Jekk inti familjari magħhom Temi Eleganti, tkun taf li t-tema l-aktar popolari tagħhom hija Diviż. Dan huwa bil-bosta l-aktar premium flessibbli u ta 'suċċess Tema WordPress madwar u hemm għadd ta’ tutorials online, pariri u tricks, dwar kif tottimizzaha, timmaniġġjaha, u tottimizzaha għall-bżonnijiet tiegħek. Illum ser niddiskutu “4 Suġġerimenti dwar id-Disinn tal-Layout biex Tottimizza Tiegħek Temi Eleganti‘Kontenut Divi”.
Id-disinn tat-tqassim mhuwiex sempliċi daqs kemm iżżid test u stampi mal-paġna tiegħek u tittama għall-aħjar. Tqassim stellari jista' jgħin biex tattira lit-telespettaturi u jiggwidahom lejn l-aktar sezzjonijiet importanti tal-kontenut tiegħek. B'xorti tajba, hemm ħafna strateġiji li tista 'timpjega biex tagħmel il-proċess tad-disinn aktar faċli.
F'dan l-artikolu, aħna ser noffru erba 'pariri għall-ħolqien ta' tqassim bilanċjat għall-websajt tiegħek, bħall-użu ta 'spazju abjad u r-repetizzjoni ta' elementi importanti tad-disinn. Matul, aħna ser ngħidulek ukoll kif tista 'tuża l-funzjonalità ta' Divi biex tagħti l-ħajja lil xi wħud mill-elementi. Ejja nibdew!
Għaliex It-Layout tal-Paġna Tiegħek Huwa Importanti
It-tqassim tal-paġna tiegħek jista' jkun id-differenza bejn in-nies li jħallu l-websajt tiegħek kważi immedjatament, jew li jżommu biex jaqraw il-kontenut tiegħek. Fil-qosor, it-tqassim it-tajjeb jista’ jattira viżitaturi, jidderieġihom lejn l-aktar kontenut importanti, u jħeġġiġhom jibqgħu fuq is-sit tiegħek.
Naturalment, in-nies jippreferu jqattgħu l-ħin tagħhom iħarsu lejn websajt iddisinjata mill-isbaħ milli xi ħaġa sempliċi. Sempliċiment, websajt mhux attraenti hija biżżejjed biex titilfu l-impenn tal-viżitaturi.
Filwaqt li takkwista viżitaturi tal-websajt hija ħaġa waħda, li jġibhom iġibu ruħhom b'ċertu mod meta jkunu niżlu hija ħaġa kompletament oħra. Fl-aħħar mill-aħħar, trid li l-kontenut l-aktar importanti tiegħek jiġi kkunsmat, u li s-Sejħiet għall-Azzjoni (CTAs) tiegħek jiġu segwiti. Fil-fatt, il-moħħ tal-bniedem fil-fatt jistenna u jrid CTA – għalhekk kull ma trid tagħmel hu li tiggwida lill-qarrej fid-direzzjoni t-tajba bit-tqassim korrett.
4 Suġġerimenti tad-Disinn tal-Layout biex Tottimizza l-Kontenut tal-Web Tiegħek
Filwaqt li s-suġġerimenti f'dan l-artikolu se jkopru numru kbir ta' elementi tad-disinn biex tibda, hemm wkoll bosta websajts biex jgħinuk issib ispirazzjoni għat-tqassim. Siti bħal Awwwards juri eżempji mill-aqwa u ta’ kwalità għolja – u saħansitra Pinterest jista’ jkun sors ta’ ispirazzjoni. Fir-rigward tal-pariri, ejja nagħtu ħarsa!
1. Uża Sistema ta 'Grid
Fil-kuntest tad-disinn tal-web, grilja hija sett ta' linji orizzontali u vertikali viżibbli jew immaġinarji li jservu ta' gwida biex jgħinuk torganizza u tirranġa l-kontenut tiegħek. Waqt li tfassal is-sistema tal-grilja tiegħek, tista 'wkoll tinkorpora tekniki oħra ta' disinn bħall-użu ta 'punt fokali u r-regola tat-terzi.
Punt fokali tajjeb, kemm jekk ikun parti minn immaġini jew blokk ta’ test, għandu jservi biex jaqbad l-attenzjoni tal-qarrej. Ħafna drabi titqiegħed fiċ-ċentru tal-paġna, jew fit-taqsima taċ-ċentru tal-grilja tiegħek.
Ir-regola tat-terzi hija ibbażata fuq il-kunċett li taqsam il-paġna fi tlieta vertikalment u/jew orizzontalment. Madankollu, dan mhux bilfors ifisser li sezzjonijiet separati tal-kontenut iridu jidhru fi tliet kolonni, u xi wħud jistgħu jkopru tnejn. Pereżempju, ħafna paġni tal-web – bħall-blog tagħna – għandhom sidebar li tieħu t-terz tal-lemin, filwaqt li t-test prinċipali jifrex fuq it-terzi tax-xellug u tan-nofs.
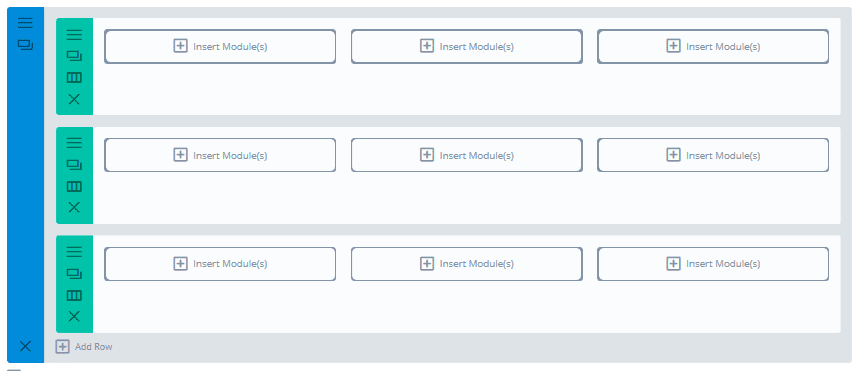
Uża l- Bennej Divi jagħmilha faċli li tinħoloq grilja ta 'elementi. Pereżempju, biex tapplika r-regola tat-terzi litteralment ħafna tista 'toħloq tliet ringieli, kull waħda bi tliet kolonni:

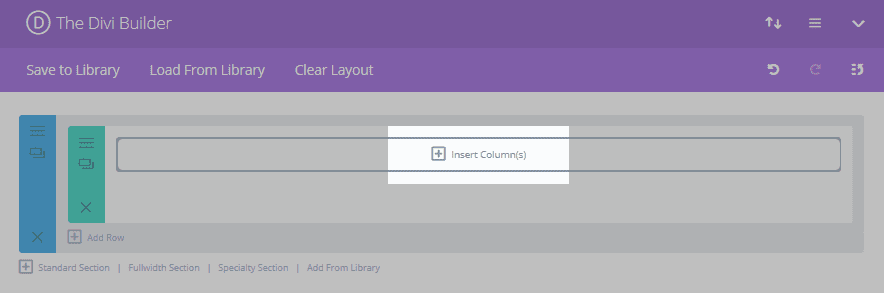
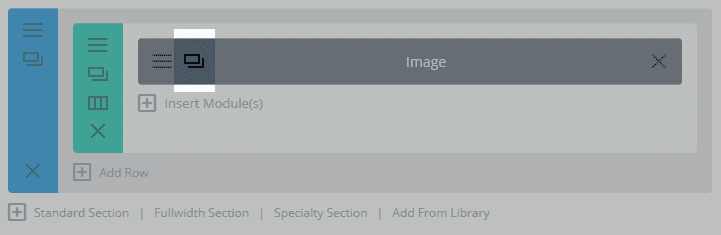
Biex toħloq din il-grilja, l-ewwel mur fil- divi Bennej u kklikkja fuq Daħħal Kolonna(i):

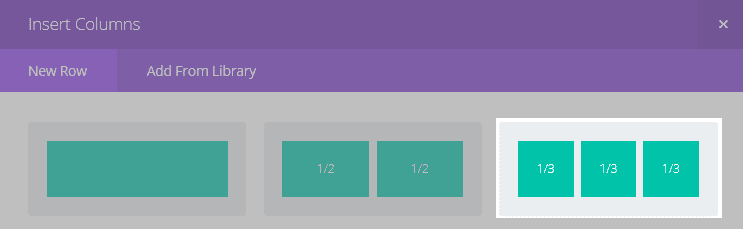
Fil-pop-up agħżel l-għażla tat-tliet kolonni:

Sussegwentement, ikklikkja darbtejn fuq il-buttuna tal-kopja u jkollok grilja ta' tlieta bi tlieta, lesta għall-kontenut tiegħek:

Naturalment, dan mhuwiex l-uniku element ta 'tqassim kbir. Fejn tiggwida lill-qarrej huwa kruċjali wkoll.
2. Struttura l-Kontenut Tiegħek f’‘Z-Pattern’ jew ‘F-Pattern’
Skont it-tip ta’ kontenut li turi, ħafna nies jaqraw paġni tal-web b’ċertu mod. Studji ta' traċċar tal-għajnejn bl-użu ta' mapep tas-sħana wrew li l-mudelli l-aktar komuni huma mudelli F u mudelli Z. Tista' tuża dan l-għarfien għall-vantaġġ tiegħek biex tiggwida lill-qarrej lejn l-aktar oqsma importanti tal-paġna.
Meta qarrej jiskenja l-parti ta' fuq tas-sit tiegħek mix-xellug għal-lemin, imbagħad iħares lejn il-paġna tiegħek minn fuq għal isfel, dan huwa mudell F. Tipikament japplikaw għal paġni aktar tqal ta’ test, bħal post tal-blog, u turi l-importanza li tuża subintestaturi fil-kontenut tuk.
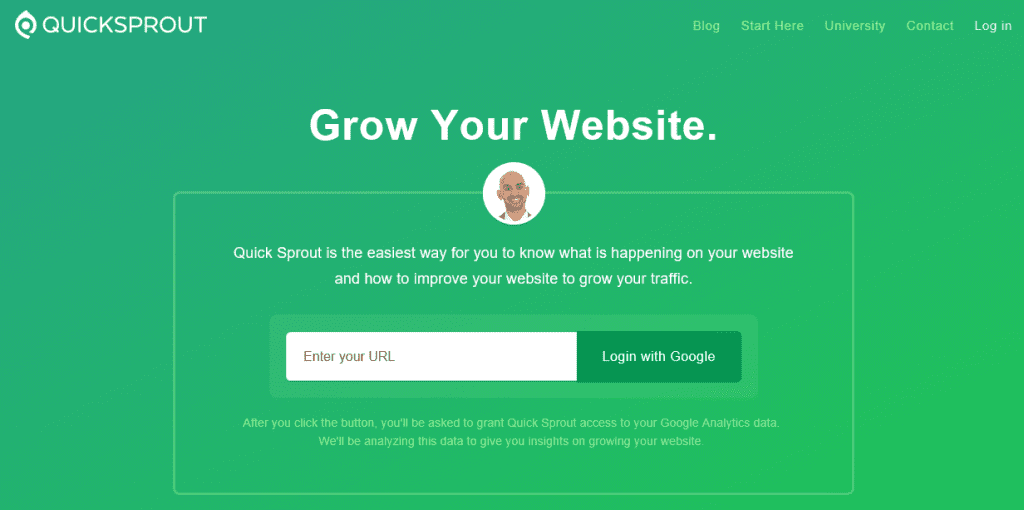
B'kuntrast, il-qarrejja li jiskennjaw fuq in-naħa ta 'fuq tas-sit tiegħek mix-xellug għal-lemin, dijagonalment 'l isfel sal-qiegħ, imbagħad għal darb'oħra mix-xellug għal-lemin jingħad li qed jaqraw fi mudell Z. Huma applikabbli għal paġni aktar sempliċi, partikolarment dawk b'CTA. Huwa għalhekk li ħafna drabi huwa rakkomandat li tpoġġi s-CTA tiegħek fir-rokna t'isfel tal-lemin tal-paġna. Naturalment, l-informazzjoni l-oħra tul il-qiegħ tal-paġna tiegħek għandha toffri wkoll lill-qarrej biżżejjed informazzjoni biex tħajjar jikklikkja s-CTA. Il-paġna ewlenija ta' Quick Sprout hija eżempju tajjeb:
Il-logo u l-menu tan-navigazzjoni jwassluk fin-naħa ta' fuq tal-paġna. L-għajn imbagħad tinġibed lejn it-test skuri u l-immaġni ta 'wiċċ fin-nofs tal-paġna, li nisperaw li jħajjarkom taqra l-kopja tal-bejgħ. Fl-aħħarnett il-bar tal-URL abjad jgħajjat iwassalk fil-qiegħ tal-kontenut prinċipali għall-buttuna CTA.
F'Divi, is-sistema modulari tagħmel il-ħolqien ta 'mudelli F u mudelli Z sempliċi. Tista 'tibda fil- Bennej Divi biex toħloq it-tqassim ġenerali u l-kontenut tiegħek, imbagħad tweak f'ħin reali billi tuża l-Viżwali Bennej.
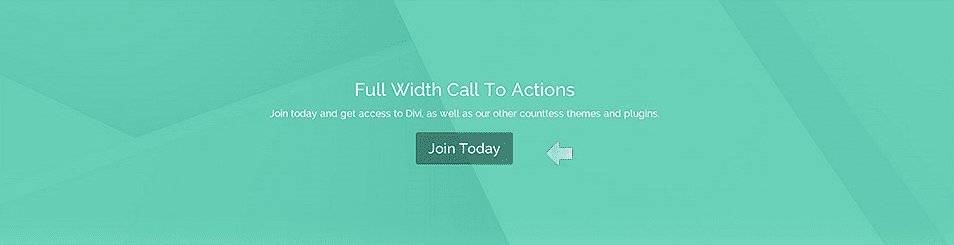
Naturalment, huwa importanti wkoll li s-CTA nnifisha tkun tista’ tikklikkja. Il-modulu Divi CTA tagħna jista' jgħin biex jipperswadi lill-qarrejja tiegħek biex jikklikkjaw :

Fi ħdan dan il-modulu għandek għażliet prattikament bla tarf biex toħloq CTAs inkredibbli. Tista 'tikkontrolla daqsijiet, fonts, u kuluri fost għażliet oħra, u tista' saħansitra tagħmilhom iwaħħlu sabiex ikunu mwaħħlin b'mod permanenti f'posthom.
3. Irrepeti Elementi Importanti tad-Disinn
Ir-ripetizzjoni tal-elementi hija xi ħaġa li ħafna drabi nżidu fid-disinji tagħna mingħajr ma naħsbu. Iż-żamma tal-istess font u daqs għas-subintestaturi, jew l-użu tal-istess stil ta' punt bulit matul biċċa, huma t-tnejn eżempji komuni ta' ripetizzjoni tal-element. Madankollu, tista 'wkoll tiġi estiża għal stampi, grafika, kuluri, relazzjonijiet spazjali, u kważi kull komponent tad-disinn li tista' taħseb.
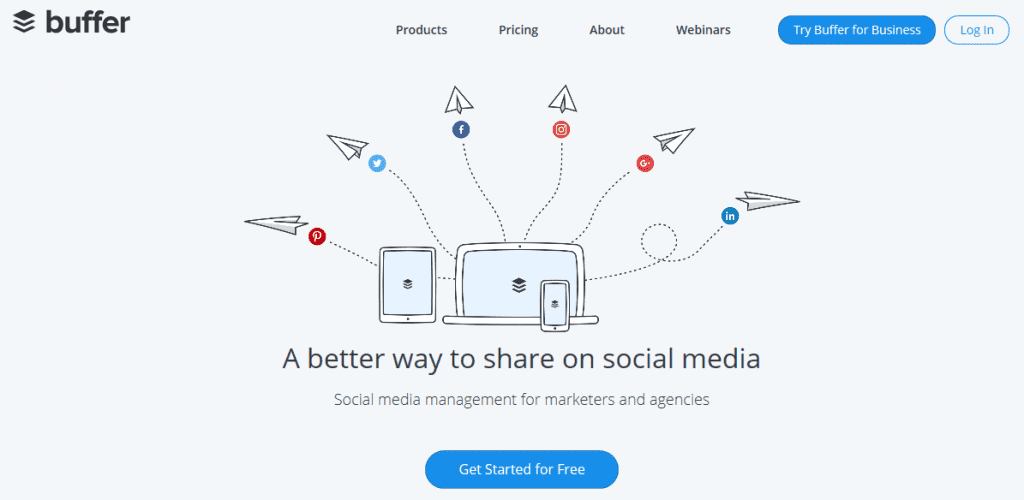
Ir-ripetizzjoni tal-elementi tinjetta konsistenza fit-tqassim tiegħek, u tgħaqqad il-komponenti individwali biex joħloq disinn aktar koeżiv u attraenti. Jista 'wkoll jgħin lill-qarrej biex jinnaviga l-paġna b'konfużjoni minima. Per eżempju, ħu l-paġna ewlenija ta' Buffer:
Dan juri l-logo ripetut fl-immaġni fokali tal-iskrin. L-ajruplani tal-karti jixbħu wkoll il-folji tal-karti li jidhru fil-logo, u b'hekk il-paġna kollha tagħmel sens u tidher aktar koeżiva.
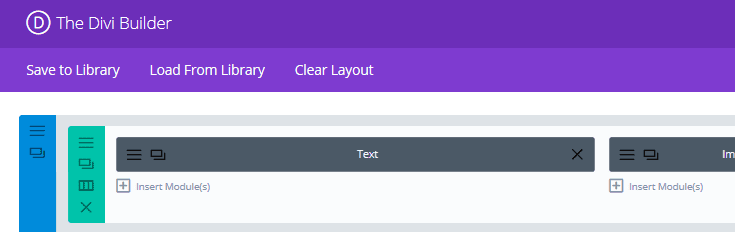
Ir-replikazzjoni tal-elementi f'Divi hija super-faċli. Sempliċement innaviga lejn l-element magħżul tiegħek fid-Divi Builder, u kklikkja il-buttuna tal-kopja biex tidduplika l-element. Minn hawn, tista' tkaxkar u waqqa' l-element band'oħra fuq il-paġna tiegħek, u tweak mingħajr ma taffettwa l-oriġinal tiegħek:

Bl-istess mod, tista 'tiffranka layouts għall-futur biex toħloq konsistenza fis-sit tiegħek - ikollna aktar dwar dan ftit aktar tard.
4. Uża l-Ispazju Abjad b'mod xieraq
L-ispazju abjad – alternattivament imsejjaħ spazju negattiv – huwa sempliċement il-partijiet vojta ta' paġna li mhumiex okkupati mill-kontenut. L-użu tal-ispazju abjad ħafna drabi jiġi injorat. Ħafna disinjaturi jsibuha jitħajjar jippruvaw jibqgħu kemm jista' jkun informazzjoni. Madankollu, meta niġu biex jinżamm l-impenn tat-telespettatur, jidher li inqas verament jista 'jkun aktar, u l-użu xieraq tal-ispazju abjad huwa essenzjali.
Hawn huma xi suġġerimenti biex tuża l-ispazju abjad b'mod xieraq:
- Aġġusta l-marġini madwar kopja. Iż-żieda fid-daqs tal-marġni tista 'tgħin biex jiġu separati sezzjonijiet tal-kopja. Dan jagħmel il-paġna tidher inqas imbarazzata u t-test ikun aktar faċli biex jinqara.
- Żid spazju bejn il-paragrafi. Iż-żieda fl-ispazju bejn il-paragrafi tista' tkisser it-test u tagħmel artikli itwal jidhru inqas intimidanti.
- Aġġusta l-għoli tal-linja u l-ispazjar tal-ittri. Tista' ttejjeb l-ispazju bejn il-linji u l-ittri biex tiżgura li t-test tiegħek jinqara kemm jista' jkun.
- Dawwar il-punt fokali tiegħek bi spazju abjad. L-ispazju abjad miżjud madwar punt fokali, bħal immaġni jew header, jista 'jagħmel jispikka saħansitra aktar.
Għal eżempju fid-dinja reali, il-paġna ewlenija ta' Google hija eżempju tajjeb daqs kwalunkwe oħra - fil-fatt, tieħu l-affarijiet għall-estrem:

Apple hija kumpanija oħra li tuża punti fokali (ġeneralment immaġni tal-prodott u header) imdawra b'ħafna spazju abjad:
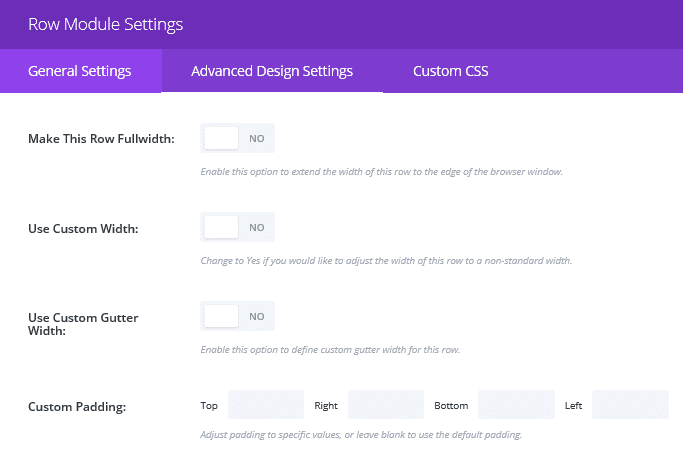
Divi jista’ jgħinek toħloq l-ammont korrett ta’ spazju abjad billi tippermettilek taġġusta l-marġini u l-ikkuttunar fit-taqsimiet, ringieli u moduli tiegħek. Pereżempju, biex taġġusta ringiela, ikklikkja fuq il- menu buttuna, li turi l-għadd kbir ta’ għażliet li jkollok bżonn:

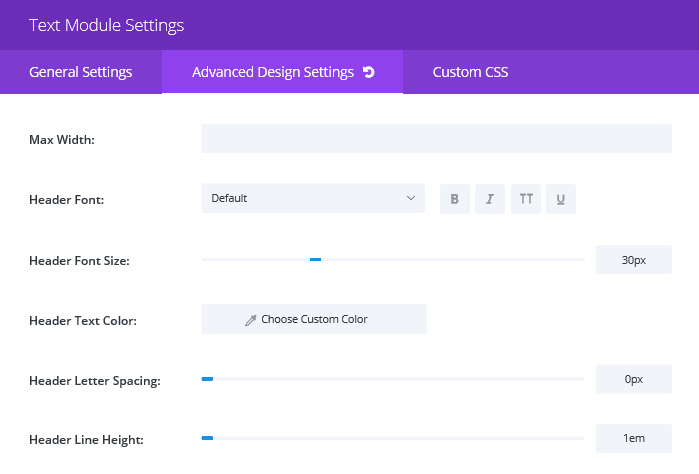
Meta jkollok test f'modulu, normalment ikun hemm l-għażla li taġġusta l-għoli tal-linja tiegħek u l-ispazjar tat-test. Per eżempju, f'modulu Test, mur fil- Settings Avvanzati tad-Disinn iskrin, u fost il-karatteristiċi tara li għandek għażliet ta’ għoli u spazjar:

Tista 'taġġustahom kif xieraq sakemm tkun kuntent. Tista 'wkoll tagħżel li tagħmel dawn il-bidliet billi tuża l-Viżwali Bennej biex tara kif il-bidliet tiegħek se jidhru f'ħin reali.
Fl-aħħarnett, għal anki aktar spazju abjad, tista 'tuża modulu Divider. Dan jippermettilek toħloq linja jew xi spazju vojt bejn moduli individwali, kważi kullimkien fil-paġna.
Kif divi Jista' Jgħinek Żomm Id-Disinn Tiegħek tal-Layout Konsistenti
Ladarba tkun ħejjejt it-tqassim perfett, probabilment ma tridx tużah darba biss. Is-salvataġġ tal-format tiegħek ifisser li tista’ tużah għal bosta paġni fuq is-sit tiegħek. Dan mhux biss jiffranka ħafna ħin u sforz, iżda joħloq ukoll sens ta’ unità u familjarità fil-paġni tiegħek, li jgħin l-esperjenza tal-qarrej.
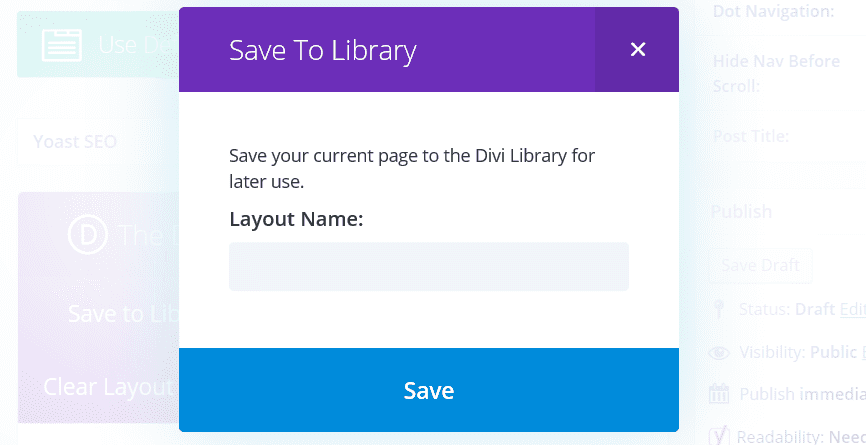
Dan huwa sempliċi biex isir ġewwa divi. Ladarba tkun kuntent bit-tqassim tiegħek, agħżel Ħlief fil-Librerija fir-rokna ta' fuq tax-xellug tad-Divi Builder:

Fil-pop-up, daħħal l-isem li trid tuża għad-disinn il-ġdid tiegħek, u agħfas Ħlief:

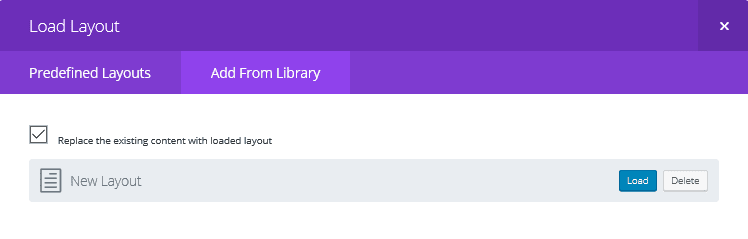
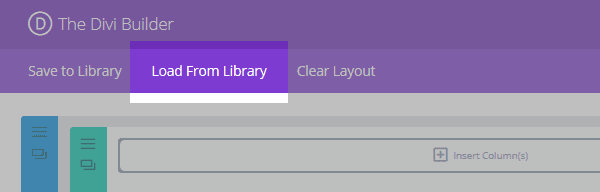
Biex tirkupra t-tqassim tiegħek għall-użu fil-futur, agħżel Tagħbija Mill-Librerija fid-Divi Builder...

… imbagħad mur fil- Żid Mill-Librerija tab, u agħżel it-tqassim li trid tuża:
Biex teditja t-tqassim tiegħek, tista' taċċessahom mid-dashboard ta' WordPress tiegħek. Agħżel jaqsam, u kklikkja fuq Librerija Divi biex tara lista tal-formati salvati tiegħek.
konklużjoni
L-għażla tiegħek tat-tqassim hija komponent importanti ħafna tad-disinn ġenerali tas-sit tiegħek. Madankollu, jista 'jkun biċċa xogħol kbira ħafna, speċjalment jekk togħsa mingħajr pjan.
B'xorti tajba, dan il-qasam ġie studjat ħafna, u hemm ħafna strateġiji li tista' tuża biex tiżgura riżultat superlattiv. Dan l-artikolu pprovda erba 'pariri biex jgħinuk toħloq id-disinn ta' tqassim perfett għall-websajt tiegħek. Ejja nġabruhom malajr:
- Uża sistema ta 'grilja.
- Struttura l-kontenut tiegħek f'mudell Z jew mudell F.
- Irrepeti elementi importanti tad-disinn.
- Uża l-ispazju abjad kif suppost.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”ikona: cloud-download”]Ikseb Divi Issa![/su_button]