Hvis du er fortrolig med ElegantThemes, ville du vide, at deres mest populære tema er DIVI. Dette er langt den mest fleksible og vellykkede præmie WordPress tema rundt omkring, og der er utallige online tutorials, tips og tricks til, hvordan du optimerer det, administrerer det og optimerer det til dine behov. I dag vil vi diskutere "4 Layout Design Tips til at optimere din Elegant Temaer' Divi indhold".
Layoutdesign er ikke så simpelt som blot at tilføje tekst og billeder til din side og håbe på det bedste. Et fantastisk layout kan hjælpe med at tiltrække seere og guide dem til de vigtigste dele af dit indhold. Heldigvis er der masser af strategier, du kan bruge for at gøre designprocessen lettere.
I denne artikel vil vi tilbyde fire tips til at skabe et afbalanceret layout til din hjemmeside, såsom brug af hvidt mellemrum og gentagelse af vigtige designelementer. Gennemgående vil vi også fortælle dig, hvordan du kan bruge Divis funktionalitet til at bringe nogle af elementerne til live. Lad os komme igang!
Hvorfor dit sidelayout er vigtigt
Dit sidelayout kan være forskellen på, om folk forlader dit websted næsten med det samme, eller om at blive ved med at læse dit indhold. Kort sagt kan det rigtige layout tiltrække besøgende, lede dem til det vigtigste indhold og opmuntre dem til at blive på dit websted.
Selvfølgelig vil folk hellere bruge deres tid på at se på en smukt designet hjemmeside end noget almindeligt. Ganske enkelt er en uattraktiv hjemmeside nok til at miste besøgendes engagement.
Mens det er én ting at få besøgende på webstedet, er det en helt anden ting at få dem til at opføre sig på en bestemt måde, når de er landet. I sidste ende ønsker du, at dit vigtigste indhold skal forbruges, og at dine Calls To Action (CTA'er) skal følges. Faktisk forventer og ønsker det menneskelige sind en CTA – så alt du skal gøre er at guide læseren i den rigtige retning med det korrekte layout.
4 Layoutdesigntips til at optimere dit webindhold
Mens tipsene i denne artikel vil dække et utal af designelementer for at komme i gang, er der også adskillige hjemmesider, der hjælper dig med at finde layoutinspiration. Websteder som Awwwards viser gode eksempler af høj kvalitet – og endda Pinterest kan være en inspirationskilde. Med hensyn til tips, lad os tage et kig!
1. Brug et gittersystem
I forbindelse med webdesign er et gitter et sæt af synlige eller imaginære vandrette og lodrette linjer, der tjener som guide til at hjælpe dig med at organisere og arrangere dit indhold. Mens du plotter dit gittersystem, kan du også inkorporere andre designteknikker, såsom brugen af et fokuspunkt og reglen om tredjedele.
Et godt fokuspunkt, hvad enten det er en del af et billede eller en tekstblok, bør tjene til at fange læserens opmærksomhed. Det er ofte placeret i midten af siden eller i midten af dit gitter.
Tredjedelsreglen er baseret på konceptet om at dele siden i tre lodret og/eller vandret. Dette betyder dog ikke nødvendigvis, at separate indholdssektioner skal vises i tre kolonner, og nogle kan strække sig over to. For eksempel har mange websider – såsom vores blog – en sidebar, der fylder den højre tredjedel, mens hovedteksten spænder over venstre og midterste tredjedel.
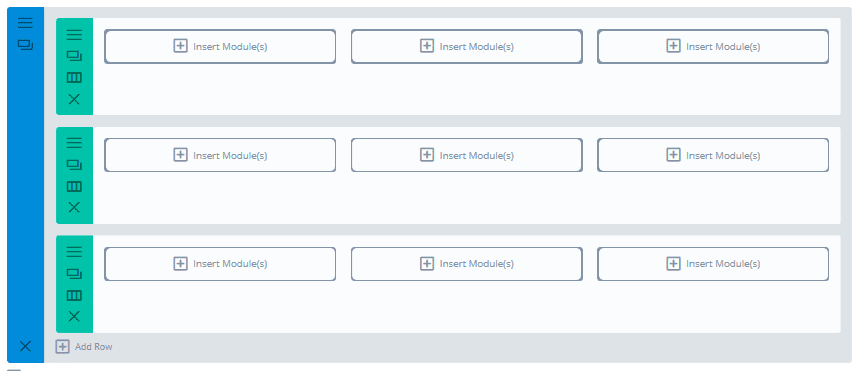
Brug af Divi Builder gør det nemt at skabe et gitter af elementer. For at anvende reglen om tredjedele meget bogstaveligt kan du for eksempel oprette tre rækker, hver med tre kolonner:

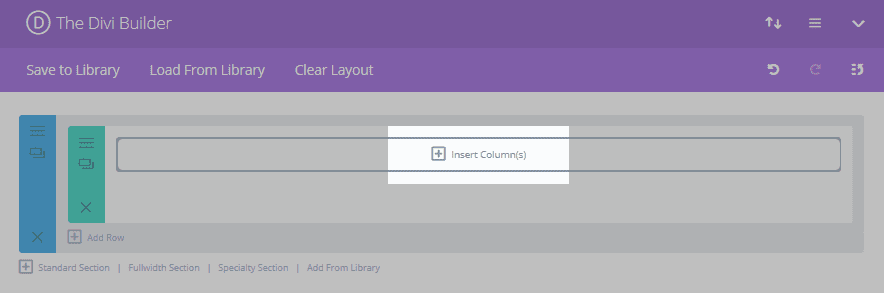
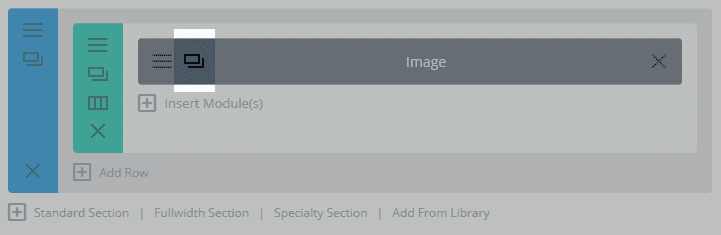
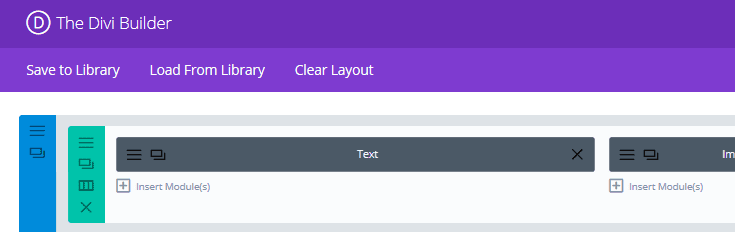
For at oprette dette gitter skal du først gå ind i Divi Builder og klik videre Indsæt kolonne(r):

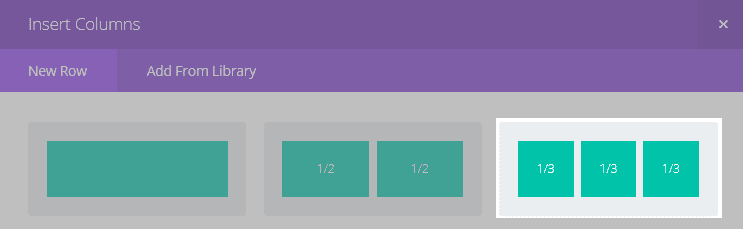
Vælg de tre kolonner i pop op-vinduet:

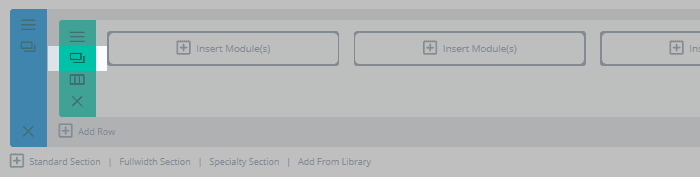
Klik derefter to gange på kopieringsknappen, og du har et tre-til-tre-gitter, klar til dit indhold:

Selvfølgelig er dette ikke det eneste element i et godt layout. Hvor du guider læseren er også afgørende.
2. Strukturer dit indhold i et 'Z-mønster' eller 'F-mønster'
Afhængigt af typen af indhold, du viser, læser de fleste websider på en bestemt måde. Eye tracking undersøgelser ved hjælp af varmekort har vist, at de mest almindelige mønstre er F-mønstre og Z-mønstre. Denne viden kan du med fordel bruge til at guide læseren til de vigtigste områder på siden.
Når en læser scanner toppen af dit websted fra venstre mod højre og derefter ser på din side fra top til bund, er dette et F-mønster. De gælder typisk for mere teksttunge sider, såsom blogindlæg, og det viser vigtigheden af at bruge underoverskrifter i dit indhold.
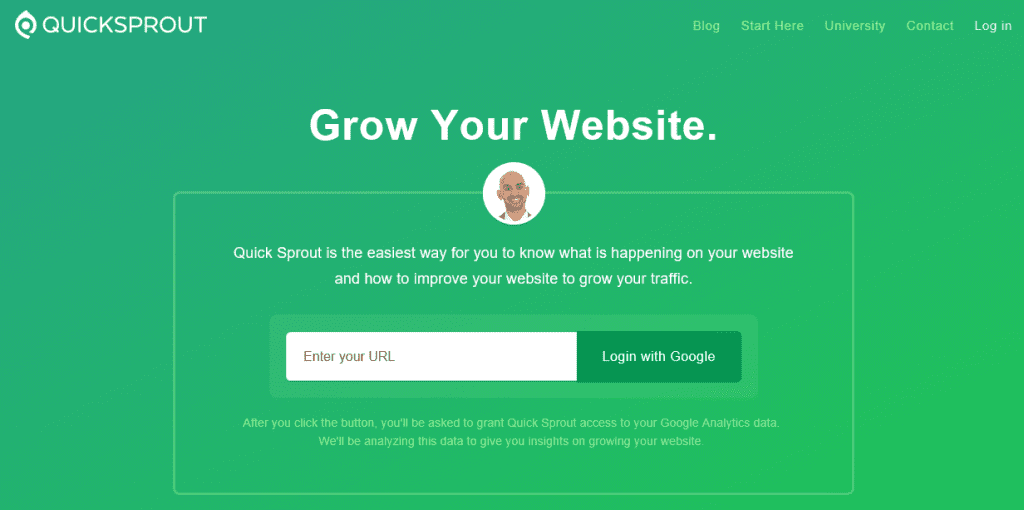
I modsætning hertil siges læsere, der scanner over toppen af dit websted fra venstre mod højre, diagonalt ned til bunden og derefter igen fra venstre mod højre, at læse i et Z-mønster. De er anvendelige til enklere sider, især dem med en CTA. Det er derfor, det ofte anbefales at placere din CTA i nederste højre hjørne af siden. Selvfølgelig skal de andre oplysninger nederst på din side også tilbyde læseren nok information til at lokke dem til at klikke på CTA. Quick Sprout-hjemmesiden er et godt eksempel:
Logoet og navigationsmenuen fører dig henover toppen af siden. Øjet trækkes så til den fede tekst og billedet af et ansigt midt på siden, som forhåbentlig vil lokke dig til at læse salgseksemplaret. Endelig fører den lyse hvide URL-linje dig hen over bunden af hovedindholdet til CTA-knappen.
I Divi gør det modulære system oprettelse af F-mønstre og Z-mønstre enkelt. Du kan starte i Divi Builder for at oprette dit generelle layout og indhold, så finjuster det i realtid ved hjælp af Visual Builder.
Det er selvfølgelig også vigtigt, at selve CTA'en er klikbar. Vores Divi CTA-modul kan hjælpe med at overtale dine læsere til at klikke videre:

Inden for dette modul har du praktisk talt uendelige muligheder for at skabe utrolige CTA'er. Du kan styre størrelser, skrifttyper og farver blandt andre muligheder og kan endda gøre dem klæbrige, så de er permanent kilet på plads.
3. Gentag vigtige designelementer
Gentagelse af elementer er noget, som vi ofte tilføjer til vores design uden at tænke. At bibeholde den samme skrifttype og størrelse for underoverskrifter, eller at bruge den samme punkttegnstil i hele et stykke, er begge almindelige eksempler på elementgentagelse. Det kan dog også udvides til billeder, grafik, farver, rumlige forhold og stort set enhver komponent af design, du kan tænke på.
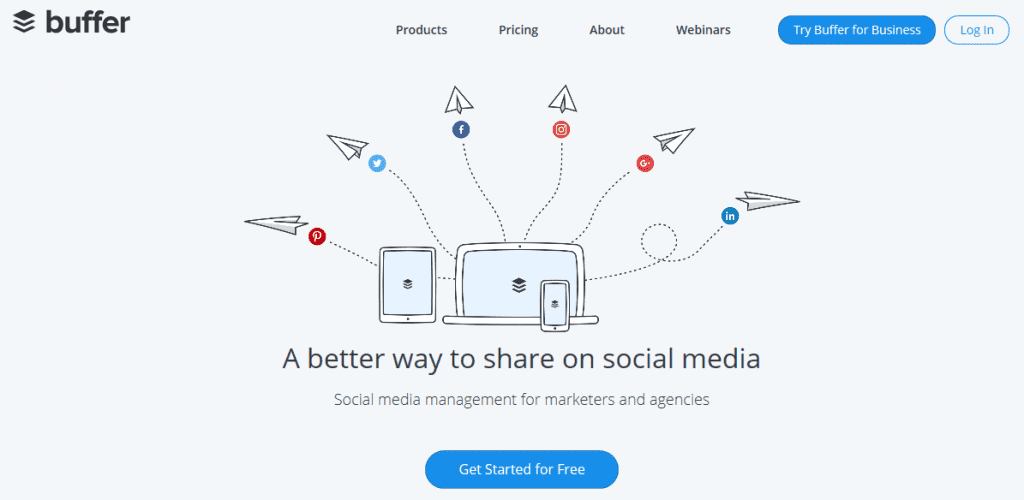
Elementgentagelse tilfører konsistens i dit layout, og det forener de enkelte komponenter for at skabe et mere sammenhængende og tiltalende design. Det kan også hjælpe læseren til at navigere på siden med minimal forvirring. Tag for eksempel Buffers hjemmeside:
Dette viser logoet gentaget i fokusbilledet på skærmen. Papirflyene ligner også papirarkene i logoet, hvilket får hele siden til at give mening og se mere sammenhængende ud.
Det er super nemt at kopiere elementer i Divi. Du skal blot navigere til dit valgte element i Divi Builder og klikke på kopieringsknappen for at duplikere elementet. Herfra kan du trække og slippe elementet et andet sted på din side og justere det uden at påvirke din original:

På samme måde kan du gemme layouts til fremtiden for at skabe konsistens på tværs af dit websted – vi vil have mere om dette lidt senere.
4. Brug det hvide mellemrum korrekt
White space - alternativt kaldet negativ space - er simpelthen de tomme dele af en side, der ikke er optaget af indhold. Brugen af hvidt mellemrum bliver ofte overset. Mange designere finder det fristende at prøve at proppe så meget information som muligt. Men når det kommer til at opretholde seernes engagement, ser det ud til, at mindre virkelig kan være mere, og passende brug af hvidt mellemrum er nøglen.
Her er nogle tips til at bruge hvidt mellemrum korrekt:
- Juster margenerne omkring kopien. Forøgelse af margenstørrelsen kan hjælpe med at adskille kopisektioner. Dette får siden til at fremstå mindre rodet og teksten lettere at læse.
- Tilføj mellemrum mellem afsnit. Forøgelse af afstanden mellem afsnit kan bryde tekst op og få længere artikler til at virke mindre skræmmende.
- Juster linjehøjde og bogstavafstand. Du kan justere mellemrummet mellem linjer og bogstaver for at sikre, at din tekst er så læsbar som muligt.
- Omring dit fokuspunkt med hvidt mellemrum. Hvidt mellemrum tilføjet omkring et fokuspunkt, såsom et billede eller overskrift, kan få det til at skille sig ud endnu mere.
For et eksempel fra den virkelige verden er Google-hjemmesiden et lige så godt eksempel som enhver anden – faktisk tager den tingene til det yderste:

Apple er et andet firma, der bruger fokuspunkter (normalt et produktbillede og header) omgivet af masser af hvidt rum:
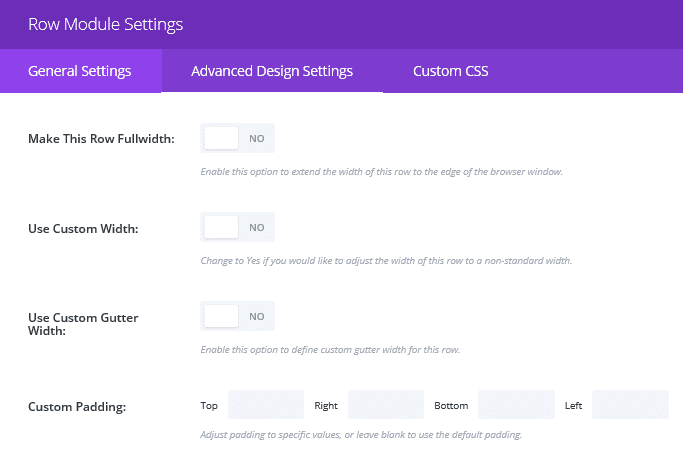
Divi kan hjælpe dig med at skabe den helt rigtige mængde hvidt mellemrum ved at give dig mulighed for at justere margener og polstring i dine sektioner, rækker og moduler. For eksempel, for at justere en række, skal du klikke på Menu knap, som viser det utal af muligheder, du skal bruge:

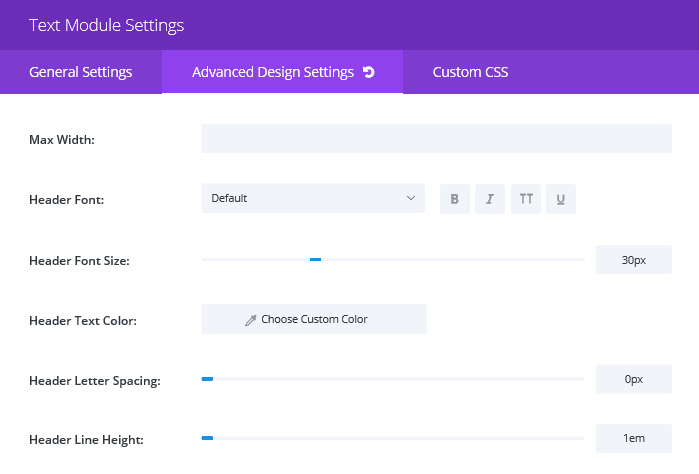
Når du har tekst i et modul, er der normalt mulighed for at justere din linjehøjde og tekstafstand. Gå f.eks. ind i et tekstmodul Avancerede designindstillinger skærm, og blandt funktionerne vil du se, at du har højde- og afstandsmuligheder:

Du kan justere dem i overensstemmelse hermed, indtil du er tilfreds. Du kan også vælge at foretage disse ændringer ved hjælp af Visual Builder for at se, hvordan dine ændringer vil se ud i realtid.
Endelig for endda mere hvidt mellemrum, kan du bruge et Divider-modul. Dette giver dig mulighed for at oprette en linje eller et tomt mellemrum mellem individuelle moduler, næsten hvor som helst på siden.
Hvordan Divi Kan hjælpe dig med at holde dit layoutdesign konsistent
Når du har lavet det perfekte layout, vil du sandsynligvis ikke kun bruge det én gang. At gemme dit layout betyder, at du kan bruge det til flere sider på dit websted. Dette sparer ikke kun masser af tid og kræfter, men skaber også en følelse af sammenhold og fortrolighed på tværs af dine sider, hvilket hjælper læserens oplevelse.
Dette er nemt at gøre indeni Divi. Når du er tilfreds med dit layout, skal du vælge Gem til bibliotek i øverste venstre hjørne af Divi Builder:

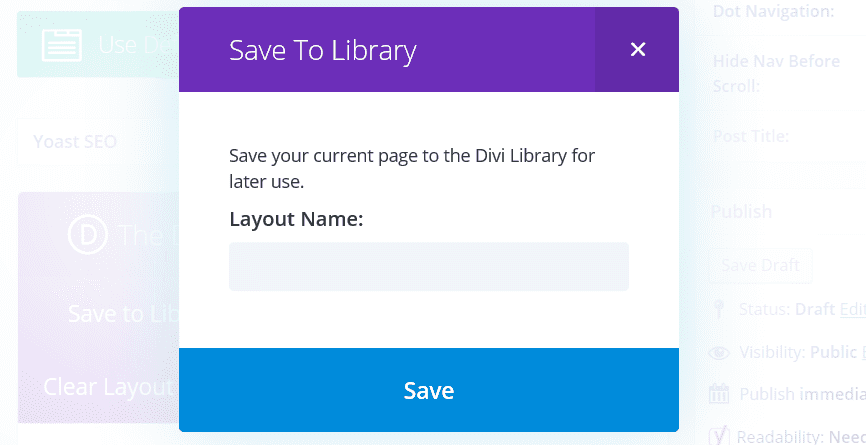
I pop op-vinduet skal du indtaste det navn, du vil bruge til dit nye design, og trykke Gem:

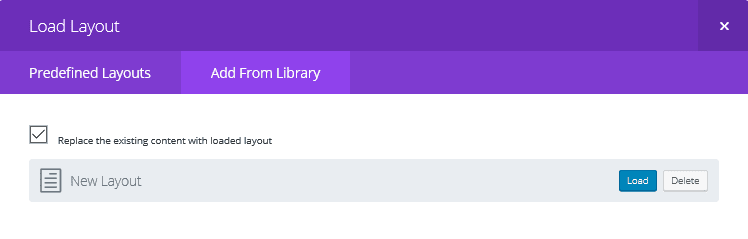
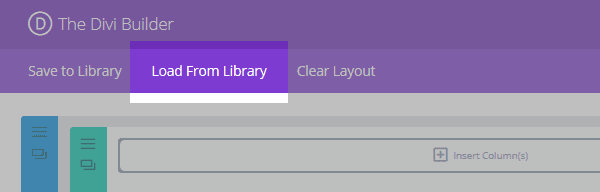
For at hente dit layout til fremtidig brug skal du vælge Indlæs fra bibliotek i Divi Builder...

...så gå til Tilføj fra bibliotek fanen, og vælg det layout, du vil bruge:
For at redigere dine layouts kan du få adgang til dem fra dit WordPress-dashboard. Vælg dele, og klik på Divi-bibliotek for at se en liste over dine gemte layouts.
Konklusion
Dit valg af layout er en uhyre vigtig komponent i det overordnede design af dit websted. Det kan dog være en alvorligt overvældende opgave, især hvis du dykker ned uden en plan.
Heldigvis er dette område blevet undersøgt bredt, og der er masser af strategier, du kan bruge for at sikre et superlativt resultat. Denne artikel har givet fire tips til at hjælpe dig med at skabe det perfekte layoutdesign til din hjemmeside. Lad os opsummere dem hurtigt:
- Brug et gittersystem.
- Strukturer dit indhold i et Z- eller F-mønster.
- Gentag vigtige designelementer.
- Brug det hvide mellemrum korrekt.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Få Divi nu![/su_button]