Αν είστε εξοικειωμένοι με Κομψά θέματα, θα ξέρετε ότι το πιο δημοφιλές θέμα τους είναι DIVI. Αυτό είναι μακράν το πιο ευέλικτο και επιτυχημένο premium WordPress θέμα και υπάρχουν αμέτρητα διαδικτυακά σεμινάρια, συμβουλές και κόλπα, για το πώς να το βελτιστοποιήσετε, να το διαχειριστείτε και να το βελτιστοποιήσετε για τις ανάγκες σας. Σήμερα θα συζητήσουμε «4 Συμβουλές Σχεδιασμού Διάταξης για Βελτιστοποίηση WordPress«Περιεχόμενο Divi».
Ο σχεδιασμός διάταξης δεν είναι τόσο απλός όσο απλά προσθέτετε κείμενο και εικόνες στη σελίδα σας και ελπίζετε για το καλύτερο. Μια εκπληκτική διάταξη μπορεί να σας βοηθήσει να προσελκύσετε θεατές και να τους καθοδηγήσετε στις πιο σημαντικές ενότητες του περιεχομένου σας. Ευτυχώς, υπάρχουν πολλές στρατηγικές που μπορείτε να εφαρμόσετε για να κάνετε τη διαδικασία σχεδιασμού ευκολότερη.
Σε αυτό το άρθρο, θα προσφέρουμε τέσσερις συμβουλές για τη δημιουργία μιας ισορροπημένης διάταξης για τον ιστότοπό σας, όπως η χρήση λευκού χώρου και η επανάληψη σημαντικών στοιχείων σχεδίασης. Καθ' όλη τη διάρκεια, θα σας πούμε επίσης πώς μπορείτε να χρησιμοποιήσετε τη λειτουργικότητα του Divi για να ζωντανέψετε μερικά από τα στοιχεία. Ας αρχίσουμε!
Γιατί είναι σημαντική η διάταξη της σελίδας σας
Η διάταξη της σελίδας σας μπορεί να είναι η διαφορά μεταξύ των ατόμων που εγκαταλείπουν τον ιστότοπό σας σχεδόν αμέσως ή επιμένουν για να διαβάσουν το περιεχόμενό σας. Με λίγα λόγια, η σωστή διάταξη μπορεί να προσελκύσει επισκέπτες, να τους κατευθύνει στο πιο σημαντικό περιεχόμενο και να τους ενθαρρύνει να παραμείνουν στον ιστότοπό σας.
Φυσικά, οι άνθρωποι προτιμούν να περνούν τον χρόνο τους κοιτάζοντας έναν όμορφα σχεδιασμένο ιστότοπο παρά κάτι απλό. Πολύ απλά, μια μη ελκυστική ιστοσελίδα αρκεί για να χάσει την αφοσίωση των επισκεπτών.
Ενώ η απόκτηση επισκεπτών ιστότοπου είναι ένα πράγμα, το να τους κάνεις να συμπεριφέρονται με έναν συγκεκριμένο τρόπο όταν έχουν προσγειωθεί είναι εντελώς άλλο πράγμα. Τελικά, θέλετε να καταναλώνεται το πιο σημαντικό περιεχόμενό σας και να ακολουθούνται οι παροτρύνσεις για δράση (CTA). Στην πραγματικότητα, το ανθρώπινο μυαλό πραγματικά περιμένει και θέλει ένα CTA – οπότε το μόνο που έχετε να κάνετε είναι να καθοδηγήσετε τον αναγνώστη στη σωστή κατεύθυνση με τη σωστή διάταξη.
4 Συμβουλές σχεδίασης διάταξης για να βελτιστοποιήσετε το περιεχόμενο Ιστού σας
Ενώ οι συμβουλές σε αυτό το άρθρο θα καλύψουν μια μυριάδα σχεδιαστικών στοιχείων για να ξεκινήσετε, υπάρχουν επίσης πολλοί ιστότοποι που θα σας βοηθήσουν να βρείτε έμπνευση για τη διάταξη. Ιστότοποι όπως το Awwwards παρουσιάζουν εξαιρετικά, υψηλής ποιότητας παραδείγματα – και μάλιστα Pinterest μπορεί να αποτελέσει πηγή έμπνευσης. Όσο για τις συμβουλές, ας ρίξουμε μια ματιά!
1. Χρησιμοποιήστε ένα σύστημα πλέγματος
Στο πλαίσιο του σχεδιασμού ιστοσελίδων, ένα πλέγμα είναι ένα σύνολο ορατών ή φανταστικών οριζόντιων και κάθετων γραμμών που χρησιμεύουν ως οδηγός για να σας βοηθήσουν να οργανώσετε και να τακτοποιήσετε το περιεχόμενό σας. Κατά τη σχεδίαση του συστήματος πλέγματος σας, μπορείτε επίσης να ενσωματώσετε άλλες τεχνικές σχεδιασμού, όπως η χρήση ενός εστιακού σημείου και ο κανόνας των τρίτων.
Ένα καλό σημείο εστίασης, είτε είναι μέρος μιας εικόνας είτε είναι τμήμα κειμένου, θα πρέπει να χρησιμεύει για να τραβήξει την προσοχή του αναγνώστη. Συχνά τοποθετείται στο κέντρο της σελίδας ή στο κεντρικό τμήμα του πλέγματος σας.
Ο κανόνας των τρίτων βασίζεται στην έννοια του διαχωρισμού της σελίδας σε τρία κατακόρυφα ή/και οριζόντια. Ωστόσο, αυτό δεν σημαίνει απαραίτητα ότι ξεχωριστές ενότητες περιεχομένου πρέπει να εμφανίζονται σε τρεις στήλες και ορισμένες μπορεί να εκτείνονται σε δύο. Για παράδειγμα, πολλές ιστοσελίδες – όπως το ιστολόγιό μας – έχουν μια πλαϊνή γραμμή που καταλαμβάνει το δεξί τρίτο, ενώ το κύριο κείμενο εκτείνεται στο αριστερό και το μεσαίο τρίτο.
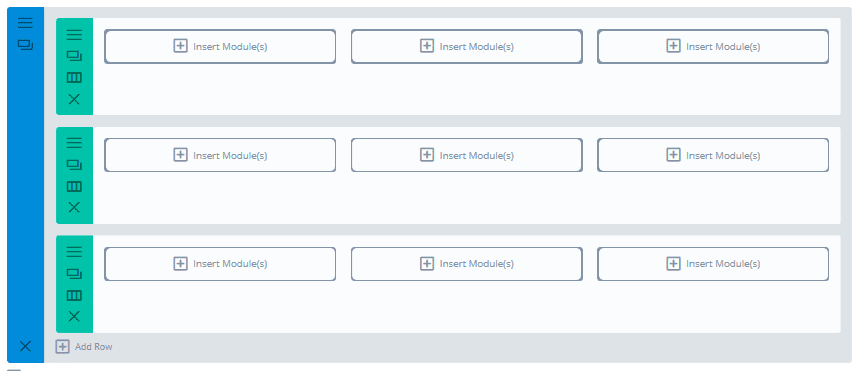
Χρήση του Divi Builder διευκολύνει τη δημιουργία ενός πλέγματος στοιχείων. Για παράδειγμα, για να εφαρμόσετε τον κανόνα των τρίτων πολύ κυριολεκτικά, μπορείτε να δημιουργήσετε τρεις σειρές, η καθεμία με τρεις στήλες:

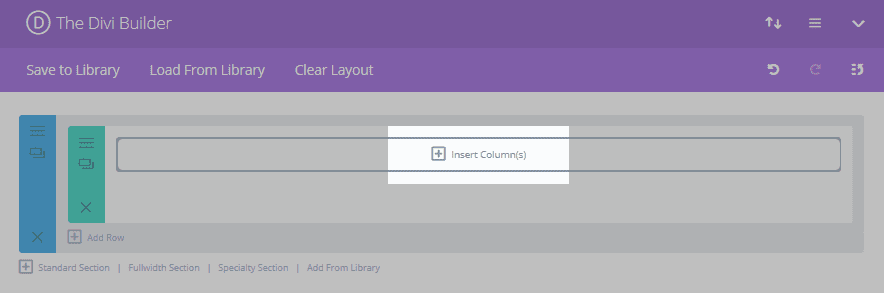
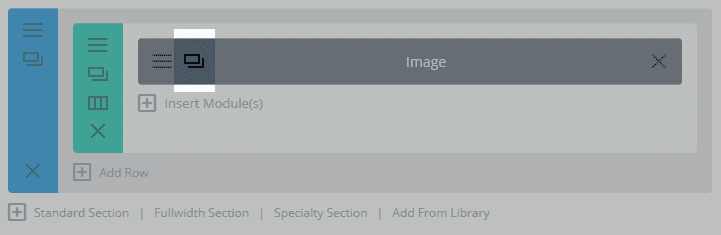
Για να δημιουργήσετε αυτό το πλέγμα, μεταβείτε πρώτα στο Divi Builder και κάντε κλικ στο Εισαγωγή στηλών(ών):

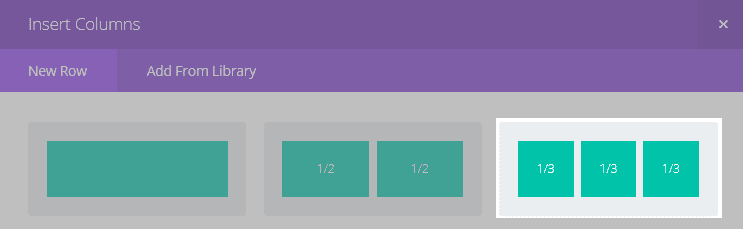
Στο αναδυόμενο παράθυρο επιλέξτε την επιλογή τριών στηλών:

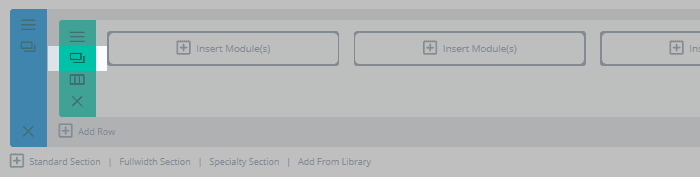
Στη συνέχεια, κάντε κλικ δύο φορές στο κουμπί αντιγραφής και θα έχετε ένα πλέγμα τρία προς τρία, έτοιμο για το περιεχόμενό σας:

Φυσικά, αυτό δεν είναι το μόνο στοιχείο μιας εξαιρετικής διάταξης. Το πού καθοδηγείτε τον αναγνώστη είναι επίσης σημαντικό.
2. Δομήστε το περιεχόμενό σας σε "Μοτίβο Ζ" ή "Μοτίβο F"
Ανάλογα με τον τύπο περιεχομένου που προβάλλετε, οι περισσότεροι άνθρωποι διαβάζουν ιστοσελίδες με συγκεκριμένο τρόπο. Οι μελέτες παρακολούθησης ματιών που χρησιμοποιούν χάρτες θερμότητας έχουν δείξει ότι τα πιο κοινά μοτίβα είναι τα μοτίβα F και τα μοτίβα Ζ. Μπορείτε να χρησιμοποιήσετε αυτή τη γνώση προς όφελός σας για να καθοδηγήσετε τον αναγνώστη στις πιο σημαντικές περιοχές της σελίδας.
Όταν ένας αναγνώστης σαρώνει το επάνω μέρος του ιστότοπού σας από αριστερά προς τα δεξιά και στη συνέχεια κοιτάζει τη σελίδα σας από πάνω προς τα κάτω, αυτό είναι ένα μοτίβο F. Συνήθως ισχύουν για σελίδες με περισσότερα κείμενα, όπως αναρτήσεις ιστολογίου, και δείχνει τη σημασία της χρήσης υποτίτλων στο περιεχόμενό σας.
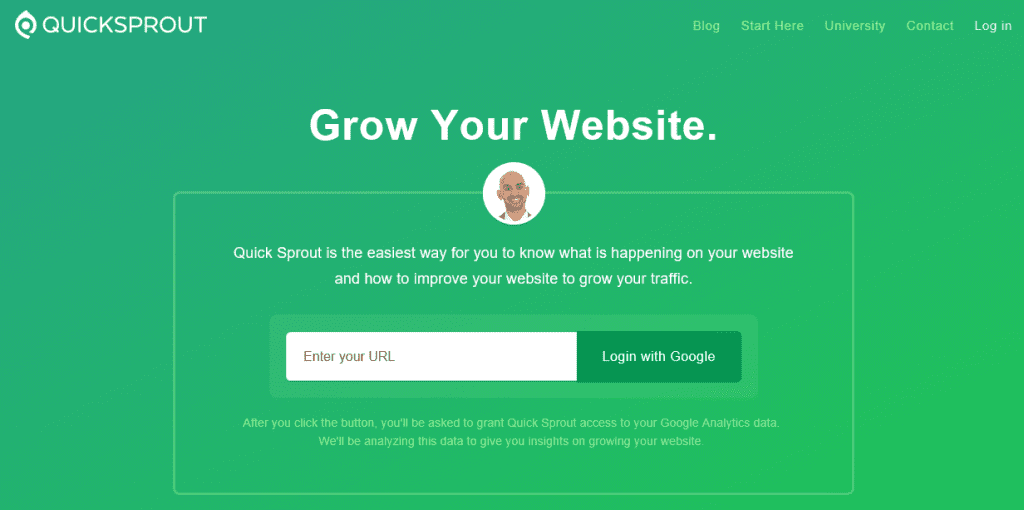
Αντίθετα, οι αναγνώστες που κάνουν σάρωση στην κορυφή του ιστότοπού σας από αριστερά προς τα δεξιά, διαγώνια προς τα κάτω και μετά πάλι από αριστερά προς τα δεξιά, λέγεται ότι διαβάζουν σε μοτίβο Ζ. Ισχύουν για απλούστερες σελίδες, ιδιαίτερα εκείνες με CTA. Αυτός είναι ο λόγος για τον οποίο συχνά συνιστάται να τοποθετείτε το CTA σας στην κάτω δεξιά γωνία της σελίδας. Φυσικά, οι άλλες πληροφορίες στο κάτω μέρος της σελίδας σας θα πρέπει επίσης να προσφέρουν στον αναγνώστη αρκετές πληροφορίες για να τον δελεάσουν να κάνουν κλικ στο CTA. Η αρχική σελίδα του Quick Sprout είναι ένα καλό παράδειγμα:
Το λογότυπο και το μενού πλοήγησης σας οδηγούν στην κορυφή της σελίδας. Στη συνέχεια, το μάτι τραβάει το έντονο κείμενο και την εικόνα ενός προσώπου στη μέση της σελίδας, που ελπίζουμε ότι θα σας δελεάσει να διαβάσετε το αντίγραφο πωλήσεων. Τέλος, η φωτεινή λευκή γραμμή URL σάς οδηγεί στο κάτω μέρος του κύριου περιεχομένου στο κουμπί CTA.
Στο Divi, το αρθρωτό σύστημα κάνει τη δημιουργία μοτίβων F και Z-μοτίβων απλή. Μπορείτε να ξεκινήσετε στο Divi Builder για να δημιουργήσετε τη γενική διάταξη και το περιεχόμενό σας και, στη συνέχεια, τροποποιήστε το σε πραγματικό χρόνο χρησιμοποιώντας το Visual Builder.
Φυσικά, είναι επίσης σημαντικό ότι το ίδιο το CTA μπορεί να κάνει κλικ. Η ενότητα Divi CTA μπορεί να σας βοηθήσει να πείσετε τους αναγνώστες σας να κάνουν κλικ:

Μέσα σε αυτήν την ενότητα έχετε πρακτικά ατελείωτες επιλογές για τη δημιουργία απίστευτων CTA. Μπορείτε να ελέγξετε τα μεγέθη, τις γραμματοσειρές και τα χρώματα μεταξύ άλλων επιλογών, ακόμη και να τα κάνετε κολλώδη, ώστε να είναι μόνιμα σφηνωμένα στη θέση τους.
3. Επαναλάβετε τα σημαντικά στοιχεία σχεδίασης
Η επανάληψη στοιχείων είναι κάτι που συχνά προσθέτουμε στα σχέδιά μας χωρίς να σκεφτόμαστε. Η διατήρηση της ίδιας γραμματοσειράς και μεγέθους για υποτίτλους ή η χρήση του ίδιου στυλ κουκκίδας σε ένα κομμάτι, είναι και τα δύο κοινά παραδείγματα επανάληψης στοιχείων. Ωστόσο, μπορεί επίσης να επεκταθεί σε εικόνες, γραφικά, χρώματα, χωρικές σχέσεις και σχεδόν οποιοδήποτε στοιχείο σχεδίασης μπορείτε να σκεφτείτε.
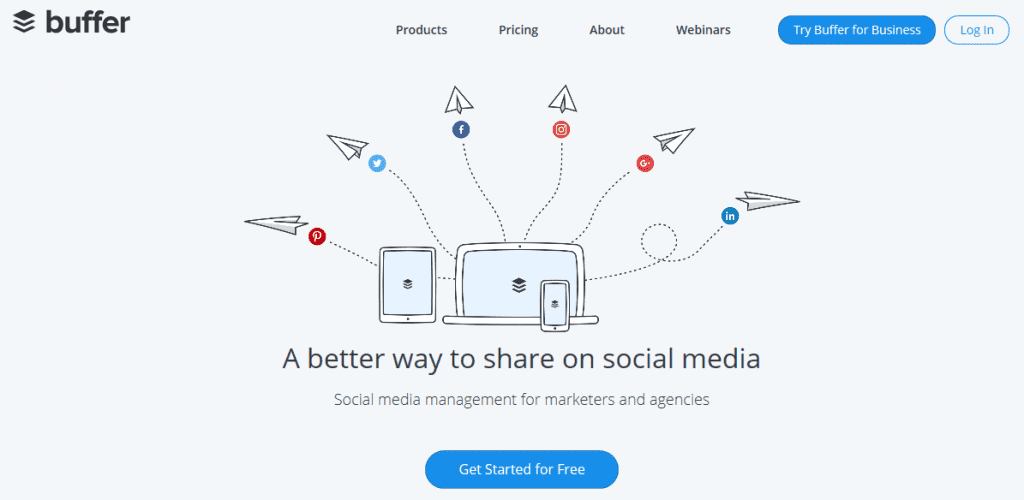
Η επανάληψη στοιχείων δίνει συνέπεια στη διάταξή σας και ενοποιεί τα επιμέρους στοιχεία για να δημιουργήσει ένα πιο συνεκτικό και ελκυστικό σχέδιο. Μπορεί επίσης να βοηθήσει τον αναγνώστη να πλοηγηθεί στη σελίδα με ελάχιστη σύγχυση. Για παράδειγμα, πάρτε την αρχική σελίδα του Buffer:
Αυτό δείχνει το λογότυπο που επαναλαμβάνεται στην εστιακή εικόνα της οθόνης. Τα χάρτινα αεροπλάνα μοιάζουν επίσης με τα φύλλα χαρτιού που εμφανίζονται στο λογότυπο, κάνοντας ολόκληρη τη σελίδα να έχει νόημα και να φαίνεται πιο συνεκτική.
Η αναπαραγωγή στοιχείων στο Divi είναι εξαιρετικά εύκολη. Απλώς πλοηγηθείτε στο στοιχείο που έχετε επιλέξει στο Divi Builder και κάντε κλικ στο κουμπί αντιγραφής για να αντιγράψετε το στοιχείο. Από εδώ, μπορείτε να σύρετε και να αποθέσετε το στοιχείο αλλού στη σελίδα σας και να το τροποποιήσετε χωρίς να επηρεαστεί το αρχικό σας:

Ομοίως, μπορείτε να αποθηκεύσετε διατάξεις για το μέλλον για να δημιουργήσετε συνέπεια στον ιστότοπό σας – θα έχουμε περισσότερα σχετικά με αυτό λίγο αργότερα.
4. Χρησιμοποιήστε κατάλληλα το White Space
Ο λευκός χώρος – εναλλακτικά ονομάζεται αρνητικός χώρος – είναι απλώς τα κενά τμήματα μιας σελίδας που δεν καταλαμβάνονται από περιεχόμενο. Η χρήση του λευκού χώρου συχνά παραβλέπεται. Πολλοί σχεδιαστές βρίσκουν δελεαστικό να προσπαθήσουν να συγκεντρώσουν όσο το δυνατόν περισσότερες πληροφορίες. Ωστόσο, όσον αφορά τη διατήρηση της αφοσίωσης των θεατών, φαίνεται ότι λιγότερο πραγματικά μπορεί να είναι περισσότερο και η κατάλληλη χρήση του λευκού χώρου είναι το κλειδί.
Ακολουθούν ορισμένες συμβουλές για τη σωστή χρήση του λευκού χώρου:
- Προσαρμόστε τα περιθώρια γύρω από το αντίγραφο. Η αύξηση του μεγέθους του περιθωρίου μπορεί να βοηθήσει στον διαχωρισμό των τμημάτων του αντιγράφου. Αυτό κάνει τη σελίδα να φαίνεται λιγότερο ακατάστατη και το κείμενο πιο ευανάγνωστο.
- Προσθέστε κενό μεταξύ των παραγράφων. Η αύξηση του διαστήματος μεταξύ των παραγράφων μπορεί να διασπάσει το κείμενο και να κάνει τα μεγαλύτερα άρθρα να φαίνονται λιγότερο τρομακτικά.
- Προσαρμόστε το ύψος γραμμής και την απόσταση των γραμμάτων. Μπορείτε να τροποποιήσετε το κενό μεταξύ των γραμμών και των γραμμάτων για να βεβαιωθείτε ότι το κείμενό σας είναι όσο το δυνατόν πιο ευανάγνωστο.
- Περιβάλλετε το εστιακό σας σημείο με λευκό χώρο. Ο λευκός χώρος που προστίθεται γύρω από ένα εστιακό σημείο, όπως μια εικόνα ή μια κεφαλίδα, μπορεί να το κάνει να ξεχωρίζει ακόμα περισσότερο.
Για ένα πραγματικό παράδειγμα, η αρχική σελίδα της Google είναι το ίδιο καλό παράδειγμα με κάθε άλλη – στην πραγματικότητα, οδηγεί τα πράγματα στα άκρα:

Η Apple είναι μια άλλη εταιρεία που χρησιμοποιεί εστιακά σημεία (συνήθως εικόνα και κεφαλίδα προϊόντος) που περιβάλλονται από πολύ λευκό χώρο:
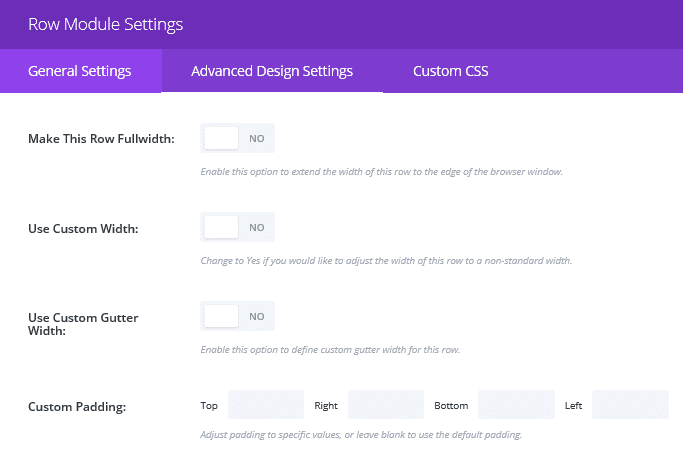
Το Divi μπορεί να σας βοηθήσει να δημιουργήσετε ακριβώς τη σωστή ποσότητα λευκού χώρου, δίνοντάς σας τη δυνατότητα να προσαρμόσετε τα περιθώρια και τις επενδύσεις στις ενότητες, τις σειρές και τις λειτουργικές μονάδες σας. Για παράδειγμα, για να προσαρμόσετε μια σειρά, κάντε κλικ στο Μενού κουμπί, το οποίο εμφανίζει τις μυριάδες επιλογές που θα χρειαστείτε:

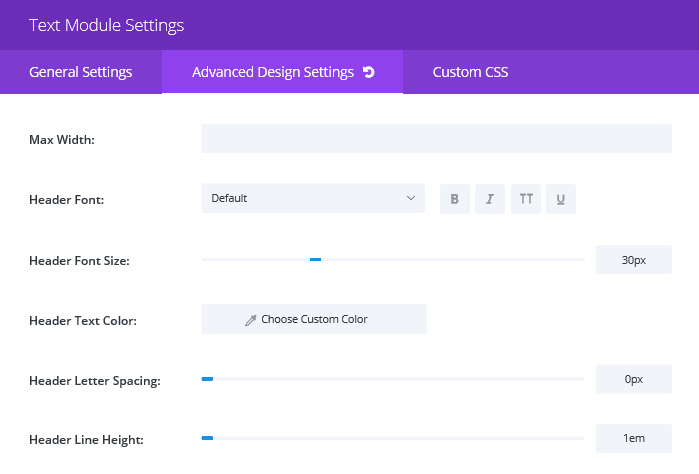
Όταν έχετε κείμενο σε μια λειτουργική μονάδα, συνήθως υπάρχει η επιλογή να προσαρμόσετε το ύψος της γραμμής και το διάστημα κειμένου. Για παράδειγμα, σε μια ενότητα κειμένου, μεταβείτε στο Προηγμένες ρυθμίσεις σχεδίασης οθόνη και μεταξύ των λειτουργιών θα δείτε ότι έχετε επιλογές ύψους και απόστασης:

Μπορείτε να τα προσαρμόσετε ανάλογα μέχρι να είστε ευχαριστημένοι. Μπορείτε επίσης να επιλέξετε να κάνετε αυτές τις αλλαγές χρησιμοποιώντας το Visual Builder για να δείτε πώς θα φαίνονται οι αλλαγές σας σε πραγματικό χρόνο.
Τέλος, για ακόμη περισσότερο λευκό κενό, μπορείτε να χρησιμοποιήσετε μια μονάδα Divider. Αυτό σας δίνει τη δυνατότητα να δημιουργήσετε μια γραμμή ή κάποιο κενό διάστημα μεταξύ μεμονωμένων λειτουργικών μονάδων, σχεδόν οπουδήποτε στη σελίδα.
Πως Divi Μπορεί να σας βοηθήσει να διατηρήσετε τη σχεδίαση της διάταξής σας συνεπή
Αφού δημιουργήσετε την τέλεια διάταξη, πιθανότατα δεν θα θέλετε να τη χρησιμοποιήσετε μόνο μία φορά. Η αποθήκευση της διάταξής σας σημαίνει ότι μπορείτε να τη χρησιμοποιήσετε για πολλές σελίδες στον ιστότοπό σας. Αυτό όχι μόνο εξοικονομεί πολύ χρόνο και προσπάθεια, αλλά δημιουργεί επίσης μια αίσθηση ενότητας και οικειότητας στις σελίδες σας, κάτι που βοηθά την εμπειρία του αναγνώστη.
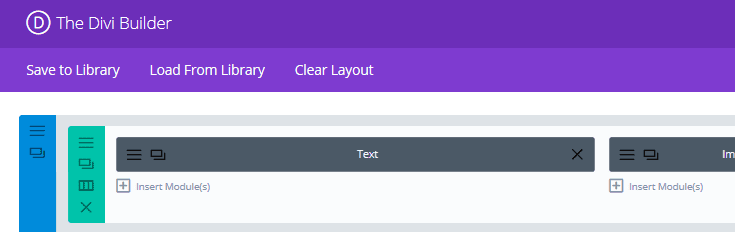
Αυτό είναι απλό να γίνει μέσα Divi. Μόλις είστε ικανοποιημένοι με τη διάταξή σας, επιλέξτε Αποθήκευση στη βιβλιοθήκη στην επάνω αριστερή γωνία του Divi Builder:

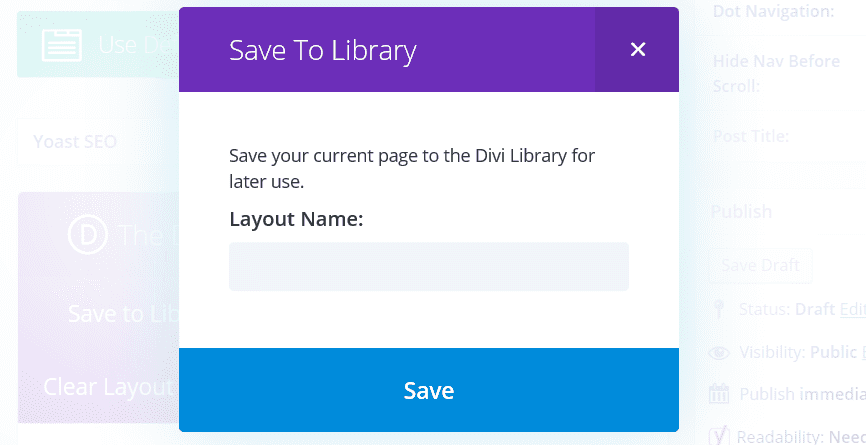
Στο αναδυόμενο παράθυρο, πληκτρολογήστε το όνομα που θέλετε να χρησιμοποιήσετε για το νέο σας σχέδιο και πατήστε Αποθήκευση:

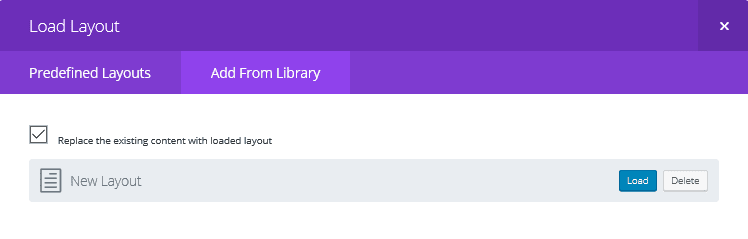
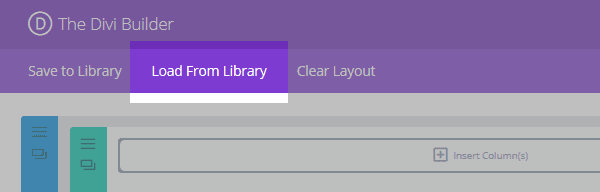
Για να ανακτήσετε τη διάταξή σας για μελλοντική χρήση, επιλέξτε Φόρτωση από τη βιβλιοθήκη στο Divi Builder…

…μετά πηγαίνετε στο Προσθήκη από τη βιβλιοθήκη καρτέλα και επιλέξτε τη διάταξη που θέλετε να χρησιμοποιήσετε:
Για να επεξεργαστείτε τις διατάξεις σας, μπορείτε να αποκτήσετε πρόσβαση σε αυτές από τον πίνακα ελέγχου του WordPress. Επιλέγω Ντέιβ, και κάντε κλικ στο Βιβλιοθήκη Divi για να δείτε μια λίστα με τις αποθηκευμένες διατάξεις σας.
Συμπέρασμα
Η επιλογή της διάταξης σας είναι ένα εξαιρετικά σημαντικό στοιχείο του συνολικού σχεδιασμού του ιστότοπού σας. Ωστόσο, μπορεί να είναι ένα πολύ δύσκολο έργο, ειδικά αν βουτήξετε χωρίς σχέδιο.
Ευτυχώς, αυτός ο τομέας έχει μελετηθεί ευρέως και υπάρχουν πολλές στρατηγικές που μπορείτε να εφαρμόσετε για να εξασφαλίσετε ένα εξαιρετικό αποτέλεσμα. Αυτό το άρθρο παρέχει τέσσερις συμβουλές που θα σας βοηθήσουν να δημιουργήσετε το τέλειο σχέδιο διάταξης για τον ιστότοπό σας. Ας τις ανακεφαλαιώσουμε γρήγορα:
- Χρησιμοποιήστε ένα σύστημα πλέγματος.
- Δομήστε το περιεχόμενό σας σε μοτίβο Z ή F.
- Επαναλάβετε σημαντικά στοιχεία σχεδίασης.
- Χρησιμοποιήστε κατάλληλα το λευκό διάστημα.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Αποκτήστε το Divi τώρα![/su_button]