Se si ha familiarità con ElegantThemes, sapresti che il loro tema più popolare è DUE. Questo è di gran lunga il premio più flessibile e di successo Tema di WordPress in giro e ci sono innumerevoli tutorial online, suggerimenti e trucchi su come ottimizzarlo, gestirlo e ottimizzarlo per le tue esigenze. Oggi parleremo di “4 suggerimenti per la progettazione del layout per ottimizzare il tuo Temi eleganti"Contenuti Divi".
La progettazione del layout non è semplice come aggiungere semplicemente testo e immagini alla tua pagina e sperare per il meglio. Un layout eccezionale può aiutare ad attirare gli spettatori e guidarli verso le sezioni più importanti dei tuoi contenuti. Per fortuna, ci sono molte strategie che puoi utilizzare per semplificare il processo di progettazione.
In questo articolo offriremo quattro suggerimenti per creare un layout equilibrato per il tuo sito web, come utilizzare lo spazio bianco e ripetere elementi di design importanti. Nel corso, ti diremo anche come utilizzare le funzionalità di Divi per dare vita ad alcuni elementi. Iniziamo!
Perché il layout della tua pagina è importante
Il layout della tua pagina può fare la differenza tra le persone che abbandonano il tuo sito web quasi immediatamente o che restano lì per leggere i tuoi contenuti. In poche parole, il layout giusto può attirare i visitatori, indirizzarli ai contenuti più importanti e incoraggiarli a rimanere sul tuo sito.
Naturalmente, le persone preferiscono trascorrere il loro tempo guardando un sito web ben progettato piuttosto che qualcosa di semplice. Molto semplicemente, è sufficiente un sito web poco attraente per perdere il coinvolgimento dei visitatori.
Anche se acquisire visitatori del sito web è una cosa, convincerli a comportarsi in un certo modo quando arrivano è tutta un'altra cosa. In definitiva, vuoi che i tuoi contenuti più importanti vengano fruiti e che i tuoi inviti all'azione (CTA) siano seguiti. In effetti, la mente umana in realtà si aspetta e vuole una CTA, quindi tutto ciò che devi fare è guidare il lettore nella giusta direzione con il layout corretto.
4 suggerimenti per la progettazione del layout per ottimizzare i tuoi contenuti web
Anche se i suggerimenti contenuti in questo articolo copriranno una miriade di elementi di progettazione per iniziare, esistono anche numerosi siti Web per aiutarti a trovare ispirazione per il layout. Siti come Awwwards mostrano esempi straordinari e di alta qualità, e perfino Pinterest può essere fonte di ispirazione. Per quanto riguarda i suggerimenti, diamo un'occhiata!
1. Utilizzare un sistema a griglia
Nel contesto del web design, una griglia è un insieme di linee orizzontali e verticali visibili o immaginarie che fungono da guida per aiutarti a organizzare e organizzare i tuoi contenuti. Mentre disegni il tuo sistema a griglia, puoi anche incorporare altre tecniche di progettazione come l'uso di un punto focale e la regola dei terzi.
Un buon punto focale, che si tratti di parte di un'immagine o di un blocco di testo, dovrebbe servire a catturare l'attenzione del lettore. Viene spesso posizionato al centro della pagina o nella sezione centrale della griglia.
La regola dei terzi si basa sul concetto di dividere la pagina in tre verticalmente e/o orizzontalmente. Tuttavia, ciò non significa necessariamente che le sezioni di contenuto separate debbano apparire in tre colonne e alcune potrebbero estendersi su due. Ad esempio, molte pagine web, come il nostro blog, hanno una barra laterale che occupa il terzo destro, mentre il testo principale occupa il terzo sinistro e quello centrale.
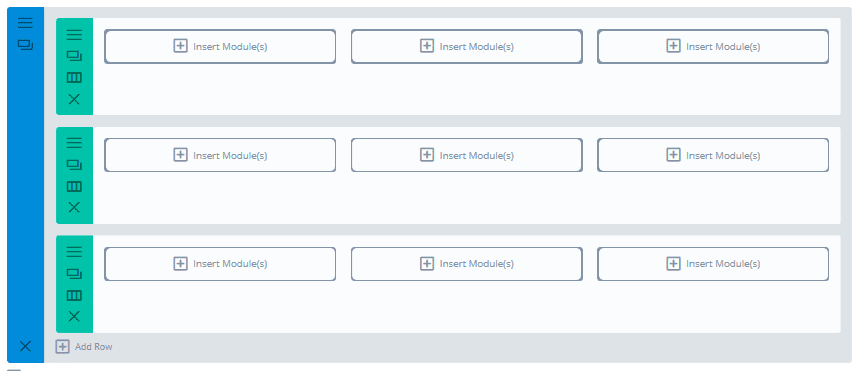
Usando il Divi Builder semplifica la creazione di una griglia di elementi. Ad esempio, per applicare la regola dei terzi in modo molto letterale puoi creare tre righe, ciascuna con tre colonne:

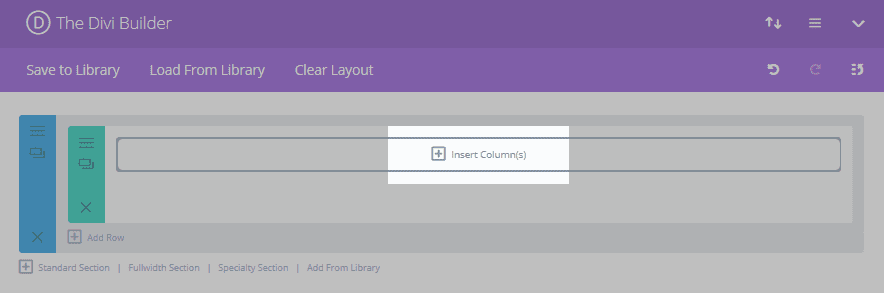
Per creare questa griglia, vai prima nel file Divi Costruttore e fare clic su Inserisci colonna/i:

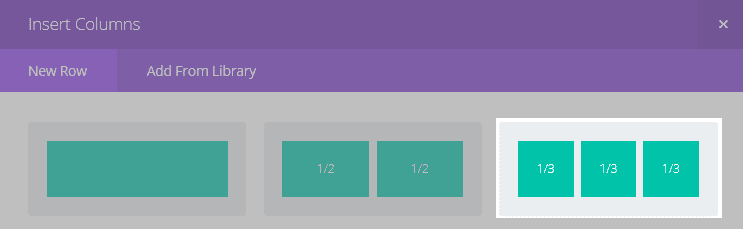
Nel pop-up seleziona l'opzione a tre colonne:

Successivamente, fai clic due volte sul pulsante Copia e avrai una griglia tre per tre, pronta per i tuoi contenuti:

Naturalmente, questo non è l’unico elemento di un ottimo layout. Anche il luogo in cui guidi il lettore è cruciale.
2. Struttura i tuoi contenuti in un "modello Z" o "modello F"
A seconda del tipo di contenuto visualizzato, la maggior parte delle persone legge le pagine Web in un certo modo. Gli studi di eye tracking che utilizzano mappe di calore hanno dimostrato che i modelli più comuni sono i modelli F e i modelli Z. Puoi utilizzare questa conoscenza a tuo vantaggio per guidare il lettore verso le aree più importanti della pagina.
Quando un lettore esegue la scansione della parte superiore del tuo sito da sinistra a destra, quindi guarda la tua pagina dall'alto verso il basso, questo è un modello F. In genere si applicano a pagine con più testo, come i post di blog, e dimostrano l'importanza di utilizzare i sottotitoli nei tuoi contenuti.
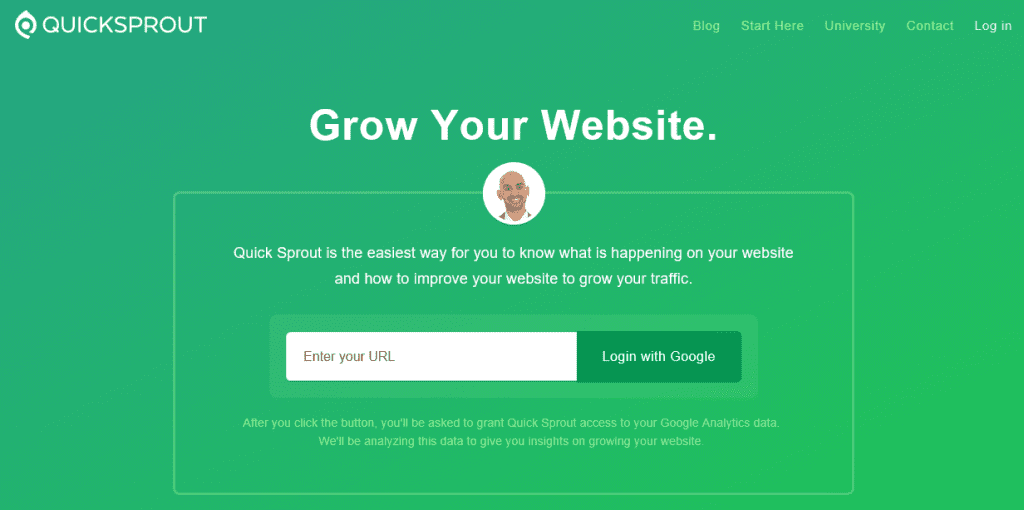
Al contrario, si dice che i lettori che scansionano la parte superiore del tuo sito da sinistra a destra, in diagonale verso il basso, poi di nuovo da sinistra a destra, leggano secondo uno schema a Z. Sono applicabili per le pagine più semplici, in particolare quelle con un CTA. Questo è il motivo per cui spesso si consiglia di posizionare il CTA nell’angolo in basso a destra della pagina. Naturalmente, anche le altre informazioni nella parte inferiore della pagina dovrebbero offrire al lettore informazioni sufficienti per invogliarlo a fare clic sulla CTA. La home page di Quick Sprout è un buon esempio:
Il logo e il menu di navigazione ti portano nella parte superiore della pagina. L'occhio viene quindi attirato dal testo in grassetto e dall'immagine di un volto al centro della pagina, che si spera ti invogli a leggere la copia di vendita. Infine la barra URL bianca brillante ti conduce nella parte inferiore del contenuto principale al pulsante CTA.
In Divi, il sistema modulare semplifica la creazione di modelli F e modelli Z. Puoi iniziare nel Divi Builder per creare il layout e il contenuto generali, quindi modificarli in tempo reale utilizzando Visual Builder.
Naturalmente è anche importante che la stessa CTA sia cliccabile. Il nostro modulo CTA Divi può aiutarti a convincere i tuoi lettori a fare clic su:

All'interno di questo modulo hai praticamente infinite opzioni per creare incredibili CTA. Puoi controllare dimensioni, caratteri e colori tra le altre opzioni e puoi persino renderli appiccicosi in modo che siano permanentemente bloccati in posizione.
3. Ripeti gli elementi di progettazione importanti
La ripetizione degli elementi è qualcosa che spesso aggiungiamo ai nostri progetti senza pensarci. Mantenere lo stesso carattere e la stessa dimensione per i sottotitoli, o utilizzare lo stesso stile di punto elenco in tutto un pezzo, sono entrambi esempi comuni di ripetizione di elementi. Tuttavia, può anche essere esteso a immagini, grafica, colori, relazioni spaziali e praticamente a qualsiasi componente del design ti venga in mente.
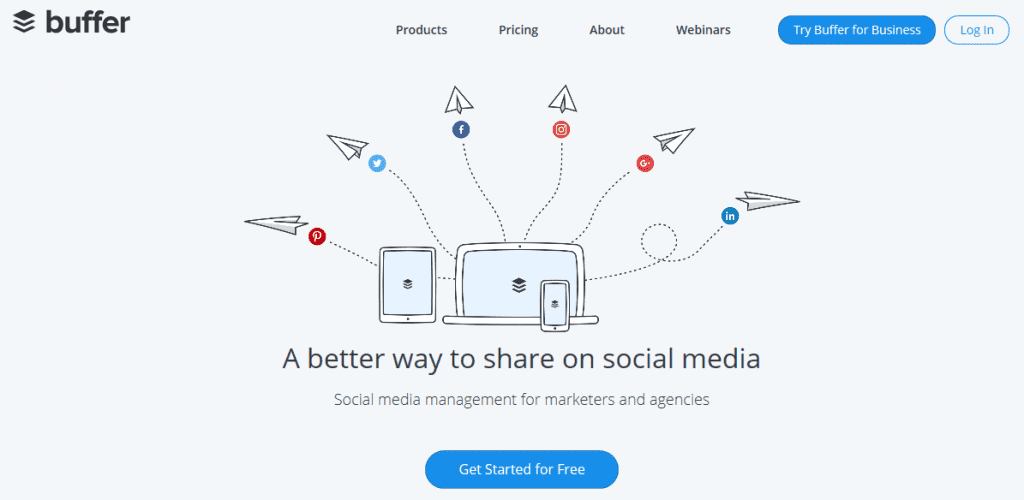
La ripetizione degli elementi conferisce coerenza al tuo layout e unifica i singoli componenti per creare un design più coeso e accattivante. Può anche aiutare il lettore a navigare nella pagina con la minima confusione. Ad esempio, prendi la home page di Buffer:
Questo mostra il logo ripetuto all'interno dell'immagine focale dello schermo. Gli aeroplanini di carta assomigliano anche ai fogli di carta presenti nel logo, dando all'intera pagina un senso e un aspetto più coerente.
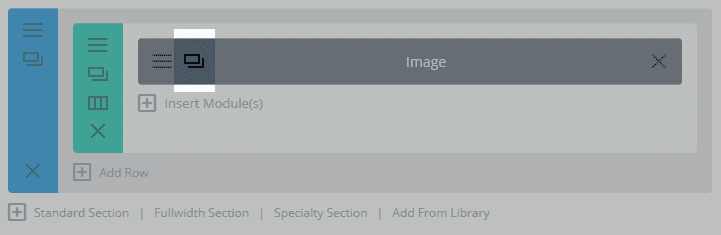
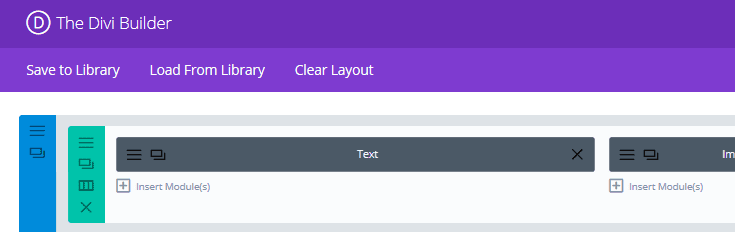
Replicare gli elementi in Divi è semplicissimo. Accedi semplicemente all'elemento scelto in Divi Builder e fai clic sul pulsante Copia per duplicare l'elemento. Da qui, puoi trascinare e rilasciare l'elemento altrove sulla tua pagina e modificarlo senza influenzare l'originale:

Allo stesso modo, puoi salvare i layout per il futuro per creare coerenza in tutto il tuo sito: ne parleremo più approfonditamente più avanti.
4. Usa lo spazio bianco in modo appropriato
Lo spazio bianco, chiamato anche spazio negativo, è semplicemente la parte vuota di una pagina che non è occupata da contenuti. L’uso dello spazio bianco viene spesso trascurato. Molti designer sono tentati di provare a inserire quante più informazioni possibili. Tuttavia, quando si tratta di mantenere il coinvolgimento dello spettatore, sembra che meno possa davvero essere di più, e l’uso appropriato dello spazio bianco è fondamentale.
Ecco alcuni suggerimenti per utilizzare lo spazio bianco in modo appropriato:
- Regola i margini attorno alla copia. Aumentare la dimensione del margine può aiutare a separare le sezioni della copia. Ciò fa sì che la pagina appaia meno disordinata e il testo più facile da leggere.
- Aggiungi spazio tra i paragrafi. Aumentare lo spazio tra i paragrafi può suddividere il testo e rendere gli articoli più lunghi meno intimidatori.
- Regola l'altezza della linea e la spaziatura delle lettere. Puoi modificare lo spazio tra le righe e le lettere per assicurarti che il testo sia il più leggibile possibile.
- Circonda il tuo punto focale con uno spazio bianco. Lo spazio bianco aggiunto attorno a un punto focale, come un'immagine o un'intestazione, può farlo risaltare ancora di più.
Per un esempio del mondo reale, la home page di Google è un buon esempio come qualsiasi altro – in effetti, porta le cose all’estremo:

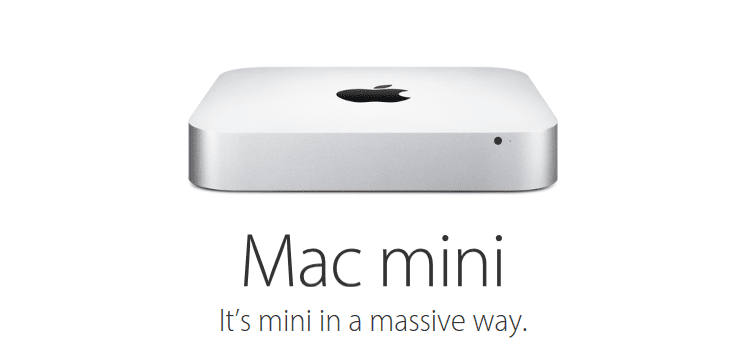
Apple è un'altra azienda che utilizza punti focali (di solito un'immagine e un'intestazione del prodotto) circondati da molto spazio bianco:
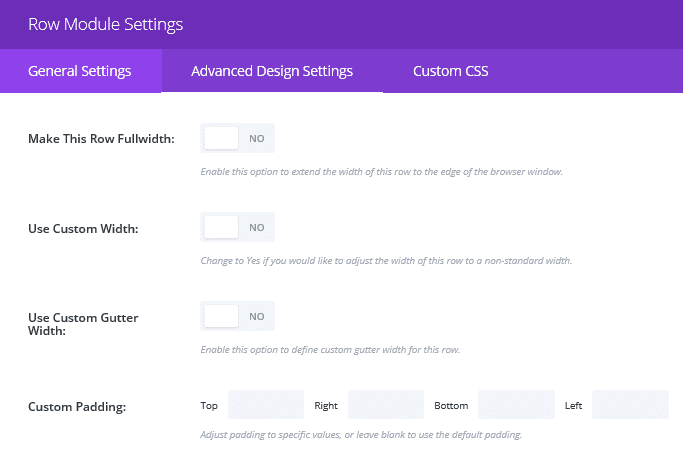
Divi può aiutarti a creare la giusta quantità di spazio bianco consentendoti di regolare i margini e il riempimento all'interno di sezioni, righe e moduli. Ad esempio, per modificare una riga, fai clic su Menu pulsante, che mostra la miriade di opzioni di cui avrai bisogno:

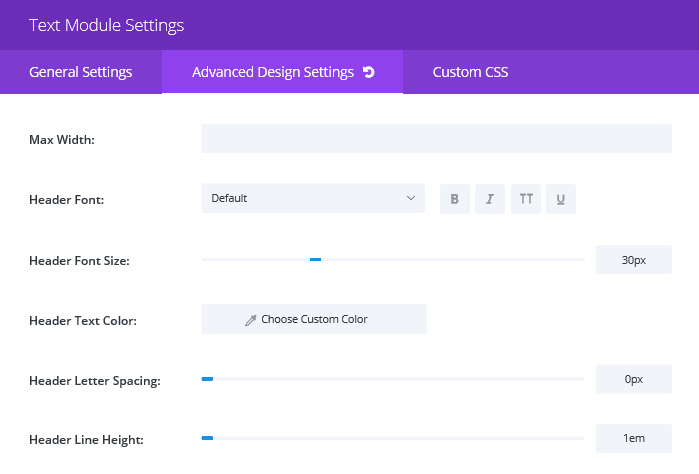
Quando hai del testo in un modulo, di solito c'è la possibilità di regolare l'altezza della linea e la spaziatura del testo. Ad esempio, in un modulo di testo, vai nel file Impostazioni di progettazione avanzate schermo e tra le funzionalità vedrai che hai opzioni di altezza e spaziatura:

Puoi regolarli di conseguenza finché non sei felice. Puoi anche scegliere di apportare queste modifiche utilizzando Visual Builder per vedere come appariranno le modifiche in tempo reale.
Infine, per pari Scopri di più spazio bianco, puoi utilizzare un modulo Divisore. Ciò ti consente di creare una riga o uno spazio vuoto tra i singoli moduli, quasi ovunque nella pagina.
Come Divi Può aiutarti a mantenere coerente il design del tuo layout
Una volta creato il layout perfetto, probabilmente non vorrai utilizzarlo solo una volta. Salvare il tuo layout significa che puoi utilizzarlo per più pagine del tuo sito. Ciò non solo fa risparmiare tempo e fatica, ma crea anche un senso di unità e familiarità tra le tue pagine, il che migliora l'esperienza del lettore.
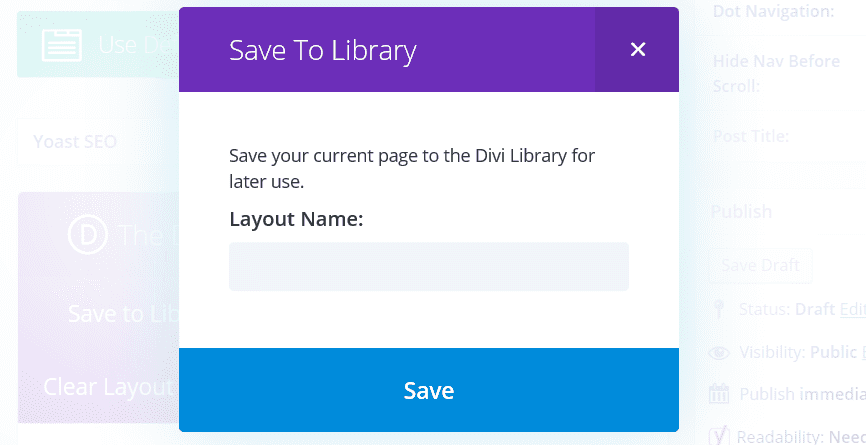
Questo è semplice da fare all'interno Divi. Una volta che sei soddisfatto del layout, seleziona Salva nella libreria nell'angolo in alto a sinistra di Divi Builder:

Nel pop-up, inserisci il nome che desideri utilizzare per il tuo nuovo design e premi Risparmi:

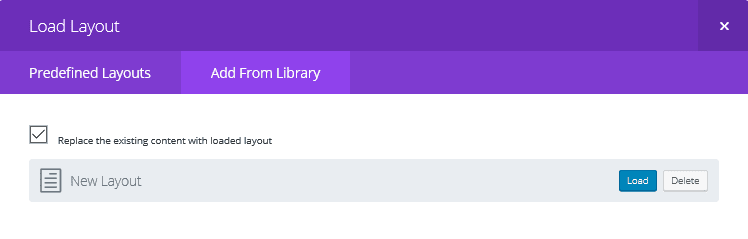
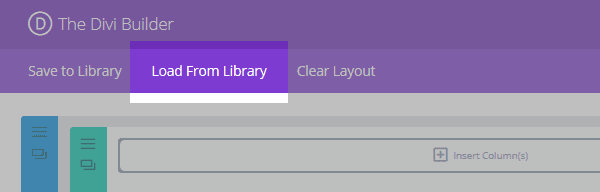
Per recuperare il layout per un uso futuro, seleziona Carica dalla libreria nel Divi Builder...

…poi vai a Aggiungi dalla libreria scheda e seleziona il layout che desideri utilizzare:
Per modificare i tuoi layout, puoi accedervi dalla dashboard di WordPress. Selezionare dividere, e cliccare su Biblioteca Divi per visualizzare un elenco dei layout salvati.
Conclusione
La scelta del layout è una componente estremamente importante del design complessivo del tuo sito. Tuttavia, può essere un compito davvero impegnativo, soprattutto se ti immergi senza un piano.
Per fortuna, quest'area è stata ampiamente studiata e ci sono molte strategie che puoi utilizzare per garantire un risultato superlativo. Questo articolo ha fornito quattro suggerimenti per aiutarti a creare il design del layout perfetto per il tuo sito web. Ricapitoliamo velocemente:
- Utilizza un sistema a griglia.
- Struttura i tuoi contenuti secondo un modello Z o un modello F.
- Ripeti elementi di design importanti.
- Utilizza lo spazio bianco in modo appropriato.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Ottieni Divi adesso![/su_button]