Crear un sitio web visualmente impactante no es tarea fácil, pero con Divi WordPress Tema, el proceso se vuelve mucho más manejable. Esta poderosa herramienta, con sus innumerables características y capacidades, ha convertido muchos sueños de diseño en una realidad digital.
Ahora es el momento de profundizar y descubrir las gemas ocultas en este tema: los trucos poco conocidos que podrían revolucionar el proceso de diseño de su sitio web. Esta publicación revelará 10 Divi que debes probar WordPress Tema trucos, cada uno preparado para potenciar el atractivo estético y la funcionalidad de su sitio web.

Entonces, prepárate para explorar las alturas del diseño web creativo y toma tu Divi WordPress Tema habilidades al siguiente nivel!
° 1: personalizar el encabezado y la navegación de Divi
Introducción
En esta sección, te mostraré tres trucos interesantes para personalizar el encabezado y la navegación de tu Divi. tema de WordPress. Al implementar estos trucos, podrá mejorar el diseño y la funcionalidad de su sitio web.
¡Vamos a bucear!
Cambiar el estilo del menú
Una forma de personalizar su encabezado Divi es cambiando el estilo del menú. Divi ofrece varios estilos de menú para elegir, lo que le permite combinar con la estética general de su sitio web. Ya sea que prefieras un menú horizontal clásico o un menú vertical elegante, Divi lo tiene cubierto.
Para cambiar el estilo del menú, simplemente navegue hasta el Tema divi Opciones en su panel de WordPress. Desde allí, puede acceder a la configuración de Encabezado y navegación. Aquí encontrará una variedad de opciones de estilo de menú para seleccionar. Experimente con diferentes estilos hasta que encuentre el que complemente perfectamente el diseño de su sitio web.
Agregar un encabezado fijo
Tener un encabezado fijo puede mejorar enormemente la experiencia del usuario de su sitio web. Un encabezado fijo permanece fijo en la parte superior de la página, incluso cuando el usuario se desplaza hacia abajo, lo que garantiza una navegación sencilla en todo momento. Con Divi, agregar un encabezado adhesivo es muy sencillo.
Para habilitar un encabezado fijo, vaya al Personalizador de temas Divi. En la configuración de Encabezado y navegación, encontrará una opción para habilitar el encabezado fijo. Simplemente palanca enciéndalo y su encabezado permanecerá visible y accesible para los visitantes mientras exploran su sitio web.
Crear un menú de hamburguesas
Un menú de hamburguesas es una tendencia de diseño popular que le permite ordenar su encabezado y proporcionar una interfaz de usuario más limpia. Con Divi, puedes crear fácilmente un menú de hamburguesas para tu sitio web.
Para crear un menú de hamburguesas, navegue hasta la configuración de Encabezado y navegación en el Personalizador de temas Divi. Aquí encontrará una opción para habilitar el menú móvil. Una vez habilitado, Divi convertirá automáticamente su menú principal en un menú de hamburguesas elegante y compacto para dispositivos móviles.
La implementación de estos tres trucos le permite personalizar el encabezado y la navegación de Divi para que se adapten al diseño único de su sitio web. Experimente con diferentes estilos, habilite un encabezado fijo para mejorar la experiencia del usuario y adopte la tendencia moderna del menú de hamburguesas. Con la flexibilidad y las opciones de personalización de Divi, las posibilidades son infinitas.
Estén atentos para más Divi emocionante tema de WordPress trucos en las próximas secciones de este artículo.
Truco n.º 2: optimización de Divi para la velocidad
Esta sección explora algunos trucos efectivos para optimizar tu Divi. tema de WordPress por velocidad. La implementación de estas técnicas puede mejorar el rendimiento de su sitio web, mejorar la experiencia del usuario e incluso mejorar su clasificación en los motores de búsqueda.

Minificando CSS y JavaScript
Uno de los factores clave que afectan la velocidad de carga de su sitio web es el tamaño de los archivos CSS y JavaScript. Estos archivos contienen código que determina el aspecto y la funcionalidad de su sitio web, pero a menudo pueden ser bastante grandes. Podemos eliminar espacios, saltos de línea y comentarios innecesarios minimizando estos archivos, reduciendo su tamaño general y mejorando los tiempos de carga.
Para minimizar CSS y JavaScript en Divi, puede utilizar varios complementos o herramientas en línea. Puede utilizar herramientas como CSSNano o servicios en línea como CSS Minifier para CSS. De manera similar, puede utilizar herramientas como UglifyJS o servicios en línea como JavaScript Minifier para JavaScript. Estas herramientas comprimirán automáticamente su código, lo que dará como resultado archivos de menor tamaño y tiempos de carga más rápidos.
Habilitar el almacenamiento en caché del navegador
El almacenamiento en caché del navegador es otra técnica que puede mejorar significativamente la velocidad de su sitio web Divi. Cuando un usuario visita su sitio, su navegador almacena ciertos archivos, como CSS, JavaScript e imágenes, localmente en su disco duro. La próxima vez que visiten su sitio, el navegador puede recuperar estos archivos del almacenamiento local en lugar de descargarlos nuevamente, lo que resulta en tiempos de carga más rápidos.
Para habilitar el almacenamiento en caché del navegador en Divi, puede aprovechar complementos de almacenamiento en caché como WP Rocket, W3 Total Cache o WP Super Cache. Estos complementos le permiten establecer fechas de vencimiento para diferentes tipos de archivos, asegurando que se almacenen en la memoria caché del navegador del usuario durante un período específico.
Esto puede reducir en gran medida la cantidad de datos que deben descargarse, mejorando así la velocidad de su sitio web.
Comprimir imágenes
Las imágenes a menudo contribuyen a la mayor parte del tamaño de una página web, lo que genera tiempos de carga más lentos. Comprimir imágenes sin sacrificar la calidad puede reducir significativamente el tamaño del archivo y mejorar la velocidad de su sitio web.
Hay varias herramientas y complementos disponibles para comprimir imágenes en Divi. Los complementos populares como Smush o EWWW Image Optimizer pueden optimizar automáticamente sus imágenes al cargarlas, asegurando que sean lo más pequeñas posible sin comprometer la calidad visual.
Alternativamente, puede utilizar servicios en línea como TinyPNG o JPEGmini para comprimir imágenes antes de subirlas a su sitio web.
Recuerde, al optimizar imágenes, es fundamental encontrar el equilibrio adecuado entre la reducción de tamaño y el mantenimiento del atractivo visual. Experimente con diferentes niveles de compresión para lograr el equilibrio perfecto para su sitio web.
Al implementar estos Divi tema de WordPress hacks, puede optimizar la velocidad de su sitio web, brindando una experiencia más rápida y fluida a sus visitantes. Así que adelante, pruébalos: ¡tu sitio web y tus usuarios te lo agradecerán!
° 3: mejorar los diseños y módulos de Divi
Esta sección explorará algunas formas interesantes de mejorar sus diseños y módulos Divi, permitiéndole llevar el diseño de su sitio web al siguiente nivel. Puede crear un sitio web verdaderamente único y cautivador personalizando diseños, utilizando configuraciones de diseño avanzadas y agregando CSS personalizado a los módulos.
Crear diseños personalizados
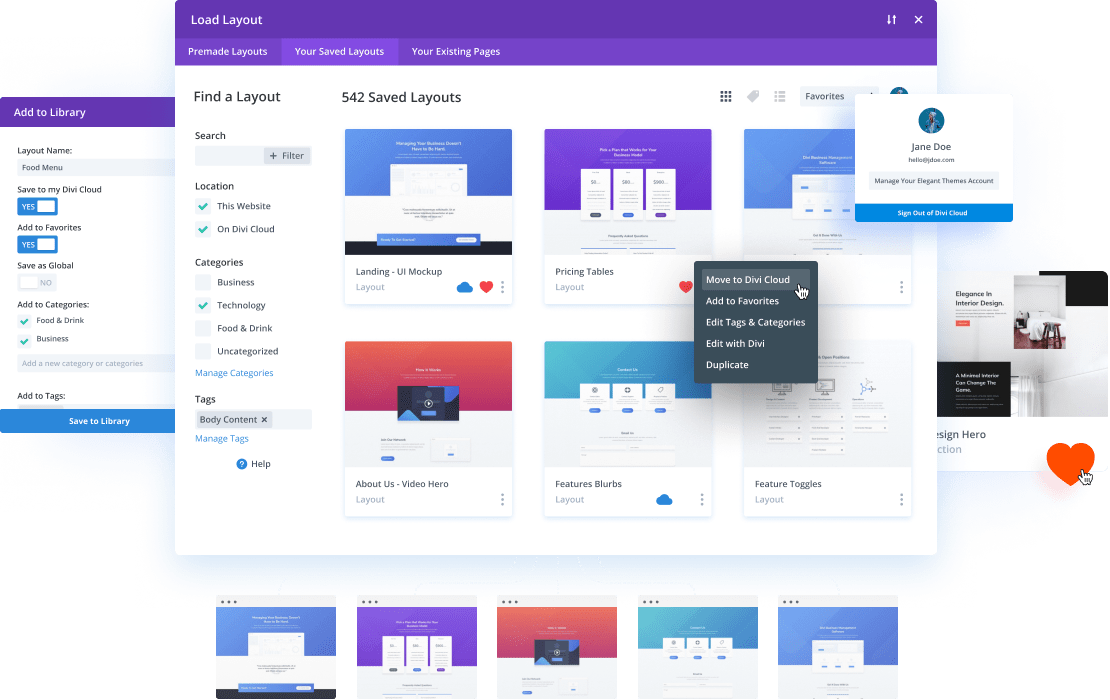
Una de las grandes características de Divi es la capacidad de crear diseños personalizados que se adapten a sus necesidades específicas. Con Divi Builder, tienes control total sobre el diseño y la estructura de tus páginas. Puede elegir entre una amplia gama de diseños prediseñados o empezar desde cero y crear el suyo propio. Esta flexibilidad le permite personalizar la apariencia de su sitio web para que coincida con su marca y estilo.
Al crear diseños personalizados, puede arrastrar y soltar fácilmente diferentes módulos para agregar funcionalidad y elementos de diseño a sus páginas. Ya sea que desee mostrar su cartera, resaltar sus servicios o mostrar las publicaciones de su blog, Divi ofrece una variedad de módulos para elegir.
Puede personalizar cada módulo, desde módulos de texto e imágenes hasta diapositivas y formularios de contacto, para adaptarlos a sus requisitos de contenido y diseño.
Uso de la configuración de diseño avanzada
Divi proporciona configuraciones de diseño avanzadas que le permiten ajustar la apariencia de sus diseños y módulos. Estas configuraciones le permiten controlar los colores, las fuentes, el espaciado y otros aspectos del diseño de su sitio web. Puede crear un sitio web visualmente impresionante con solo unos pocos clics que refleje su estilo e identidad de marca únicos.
Por ejemplo, puede cambiar fácilmente el color o la imagen de fondo de una sección, ajustar el espacio entre elementos o agregar clases CSS personalizadas a los módulos para una mayor personalización. La interfaz intuitiva de Divi hace que sea sencillo para cualquier persona sin experiencia en codificación realizar estos ajustes de diseño y crear un sitio web de aspecto profesional.
Agregar CSS personalizado a los módulos
Si desea llevar su personalización aún más lejos, puede agregar CSS personalizado a módulos individuales. Esto le permite anular los estilos predeterminados y agregar sus propias personalizaciones. Al apuntar a clases o ID específicas, puede modificar la apariencia de los módulos para que coincidan con el diseño deseado.
Agregar CSS personalizado a los módulos le brinda la libertad de crear diseños únicos y llamativos que las opciones predeterminadas proporcionadas por Divi no limitan. Puede experimentar con diferentes estilos, animaciones y efectos para que su sitio web se destaque entre la multitud. Ya seas principiante o diseñador experimentado, la flexibilidad de Divi te permite dar rienda suelta a tu creatividad y crear un sitio web que realmente represente tu marca.
Mejorar los diseños y módulos de Divi es una forma poderosa de potenciar el diseño de su sitio web. Al crear diseños personalizados, utilizar configuraciones de diseño avanzadas y agregar CSS personalizado a los módulos, puede crear un sitio web visualmente impresionante, único y adaptado a su marca. Con la interfaz intuitiva de Divi y sus amplias opciones de personalización, las posibilidades son infinitas.
¡Así que adelante y da rienda suelta a tu creatividad con Divi!
Truco n.º 4: implementación de tipografía avanzada
La tipografía juega un papel crucial en el diseño de sitios web, estableciendo el tono y mejorando la experiencia general del usuario. En esta sección, exploraremos algunos trucos de tipografía avanzados que puedes implementar usando Divi. tema de WordPress.
Usar fuentes personalizadas
Una forma de mejorar el diseño de su sitio web es utilizar fuentes personalizadas. Divi ofrece una amplia gama de fuentes de Google, lo que le permite elegir la tipografía perfecta para su sitio web. Al seleccionar fuentes que se alineen con la personalidad de su marca, puede crear una experiencia única y visualmente atractiva para sus visitantes.
Para usar fuentes personalizadas en Divi, simplemente navegue hasta el Personalizador de temas y seleccione la opción "Tipografía". Desde allí, puedes explorar la extensa biblioteca de fuentes de Google y elegir las que mejor representen tu marca.
Ajustar el espaciado entre letras y la altura de línea
Otro truco tipográfico a considerar es ajustar el espaciado entre letras y la altura de las líneas. Estas configuraciones pueden afectar significativamente la legibilidad y el atractivo visual del texto de su sitio web.
Divi proporciona controles fáciles de usar para ajustar el espaciado entre letras y la altura de las líneas. Aumentar el espacio entre letras puede crear una apariencia más moderna y espaciosa, mientras que disminuirlo puede dar como resultado un diseño más compacto y elegante. De manera similar, ajustar la altura de la línea le permite lograr el equilibrio adecuado entre legibilidad y estética.
Experimente con diferentes combinaciones y encuentre el equilibrio perfecto que se adapte al diseño y contenido de su sitio web.
Aplicar efectos de texto
Agregar efectos de texto puede agregar estilo e interés visual a la tipografía de su sitio web. Divi ofrece una variedad de efectos de texto que puedes aplicar a títulos, subtítulos o cualquier otro elemento de texto.
Algunos efectos de texto populares incluyen sombras paralelas, sombras de texto y degradados. Estos efectos pueden ayudar a que su texto se destaque y cree un impacto visual memorable.
Para aplicar efectos de texto en Divi, simplemente seleccione el elemento de texto deseado y navegue hasta la pestaña "Diseño". Desde allí, puede explorar las distintas opciones de efectos de texto y personalizarlas para que coincidan con la estética del diseño de su sitio web.
Al implementar estos trucos tipográficos avanzados, puede llevar el diseño de su sitio web al siguiente nivel y crear una experiencia de usuario visualmente impresionante y atractiva.
Estén atentos para más Divi tema de WordPress trucos en las próximas secciones!
° 5: integración de complementos de terceros
En la era digital actual, crear un sitio web no se trata solo de estética sino también de funcionalidad. La Divina tema de WordPress le permite llevar el diseño de su sitio web al siguiente nivel incorporando varios complementos de terceros. Esta sección explorará tres trucos que debes probar para integrar complementos de terceros con Divi para potenciar el diseño de tu sitio web.
Agregar una tienda de comercio electrónico con WooCommerce
Si buscas transformar tu sitio web en una tienda en línea, WooCommerce es tu complemento ideal. Con su interfaz fácil de usar y amplias funciones, WooCommerce le permite vender productos y servicios sin esfuerzo. Integrar WooCommerce con Divi es muy sencillo gracias a la compatibilidad del tema y al soporte integrado.
Al combinar las impresionantes capacidades de diseño visual de Divi con la poderosa funcionalidad de comercio electrónico de WooCommerce, puede crear una experiencia de compra en línea profesional y fluida para sus clientes.
Ya sea que venda productos físicos, descargas digitales o incluso suscripciones, la integración de Divi y WooCommerce lo ayudará a exhibir sus productos de una manera visualmente atractiva, lo que facilitará a los clientes realizar compras.
Implementación de optimización SEO con Yoast
Cuando se trata de optimización de motores de búsqueda (SEO), Yoast es un nombre muy conocido entre los usuarios de WordPress. Este poderoso complemento ofrece herramientas integrales para optimizar el contenido de su sitio web y mejorar su visibilidad en los resultados de los motores de búsqueda. La buena noticia es que Divi se integra perfectamente con Yoast, lo que le permite mejorar fácilmente el rendimiento SEO de su sitio web.
Yoast con Divi puede optimizar fácilmente sus metaetiquetas, títulos y descripciones para cada página o publicación. Yoast también proporciona información y sugerencias valiosas para ayudarlo a mejorar la legibilidad de su contenido y la optimización de las palabras clave. Con la interfaz intuitiva de Divi y la experiencia en SEO de Yoast, puede asegurarse de que su sitio web ocupe un lugar más alto en los resultados de los motores de búsqueda y atraiga más tráfico orgánico.
Incorporación de compartir en redes sociales con botones de compartir
En el mundo actual impulsado por las redes sociales, es esencial facilitar que los visitantes de su sitio web compartan su contenido en varias plataformas. Ahí es donde entran en juego los complementos para compartir en redes sociales, como los botones Compartir. Al integrar los botones Compartir con Divi, puedes animar a tu audiencia a compartir tu contenido, aumentando su alcance y participación.
Con el generador de arrastrar y soltar de Divi y las opciones personalizables de los botones Compartir, puedes agregar sin esfuerzo botones para compartir en redes sociales a tu sitio web. La perfecta integración de Divi con los botones Compartir hace que sea muy sencillo si deseas incluir botones para Facebook, Twitter, Instagram o cualquier otra plataforma. Al hacer que su contenido se pueda compartir, puede amplificar su visibilidad y generar más tráfico a su sitio web.
Al incorporar estos tres complementos de terceros: WooCommerce, Yoast y Share Buttons, puede mejorar la funcionalidad y el rendimiento de su sitio web Divi WordPress. Desde configurar una tienda de comercio electrónico hasta optimizar su contenido para los motores de búsqueda y fomentar el intercambio en las redes sociales, estos trucos potenciarán el diseño de su sitio web y lo llevarán a nuevas alturas.
¡Pruébalos y desbloquea todo el potencial de tu sitio web con tecnología Divi hoy!
° 6: personalizar el módulo de blog de Divi
En esta sección, exploraremos cómo puede personalizar el módulo de blog de Divi para crear un diseño de blog único y atractivo para su sitio web. Puede mejorar el diseño general, mostrar biografías de los autores, incluir enlaces a redes sociales e incluso implementar publicaciones relacionadas realizando algunos ajustes y adiciones.
Cambiar el diseño del blog
Una de las grandes características de Divi es su flexibilidad a la hora de personalizar el diseño de tu blog. Puede experimentar con diferentes diseños de columnas, ajustar el ancho y el espaciado e incluso elegir entre varios estilos posteriores a la visualización. Al jugar con estas opciones, puedes crear un diseño de blog que se alinee perfectamente con tu marca y contenido.
Por ejemplo, puedes optar por un diseño clásico de estilo cuadrícula para mostrar las publicaciones de tu blog de una manera organizada y visualmente atractiva. Alternativamente, es posible que prefiera un diseño de mampostería, que muestre las publicaciones en una cuadrícula escalonada, creando una apariencia dinámica y moderna. Con Divi, las infinitas posibilidades te permiten personalizar verdaderamente el diseño de tu blog.
Agregar biografías de autores y enlaces a redes sociales
Personalizar tu blog va más allá del diseño. Agregar biografías de autores y enlaces a redes sociales puede crear una experiencia más íntima y conectada para sus lectores. Divi facilita la inclusión de información del autor junto a cada publicación del blog, lo que permite a su audiencia conocer a las personas detrás del contenido.
Puede mostrar la biografía, la experiencia y cualquier otra información relevante de cada autor que ayude a establecer credibilidad y confianza. Además, Divi le permite incluir enlaces de redes sociales para cada autor, proporcionando una manera perfecta para que los lectores se conecten con ellos en varias plataformas.
Implementación de publicaciones relacionadas
Otra forma de mejorar la experiencia del usuario en tu blog es implementando publicaciones relacionadas. El módulo de blog de Divi le permite mostrar publicaciones relacionadas al final de cada publicación de blog, brindando recomendaciones de contenido adicionales a sus lectores. Esto no sólo los mantiene interesados en su sitio por más tiempo, sino que también ayuda a aumentar las visitas a la página y reducir las tasas de rebote.
Al analizar el contenido de las publicaciones de su blog, Divi selecciona inteligentemente las publicaciones relacionadas que tienen más probabilidades de interesar a sus lectores. Esta función ayuda a crear una experiencia de navegación coherente e interconectada, animando a los visitantes a explorar más su contenido y permanecer en su sitio.
Con las potentes opciones de personalización de Divi, puedes personalizar fácilmente el módulo de blog para que coincida con tu marca, mostrar biografías de autores, incluir enlaces a redes sociales e implementar publicaciones relacionadas. Al aprovechar estos trucos, potenciará el diseño de su sitio web y creará una experiencia de blog única y atractiva para su audiencia.
Ahora que hemos explorado el sexto truco, pasemos a la siguiente sección y descubramos más formas de maximizar el potencial de Divi. tema de WordPress. ¡Estén atentos!
° 7: creación de galerías Divi interactivas
Cuando se trata de crear diseños de sitios web impresionantes, Divi tema de WordPress es un punto de inflexión. Y una de las formas en que puede llevar el diseño de su sitio web al siguiente nivel es mediante el uso de galerías Divi interactivas. En esta sección, exploraremos tres trucos que potenciarán tus galerías Divi y las harán más atractivas para tus visitantes.
Uso del diseño de cuadrícula de mampostería
El primer truco que discutiremos es usar el diseño de cuadrícula Masonry para tus galerías Divi. Este estilo de diseño es perfecto para mostrar imágenes de una manera visualmente atractiva y dinámica. En lugar del diseño de cuadrícula tradicional, donde todas las imágenes tienen el mismo tamaño, el diseño de cuadrícula Masonry le permite crear un diseño más fluido y asimétrico.
Al habilitar el diseño de cuadrícula de Masonry en sus galerías Divi, puede ajustar automáticamente el tamaño y la posición de cada imagen para crear una galería única y cautivadora. Esto le dará a su sitio web un aspecto moderno y moderno, haciéndolo destacar entre la multitud.
Agregar efectos de caja de luz
Otra forma de hacer que tus galerías Divi sean interactivas es agregando efectos de caja de luz. Un efecto de caja de luz es una característica popular que permite a los usuarios ver imágenes en un tamaño mayor sin salir de la página actual. Cuando un usuario hace clic en una imagen en su galería Divi, se abrirá en una superposición de caja de luz, brindando una experiencia de visualización enfocada e inmersiva.
Con Divi, agregar efectos de caja de luz a tus galerías es muy sencillo. Simplemente habilite la opción de caja de luz en la configuración del módulo de galería y sus imágenes se abrirán automáticamente en una caja de luz elegante y con estilo al hacer clic.
Esto mejora la experiencia del usuario y le da a su sitio web un aspecto profesional y pulido.
Implementación de filtros de imagen
Por último, puede implementar filtros de imágenes para que sus galerías Divi sean aún más atractivas visualmente. Los filtros de imagen le permiten aplicar varios efectos a sus imágenes, como blanco y negro, sepia, vintage o cualquier otro filtro artístico que coincida con el estilo y la marca de su sitio web.
Al aplicar filtros de imágenes a sus galerías Divi, puede crear una apariencia cohesiva y estéticamente agradable para su sitio web. Esto agrega un toque de creatividad y ayuda a evocar ciertas emociones y crear una experiencia memorable para sus visitantes.
Crear galerías Divi interactivas es una forma fantástica de potenciar el diseño de su sitio web. Al utilizar el diseño de cuadrícula de Masonry, agregar efectos de caja de luz e implementar filtros de imagen, puede crear galerías visualmente impresionantes y atractivas que dejarán una impresión duradera en sus visitantes. ¡Así que adelante, da rienda suelta a tu creatividad y lleva tus galerías Divi al siguiente nivel!
° 8: optimización de Divi para dispositivos móviles
En la era digital actual, los sitios web deben ser compatibles con dispositivos móviles. Dado que cada vez más personas acceden a Internet a través de sus teléfonos inteligentes y tabletas, es imprescindible optimizar su sitio web para dispositivos móviles.
Esta sección explorará algunos Divi tema de WordPress trucos que le ayudarán a hacer que su sitio web responda, ocultar elementos en dispositivos móviles y ajustar tamaños de fuente para la vista móvil.
Hacer que el sitio web sea responsivo
Un sitio web responsivo es aquel que se adapta a diferentes tamaños de pantalla, garantizando que su contenido se vea genial en cualquier dispositivo. Afortunadamente, el tema Divi facilita la creación de un sitio web responsivo sin ningún conocimiento de codificación. Para que su sitio web sea responsivo, siga estos sencillos pasos:
- Navegue hasta el panel "Configuración de página" en Divi Builder.
- En la pestaña "Diseño", haga clic en "Edición adaptable".
- Habilite la opción "Hacer esta fila/sección de ancho completo" para cada fila o sección que desee que responda.
- Ajuste el contenido y el diseño de cada fila o sección para asegurarse de que se vea bien en diferentes tamaños de pantalla.
Al hacer que su sitio web sea responsivo, brinda una experiencia de usuario perfecta en todos los dispositivos, lo que puede generar una mayor participación y conversiones.
Ocultar elementos en el móvil
A veces, es posible que ciertos elementos de su sitio web no sean necesarios o no sean visualmente atractivos en dispositivos móviles. En tales casos, es una buena idea ocultar estos elementos para mejorar la experiencia móvil general. Divi te permite ocultar elementos fácilmente en el móvil utilizando la función de edición responsiva incorporada. Así es como puedes hacerlo:
- Selecciona el elemento que quieres ocultar en el móvil.
- En el panel de configuración, haga clic en el ícono de edición responsiva (el que tiene tres líneas horizontales).
- Habilite la opción "Ocultar en el teléfono".
Este sencillo truco garantiza que su sitio web se vea limpio y ordenado en dispositivos móviles, mejorando la experiencia del usuario.
Ajustar el tamaño de fuente para la vista móvil
Los tamaños de fuente juegan un papel crucial en la legibilidad de su sitio web en dispositivos móviles. Puede ajustar los tamaños de fuente específicamente para la vista móvil para asegurarse de que su texto sea legible y visualmente atractivo en pantallas más pequeñas. Siga estos pasos para personalizar los tamaños de fuente para dispositivos móviles en Divi:
- Seleccione el elemento de texto cuyo tamaño de fuente desea modificar.
- En el panel de configuración, haga clic en el icono de edición adaptable.
- Habilite la opción "Tamaño de fuente".
- Ajuste el control deslizante de tamaño de fuente al tamaño deseado para dispositivos móviles.
Al optimizar los tamaños de fuente para dispositivos móviles, puede crear una experiencia de navegación más fácil de usar, evitando que los usuarios hagan zoom o entrecierren los ojos para leer su contenido.
Optimizando tu Divi tema de WordPress para dispositivos móviles es esencial en el mundo actual en el que los dispositivos móviles son lo primero. Al hacer que su sitio web sea responsivo, ocultar elementos innecesarios y ajustar el tamaño de fuente, puede garantizar una experiencia de navegación móvil fluida y agradable para sus usuarios. Implemente estos trucos y observe cómo el diseño de su sitio web se potencia con la optimización móvil.
° 9: implementación de técnicas avanzadas de SEO
Introducción
En el panorama digital actual, tener un sitio web visualmente atractivo es esencial, pero garantizar que su sitio web esté optimizado para los motores de búsqueda es igualmente importante. Al implementar técnicas avanzadas de SEO, puede aumentar la visibilidad de su sitio web y atraer más tráfico orgánico. Esta sección explorará tres técnicas clave: optimizar metaetiquetas y descripciones, configurar URL compatibles con SEO y enviar un mapa del sitio XML a los motores de búsqueda.
Optimización de metaetiquetas y descripciones
Las metaetiquetas y las descripciones son cruciales para decirle a los motores de búsqueda de qué tratan sus páginas web. Al optimizar estos elementos, puede mejorar la clasificación de su sitio web en los motores de búsqueda y atraer visitantes más específicos. A continuación se ofrecen algunos consejos que le ayudarán a optimizar sus metaetiquetas y descripciones:
- Elija palabras clave relevantes: Investigue y seleccione palabras clave que reflejen con precisión el contenido de su página web. Incorpore estas palabras clave de forma natural en sus metaetiquetas y descripciones.
- Hazlo conciso: Mantenga sus metaetiquetas y descripciones concisas y directas. Apunte a un máximo de 160 caracteres para las meta descripciones y 70 caracteres para los metatítulos.
- Incluya una llamada a la acción: utilice un lenguaje orientado a la acción para animar a los usuarios a hacer clic en su sitio web. Por ejemplo, "Descubra los mejores consejos para optimizar las metaetiquetas" o "Descubra los secretos de técnicas SEO efectivas".
Configurar URL compatibles con SEO
Tener URL compatibles con SEO puede afectar significativamente la clasificación de su sitio web en los motores de búsqueda. Siga estas mejores prácticas para asegurarse de que sus URL estén optimizadas:
- Usa palabras clave relevantes: incorpore palabras clave relevantes en su estructura de URL para proporcionar a los motores de búsqueda información adicional sobre el contenido de su página web. Por ejemplo, en lugar de utilizar "www.ejemplo.com/pagina1," usar "www.ejemplo.com/seo-techniques-page1."
- Mantenlo conciso: Las URL cortas son más fáciles de usar y de recordar. Evite el uso de URL largas y complejas que puedan confundir tanto a los motores de búsqueda como a los usuarios.
- Usa guiones: Separe las palabras en sus URL usando guiones en lugar de guiones bajos u otros caracteres especiales. Esto facilita que los motores de búsqueda lean e interpreten las palabras de su URL.
Envío de mapas de sitio XML a motores de búsqueda
Enviar un mapa del sitio XML a los motores de búsqueda les ayuda a comprender la estructura de su sitio web e indexar sus páginas web de manera más eficiente. Así es como puedes hacerlo:
- Generar un mapa del sitio XML: Utilice un complemento SEO confiable o un generador de mapas de sitio XML en línea para crear un mapa de sitio para su sitio web. Asegúrese de que incluya todas las páginas relevantes.
- Enviar a motores de búsqueda: Regístrese en las herramientas para webmasters del motor de búsqueda respectivo, como Google Search Console o Bing Webmaster Tools. Siga sus pautas para enviar su mapa de sitio XML. Esto permite a los motores de búsqueda rastrear e indexar sus páginas web de forma más eficaz.
- Actualice periódicamente su mapa del sitio: Siempre que realice cambios en la estructura de su sitio web o agregue nuevas páginas, actualice su mapa de sitio XML y vuelva a enviarlo a los motores de búsqueda. Esto garantiza que los motores de búsqueda tengan la información más reciente sobre su sitio web.
La implementación de estas técnicas avanzadas de SEO puede darle a su sitio web una ventaja competitiva en la clasificación de los motores de búsqueda. Al optimizar sus metaetiquetas y descripciones, configurar URL compatibles con SEO y enviar un mapa del sitio XML a los motores de búsqueda, estará en camino de potenciar el diseño de su sitio web y atraer más tráfico orgánico. Estén atentos a la siguiente sección, donde exploraremos otro emocionante Divi. tema de WordPress ¡cortar a tajos!
° 10: aumentar el rendimiento del sitio web con almacenamiento en caché
En el acelerado mundo digital actual, el rendimiento del sitio web juega un papel crucial en la experiencia del usuario y en la clasificación de los motores de búsqueda. Los sitios web de carga lenta pueden ahuyentar a los visitantes, lo que genera altas tasas de rebote y bajas conversiones. Afortunadamente, existe una solución sencilla pero potente para mejorar el rendimiento de su sitio web: el almacenamiento en caché.
Instalación de un complemento de almacenamiento en caché
Necesitará instalar un complemento de almacenamiento en caché para comenzar a potenciar la velocidad de su sitio web. Hay varias opciones confiables disponibles, como WP Rocket, W3 Total Cache y WP Super Cache. Estos complementos crean versiones HTML estáticas de sus páginas web, que luego se muestran a los visitantes en lugar de generar dinámicamente el contenido de la página cada vez.
Una vez que haya elegido un complemento de almacenamiento en caché, siga estos pasos para instalarlo:
- Inicie sesión en su panel de WordPress.
- Navegue a la sección "Complementos" y haga clic en "Agregar nuevo".
- En la barra de búsqueda, escribe el nombre del complemento de almacenamiento en caché que has elegido.
- Haga clic en "Instalar ahora" junto al nombre del complemento.
- Después de la instalación, haga clic en "Activar" para habilitar el complemento de almacenamiento en caché.
Configurar los ajustes de caché
Después de activar el complemento de almacenamiento en caché, es esencial configurar los ajustes de caché correctamente. Cada complemento de almacenamiento en caché puede tener una interfaz diferente, pero los principios generales siguen siendo los mismos. Aquí hay algunas configuraciones clave a considerar:
- Almacenamiento en caché de la página: Habilite el almacenamiento en caché de páginas para generar versiones HTML estáticas de sus páginas web.
- Almacenamiento en el caché del navegador: Habilite el almacenamiento en caché del navegador para almacenar activos estáticos (como imágenes, archivos CSS y JavaScript) en los navegadores de los visitantes. Esto permite que las visitas posteriores a su sitio web se carguen más rápido.
- Minificación: Habilite la minificación de archivos CSS y JavaScript para reducir el tamaño de sus archivos, optimizando los tiempos de carga.
- Compresión Gzip: Habilite la compresión Gzip para comprimir los archivos de su sitio web, reduciendo su tamaño durante la transmisión.
- Reglas de exclusión: Excluya ciertas páginas o secciones de su sitio web del almacenamiento en caché, como carritos de compras o contenido dinámico.
Tómese el tiempo para explorar la configuración y la documentación del complemento de almacenamiento en caché para asegurarse de aprovechar al máximo sus funciones. Cada sitio web es único, así que pruebe diferentes configuraciones para encontrar la que mejor se adapte a sus necesidades específicas.
Prueba de velocidad del sitio web
Una vez que haya instalado y configurado el complemento de almacenamiento en caché, probar la velocidad de su sitio web es crucial para garantizar que el almacenamiento en caché funcione de manera efectiva. Varias herramientas pueden ayudarte con esto, como Google PageSpeed Insights, GTmetrix o Pingdom.
Al probar la velocidad de su sitio web, preste atención a las siguientes métricas:
- Tiempo de carga de la página: el tiempo que tarda su página web en cargarse por completo.
- Tiempo hasta el primer byte (TTFB): el tiempo que tarda el servidor en responder a una solicitud.
- Recursos de bloqueo de renderizado: identifique y minimice cualquier archivo CSS o JavaScript que pueda estar bloqueando el renderizado de su página web.
Al probar periódicamente la velocidad de su sitio web, puede realizar un seguimiento de las mejoras logradas mediante el almacenamiento en caché y realizar los ajustes necesarios para optimizar aún más el rendimiento de su sitio web.
El almacenamiento en caché es un truco que debes probar para potenciar el diseño de tu sitio web. Instalar un complemento de almacenamiento en caché, configurar los ajustes de caché y probar periódicamente la velocidad de su sitio web puede mejorar significativamente su rendimiento, brindando a los visitantes una experiencia de navegación rápida y fluida. No permita que las páginas web de carga lenta obstaculicen el éxito de su sitio web. Implemente el almacenamiento en caché hoy y lleve el diseño de su sitio web a nuevas alturas.
Conclusión
El Divi tema de WordPress es una poderosa herramienta que puede mejorar enormemente el diseño de su sitio web. Al implementar estos 10 Divi que debes probar tema de WordPress hacks, puedes llevar tu sitio web al siguiente nivel y potenciar su diseño.
Divi ofrece infinitas posibilidades para crear un sitio web impresionante y fácil de usar, desde personalizar el encabezado y pie de página hasta crear diseños de página únicos. Al utilizar estos trucos, puedes maximizar el potencial de Divi y crear un sitio web que se destaque entre la multitud.
Recuerde siempre probar sus cambios y hacer copias de seguridad antes de implementar estos trucos. Y no tengas miedo de experimentar y probar cosas nuevas: ¡eso hace que Divi sea genial!
Así que adelante, prueba estos trucos y comprueba la diferencia que pueden marcar en el diseño de tu sitio web. Sus visitantes se lo agradecerán y estará en camino de crear una presencia en línea verdaderamente excepcional. ¡Feliz diseño!