Егер сіз таныс болсаңыз Элементтер, сіз олардың ең танымал тақырыбы екенін білесіз DIVI. Бұл ең икемді және табысты премиум WordPress тақырыбы Оны қалай оңтайландыру, басқару және қажеттіліктеріңізге оңтайландыру туралы сансыз онлайн оқулықтар, кеңестер мен амалдар бар. Бүгін біз «Оңтайландыруға арналған 4 макет дизайны бойынша кеңестерді» талқылаймыз Әсем Тақырыптар«Divi мазмұны».
Орналасу дизайны параққа мәтін мен кескіндерді қосу және ең жақсысын күту сияқты қарапайым емес. Керемет орналастыру көрермендерді тартуға және оларды мазмұныңыздың ең маңызды бөлімдеріне бағыттауға көмектеседі. Бақытымызға орай, дизайн процесін жеңілдету үшін қолдануға болатын көптеген стратегиялар бар.
Бұл мақалада біз веб-сайтыңыздың теңдестірілген орналасуын жасау үшін төрт кеңес ұсынамыз, мысалы, бос орынды пайдалану және маңызды дизайн элементтерін қайталау. Сондай-ақ, біз сізге кейбір элементтерді өмірге келтіру үшін Divi функционалдығын қалай пайдалануға болатынын айтамыз. Бастайық!
Неліктен сіздің бетіңіздің орналасуы маңызды
Сіздің бетіңіздің орналасуы адамдардың веб-сайтыңыздан бірден кетіп қалуы немесе мазмұныңызды оқуға қолданбау арасындағы айырмашылық болуы мүмкін. Бір сөзбен айтқанда, дұрыс орналасу келушілерді тартады, оларды ең маңызды мазмұнға бағыттайды және оларды сайтыңызда қалуға шақырады.
Әрине, адамдар уақыттарын қарапайым нәрседен гөрі әдемі жобаланған веб-сайтты қарауға жұмсайды. Қарапайым, тартымсыз веб-сайт келушілердің қатысуын жоғалту үшін жеткілікті.
Веб-сайтқа кіру кезінде бір нәрсе, оларды белгілі бір жолмен ұстауға мәжбүр етті, олар басқа нәрсе болып табылады. Сайып келгенде, ең маңызды мазмұныңыздың қолданылуын және әрекетке шақырулар —————————————————————————————————————————————————————— Шындығында, адам санасы CTA күтеді және қалайды - сондықтан сізге тек дұрыс орналасу арқылы оқырманды дұрыс бағытқа бағыттау жеткілікті.
Веб-мазмұныңызды оңтайландыруға арналған 4 макет дизайны бойынша кеңестер
Бұл мақаладағы кеңестер сізге бастау үшін көптеген дизайн элементтерін қамтығанымен, макет шабытын табуға көмектесетін көптеген веб-сайттар да бар. Сайттар, мысалы, жоғары сапалы, жоғары сапалы мысалдарды көрсетеді - және тіпті Pinterest шабыт көзі бола алады. Кеңестерге келетін болсақ, қарастырайық!
1. Тор жүйесін пайдаланыңыз
Веб-дизайн контекстінде тор мазмұнды реттеуге және реттеуге көмектесетін нұсқаулық ретінде қызмет ететін көрінетін немесе ойдан шығарылған көлденең және тік сызықтар жиынтығы. Тор жүйеңіздің сызбасын құрастыру кезінде сіз фокус нүктесін пайдалану және үштен бірлік ережесі сияқты басқа дизайн әдістерін де қоса аласыз.
Жақсы фокустық нүкте, оның суреттің немесе мәтіннің блогының бөлігі, оқырманның назарын аудару үшін қызмет етуі керек. Ол көбінесе беттің ортасына немесе тордың орталық бөлігіне орналастырылады.
Үштік ережесі бетті тігінен және/немесе көлденеңінен үшке бөлу концепциясына негізделген. Алайда, бұл міндетті түрде концентрациялардың бөлек бөлімдері үш бағанда пайда болуы керек дегенді білдірмейді, ал кейбіреулері екеуі екіге созылуы мүмкін. Мысалы, біздің блог сияқты көптеген веб-беттерде оң жақ үштен бір бөлігін алатын бүйірлік тақта бар, басты мәтін сол және ортаңғы үштен бір бөлігін қамтиды.
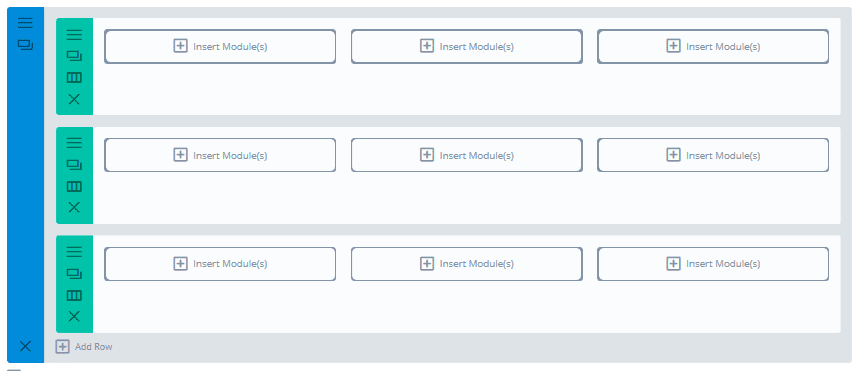
пайдалану Divi құрылысшысы элементтер торын құруды жеңілдетеді. Мысалы, үштік ережесін тура мағынада қолдану үшін әрқайсысында үш баған бар үш жол жасауға болады:

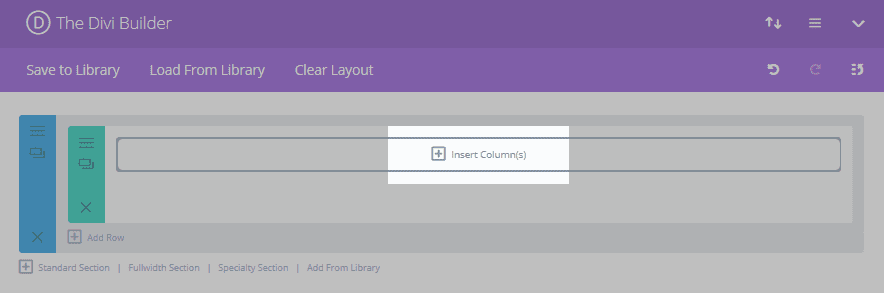
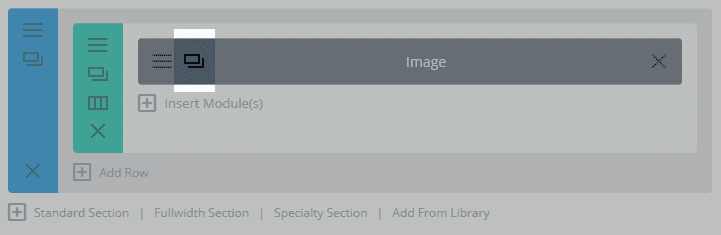
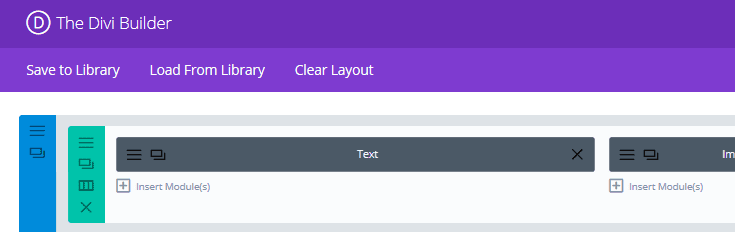
Бұл торды жасау үшін алдымен ішіне өтіңіз Divi Builder және түймесін басыңыз Бағандарды енгізу:

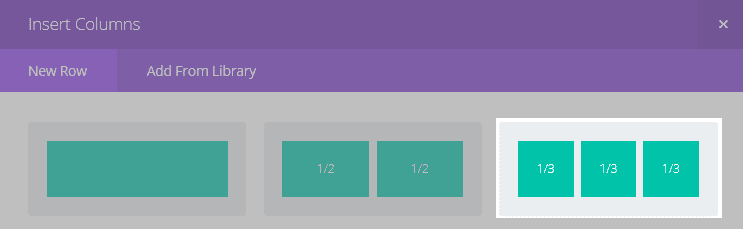
Қалқымалы терезеде үш баған опциясын таңдаңыз:

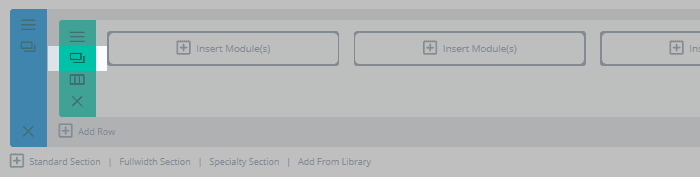
Содан кейін көшіру түймесін екі рет басыңыз, сонда сізде мазмұнға дайын үш-үштік тор болады:

Әрине, бұл тамаша макеттің жалғыз элементі емес. Оқырманды қайда бағыттайтыныңыз да маңызды.
2. Мазмұныңызды «Z-үлгісінде» немесе «F-үлгісінде» құрылымдаңыз
Сіз көрсететін мазмұн түріне байланысты адамдардың көпшілігі веб-беттерді белгілі бір жолмен оқиды. Жылу карталарын қолданатын көзді бақылау зерттеулері ең көп таралған үлгілер F-үлгілері және Z-үлгілері екенін көрсетті. Оқырманды беттің ең маңызды бағыттарына бағыттау үшін сіз бұл білімді өз пайдаңызға пайдалана аласыз.
Оқырман сайтыңыздың жоғарғы жағын солдан оңға қарай сканерлегенде, содан кейін бетіңізді жоғарыдан төмен қарай қараса, бұл F үлгісі. Олар әдетте блог жазбалары сияқты көптеген мәтінге қолданылады және ол сіздің мазмұныңызда субпозицияларды пайдаланудың маңыздылығын көрсетеді.
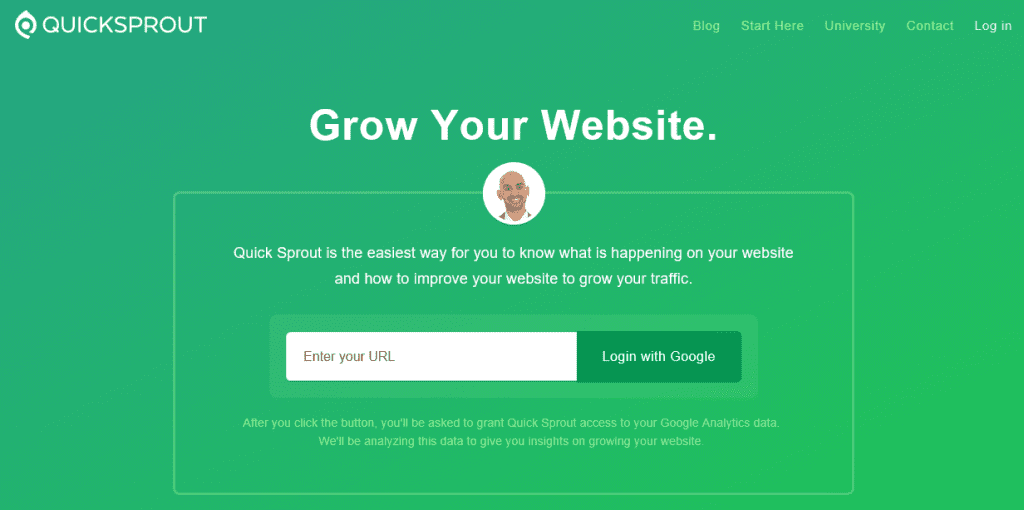
Керісінше, сайттың жоғарғы бөлігін солдан оңға қарай, диагональ бойынша төменге қарай, содан кейін қайтадан солдан оңға қарай сканерлейтін оқырмандар Z үлгісінде оқиды деп аталады. Олар қарапайым беттерге, әсіресе CTA бар беттерге қолданылады. Сондықтан CTA-ны беттің төменгі оң жақ бұрышында жиі орналастыру ұсынылады. Әрине, беттің төменгі жағындағы басқа ақпарат оқырманға оларды CTA түймесін басуға итермелейтін жеткілікті ақпаратты ұсынуы керек. Quick Sprout басты беті жақсы мысал:
Логотип пен шарлау мәзірі сізді беттің жоғарғы жағына апарады. Содан кейін беттің ортасындағы қалың мәтін мен тұлғаның суретіне назар аударылады, бұл сізді сатылымдағы көшірмені оқуға итермелейді. Соңында ашық ақ URL жолағы сізді негізгі мазмұнның төменгі жағында CTA түймесіне апарады.
Divi-де модульдік жүйе F-үлгілерін және Z-үлгілерін жасауды қарапайым етеді. ішінен бастауға болады Divi құрылысшысы жалпы орналасу мен мазмұнды жасау үшін, содан кейін Visual Builder көмегімен нақты уақытта оны өзгертіңіз.
Әрине, CTA-ның өзі басуға болатыны да маңызды. Біздің Divi CTA модулі оқырмандарыңызды мына сілтемелерді басуға көндіруге көмектеседі:

Бұл модульде сізде керемет CTA жасау үшін іс жүзінде шексіз опциялар бар. Басқа опциялардың қатарында өлшемдерді, қаріптерді және түстерді басқара аласыз, тіпті оларды орнында біржола сыналатын етіп жабыстыруға болады.
3. Маңызды дизайн элементтерін қайталаңыз
Элементтерді қайталау - біз ойланбастан дизайнымызға жиі қосатын нәрсе. Бөлімшелер үшін бірдей қаріп пен өлшемді сақтау немесе бір бөлікте бірдей таңбалауыш мәнерін пайдалану элементтерді қайталаудың жалпы мысалдары болып табылады. Дегенмен, оны суреттерге, графикаға, түстерге, кеңістіктік қатынастарға және сіз ойлай алатын дизайнның кез келген компонентіне кеңейтуге болады.
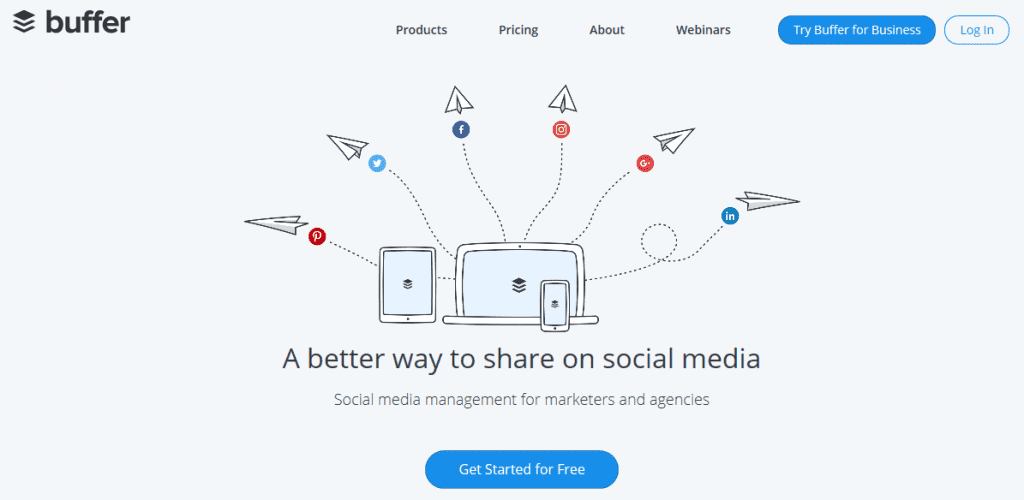
Элементті қайталау макетіңізге сәйкестікті енгізеді және біртұтас және тартымды дизайн жасау үшін жеке құрамдастарды біріктіреді. Ол сонымен қатар оқырманға бетті аз шатастырумен шарлауға көмектеседі. Мысалы, буфердің басты бетін алыңыз:
Бұл экранның фокустық кескінінде қайталанатын логотипті көрсетеді. Қағаз ұшақтары сонымен қатар логотипте көрсетілген қағаз парақтарына ұқсайды, бұл бүкіл бетті мағыналы етеді және біріктірілген көрінеді.
Divi-де элементтерді көшіру өте оңай. Divi Builder қолданбасында таңдаған элементке өтіп, элементтің көшірмесін жасау үшін көшіру түймесін басыңыз. Осы жерден элементті бетіңіздің басқа жеріне сүйреп апарып, тастай аласыз және түпнұсқаға әсер етпестен оны өзгерте аласыз:

Сол сияқты, сайтыңызда үйлесімділік жасау үшін макеттерді болашаққа сақтауға болады – біз бұл туралы сәл кейінірек айтамыз.
4. Ақ кеңістікті орынды пайдаланыңыз
Ақ кеңістік - баламалы түрде теріс кеңістік деп аталады - жай ғана беттің мазмұнмен қамтылмаған бос бөліктері. Ақ кеңістікті пайдалану жиі назардан тыс қалады. Көптеген дизайнерлер мүмкіндігінше көбірек ақпарат жинауға тырысады. Дегенмен, көрерменнің қатысуын сақтау туралы сөз болғанда, азырақ шын мәнінде көп болуы мүмкін және бос орынды дұрыс пайдалану маңызды болып көрінеді.
Мұнда бос кеңістікті дұрыс пайдалану бойынша бірнеше кеңестер берілген:
- Көшірменің айналасындағы шеттерді реттеңіз. Шет өлшемін үлкейту көшірме бөлімдерін бөлуге көмектеседі. Бұл беттің азырақ ретсіздігін және мәтінді оқуды жеңілдетеді.
- Абзацтар арасына бос орын қосыңыз. Параграфтар арасындағы бос орынды ұлғайту мәтінді бұзып, ұзағырақ мақалаларды қорқытпайтын етіп көрсетуі мүмкін.
- Жол биіктігін және әріп аралығын реттеңіз. Мәтінді мүмкіндігінше оқуға болатынына көз жеткізу үшін жолдар мен әріптер арасындағы бос орынды өзгертуге болады.
- Фокус нүктеңізді ақ кеңістікпен қоршаңыз. Кескін немесе тақырып сияқты фокус нүктесінің айналасына қосылған ақ кеңістік оны одан да ерекше етеді.
Нақты әлемдегі мысал үшін, Google басты беті кез келген басқа сияқты жақсы үлгі болып табылады - шын мәнінде, ол төтенше жағдайларды талап етеді:

Apple көп ------ көп |
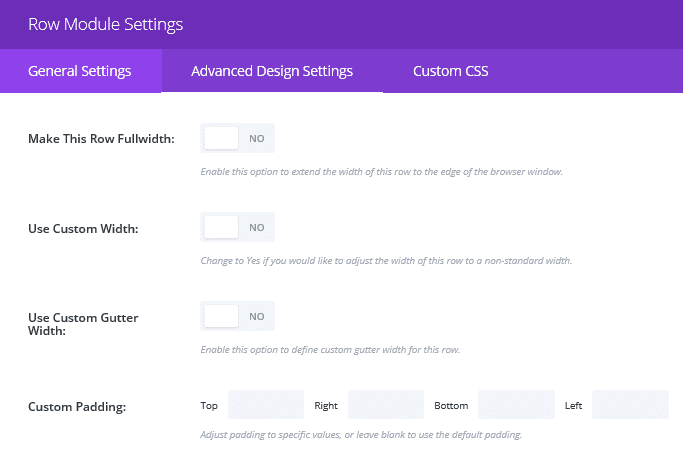
DIVI сізге ақ кеңістіктің дұрыс мөлшерін жасауға көмектеседі, сонымен қатар, сіз бөлімдер, жолдар және модульдердегі шеттерді және төсемді реттеуге мүмкіндік бере отырып, сізге пайдалы. Мысалы, жолды реттеу үшін белгішесін басыңыз мәзірі түймесі, ол сізге қажет көптеген опцияларды көрсетеді:

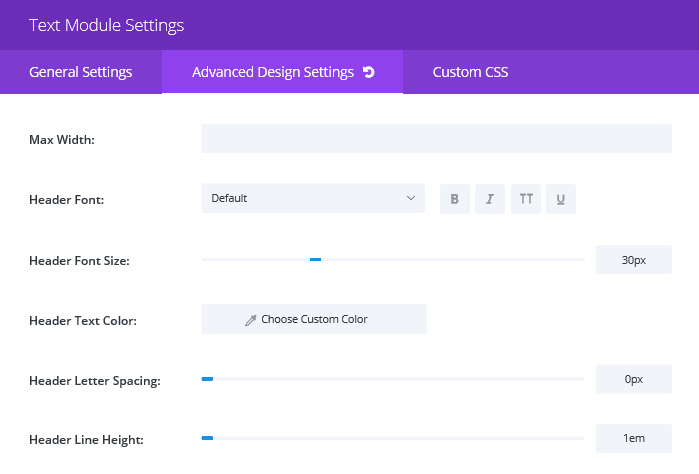
Модульде мәтін болған кезде әдетте жол биіктігі мен мәтін аралығын реттеу опциясы болады. Мысалы, Мәтіндік модульге өтіңіз Кеңейтілген дизайн параметрлері экранда және мүмкіндіктер арасында биіктік пен аралық опциялары бар екенін көресіз:

Сіз бақытты болғанша оларды сәйкесінше реттей аласыз. Сондай-ақ өзгертулердің нақты уақытта қалай көрінетінін көру үшін Visual Builder арқылы осы өзгертулерді енгізуді таңдауға болады.
Ақырында, біркелкі Көбірек бос орын болса, Бөлгіш модулін пайдалануға болады. Бұл беттің кез келген жерінде жеке модульдер арасында сызық немесе бос орын жасауға мүмкіндік береді.
Қалай Divi Орналасу дизайнын тұрақты сақтауға көмектесе алады
Керемет орналасуды жасағаннан кейін оны бір рет пайдаланғыңыз келмейтін шығар. Орналасуды сақтау Сіз оны өз сайтыңыздағы бірнеше беттер үшін пайдалана аласыз. Бұл көп уақыт пен күш-жігерді үнемдеп қана қоймайды, сонымен қатар оқырманның тәжірибесіне көмектесетін беттеріңізде бірлік пен таныстық сезімін тудырады.
Мұны іште жасау оңай Divi. Орналасуыңызға риза болғаннан кейін таңдаңыз Кітапханаға сақтау Divi Builder қолданбасының жоғарғы сол жақ бұрышында:

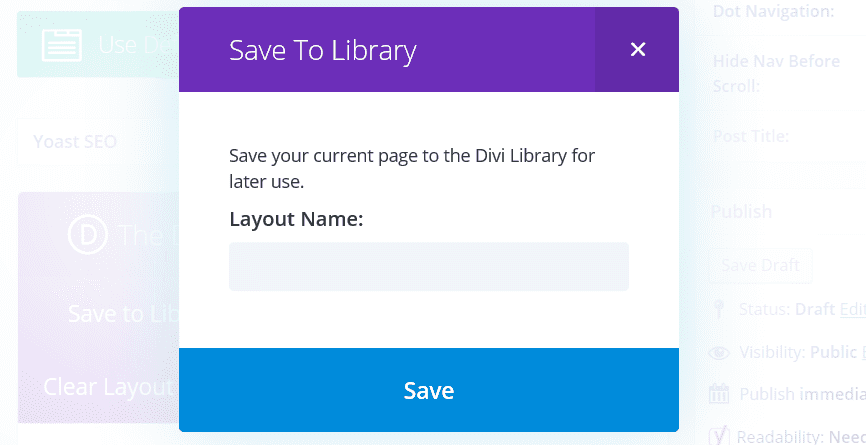
Қалқымалы терезеде жаңа дизайн үшін пайдаланғыңыз келетін атауды енгізіп, басыңыз сақтау:

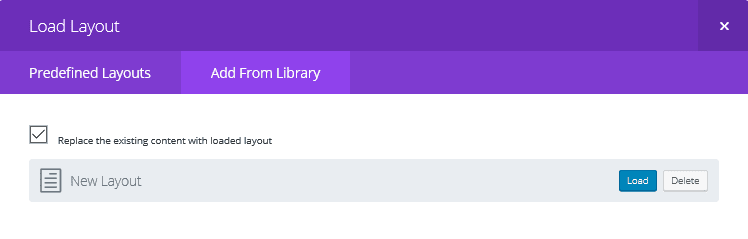
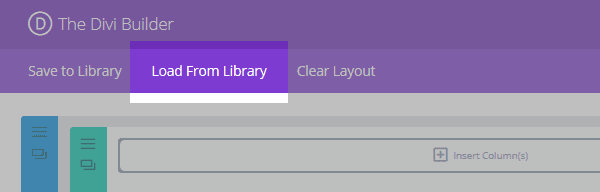
Болашақта пайдалану үшін орналасуды шығарып алу үшін таңдаңыз Кітапханадан жүктеу Divi Builder бағдарламасында…

...содан кейін барыңыз Кітапханадан қосу қойындысын ашып, пайдаланғыңыз келетін орналасуды таңдаңыз:
Орналасуларыңызды өңдеу үшін оларға WordPress бақылау тақтасынан кіруге болады. таңдаңыз Divi, батырмасын басыңыз және Divi кітапханасы сақталған орналасулар тізімін көру үшін.
қорытынды
Сіздің макет таңдауыңыз сайтыңыздың жалпы дизайнының маңызды құрамдас бөлігі болып табылады. Дегенмен, бұл өте қиын тапсырма болуы мүмкін, әсіресе жоспарсыз суға түссеңіз.
Бақытымызға орай, бұл сала кеңінен зерттелді және жақсы нәтижеге қол жеткізу үшін қолдануға болатын көптеген стратегиялар бар. Бұл мақалада веб-сайтыңыздың тамаша макет дизайнын жасауға көмектесетін төрт кеңес берілген. Оларды жылдам қайталап көрейік:
- Тор жүйесін пайдаланыңыз.
- Мазмұнды Z немесе F үлгісінде құрылымдаңыз.
- Маңызды дизайн элементтерін қайталаңыз.
- Ақ кеңістікті дұрыс пайдаланыңыз.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Divi қолданбасын қазір алыңыз![/su_button]