Sekiranya anda biasa ElegantThemes, anda akan tahu bahawa tema mereka yang paling popular ialah Divi. Ini adalah premium yang paling fleksibel dan berjaya tema WordPress terdapat banyak tutorial dalam talian, petua dan helah, tentang cara mengoptimumkannya, mengurusnya dan mengoptimumkannya untuk keperluan anda. Hari ini kita akan membincangkan “4 Petua Reka Bentuk Susun Atur untuk Mengoptimumkan Anda Tema Elegant' Kandungan Divi”.
Reka bentuk reka letak tidak semudah hanya menambah teks dan imej pada halaman anda dan mengharapkan yang terbaik. Reka letak cemerlang boleh membantu menarik penonton dan membimbing mereka ke bahagian paling penting dalam kandungan anda. Syukurlah, terdapat banyak strategi yang boleh anda gunakan untuk memudahkan proses reka bentuk.
Dalam artikel ini, kami akan menawarkan empat petua untuk mencipta reka letak yang seimbang untuk tapak web anda, seperti menggunakan ruang putih dan mengulangi elemen reka bentuk yang penting. Sepanjang masa, kami juga akan memberitahu anda cara anda boleh menggunakan fungsi Divi untuk menghidupkan beberapa elemen. Mari kita mulakan!
Mengapa Susun Atur Halaman Anda Penting
Reka letak halaman anda boleh menjadi perbezaan antara orang yang meninggalkan tapak web anda dengan serta-merta, atau terus membaca kandungan anda. Secara ringkasnya, reka letak yang betul boleh menarik pelawat, mengarahkan mereka ke kandungan yang paling penting dan menggalakkan mereka untuk kekal di tapak anda.
Sudah tentu, orang lebih suka menghabiskan masa mereka melihat tapak web yang direka dengan cantik daripada sesuatu yang biasa. Secara ringkasnya, laman web yang tidak menarik sudah cukup untuk kehilangan penglibatan pelawat.
Walaupun memperoleh pelawat tapak web adalah satu perkara, membuat mereka berkelakuan dengan cara tertentu apabila mereka mendarat adalah perkara lain sama sekali. Akhirnya, anda mahu kandungan paling penting anda digunakan dan Seruan Tindakan (CTA) anda diikuti. Sebenarnya, minda manusia sebenarnya menjangka dan mahukan CTA – jadi apa yang anda perlu lakukan ialah membimbing pembaca ke arah yang betul dengan susun atur yang betul.
4 Petua Reka Bentuk Reka Letak untuk Mengoptimumkan Kandungan Web Anda
Walaupun petua dalam artikel ini akan merangkumi pelbagai elemen reka bentuk untuk membolehkan anda bermula, terdapat juga banyak tapak web untuk membantu anda mencari inspirasi reka letak. Tapak seperti Awwwards mempamerkan contoh yang hebat dan berkualiti tinggi – malah Pinterest boleh menjadi sumber inspirasi. Mengenai petua, mari kita lihat!
1. Gunakan Sistem Grid
Dalam konteks reka bentuk web, grid adalah set garisan mendatar dan menegak yang boleh dilihat atau khayalan yang berfungsi sebagai panduan untuk membantu anda menyusun dan mengatur kandungan anda. Semasa merancang sistem grid anda, anda juga boleh menggabungkan teknik reka bentuk lain seperti penggunaan titik fokus dan peraturan pertiga.
Titik fokus yang baik, sama ada ia sebahagian daripada imej atau blok teks, harus berfungsi untuk menarik perhatian pembaca. Ia selalunya diletakkan di tengah halaman, atau bahagian tengah grid anda.
Peraturan pertiga adalah berdasarkan konsep membelah halaman menjadi tiga secara menegak dan/atau mendatar. Walau bagaimanapun, ini tidak semestinya bermakna bahagian kandungan yang berasingan perlu dipaparkan dalam tiga lajur dan sesetengahnya mungkin menjangkau dua. Sebagai contoh, banyak halaman web - seperti blog kami - mempunyai bar sisi yang mengambil sepertiga kanan, manakala teks utama merentangi sepertiga kiri dan tengah.
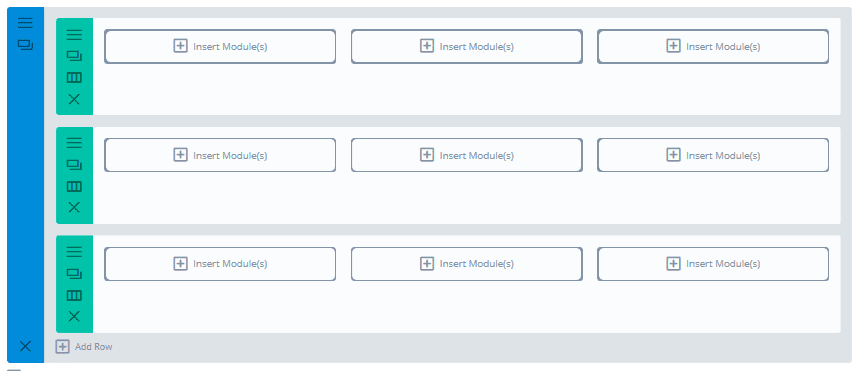
Menggunakan Pembina Divi memudahkan untuk mencipta grid elemen. Sebagai contoh, untuk menggunakan peraturan pertiga secara literal, anda boleh membuat tiga baris, setiap satu dengan tiga lajur:

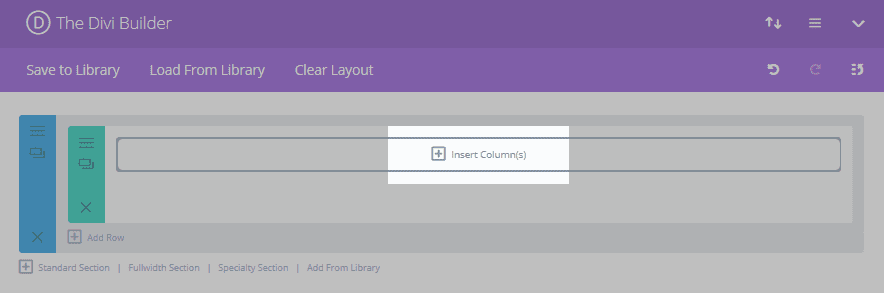
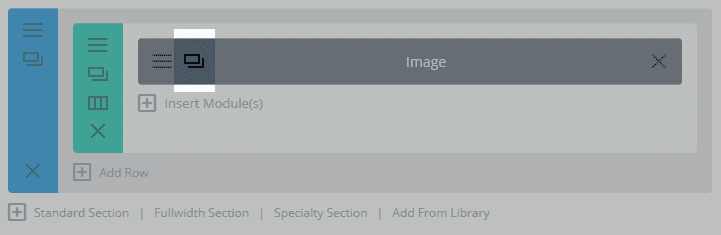
Untuk membuat grid ini, mula-mula pergi ke Divi Pembina dan klik pada Sisipkan Lajur:

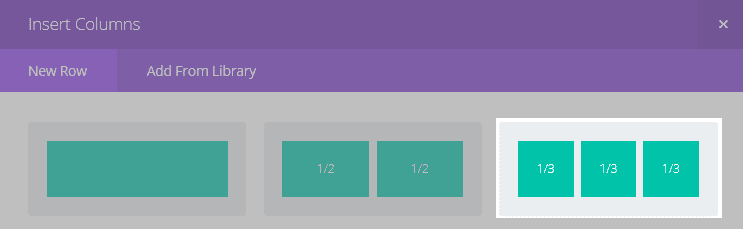
Dalam pop timbul pilih pilihan tiga lajur:

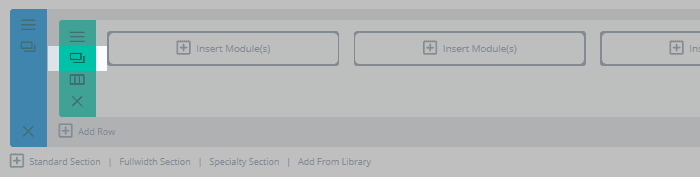
Seterusnya, klik dua kali pada butang salin dan anda akan mempunyai grid tiga demi tiga, sedia untuk kandungan anda:

Sudah tentu, ini bukan satu-satunya elemen reka letak yang hebat. Di mana anda membimbing pembaca juga penting.
2. Susun Kandungan Anda dalam 'Z-Corak' atau 'F-Corak'
Bergantung pada jenis kandungan yang anda paparkan, kebanyakan orang membaca halaman web dengan cara tertentu. Kajian pengesanan mata menggunakan peta haba telah menunjukkan bahawa corak yang paling biasa ialah corak F dan corak Z. Anda boleh menggunakan pengetahuan ini untuk kelebihan anda untuk membimbing pembaca ke bahagian paling penting halaman.
Apabila pembaca mengimbas bahagian atas tapak anda dari kiri ke kanan, kemudian melihat halaman anda dari atas ke bawah, ini ialah corak F. Ia biasanya digunakan pada lebih banyak halaman berat teks, seperti catatan blog, dan ia mempamerkan kepentingan menggunakan subtajuk dalam kandungan anda.
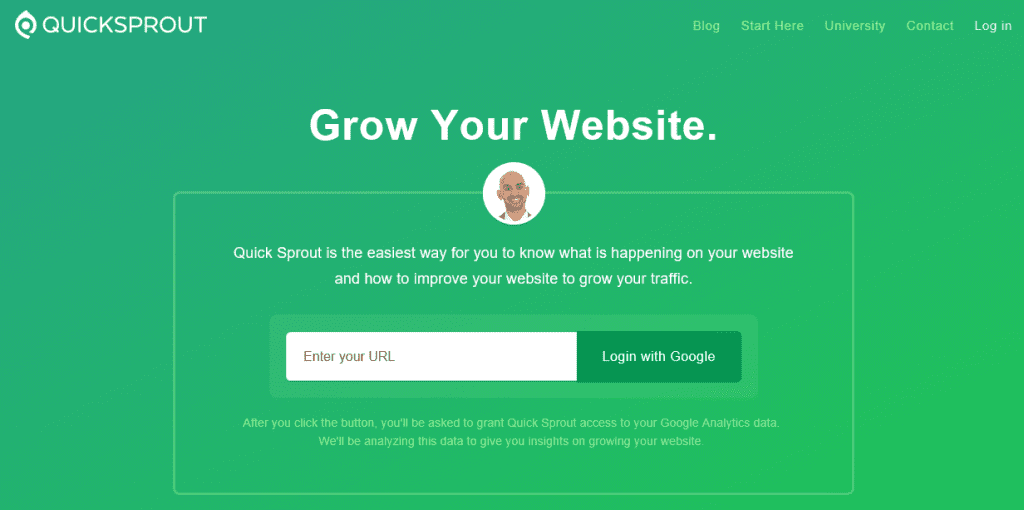
Sebaliknya, pembaca yang mengimbas merentasi bahagian atas tapak anda dari kiri ke kanan, menyerong ke bawah ke bawah, kemudian sekali lagi dari kiri ke kanan dikatakan membaca dalam corak Z. Ia boleh digunakan untuk halaman yang lebih ringkas, terutamanya halaman yang mempunyai CTA. Itulah sebabnya selalunya disyorkan untuk meletakkan CTA anda di sudut kanan bawah halaman. Sudah tentu, maklumat lain di bahagian bawah halaman anda juga harus menawarkan maklumat yang mencukupi kepada pembaca untuk menarik mereka mengklik CTA. Halaman utama Quick Sprout ialah contoh yang baik:
Logo dan menu navigasi membawa anda merentasi bahagian atas halaman. Mata kemudiannya tertarik kepada teks tebal dan imej wajah di tengah-tengah halaman, yang diharapkan akan menarik anda untuk membaca salinan jualan. Akhirnya bar URL putih terang membawa anda merentasi bahagian bawah kandungan utama ke butang CTA.
Dalam Divi, sistem modular menjadikan penciptaan corak-F dan corak-Z mudah. Anda boleh mulakan dalam Pembina Divi untuk membuat reka letak dan kandungan umum anda, kemudian tweaknya dalam masa nyata menggunakan Visual Builder.
Sudah tentu, CTA itu sendiri boleh diklik juga penting. Modul Divi CTA kami boleh membantu memujuk pembaca anda untuk mengklik melalui:

Dalam modul ini anda mempunyai pilihan yang hampir tidak berkesudahan untuk mencipta CTA yang luar biasa. Anda boleh mengawal saiz, fon dan warna antara pilihan lain, malah boleh menjadikannya melekit supaya ia terjepit secara kekal di tempatnya.
3. Ulangi Elemen Reka Bentuk Penting
Pengulangan elemen adalah sesuatu yang sering kita tambahkan ke dalam reka bentuk kita tanpa berfikir. Mengekalkan fon dan saiz yang sama untuk subtajuk, atau menggunakan gaya titik tumpu yang sama di seluruh bahagian, kedua-duanya adalah contoh biasa pengulangan elemen. Walau bagaimanapun, ia juga boleh dikembangkan kepada imej, grafik, warna, perhubungan ruang dan hampir semua komponen reka bentuk yang boleh anda fikirkan.
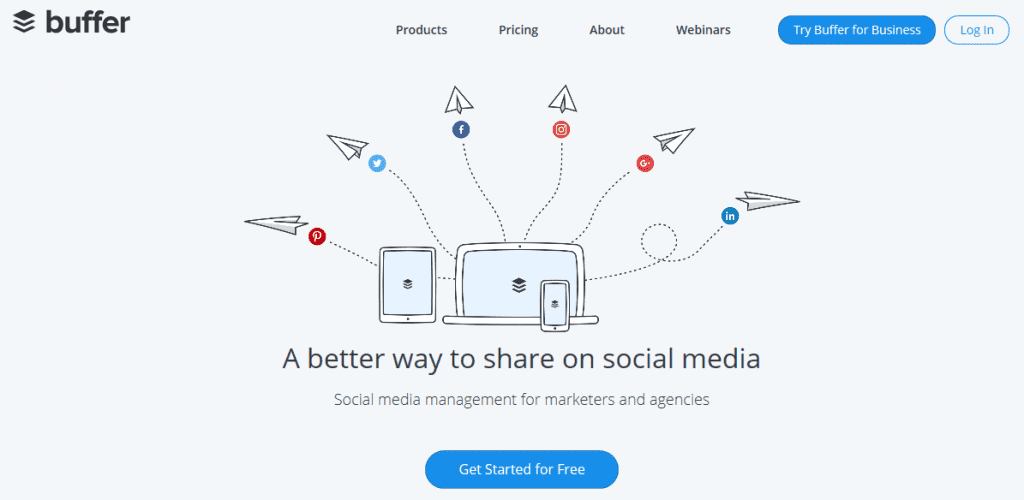
Pengulangan elemen menyuntik konsistensi ke dalam reka letak anda, dan ia menyatukan komponen individu untuk mencipta reka bentuk yang lebih padu dan menarik. Ia juga boleh membantu pembaca untuk menavigasi halaman dengan kekeliruan yang minimum. Sebagai contoh, ambil halaman utama Buffer:
Ini menunjukkan logo berulang dalam imej fokus skrin. Pesawat kertas juga menyerupai helaian kertas yang dipaparkan dalam logo, menjadikan keseluruhan halaman masuk akal dan kelihatan lebih padu.
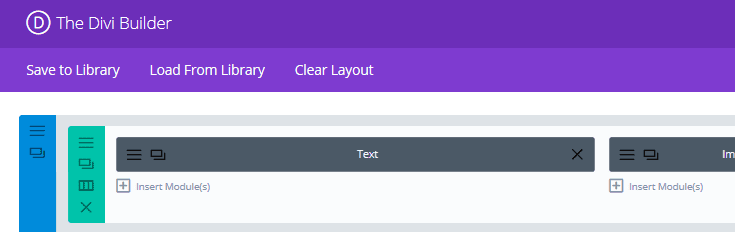
Meniru elemen dalam Divi adalah sangat mudah. Cuma navigasi ke elemen pilihan anda dalam Divi Builder, dan klik butang salin untuk menduplikasi elemen tersebut. Dari sini, anda boleh dan seret dan lepas elemen di tempat lain pada halaman anda, dan tweak ia tanpa menjejaskan asal anda:

Begitu juga, anda boleh menyimpan reka letak untuk masa hadapan untuk mewujudkan konsistensi merentas tapak anda – kami akan membincangkan lebih lanjut mengenai perkara ini kemudian.
4. Gunakan White Space Dengan Sewajarnya
Ruang putih – secara alternatif dipanggil ruang negatif – hanyalah bahagian kosong halaman yang tidak diisi oleh kandungan. Penggunaan ruang putih sering diabaikan. Ramai pereka merasa tergoda untuk mencuba dan menjejalkan sebanyak mungkin maklumat. Walau bagaimanapun, dalam hal mengekalkan penglibatan penonton, nampaknya kurang sebenarnya boleh menjadi lebih banyak, dan penggunaan ruang putih yang sesuai adalah penting.
Berikut ialah beberapa petua untuk menggunakan ruang putih dengan sewajarnya:
- Laraskan margin di sekeliling salinan. Meningkatkan saiz jidar boleh membantu memisahkan bahagian salinan. Ini menjadikan halaman kelihatan kurang bersepah dan teks lebih mudah dibaca.
- Tambahkan ruang antara perenggan. Menambah ruang antara perenggan boleh memecahkan teks dan menjadikan artikel yang lebih panjang kelihatan kurang menakutkan.
- Laraskan ketinggian baris dan jarak huruf. Anda boleh tweak ruang antara baris dan huruf untuk memastikan teks anda boleh dibaca sebaik mungkin.
- Kelilingi titik fokus anda dengan ruang putih. Ruang putih ditambah di sekeliling titik fokus, seperti imej atau pengepala, boleh menjadikannya lebih menyerlah.
Untuk contoh dunia sebenar, halaman utama Google adalah contoh yang baik seperti yang lain – sebenarnya, ia membawa perkara yang melampau:

Apple ialah syarikat lain yang menggunakan titik fokus (biasanya imej produk dan pengepala) yang dikelilingi oleh banyak ruang kosong:
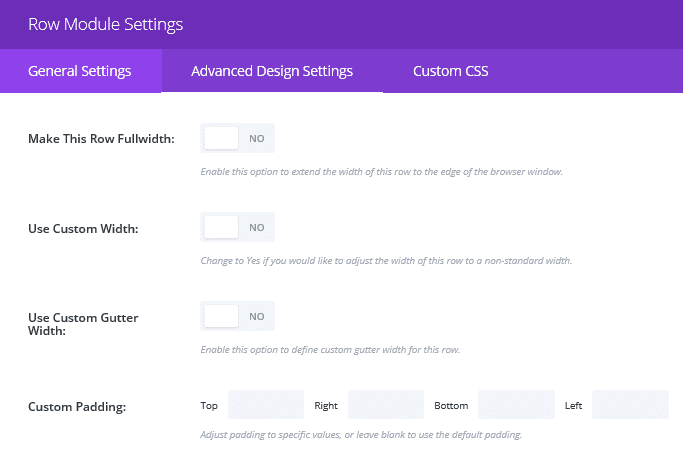
Divi boleh membantu anda mencipta jumlah ruang putih yang betul dengan membolehkan anda melaraskan jidar dan pelapik dalam bahagian, baris dan modul anda. Contohnya, untuk melaraskan baris, klik pada Menu butang, yang memaparkan pelbagai pilihan yang anda perlukan:

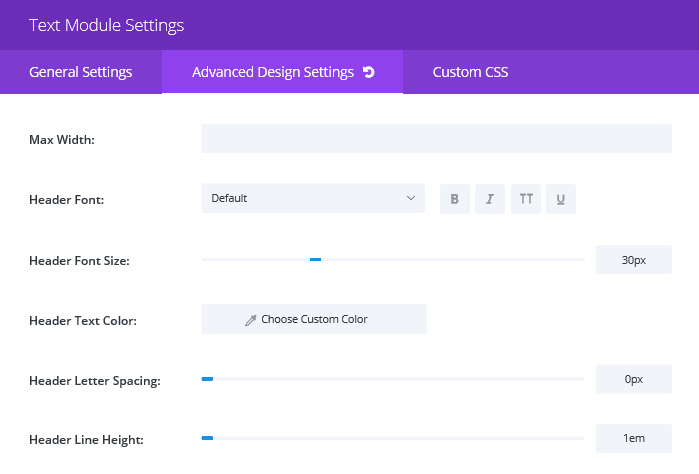
Apabila anda mempunyai teks dalam modul, biasanya terdapat pilihan untuk melaraskan ketinggian baris dan jarak teks anda. Sebagai contoh, dalam modul Teks, pergi ke dalam Tetapan Reka Bentuk Lanjutan skrin, dan antara ciri yang anda akan lihat bahawa anda mempunyai pilihan ketinggian dan jarak:

Anda boleh melaraskannya dengan sewajarnya sehingga anda gembira. Anda juga boleh memilih untuk membuat perubahan ini menggunakan Pembina Visual untuk melihat rupa perubahan anda dalam masa nyata.
Akhirnya, untuk genap lebih ruang kosong, anda boleh menggunakan modul Pembahagi. Ini membolehkan anda membuat garisan atau beberapa ruang kosong antara modul individu, hampir di mana-mana pada halaman.
Cara Divi Boleh Membantu Anda Memastikan Reka Bentuk Reka Letak Anda Konsisten
Sebaik sahaja anda telah membuat reka letak yang sempurna, anda mungkin tidak mahu menggunakannya sekali sahaja. Menyimpan reka letak anda bermakna anda boleh menggunakannya untuk berbilang halaman di tapak anda. Ini bukan sahaja menjimatkan banyak masa dan usaha, tetapi juga mewujudkan rasa perpaduan dan kebiasaan di seluruh halaman anda, yang membantu pengalaman pembaca.
Ini mudah dilakukan di dalam Divi. Setelah anda berpuas hati dengan reka letak anda, pilih Simpan ke Perpustakaan di penjuru kiri sebelah atas Divi Builder:

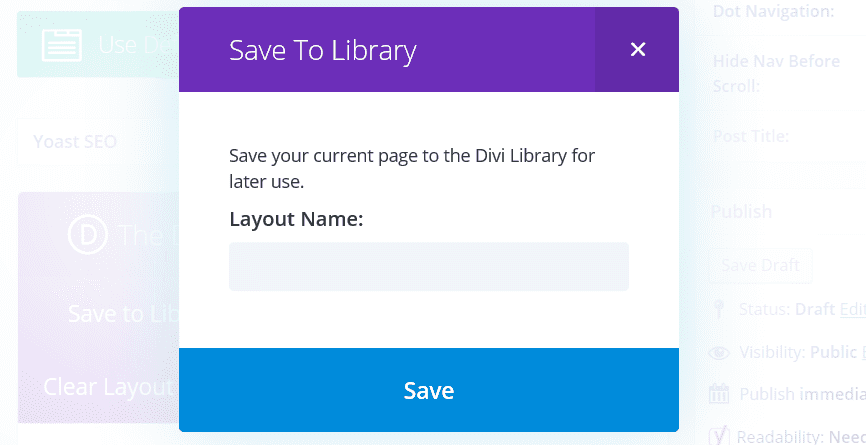
Dalam pop timbul, masukkan nama yang anda mahu gunakan untuk reka bentuk baharu anda dan tekan Jimat:

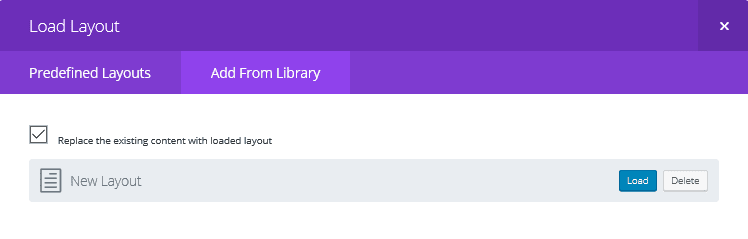
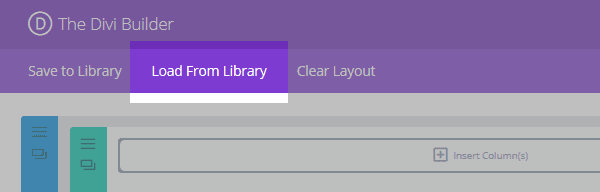
Untuk mendapatkan semula reka letak anda untuk kegunaan masa hadapan, pilih Muatkan Dari Perpustakaan dalam Divi Builder…

…kemudian pergi ke Tambah Dari Perpustakaan tab, dan pilih reka letak yang anda mahu gunakan:
Untuk mengedit reka letak anda, anda boleh mengaksesnya dari papan pemuka WordPress anda. Pilih Divi, dan klik pada Perpustakaan Divi untuk melihat senarai reka letak anda yang disimpan.
Kesimpulan
Pilihan susun atur anda ialah komponen yang sangat penting dalam reka bentuk keseluruhan tapak anda. Walau bagaimanapun, ia boleh menjadi tugas yang sangat berat, terutamanya jika anda menyelam tanpa rancangan.
Syukurlah, bidang ini telah dikaji secara meluas, dan terdapat banyak strategi yang boleh anda gunakan untuk memastikan hasil superlatif. Artikel ini telah menyediakan empat petua untuk membantu anda mencipta reka bentuk reka letak yang sempurna untuk tapak web anda. Mari kita imbas semula dengan cepat:
- Gunakan sistem grid.
- Susun kandungan anda dalam corak Z atau corak F.
- Ulang elemen reka bentuk yang penting.
- Gunakan ruang putih dengan sewajarnya.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Dapatkan Divi Sekarang![/su_button]