Jos olet perehtynyt Elegantti teemat, tiedät, että heidän suosituin teemansa on kAKSI. Tämä on ylivoimaisesti joustavin ja menestynein palkkio WordPress-teema ja siellä on lukemattomia online-opetusohjelmia, vinkkejä ja temppuja sen optimoinnista, hallinnasta ja optimoinnista tarpeidesi mukaan. Tänään keskustelemme "4 asetteluvinkkiä optimoidaksesi Elegant Teemat"Divi-sisältö".
Ulkoasun suunnittelu ei ole niin yksinkertaista kuin vain tekstin ja kuvien lisääminen sivullesi ja parhaan toivominen. Loistava ulkoasu voi houkutella katsojia ja ohjata heidät sisältösi tärkeimpiin osiin. Onneksi on olemassa monia strategioita, joita voit käyttää suunnitteluprosessin helpottamiseksi.
Tässä artikkelissa tarjoamme neljä vinkkiä tasapainoisen asettelun luomiseen verkkosivustollesi, kuten tyhjän tilan käyttämiseen ja tärkeiden suunnitteluelementtien toistamiseen. Koko ajan kerromme myös, kuinka voit käyttää Divin toimintoja herättämään jotkin elementit henkiin. Aloitetaan!
Miksi sivusi asettelu on tärkeä
Sivusi asettelu voi olla ero ihmisten välillä, jotka poistuvat verkkosivustoltasi melkein välittömästi vai jäävät lukemaan sisältöäsi. Lyhyesti sanottuna oikea asettelu voi houkutella kävijöitä, ohjata heidät tärkeimpään sisältöön ja kannustaa heitä pysymään sivustollasi.
Tietysti ihmiset viettävät aikaansa mieluummin katsomalla kauniisti suunniteltua verkkosivustoa kuin jotain tavallista. Yksinkertaisesti sanottuna houkuttelematon verkkosivusto riittää menettääkseen vierailijan sitoutumisen.
Vierailijoiden houkutteleminen verkkosivustolle on yksi asia, mutta heidän saaminen käyttäytymään tietyllä tavalla saapuessaan on toinen asia. Viime kädessä haluat, että tärkein sisältösi kuluu ja toimintakehotuksiasi noudatetaan. Itse asiassa ihmismieli todella odottaa ja haluaa CTA – joten sinun tarvitsee vain ohjata lukija oikeaan suuntaan oikean asettelun avulla.
4 asetteluvinkkiä verkkosisällön optimointiin
Vaikka tämän artikkelin vinkit kattavat lukemattomia suunnitteluelementtejä, joiden avulla pääset alkuun, on myös lukuisia verkkosivustoja, joista voit löytää inspiraatiota asetteluun. Sivustot, kuten Awwwards, tarjoavat upeita, laadukkaita esimerkkejä – ja jopa Pinterest voi olla inspiraation lähde. Mitä tulee vinkkeihin, katsotaanpa!
1. Käytä verkkojärjestelmää
Verkkosuunnittelun yhteydessä ruudukko koostuu näkyvistä tai kuvitteellisista vaaka- ja pystyviivoista, jotka auttavat sinua järjestämään ja järjestämään sisältöäsi. Kun piirrät ruudukkojärjestelmääsi, voit käyttää myös muita suunnittelutekniikoita, kuten polttopisteen käyttöä ja kolmasosien sääntöä.
Hyvän keskipisteen, olipa se osa kuvaa tai tekstilohkoa, tulee kiinnittää lukijan huomio. Se sijoitetaan usein sivun keskelle tai ruudukon keskiosaan.
Kolmannesten sääntö perustuu ajatukseen, että sivu jaetaan kolmeen osaan pysty- ja/tai vaakasuunnassa. Tämä ei kuitenkaan välttämättä tarkoita, että erillisten sisältöosien on näytettävä kolmessa sarakkeessa, ja jotkin voivat kattaa kaksi. Esimerkiksi monilla verkkosivuilla, kuten blogissamme, on sivupalkki, joka vie oikean kolmanneksen, kun taas pääteksti kattaa vasemman ja keskimmäisen kolmanneksen.
Käyttäen Divi Builder helpottaa elementtien ruudukon luomista. Jos haluat esimerkiksi soveltaa kolmannessääntöä kirjaimellisesti, voit luoda kolme riviä, joissa jokaisessa on kolme saraketta:

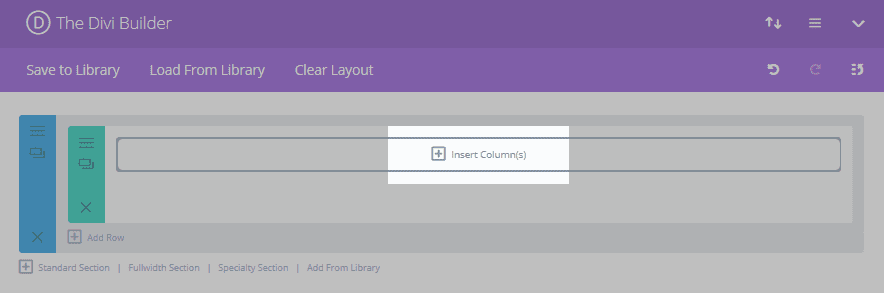
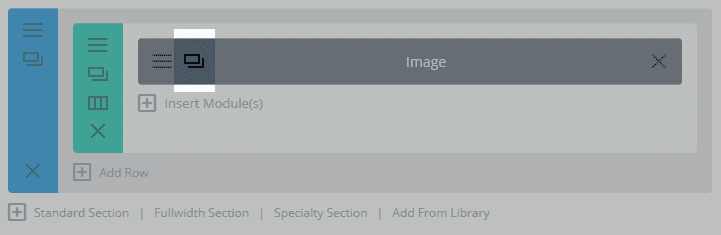
Luo tämä ruudukko siirtymällä ensin kohtaan divi Builder ja napsauta Lisää sarake(t):

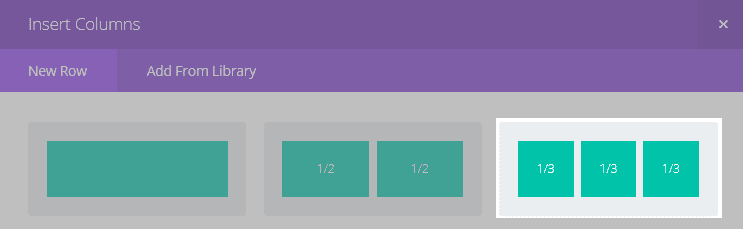
Valitse ponnahdusikkunasta kolmen sarakkeen vaihtoehto:

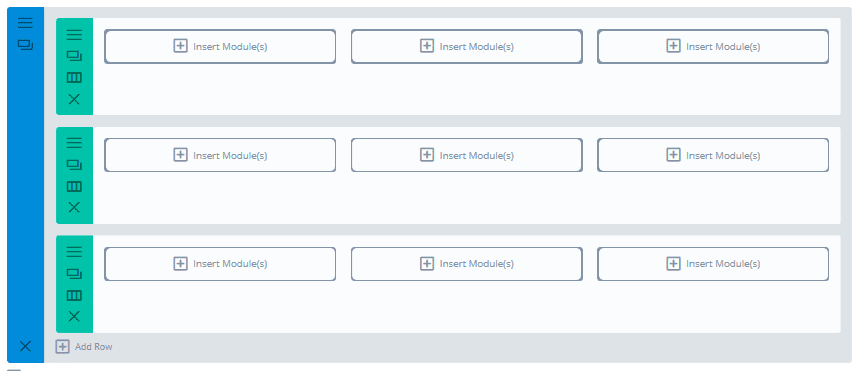
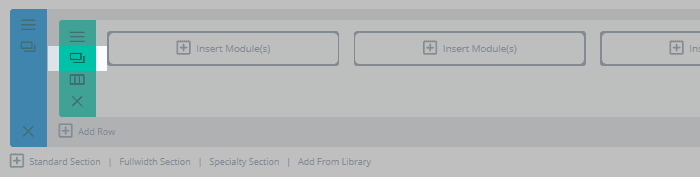
Napsauta seuraavaksi kahdesti kopiointipainiketta, niin saat kolme kertaa kolmeen ruudukon, joka on valmis sisältöäsi varten:

Tämä ei tietenkään ole ainoa hienon asettelun elementti. Se, mihin ohjaat lukijan, on myös ratkaisevaa.
2. Järjestä sisältösi "Z-kuvioksi" tai "F-kuvioksi"
Riippuen näytettävän sisällön tyypistä useimmat ihmiset lukevat verkkosivuja tietyllä tavalla. Silmänseurantatutkimukset lämpökartoilla ovat osoittaneet, että yleisimmät kuviot ovat F- ja Z-kuviot. Voit käyttää tätä tietoa hyödyksesi ohjataksesi lukijan sivun tärkeimpiin osiin.
Kun lukija skannaa sivustosi yläosaa vasemmalta oikealle ja sitten sivuasi ylhäältä alas, tämä on F-kuvio. Ne koskevat yleensä enemmän tekstiä sisältäviä sivuja, kuten blogiviestejä, ja ne osoittavat, kuinka tärkeää on käyttää alaotsikoita sisällössäsi.
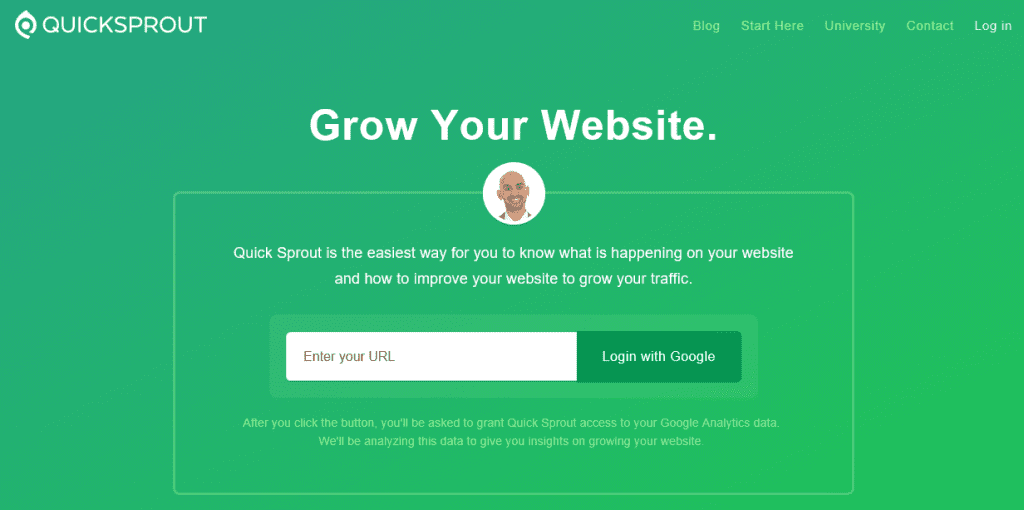
Sitä vastoin lukijoiden, jotka skannaavat sivustosi yläosaa vasemmalta oikealle, vinosti alaspäin ja sitten jälleen vasemmalta oikealle, sanotaan lukevan Z-kuviolla. Ne soveltuvat yksinkertaisemmille sivuille, erityisesti niille, joilla on toimintakehotus. Tästä syystä on usein suositeltavaa sijoittaa toimintakehotus sivun oikeaan alakulmaan. Tietysti myös muiden sivusi alareunassa olevien tietojen tulee tarjota lukijalle tarpeeksi tietoa houkutellakseen hänet klikkaamaan toimintakehotusta. Quick Sproutin kotisivu on hyvä esimerkki:
Logo ja navigointivalikko vievät sinut sivun yläreunaan. Silmä kiinnittyy sitten sivun keskellä olevaan lihavoituun tekstiin ja kasvojen kuvaan, joka toivottavasti houkuttelee lukemaan myyntikappaleen. Lopuksi kirkkaan valkoinen URL-palkki johtaa sinut pääsisällön alareunaan toimintakehotuspainikkeeseen.
Divissa modulaarinen järjestelmä tekee F- ja Z-kuvioiden luomisesta helppoa. Voit aloittaa osoitteessa Divi Builder luodaksesi yleisen asettelun ja sisällön, ja muokkaa sitä sitten reaaliajassa Visual Builderin avulla.
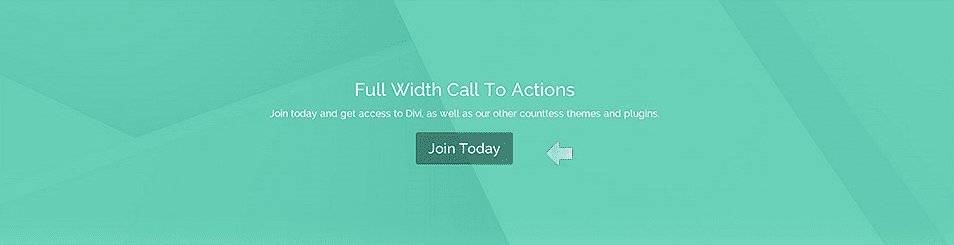
Tietysti on myös tärkeää, että itse toimintakehotus on napsautettava. Divi-toimintakehotusmoduulimme voi saada lukijasi napsauttamaan:

Tässä moduulissa sinulla on käytännössä loputtomasti vaihtoehtoja uskomattomien toimintakehotusten luomiseen. Voit hallita kokoja, fontteja ja värejä muiden vaihtoehtojen ohella ja jopa tehdä niistä tahmeita niin, että ne kiilautuvat pysyvästi paikoilleen.
3. Toista tärkeät suunnitteluelementit
Elementtien toistaminen on jotain, jonka lisäämme usein suunnitteluomme ajattelematta. Saman fontin ja koon säilyttäminen alaotsikoissa tai saman luettelomerkkityylin käyttäminen koko kappaleessa ovat molemmat yleisiä esimerkkejä elementtien toistosta. Sitä voidaan kuitenkin laajentaa myös kuviin, grafiikkaan, väreihin, tilasuhteisiin ja melkein mihin tahansa suunnittelun komponenttiin, jota voit ajatella.
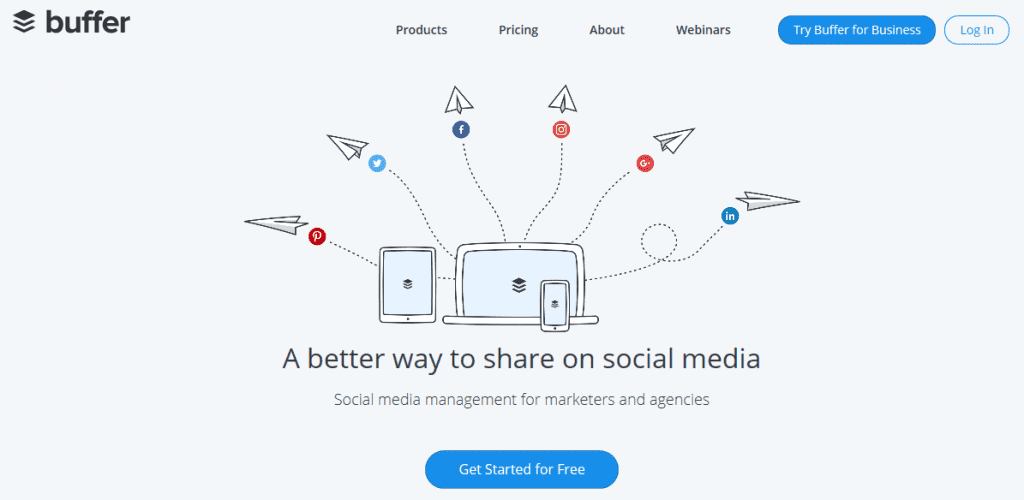
Elementtien toisto lisää asettelusi johdonmukaisuutta ja yhdistää yksittäiset komponentit yhtenäisemmän ja houkuttelevamman ulkoasun luomiseksi. Se voi myös auttaa lukijaa navigoimaan sivulla mahdollisimman vähän hämmennystä. Otetaan esimerkiksi puskurin kotisivu:
Tämä näyttää logon toistuvan näytön fokuskuvassa. Paperikoneet muistuttavat myös logossa olevia paperiarkkeja, mikä tekee koko sivusta järkevämmän ja yhtenäisemmän.
Elementtien kopioiminen Divissa on erittäin helppoa. Siirry vain valitsemaasi elementtiin Divi Builderissa ja kopioi elementti napsauttamalla Kopioi-painiketta. Täältä voit vetää ja pudottaa elementin muualle sivullasi ja muokata sitä vaikuttamatta alkuperäiseen:

Vastaavasti voit tallentaa asetteluja tulevaisuutta varten luodaksesi johdonmukaisuuden koko sivustollesi – kerromme tästä lisää hieman myöhemmin.
4. Käytä välilyöntejä asianmukaisesti
Valkoinen väli – vaihtoehtoisesti kutsutaan negatiiviseksi tilaksi – on yksinkertaisesti sivun tyhjiä osia, jotka eivät ole sisällöllä. Valkoisen tilan käyttö jää usein huomiotta. Monien suunnittelijoiden mielestä on houkuttelevaa yrittää kerätä mahdollisimman paljon tietoa. Katsojien sitoutumisen ylläpitämisessä näyttää kuitenkin siltä, että vähemmän voi olla enemmän, ja tyhjän tilan asianmukainen käyttö on avainasemassa.
Tässä on muutamia vinkkejä tyhjän tilan asianmukaiseen käyttöön:
- Säädä marginaaleja kopion ympärillä. Marginaalin koon suurentaminen voi auttaa erottamaan kopion osia. Näin sivu näyttää vähemmän sekavalta ja tekstiä on helpompi lukea.
- Lisää kappaleiden väliin tilaa. Kappaleiden välisen välin lisääminen voi hajottaa tekstiä ja saada pidemmät artikkelit näyttämään vähemmän pelottavilta.
- Säädä rivin korkeutta ja kirjainväliä. Voit säätää rivien ja kirjainten välistä tilaa varmistaaksesi, että tekstisi on mahdollisimman luettavaa.
- Ympäröi polttopisteesi tyhjällä välillä. Valkoinen tila, joka on lisätty polttopisteen, kuten kuvan tai otsikon, ympärille voi tehdä siitä entistä erottuvamman.
Todellisessa esimerkissä Googlen kotisivu on yhtä hyvä esimerkki kuin mikä tahansa muu – itse asiassa se vie asiat äärimmäisyyksiin:

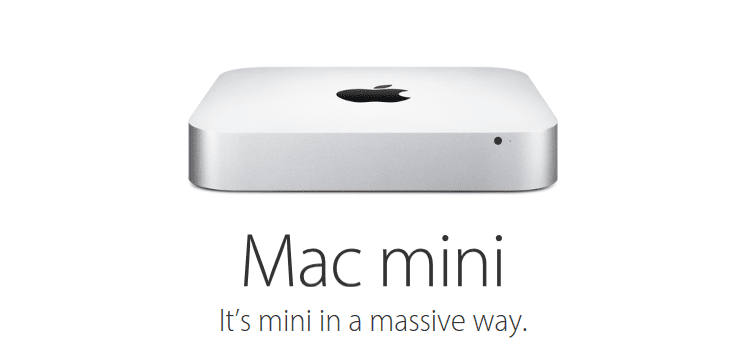
Apple on toinen yritys, joka käyttää keskipisteitä (yleensä tuotekuvaa ja otsikkoa), joita ympäröi paljon tyhjää tilaa:
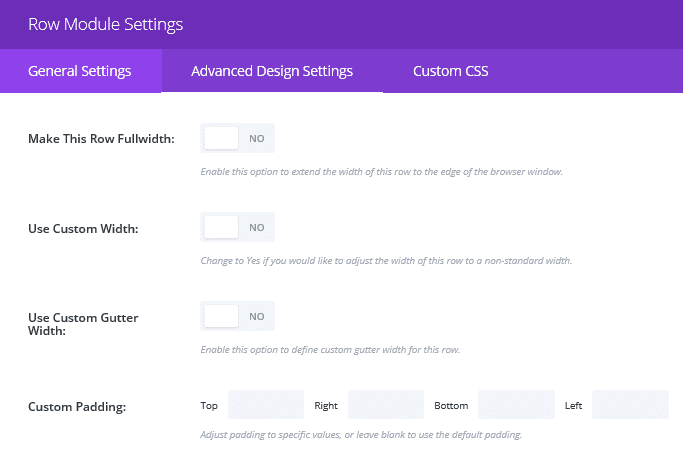
Divi voi auttaa sinua luomaan juuri oikean määrän tyhjää tilaa säätämällä marginaaleja ja täyttöjä osioissa, riveissä ja moduuleissa. Jos haluat esimerkiksi säätää riviä, napsauta valikko -painiketta, joka näyttää lukemattomia vaihtoehtoja, joita tarvitset:

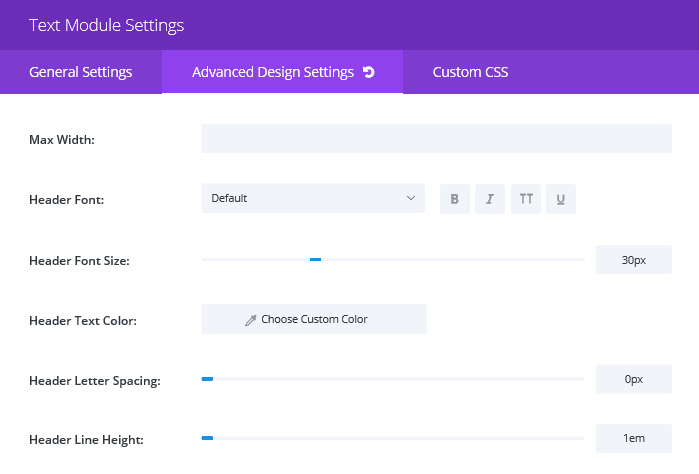
Kun moduulissa on tekstiä, voit yleensä säätää rivin korkeutta ja tekstin väliä. Siirry esimerkiksi Teksti-moduulissa kohtaan Suunnittelun lisäasetukset näyttöön, ja ominaisuuksien joukossa näet, että sinulla on korkeus- ja väliasetukset:

Voit säätää niitä vastaavasti, kunnes olet tyytyväinen. Voit myös tehdä nämä muutokset Visual Builderilla nähdäksesi, miltä muutokset näyttävät reaaliajassa.
Lopuksi tasaisesti lisää tyhjää tilaa, voit käyttää Divider-moduulia. Tämän avulla voit luoda rivin tai tyhjän tilan yksittäisten moduulien väliin melkein missä tahansa sivulla.
Miten divi Voi auttaa sinua pitämään asettelusi yhtenäisenä
Kun olet luonut täydellisen asettelun, et todennäköisesti halua käyttää sitä vain kerran. Asettelun tallentaminen tarkoittaa, että voit käyttää sitä useilla sivustosi sivuilla. Tämä ei ainoastaan säästä paljon aikaa ja vaivaa, vaan luo myös yhtenäisyyden ja tutun tunteen sivuillesi, mikä helpottaa lukijan kokemusta.
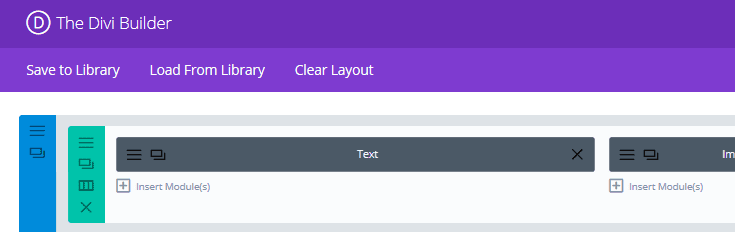
Tämä on helppo tehdä sisällä divi. Kun olet tyytyväinen asetteluun, valitse Tallenna kirjastoon Divi Builderin vasemmassa yläkulmassa:

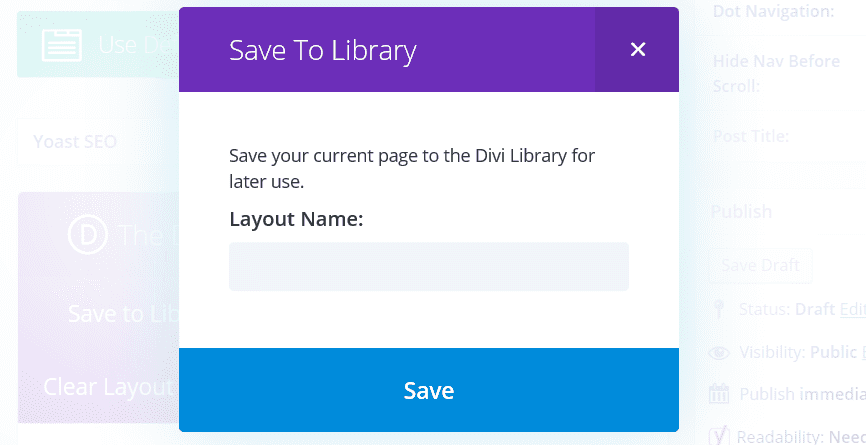
Kirjoita ponnahdusikkunaan nimi, jota haluat käyttää uudelle mallille, ja paina Säästä:

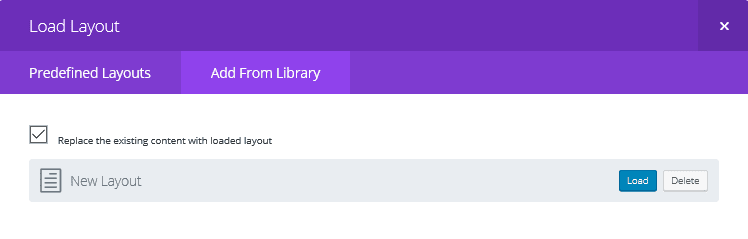
Voit hakea asettelun tulevaa käyttöä varten valitsemalla Lataa kirjastosta Divi Builderissa…

… mene sitten osoitteeseen Lisää kirjastosta -välilehti ja valitse asettelu, jota haluat käyttää:
Voit muokata asettelujasi käyttämällä niitä WordPress-hallintapaneelista. Valitse divi, ja klikkaa Divin kirjasto nähdäksesi luettelon tallennetuista asetteluistasi.
Yhteenveto
Asetteluvalintasi on erittäin tärkeä osa sivustosi yleistä suunnittelua. Se voi kuitenkin olla vakavasti ylivoimainen tehtävä, varsinkin jos sukellat ilman suunnitelmaa.
Onneksi tätä aluetta on tutkittu laajasti, ja voit käyttää monia strategioita varmistaaksesi ylivertaisen lopputuloksen. Tässä artikkelissa on neljä vinkkiä, joiden avulla voit luoda täydellisen ulkoasun verkkosivustollesi. Kerrataan ne nopeasti:
- Käytä verkkojärjestelmää.
- Järjestä sisältösi Z- tai F-kuvioksi.
- Toista tärkeät suunnitteluelementit.
- Käytä tyhjää tilaa asianmukaisesti.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Hanki Divi nyt![/su_button]