Ha ismeri ElegantThemes, akkor tudja, hogy a legnépszerűbb témájuk DIVI. Ez messze a legrugalmasabb és legsikeresebb prémium WordPress téma és számtalan online oktatóanyag, tipp és trükk található az optimalizálásról, kezelésről és az igényeinek megfelelő optimalizálásról. Ma megvitatjuk a „4 elrendezéstervezési tippet az Ön optimalizálásához elegáns témák„Divi tartalom”.
Az elrendezés tervezése nem olyan egyszerű, mint szöveget és képeket hozzáadni az oldalához, és remélni a legjobbat. A csillagos elrendezés elősegítheti a nézők vonzását, és elvezetheti őket a tartalom legfontosabb részeihez. Szerencsére rengeteg stratégiát alkalmazhat a tervezési folyamat megkönnyítésére.
Ebben a cikkben négy tippet adunk a webhely kiegyensúlyozott elrendezésének létrehozásához, például a szóközök használatát és a fontos tervezési elemek megismétlését. Végig azt is elmondjuk, hogyan használhatod a Divi funkcionalitását egyes elemek életre keltésére. Kezdjük el!
Miért fontos az oldal elrendezése?
Az oldal elrendezése jelentheti a különbséget aközött, hogy az emberek szinte azonnal elhagyják webhelyét, vagy ott maradnak, hogy elolvassák a tartalmat. Dióhéjban: a megfelelő elrendezés vonzza a látogatókat, irányíthatja őket a legfontosabb tartalomhoz, és arra ösztönzi őket, hogy maradjanak a webhelyén.
Természetesen az emberek szívesebben töltik az idejüket egy gyönyörűen megtervezett weboldal nézegetésével, mint valami egyszerűvel. Egész egyszerűen elég egy nem vonzó webhely ahhoz, hogy elveszítse a látogatói elkötelezettséget.
Míg a webhely látogatóinak megszerzése egy dolog, az egy teljesen más dolog, ha rávenni őket egy bizonyos viselkedésre, amikor megérkeztek. Végső soron azt szeretné, hogy a legfontosabb tartalmait felhasználják, és a cselekvésre ösztönző felhívásait (CTA) kövesse. Valójában az emberi elme valójában CTA-t vár és akar – tehát mindössze annyit kell tennie, hogy a megfelelő elrendezéssel a megfelelő irányba tereli az olvasót.
4 elrendezési tipp a webtartalom optimalizálásához
Míg a cikkben található tippek számtalan tervezési elemet tartalmaznak, amelyek segítenek Önnek az indulásban, számos webhely is segít megtalálni az elrendezési ihletet. Az olyan webhelyek, mint az Awwwards, nagyszerű, kiváló minőségű példákat mutatnak be – sőt pinterest inspiráció forrása lehet. Ami a tippeket illeti, nézzük meg!
1. Használjon rácsrendszert
A webdesign kontextusában a rács látható vagy képzeletbeli vízszintes és függőleges vonalak halmaza, amelyek útmutatóként szolgálnak a tartalom rendszerezéséhez és elrendezéséhez. A rácsrendszer ábrázolásakor más tervezési technikákat is beépíthet, mint például a fókuszpont és a harmadszabályok használatát.
Egy jó fókuszpontnak, legyen az egy kép vagy egy szövegrész, arra kell szolgálnia, hogy megragadja az olvasó figyelmét. Gyakran az oldal közepére vagy a rács középső részébe kerül.
A harmadszabály azon a koncepción alapul, hogy az oldalt függőlegesen és/vagy vízszintesen három részre kell osztani. Ez azonban nem feltétlenül jelenti azt, hogy a különálló tartalmi szakaszoknak három oszlopban kell megjelenniük, és némelyik kettőre is kiterjedhet. Például sok weboldalon – például a mi blogunkon – van egy oldalsáv, amely a jobb oldali harmadot, míg a fő szöveg a bal és a középső harmadát foglalja el.
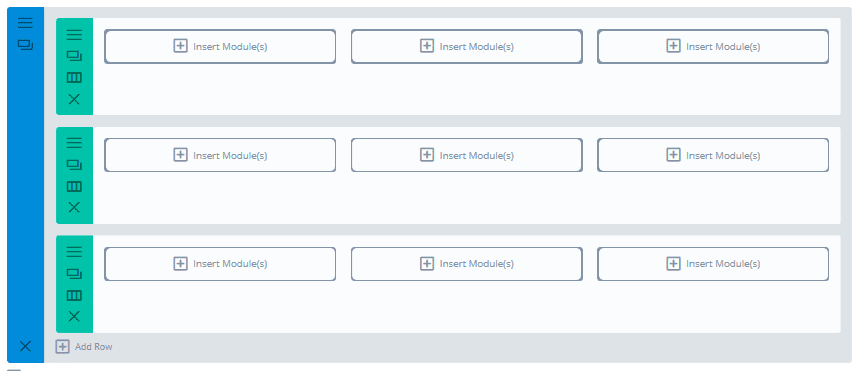
az Divi Builder megkönnyíti az elemekből álló rács létrehozását. Például a harmadszabály nagyon szó szerinti alkalmazásához három sort hozhat létre, mindegyik három oszloppal:

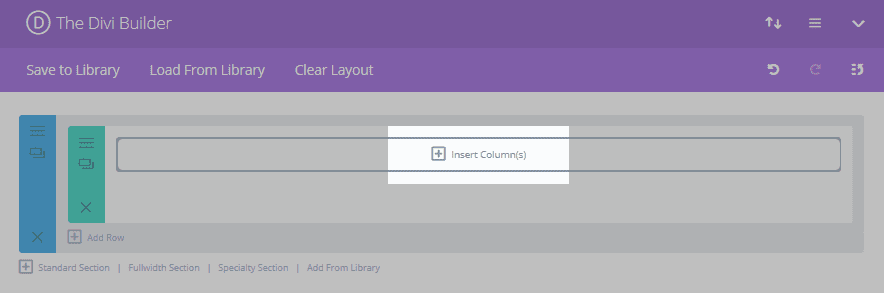
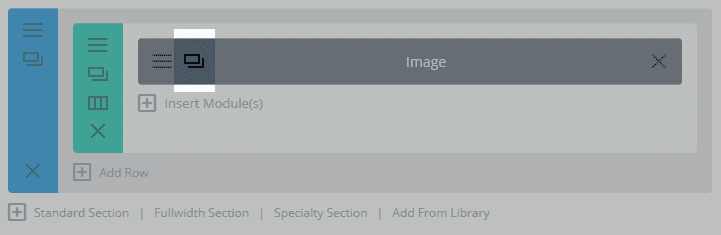
A rács létrehozásához először lépjen be a Divi Builder és kattintson rá Oszlop(ok) beszúrása:

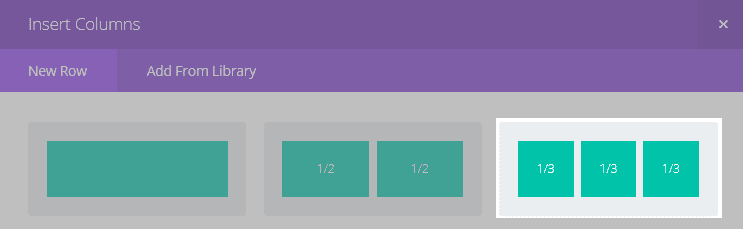
A felugró ablakban válassza ki a három oszlopot:

Ezután kattintson kétszer a másolás gombra, és megjelenik egy háromszor három rács, amely készen áll a tartalomra:

Természetesen nem ez az egyetlen eleme a nagyszerű elrendezésnek. Az is kulcsfontosságú, hogy hova vezeted az olvasót.
2. Szerkezze fel a tartalmat "Z-minta" vagy "F-minta" szerint
A megjelenített tartalom típusától függően a legtöbb ember bizonyos módon olvassa a weboldalakat. A hőtérképeket használó szemkövetési vizsgálatok kimutatták, hogy a leggyakoribb minták az F-mintázatok és a Z-minták. Ezt a tudást a maga javára fordíthatja, hogy az olvasót az oldal legfontosabb területeire irányítsa.
Amikor egy olvasó balról jobbra nézi a webhely tetejét, majd felülről lefelé nézi az oldalt, ez egy F-minta. Általában nagyobb szöveget tartalmazó oldalakra, például blogbejegyzésekre vonatkoznak, és bemutatja az alcímek használatának fontosságát a tartalomban.
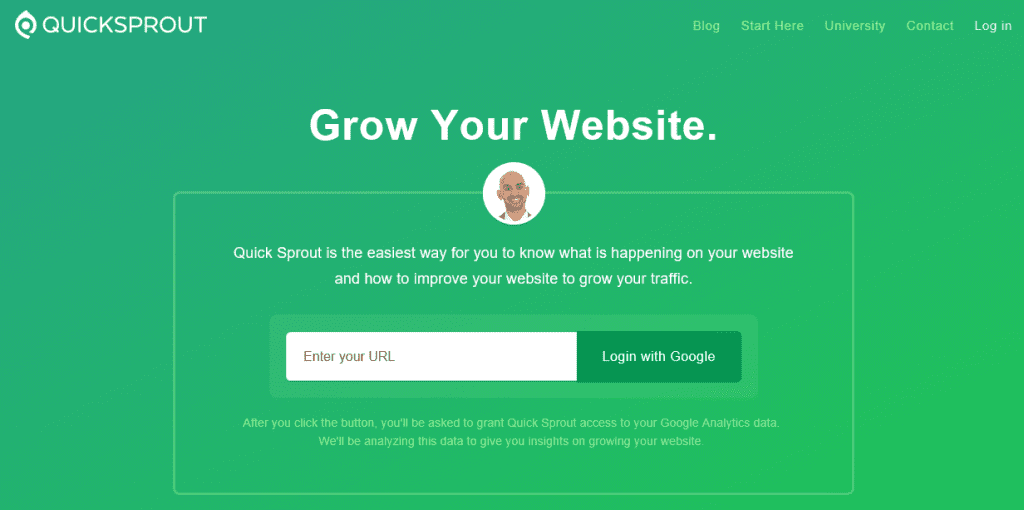
Ezzel szemben azokról az olvasókról, akik a webhely tetején balról jobbra, átlósan lefelé, majd ismét balról jobbra lapoznak, Z-mintában olvasnak. Egyszerűbb oldalakhoz, különösen a CTA-val rendelkező oldalakhoz alkalmazhatók. Ezért gyakran javasoljuk, hogy a CTA-t az oldal jobb alsó sarkában helyezze el. Természetesen az oldal alján található egyéb információknak is elegendő információt kell nyújtaniuk az olvasónak ahhoz, hogy rávegyék őket a CTA-ra. A Quick Sprout honlapja jó példa erre:
A logó és a navigációs menü az oldal tetejére vezet. A szem ekkor az oldal közepén látható félkövér szövegre és egy arcképre vonzza, amely remélhetőleg az értékesítési példány elolvasására csábítja majd. Végül a világos fehér URL-sáv a fő tartalom alján keresztül a CTA gombra vezet.
A Divi-ban a moduláris rendszer egyszerűvé teszi az F- és Z-minták létrehozását. Kezdheti a Divi Builder általános elrendezés és tartalom létrehozásához, majd valós időben módosíthatja a Visual Builder segítségével.
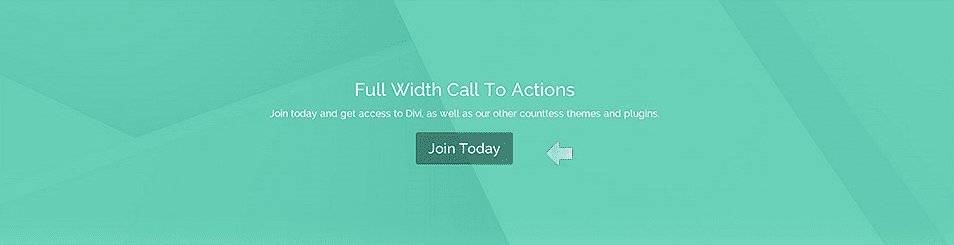
Persze az is fontos, hogy maga a CTA kattintható legyen. Divi CTA modulunk segíthet rávenni olvasóit, hogy kattintsanak:

Ebben a modulban gyakorlatilag végtelen lehetőségek állnak rendelkezésére hihetetlen CTA-k létrehozására. Többek között szabályozhatja a méreteket, a betűtípusokat és a színeket, és még ragacsossá is teheti őket, így tartósan a helyükre ékelődik.
3. Ismételje meg a fontos tervezési elemeket
Az elemek ismétlése olyasvalami, amit gyakran gondolkodás nélkül adunk hozzá a terveinkhez. Az elemismétlések gyakori példája, ha ugyanazt a betűtípust és méretet tartjuk fenn az alcímeknél, vagy ugyanazt a felsorolásjel-stílust használjuk az egész darabon. Kibővíthető azonban képekre, grafikákra, színekre, térbeli kapcsolatokra és nagyjából a tervezés bármely elemére, amelyre csak gondolhat.
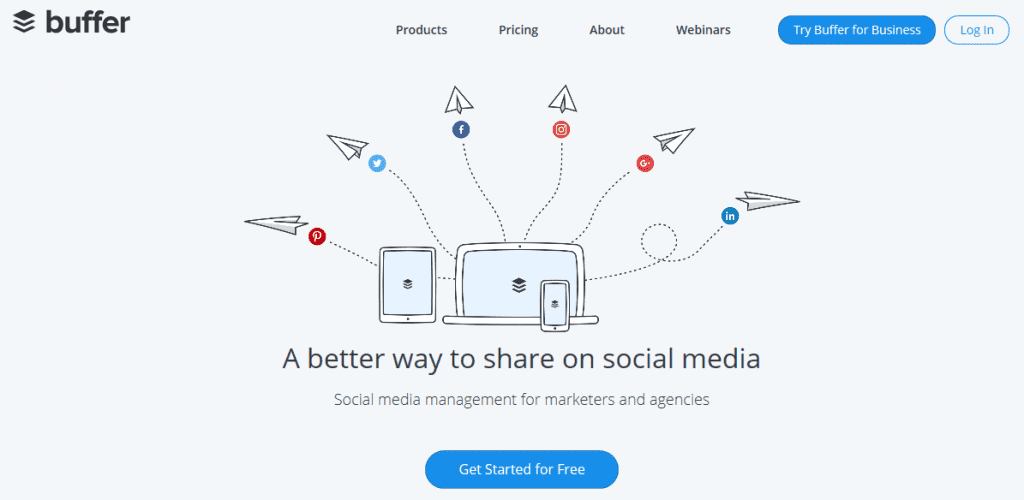
Az elemek ismétlése konzisztenciát kölcsönöz az elrendezésbe, és egyesíti az egyes összetevőket, hogy összefüggőbb és vonzóbb dizájnt hozzon létre. Segíthet az olvasónak abban is, hogy minimális zavarral navigáljon az oldalon. Vegyük például a Buffer kezdőlapját:
Ez a logót ismétlődően mutatja a képernyő fókuszképében. A papírrepülőgépek is hasonlítanak a logóban szereplő papírlapokra, így az egész oldal értelmes és összefüggőbb lesz.
Az elemek replikálása a Divi-ban rendkívül egyszerű. Egyszerűen navigáljon a kiválasztott elemhez a Divi Builderben, és kattintson a másolás gombra az elem másolásához. Innen áthúzhatja az elemet az oldalon máshol, és úgy módosíthatja, hogy az nem befolyásolja az eredetit:

Hasonlóképpen elmentheti az elrendezéseket a jövőre, hogy konzisztenciát teremtsen webhelyén – erről egy kicsit később bővebben is beszámolunk.
4. Megfelelően használja a szóközt
A fehér terület – más néven negatív szóköz – egyszerűen az oldal üres részei, amelyeket nem foglal el a tartalom. A fehér szóköz használatát gyakran figyelmen kívül hagyják. Sok tervező csábítónak találja, hogy megpróbálja a lehető legtöbb információt begyűjteni. Ha azonban a nézői elkötelezettség fenntartásáról van szó, úgy tűnik, hogy a kevesebb valóban több lehet, és kulcsfontosságú a szóköz megfelelő használata.
Íme néhány tipp a szóközök megfelelő használatához:
- Állítsa be a margókat a másolat körül. A margó méretének növelése segíthet a másolat egyes részei elválasztásában. Így az oldal kevésbé zsúfoltnak tűnik, és a szöveg könnyebben olvasható.
- Helyezzen helyet a bekezdések között. A bekezdések közötti távolság növelésével a szöveg széttörhet, és a hosszabb cikkek kevésbé tűnnek félelmetesnek.
- Állítsa be a sormagasságot és a betűközt. Módosíthatja a sorok és betűk közötti távolságot, hogy a szöveg a lehető legjobban olvasható legyen.
- Vegye körül a fókuszpontot fehér szóközzel. A fókuszpont, például egy kép vagy fejléc körül hozzáadott fehér terület még jobban kiemelheti azt.
Valós példára nézve a Google főoldala ugyanolyan jó példa, mint bármely más – valójában a végletekig viszi a dolgokat:

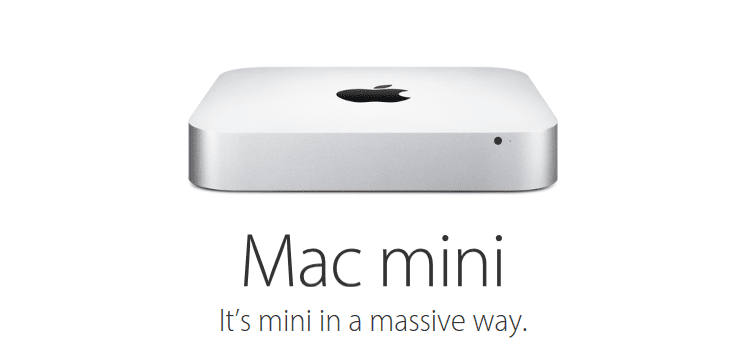
Az Apple egy másik vállalat, amely fókuszpontokat (általában termékképet és fejlécet) használ sok fehér területtel körülvéve:
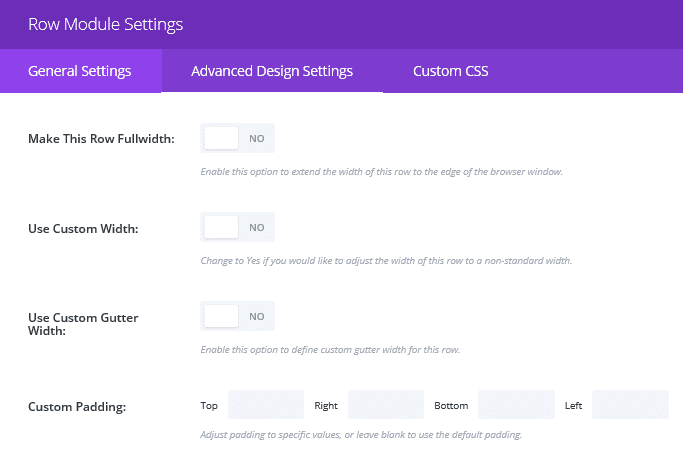
A Divi segíthet a megfelelő mennyiségű fehér tér létrehozásában, mivel lehetővé teszi a margók és a kitöltés beállítását a szakaszokon, sorokon és modulokon belül. Például egy sor beállításához kattintson a gombra Menü gombot, amely megjeleníti a számtalan lehetőséget, amire szüksége lesz:

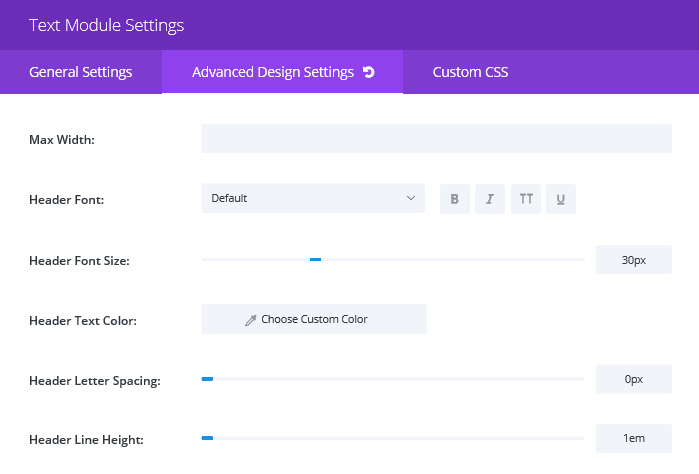
Ha szöveget tartalmaz egy modulban, általában lehetőség van a sormagasság és a szövegközök beállítására. Például egy Szöveg modulban lépjen be a Speciális tervezési beállítások képernyőn, és a funkciók között látni fogja, hogy van magasság- és térközbeállítása:

Ennek megfelelően módosíthatja őket, amíg boldog nem lesz. Dönthet úgy is, hogy ezeket a változtatásokat a Visual Builder segítségével hajtja végre, hogy megtekinthesse, hogyan fognak kinézni a változtatások valós időben.
Végre egyenlőre több üres hely, használhat egy Divider modult. Ez lehetővé teszi egy sor vagy egy üres hely létrehozását az egyes modulok között, szinte bárhol az oldalon.
Hogyan Divi Segít megőrizni az elrendezés egységességét
Miután elkészítette a tökéletes elrendezést, valószínűleg nem fogja csak egyszer használni. Az elrendezés mentése azt jelenti, hogy webhelye több oldalán is használhatja. Ezzel nemcsak sok időt és erőfeszítést takarít meg, hanem az egység és az ismerősség érzetét kelti az oldalakon, ami segíti az olvasó élményét.
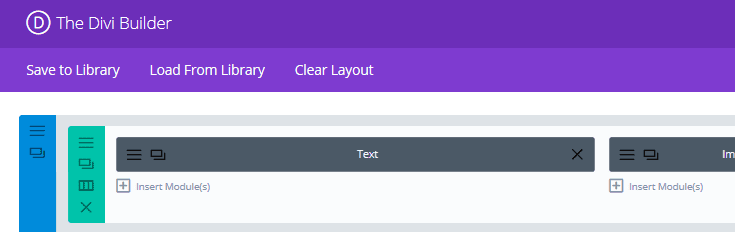
Ezt belülről egyszerű megtenni Divi. Ha elégedett az elrendezéssel, válassza ki Mentés a könyvtárba a Divi Builder bal felső sarkában:

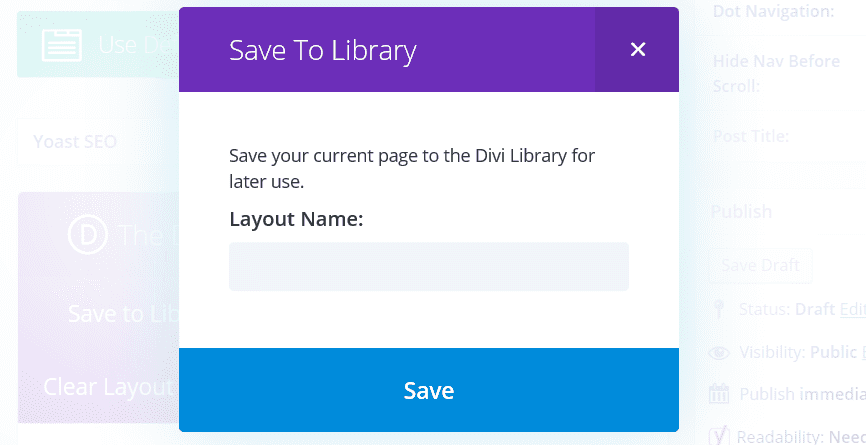
A felugró ablakban írja be az új dizájnhoz használni kívánt nevet, és nyomja meg a gombot Megtakarítás:

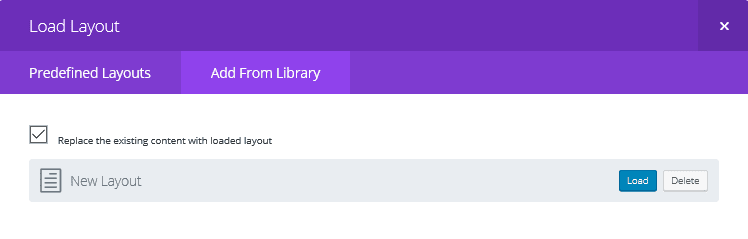
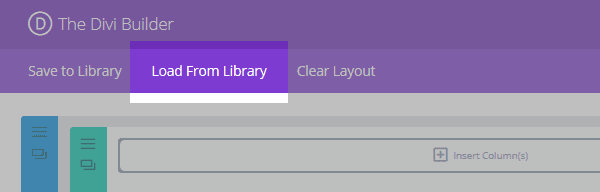
Az elrendezés későbbi felhasználásra való lekéréséhez válassza a lehetőséget Betöltés a könyvtárból a Divi Builderben…

…akkor menj a Hozzáadás a könyvtárból fület, és válassza ki a használni kívánt elrendezést:
Az elrendezések szerkesztéséhez elérheti azokat a WordPress irányítópultjáról. Válassza ki Divi, és kattintson Divi könyvtár a mentett elrendezések listájának megtekintéséhez.
Következtetés
Az Ön által választott elrendezés rendkívül fontos eleme webhelye általános kialakításának. Ez azonban komolyan megterhelő feladat lehet, különösen, ha terv nélkül merülsz bele.
Szerencsére ezt a területet széles körben tanulmányozták, és rengeteg stratégiát alkalmazhat a kiváló eredmény érdekében. Ez a cikk négy tippet ad a webhely tökéletes elrendezésének létrehozásához. Röviden összefoglaljuk őket:
- Használjon rácsrendszert.
- Strukturálja a tartalmat Z-minta vagy F-minta szerint.
- Ismételje meg a fontos tervezési elemeket.
- Használja megfelelően a szóközt.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”] Szerezze be a Divi-t most![/su_button]