אם אתה מכיר ElegantThemes, תדע שהנושא הפופולרי ביותר שלהם הוא Divi. זו ללא ספק הפרמיה הגמישה והמוצלחת ביותר נושא WordPress מסביב ויש אינספור מדריכים מקוונים, טיפים וטריקים, כיצד לייעל אותו, לנהל אותו ולבצע אופטימיזציה לצרכים שלך. היום נדון ב"4 טיפים לעיצוב פריסה לאופטימיזציה שלך אלגנטיות ערכות נושא'תוכן Divi'.
עיצוב הפריסה אינו פשוט כמו הוספת טקסט ותמונות לעמוד שלך ולקוות לטוב. פריסה מהממת יכולה לעזור למשוך צופים ולהדריך אותם לחלקים החשובים ביותר של התוכן שלך. למרבה המזל, יש הרבה אסטרטגיות שאתה יכול להשתמש כדי להקל על תהליך העיצוב.
במאמר זה, נציע ארבעה טיפים ליצירת פריסה מאוזנת עבור האתר שלך, כגון שימוש בשטח לבן וחזרה על אלמנטים עיצוביים חשובים. לאורך כל הדרך, נספר לכם גם כיצד תוכלו להשתמש בפונקציונליות של Divi כדי להחיות חלק מהאלמנטים. בואו נתחיל!
מדוע פריסת הדף שלך חשובה
פריסת הדף שלך יכולה להיות ההבדל בין אנשים שעוזבים את האתר שלך כמעט מיד, או להישאר בסביבה כדי לקרוא את התוכן שלך. בקיצור, הפריסה הנכונה יכולה למשוך מבקרים, להפנות אותם לתוכן החשוב ביותר ולעודד אותם להישאר באתר שלך.
כמובן, אנשים מעדיפים לבלות את זמנם בחיפוש באתר מעוצב להפליא מאשר במשהו פשוט. די באתר לא אטרקטיבי כדי לאבד את מעורבות המבקרים.
אמנם השגת מבקרים באתר זה דבר אחד, אבל לגרום להם להתנהג בצורה מסוימת כשהם נחתו זה דבר אחר לגמרי. בסופו של דבר, אתם רוצים שהתוכן הכי חשוב שלכם ייצרך, ושהקריאות שלכם לפעולה (CTAs) שלכם יימשכו. למעשה, המוח האנושי בעצם מצפה ורוצה CTA - אז כל מה שאתה צריך לעשות הוא להנחות את הקורא בכיוון הנכון עם הפריסה הנכונה.
4 טיפים לעיצוב פריסה למיטוב תוכן האינטרנט שלך
בעוד שהטיפים במאמר זה יכסו מספר עצום של אלמנטים עיצוביים שיעזרו לך להתחיל, יש גם אתרים רבים שיעזרו לך למצוא השראה לפריסה. אתרים כמו Awwwards מציגים דוגמאות מעולות ואיכותיות - ואפילו פינטרסט יכול להוות מקור השראה. לגבי הטיפים, בואו נסתכל!
1. השתמש במערכת רשת
בהקשר של עיצוב אתרים, רשת היא קבוצה של קווים אופקיים ואנכיים גלויים או דמיוניים המשמשים כמדריך שיעזור לך לארגן ולסדר את התוכן שלך. תוך כדי התוויית מערכת הרשת שלך, אתה יכול גם לשלב טכניקות עיצוב אחרות כגון שימוש בנקודת מוקד וכלל שלישים.
נקודת מיקוד טובה, בין אם היא חלק מתמונה או גוש טקסט, צריכה לשמש ללכידת את תשומת הלב של הקורא. לעתים קרובות הוא ממוקם במרכז העמוד, או בחלק המרכזי של הרשת שלך.
כלל השלישים מבוסס על הרעיון של פיצול הדף לשלושה אנכית ו/או אופקית. עם זאת, זה לא בהכרח אומר שחלקי תוכן נפרדים צריכים להופיע בשלוש עמודות, וחלקם עשויים להשתרע על שתיים. לדוגמה, לדפי אינטרנט רבים - כמו הבלוג שלנו - יש סרגל צד שתופס את השליש הימני, בעוד שהטקסט הראשי משתרע על השליש השמאלי והאמצעי.
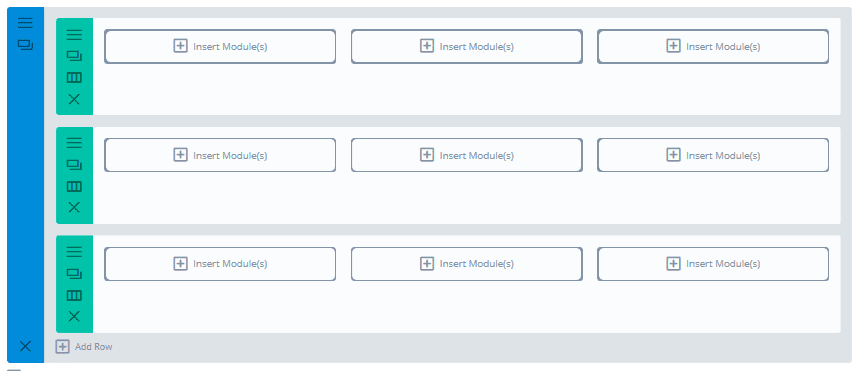
משתמש ב Divi Builder מקל על יצירת רשת של אלמנטים. לדוגמה, כדי ליישם את כלל השליש בצורה מילולית מאוד, אתה יכול ליצור שלוש שורות, כל אחת עם שלוש עמודות:

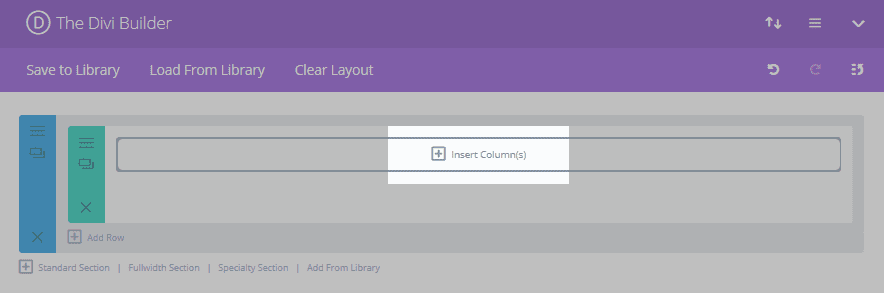
כדי ליצור רשת זו, תחילה היכנס ל- Divi Builder ולחץ על הוסף עמודות:

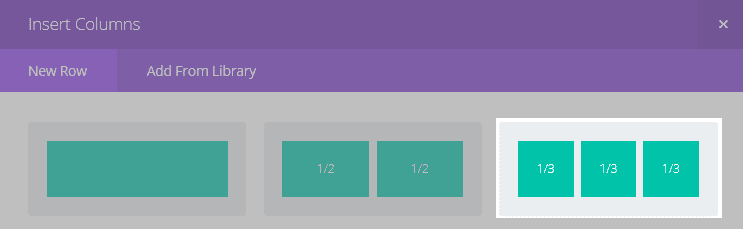
בחלון הקופץ בחר באפשרות שלוש העמודות:

לאחר מכן, לחץ פעמיים על לחצן ההעתקה ותהיה לך רשת של שלוש על שלוש, מוכנה לתוכן שלך:

כמובן, זה לא האלמנט היחיד של פריסה נהדרת. המקום שבו אתה מנחה את הקורא הוא גם מכריע.
2. מבנה את התוכן שלך ב-'Z-Pattern' או 'F-Pattern'
בהתאם לסוג התוכן שאתה מציג, רוב האנשים קוראים דפי אינטרנט בצורה מסוימת. מחקרי מעקב עיניים באמצעות מפות חום הראו שהדפוסים הנפוצים ביותר הם דפוסי F ודפוסי Z. אתה יכול להשתמש בידע הזה לטובתך כדי להדריך את הקורא לאזורים החשובים ביותר בעמוד.
כאשר קורא סורק את החלק העליון של האתר שלך משמאל לימין, ואז מסתכל על הדף שלך מלמעלה למטה, זוהי תבנית F. הם בדרך כלל חלים על דפים כבדים יותר בטקסט, כגון פוסטים בבלוג, והם מציגים את החשיבות של שימוש בכותרות משנה בתוכן שלך.
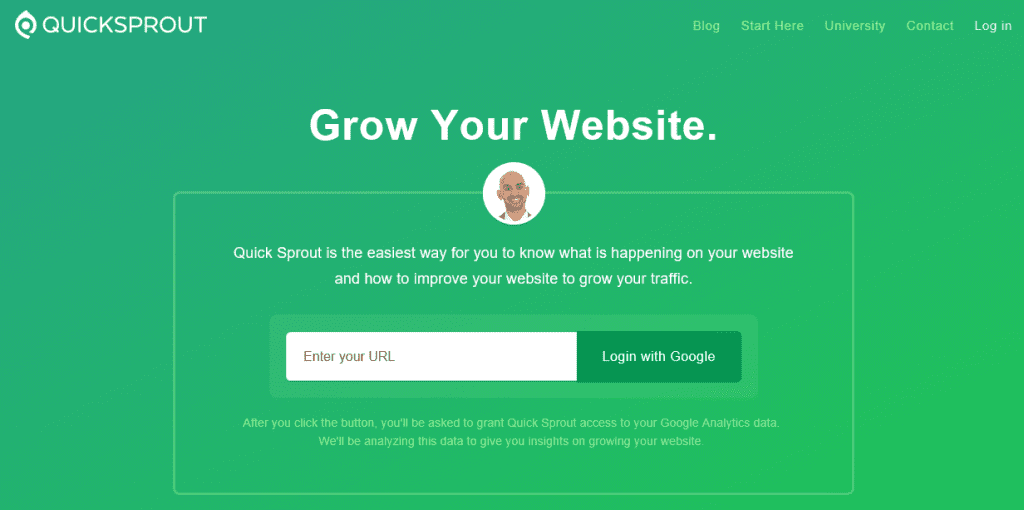
לעומת זאת, קוראים שסורקים את החלק העליון של האתר שלך משמאל לימין, באלכסון למטה, ואז שוב משמאל לימין, אומרים שהם קוראים בתבנית Z. הם ישימים עבור דפים פשוטים יותר, במיוחד אלה עם CTA. זו הסיבה שלעתים קרובות מומלץ למקם את ה-CTA שלך בפינה הימנית התחתונה של הדף. כמובן, המידע האחר בתחתית הדף שלך צריך גם להציע לקורא מספיק מידע כדי לפתות אותו ללחוץ על הקריאה לפעולה. דף הבית של Quick Sprout הוא דוגמה טובה:
הלוגו ותפריט הניווט מובילים אותך לחלק העליון של הדף. לאחר מכן, העין נמשכת לטקסט המודגש ולתמונה של פנים באמצע העמוד, אשר בתקווה ימשכו אותך לקרוא את עותק המכירה. לבסוף סרגל הכתובות הלבן והבוהק מוביל אותך בתחתית התוכן הראשי אל כפתור הקריאה לפעולה.
ב- Divi, המערכת המודולרית הופכת את יצירת דפוסי F ותבניות Z לפשוטה. אתה יכול להתחיל ב Divi Builder כדי ליצור את הפריסה והתוכן הכלליים שלך, ולאחר מכן לשנות אותו בזמן אמת באמצעות Visual Builder.
כמובן, חשוב גם שה-CTA עצמו יהיה ניתן ללחיצה. מודול Divi CTA שלנו יכול לעזור לשכנע את הקוראים שלך ללחוץ על:

בתוך מודול זה יש לך כמעט אינסוף אפשרויות ליצירת CTAs מדהימים. אתה יכול לשלוט בגדלים, גופנים וצבעים בין האפשרויות האחרות, ואפילו יכול להפוך אותם לדביקים כך שהם תקועים לצמיתות במקומם.
3. חזור על רכיבי עיצוב חשובים
חזרה על אלמנטים היא משהו שלעתים קרובות אנו מוסיפים לעיצובים שלנו מבלי לחשוב. שמירה על אותו גופן וגודל עבור כותרות משנה, או שימוש באותו סגנון תבליט לאורך כל היצירה, הן שתי הדוגמאות הנפוצות לחזרה על אלמנטים. עם זאת, ניתן להרחיב אותו גם לתמונות, גרפיקה, צבעים, מערכות יחסים מרחביות, וכמעט כל מרכיב של עיצוב שאתה יכול לחשוב עליו.
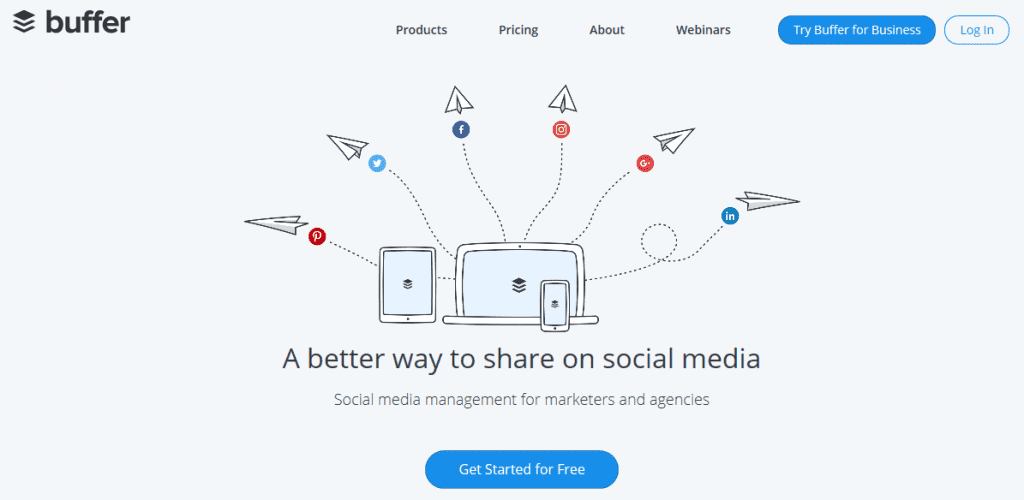
חזרה על אלמנטים מזריקה עקביות לפריסה שלך, והיא מאחדת את הרכיבים הבודדים כדי ליצור עיצוב מגובש ומושך יותר. זה גם יכול לעזור לקורא לנווט בדף עם מינימום בלבול. לדוגמה, קח את דף הבית של Buffer:
זה מציג את הלוגו שחוזר על עצמו בתוך תמונת המוקד של המסך. מטוסי הנייר דומים גם לגליונות הנייר המופיעים בלוגו, מה שגורם לכל העמוד להיות הגיוני ולהיראות מגובש יותר.
שכפול אלמנטים ב- Divi הוא סופר קל. פשוט נווט אל האלמנט שבחרת ב- Divi Builder ולחץ על כפתור ההעתקה כדי לשכפל את האלמנט. מכאן, אתה יכול לגרור ולשחרר את האלמנט במקום אחר בדף שלך, ולשנות אותו מבלי להשפיע על המקור שלך:

באופן דומה, אתה יכול לשמור פריסות לעתיד כדי ליצור עקביות באתר שלך - נפרט על כך מעט מאוחר יותר.
4. השתמש ברווח לבן כראוי
רווח לבן – לחילופין נקרא רווח שלילי – הוא פשוט החלקים הריקים בדף שאינם תפוסים על ידי תוכן. לעתים קרובות מתעלמים מהשימוש בחלל הלבן. מעצבים רבים מוצאים את זה מפתה לנסות ולדחוס כמה שיותר מידע. עם זאת, כשזה מגיע לשמירה על מעורבות הצופים, נראה שפחות באמת יכול להיות יותר, ושימוש מתאים בחלל הלבן הוא המפתח.
הנה כמה טיפים לשימוש נכון בשטח הלבן:
- התאם את השוליים סביב העותק. הגדלת גודל השוליים יכולה לעזור להפריד בין חלקי העותק. זה גורם לדף להיראות פחות עמוס והטקסט קל יותר לקריאה.
- הוסף רווח בין פסקאות. הגדלת הרווח בין פסקאות יכולה לפצל טקסט ולגרום למאמרים ארוכים להיראות פחות מאיימים.
- התאם את גובה השורות ומרווח האותיות. אתה יכול להתאים את הרווח בין שורות ואותיות כדי לוודא שהטקסט שלך קריא ככל האפשר.
- הקף את נקודת המוקד שלך בחלל לבן. שטח לבן שנוסף סביב נקודת מוקד, כגון תמונה או כותרת עליונה, יכול לבלוט אפילו יותר.
לדוגמא בעולם האמיתי, דף הבית של גוגל הוא דוגמה טובה כמו כל דוגמה אחרת - למעשה, הוא לוקח את הדברים לקיצוניות:

אפל היא חברה נוספת שמשתמשת בנקודות מוקד (בדרך כלל תמונת מוצר וכותרת עליונה) המוקפות בהרבה שטח לבן:
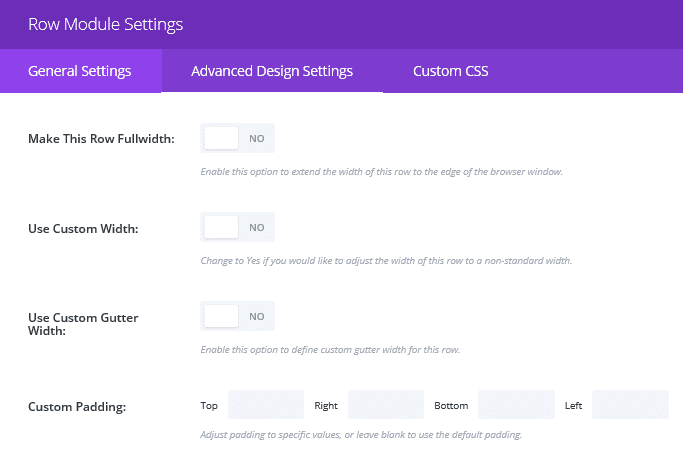
Divi יכולה לעזור לך ליצור בדיוק את הכמות הנכונה של שטח לבן בכך שהיא מאפשרת לך להתאים את השוליים והריפוד בתוך הקטעים, השורות והמודולים שלך. לדוגמה, כדי להתאים שורה, לחץ על תפריט כפתור, המציג את אינספור האפשרויות שתזדקק להם:

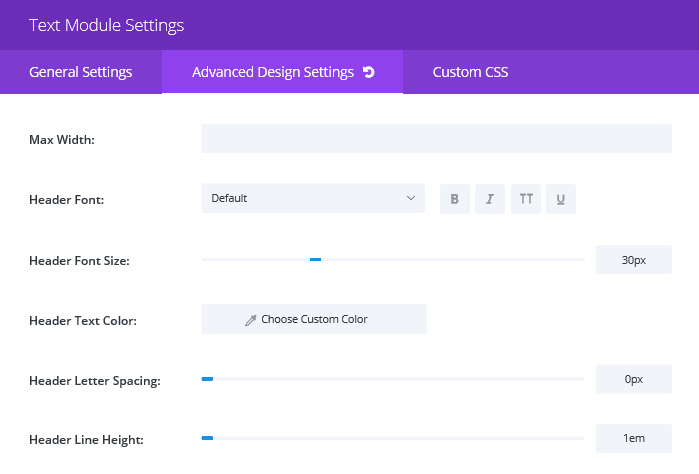
כאשר יש לך טקסט במודול, בדרך כלל יש אפשרות להתאים את גובה השורות ואת מרווח הטקסט. לדוגמה, במודול טקסט, היכנס ל- הגדרות עיצוב מתקדמות מסך, ובין התכונות תראה שיש לך אפשרויות גובה ומרווח:

אתה יכול להתאים אותם בהתאם עד שאתה מרוצה. אתה יכול גם לבחור לבצע שינויים אלה באמצעות Visual Builder כדי לראות כיצד השינויים שלך ייראו בזמן אמת.
לבסוף, אפילו יותר שטח לבן, אתה יכול להשתמש במודול Divider. זה מאפשר לך ליצור שורה או רווח ריק בין מודולים בודדים, כמעט בכל מקום בדף.
איך Divi יכול לעזור לך לשמור על עיצוב הפריסה שלך עקבי
לאחר שיצרתם את הפריסה המושלמת, כנראה שלא תרצו להשתמש בה רק פעם אחת. שמירת הפריסה שלך פירושה שאתה יכול להשתמש בו עבור מספר דפים באתר שלך. זה לא רק חוסך הרבה זמן ומאמץ, אלא גם יוצר תחושה של אחדות והיכרות בין הדפים שלך, מה שעוזר לחוויית הקורא.
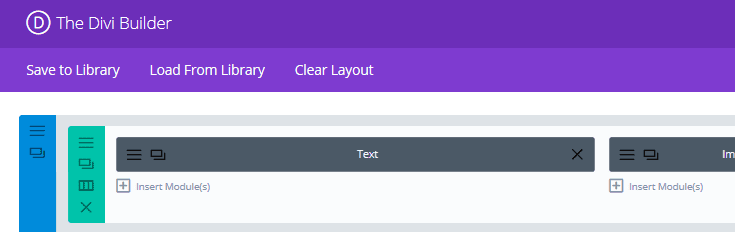
זה פשוט לעשות בפנים Divi. לאחר שתהיה מרוצה מהפריסה שלך, בחר שמור בספרייה בפינה השמאלית העליונה של Divi Builder:

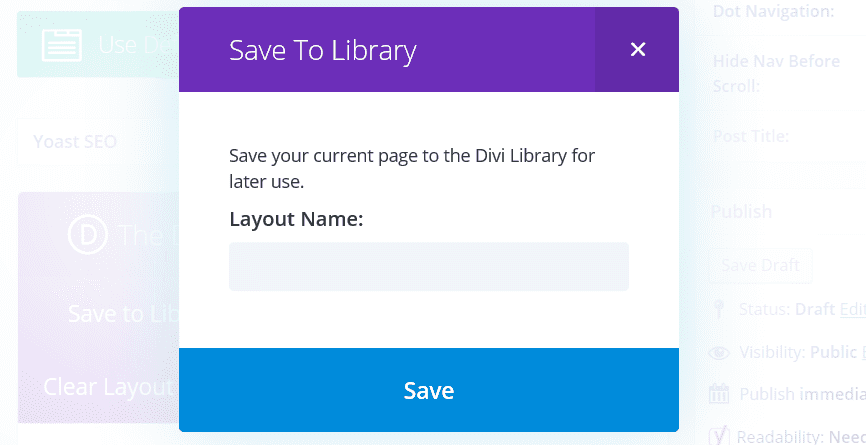
בחלון הקופץ, הזן את השם שבו ברצונך להשתמש עבור העיצוב החדש שלך, ולחץ שמור:

כדי לאחזר את הפריסה שלך לשימוש עתידי, בחר טען מהספרייה ב- Divi Builder...

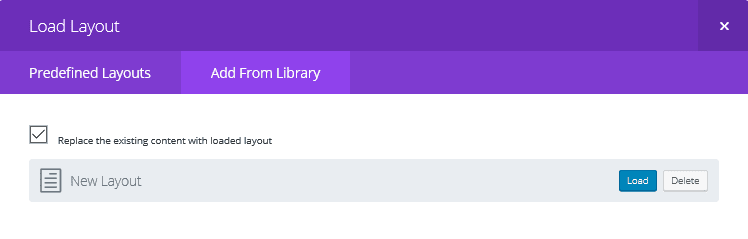
...ואז עבור אל הוסף מהספרייה לשונית, ובחר את הפריסה שבה ברצונך להשתמש:
כדי לערוך את הפריסות שלך, תוכל לגשת אליהן מלוח המחוונים של וורדפרס שלך. בחר דיווי, ולחץ על ספריית דיווי כדי לראות רשימה של הפריסות השמורות שלך.
סיכום
בחירת הפריסה שלך היא מרכיב חשוב מאוד בעיצוב הכולל של האתר שלך. עם זאת, זו יכולה להיות משימה מכריעה מאוד, במיוחד אם אתה צולל פנימה ללא תוכנית.
למרבה המזל, תחום זה נחקר רבות, ויש הרבה אסטרטגיות שאתה יכול להשתמש כדי להבטיח תוצאה מעולה. מאמר זה סיפק ארבעה טיפים שיעזרו לך ליצור את עיצוב הפריסה המושלם לאתר שלך. בואו נסכם אותם במהירות:
- השתמש במערכת רשת.
- מבנה את התוכן שלך בתבנית Z או בתבנית F.
- חזור על אלמנטים עיצוביים חשובים.
- השתמש בחלל הלבן כראוי.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]קבל Divi עכשיו![/su_button]