التخطيط العام والمحتوى الخاص بك، ثم تعديله في الوقت الفعلي باستخدام Visual Builder.
بالطبع، من المهم أيضًا أن تكون عبارة CTA نفسها قابلة للنقر عليها. يمكن أن تساعد وحدة Divi CTA في إقناع القراء بالنقر من خلال:

ضمن هذه الوحدة لديك خيارات لا حصر لها عمليًا لإنشاء عبارات حث على اتخاذ إجراء مذهلة. يمكنك التحكم في الأحجام والخطوط والألوان من بين خيارات أخرى، كما يمكنك أيضًا جعلها ثابتة بحيث يتم تثبيتها في مكانها بشكل دائم.
3. كرر عناصر التصميم المهمة
تكرار العناصر هو أمر غالبًا ما نضيفه إلى تصميماتنا دون تفكير. يعد الحفاظ على نفس الخط والحجم للعناوين الفرعية، أو استخدام نفس نمط التعداد النقطي في جميع أنحاء القطعة، من الأمثلة الشائعة على تكرار العناصر. ومع ذلك، يمكن أيضًا توسيعه ليشمل الصور والرسومات والألوان والعلاقات المكانية وأي عنصر من عناصر التصميم يمكن أن يخطر ببالك.
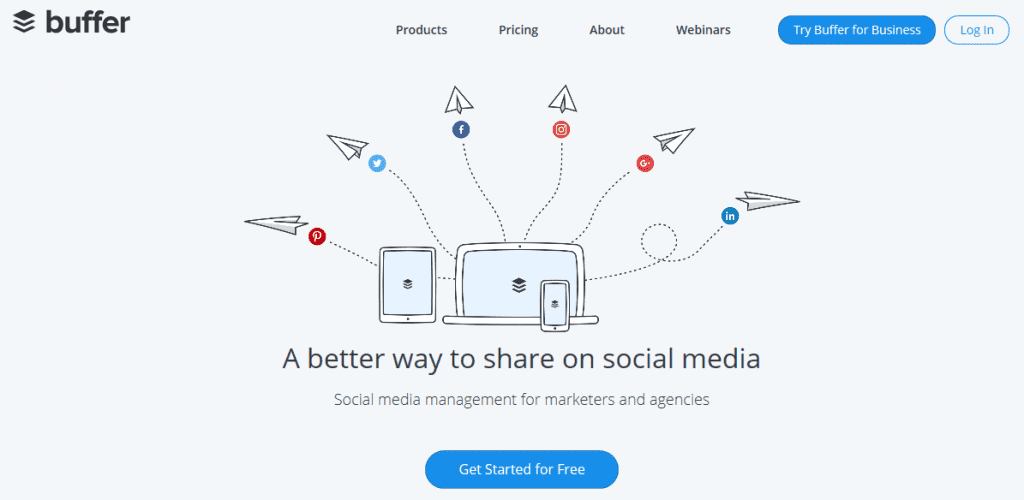
يؤدي تكرار العناصر إلى إضفاء التناسق على تخطيطك، ويوحد المكونات الفردية لإنشاء تصميم أكثر تماسكًا وجاذبية. يمكن أن يساعد أيضًا القارئ على التنقل في الصفحة بأقل قدر من الارتباك. على سبيل المثال، خذ صفحة Buffer الرئيسية:
يُظهر هذا الشعار متكررًا داخل الصورة البؤرية للشاشة. تشبه الطائرات الورقية أيضًا الأوراق الموجودة في الشعار، مما يجعل الصفحة بأكملها منطقية وتبدو أكثر تماسكًا.
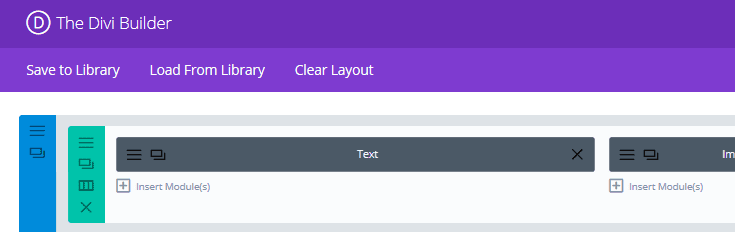
يعد تكرار العناصر في Divi أمرًا سهلاً للغاية. ما عليك سوى الانتقال إلى العنصر الذي اخترته في Divi Builder، والنقر على زر النسخ لتكرار العنصر. من هنا، يمكنك سحب العنصر وإفلاته في مكان آخر على صفحتك، وتعديله دون التأثير على العنصر الأصلي:

وبالمثل، يمكنك حفظ التخطيطات للمستقبل لتحقيق الاتساق عبر موقعك - سيكون لدينا المزيد حول هذا الأمر لاحقًا.
4. استخدم المساحة البيضاء بشكل مناسب
المساحة البيضاء - والتي يطلق عليها بدلاً من ذلك المساحة السلبية - هي ببساطة الأجزاء الفارغة من الصفحة التي لا يشغلها المحتوى. غالبًا ما يتم التغاضي عن استخدام المساحة البيضاء. يجد العديد من المصممين أنه من المغري محاولة حشر أكبر قدر ممكن من المعلومات. ومع ذلك، عندما يتعلق الأمر بالحفاظ على تفاعل المشاهدين، يبدو أن القليل يمكن أن يكون أكثر، والاستخدام المناسب للمساحة البيضاء هو المفتاح.
فيما يلي بعض النصائح لاستخدام المساحة البيضاء بشكل مناسب:
- ضبط الهوامش حول النسخة. يمكن أن تساعد زيادة حجم الهامش في فصل أقسام النسخة. وهذا يجعل الصفحة تبدو أقل ازدحامًا ويجعل قراءة النص أسهل.
- إضافة مسافة بين الفقرات. يمكن أن تؤدي زيادة المسافة بين الفقرات إلى تقسيم النص وجعل المقالات الطويلة تبدو أقل ترويعًا.
- ضبط ارتفاع السطر وتباعد الحروف. يمكنك تعديل المسافة بين الأسطر والحروف للتأكد من أن النص الخاص بك قابل للقراءة قدر الإمكان.
- قم بإحاطة النقطة المحورية الخاصة بك بمساحة بيضاء. يمكن للمساحة البيضاء المضافة حول نقطة محورية، مثل الصورة أو الرأس، أن تجعلها أكثر وضوحًا.
للحصول على مثال من العالم الحقيقي، تعد صفحة Google الرئيسية مثالًا جيدًا مثل أي مثال آخر - في الواقع، إنها تأخذ الأمور إلى أقصى الحدود:

Apple هي شركة أخرى تستخدم نقاط الاتصال (عادةً صورة المنتج ورأسه) محاطة بالكثير من المساحات البيضاء:
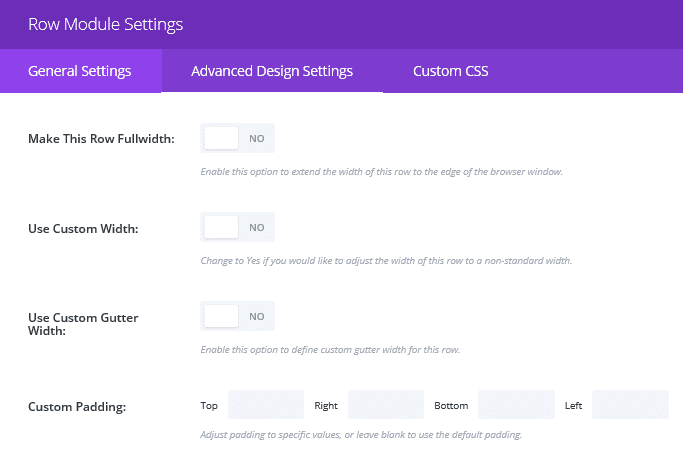
يمكن أن يساعدك Divi في إنشاء المقدار المناسب من المساحة البيضاء من خلال تمكينك من ضبط الهوامش والمساحة داخل الأقسام والصفوف والوحدات. على سبيل المثال، لضبط صف، انقر على القائمة الزر الذي يعرض عددًا لا يحصى من الخيارات التي ستحتاج إليها:

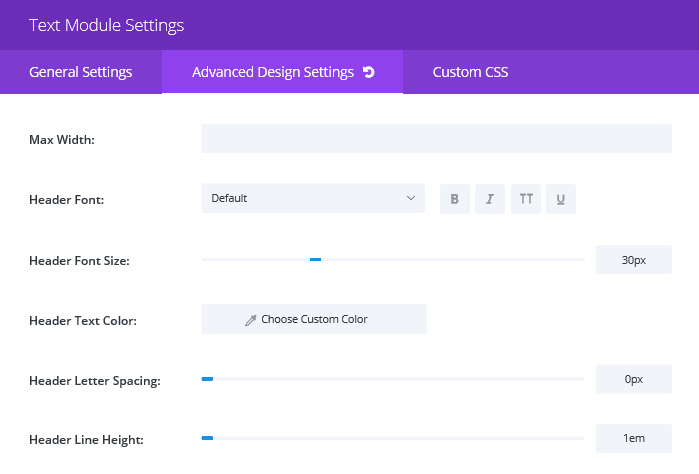
عندما يكون لديك نص في إحدى الوحدات، يتوفر عادةً خيار ضبط ارتفاع السطر وتباعد النص. على سبيل المثال، في وحدة النص، انتقل إلى إعدادات التصميم المتقدمة الشاشة، ومن بين الميزات سترى أن لديك خيارات الارتفاع والتباعد:

يمكنك تعديلها وفقًا لذلك حتى تشعر بالسعادة. يمكنك أيضًا اختيار إجراء هذه التغييرات باستخدام Visual Builder لمعرفة كيف ستبدو تغييراتك في الوقت الفعلي.
أخيرًا، حتى الأكثر من ذلك مساحة بيضاء، يمكنك استخدام وحدة المقسم. يمكّنك هذا من إنشاء سطر أو بعض المساحة الفارغة بين الوحدات الفردية، في أي مكان تقريبًا على الصفحة.
كيفية Divi يمكن أن تساعدك في الحفاظ على اتساق تصميم التخطيط الخاص بك
بعد الانتهاء من تصميم التصميم المثالي، ربما لن ترغب في استخدامه مرة واحدة فقط. يعني حفظ التخطيط أنه يمكنك استخدامه لصفحات متعددة على موقعك. وهذا لا يوفر الكثير من الوقت والجهد فحسب، بل يخلق أيضًا إحساسًا بالوحدة والألفة عبر صفحاتك، مما يساعد في تجربة القارئ.
هذا أمر بسيط للقيام به في الداخل Divi. بمجرد أن تصبح سعيدًا بالتخطيط الخاص بك، حدد حفظ في المكتبة في الزاوية العلوية اليسرى من Divi Builder:

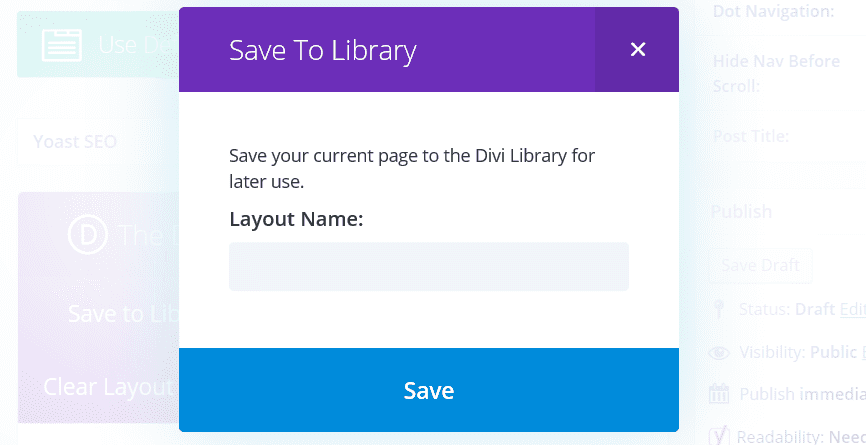
في النافذة المنبثقة، أدخل الاسم الذي تريد استخدامه لتصميمك الجديد، ثم اضغط على حفظ:

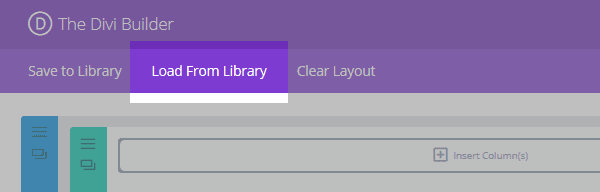
لاسترداد التخطيط الخاص بك لاستخدامه في المستقبل، حدد تحميل من المكتبة في Divi Builder...

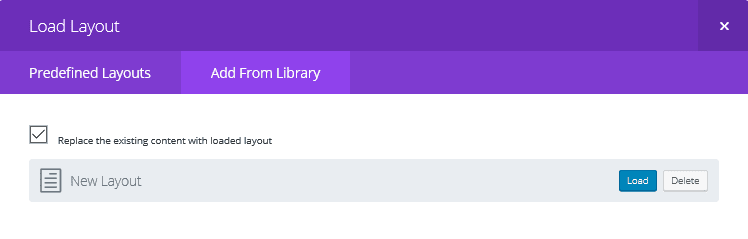
…ثم انتقل إلى إضافة من المكتبة علامة التبويب، وحدد التخطيط الذي تريد استخدامه:
لتعديل تخطيطاتك، يمكنك الوصول إليها من لوحة تحكم WordPress الخاصة بك. يختار يقسم، وانقر على مكتبة ديفي لرؤية قائمة بالتخطيطات المحفوظة.
وفي الختام
يعد اختيارك للتخطيط عنصرًا مهمًا للغاية في التصميم العام لموقعك. ومع ذلك، يمكن أن تكون مهمة مرهقة للغاية، خاصة إذا كنت تغوص فيها دون خطة.
ولحسن الحظ، تمت دراسة هذا المجال على نطاق واسع، وهناك الكثير من الاستراتيجيات التي يمكنك استخدامها لضمان الحصول على نتيجة رائعة. قدمت هذه المقالة أربع نصائح لمساعدتك في إنشاء تصميم تخطيط مثالي لموقع الويب الخاص بك. دعونا نلخصها بسرعة:
- استخدام نظام الشبكة.
- قم ببناء المحتوى الخاص بك في نمط Z أو نمط F.
- كرر عناصر التصميم الهامة.
- استخدم المساحة البيضاء بشكل مناسب.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]احصل على Divi الآن![/su_button]