Het maken van een visueel verbluffende website is geen eenvoudige opgave, maar met Divi WordPress Themawordt het proces aanzienlijk beter beheersbaar. Deze krachtige tool, met zijn talloze functies en mogelijkheden, heeft menig ontwerpdroom omgezet in een digitale realiteit.
Nu is het tijd om dieper te graven en de verborgen juweeltjes in dit thema te ontdekken: de weinig bekende hacks die een revolutie teweeg kunnen brengen in het ontwerpproces van uw website. Dit bericht onthult 10 Divi die je echt moet proberen WordPress Thema hacks, elk bedoeld om de esthetische aantrekkingskracht en functionaliteit van uw website een boost te geven.

Wees dus voorbereid om de hoogten van creatief webdesign te verkennen en neem uw Divi mee WordPress Thema vaardigheden naar het volgende niveau!
Hack #1: Divi-header en navigatie aanpassen
Introductie
In deze sectie laat ik je drie spannende hacks zien om de header en navigatie van je Divi aan te passen WordPress-thema. Door deze hacks te implementeren, kunt u het ontwerp en de functionaliteit van uw website verbeteren.
Laten we erin duiken!
De menustijl wijzigen
Eén manier om uw Divi-header te personaliseren is door de menustijl te wijzigen. Divi biedt verschillende menustijlen waaruit u kunt kiezen, zodat u de algehele esthetiek van uw website kunt aanpassen. Of u nu de voorkeur geeft aan een klassiek horizontaal menu of een strak verticaal menu, Divi heeft het voor u.
Om de menustijl te wijzigen, navigeert u eenvoudigweg naar de Divi Theme Opties in uw WordPress-dashboard. Van daaruit heeft u toegang tot de Header- en navigatie-instellingen. Hier vindt u een reeks menustijlopties waaruit u kunt kiezen. Experimenteer met verschillende stijlen totdat u degene vindt die perfect aansluit bij het ontwerp van uw website.
Een plakkerige kop toevoegen
Het hebben van een sticky header kan de gebruikerservaring van uw website aanzienlijk verbeteren. Een sticky header blijft bovenaan de pagina staan, zelfs als de gebruiker naar beneden scrolt, waardoor te allen tijde eenvoudige navigatie wordt gegarandeerd. Met Divi is het toevoegen van een sticky header een fluitje van een cent.
Om een sticky header in te schakelen, gaat u naar de Divi Thema-aanpasser. Onder de Header & Navigation-instellingen vindt u een optie om de sticky header in te schakelen. Gewoon toggle Schakel deze in en uw header blijft zichtbaar en toegankelijk voor bezoekers terwijl ze uw website verkennen.
Een hamburgermenu maken
Een hamburgermenu is een populaire ontwerptrend waarmee u uw koptekst overzichtelijker kunt maken en een schonere gebruikersinterface kunt bieden. Met Divi maakt u eenvoudig een hamburgermenu voor uw website.
Om een hamburgermenu te maken, navigeert u naar de Header & Navigation-instellingen in de Divi Theme Customiser. Hier vindt u een optie om het mobiele menu in te schakelen. Eenmaal ingeschakeld, converteert Divi uw primaire menu automatisch naar een strak en compact hamburgermenu voor mobiele apparaten.
Door deze drie hacks te implementeren, kunt u uw Divi-header en navigatie aanpassen aan uw unieke website-ontwerp. Experimenteer met verschillende stijlen, schakel een sticky header in voor een betere gebruikerservaring en omarm de moderne trend van het hamburgermenu. Met de flexibiliteit en aanpassingsmogelijkheden van Divi zijn de mogelijkheden eindeloos.
Blijf ons volgen voor meer spannende Divi WordPress-thema hacks in de komende secties van dit artikel.
Hack #2 – Divi optimaliseren voor snelheid
In dit gedeelte worden enkele effectieve hacks besproken om uw Divi te optimaliseren WordPress-thema voor snelheid. Het implementeren van deze technieken kan de prestaties van uw website verbeteren, de gebruikerservaring verbeteren en zelfs uw ranking in zoekmachines verbeteren.

CSS en JavaScript verkleinen
Een van de belangrijkste factoren die de laadsnelheid van uw website beïnvloeden, is de grootte van CSS- en JavaScript-bestanden. Deze bestanden bevatten code die het uiterlijk en de functionaliteit van uw website bepaalt, maar kunnen vaak behoorlijk groot zijn. We kunnen onnodige spaties, regeleinden en opmerkingen verwijderen door deze bestanden te verkleinen, hun totale grootte te verkleinen en de laadtijden te verbeteren.
Om CSS en JavaScript in Divi te verkleinen, kunt u gebruik maken van verschillende plug-ins of online tools. U kunt tools zoals CSSNano of online services zoals CSS Minifier voor CSS gebruiken. Op dezelfde manier kunt u tools zoals UglifyJS of online services zoals JavaScript Minifier voor JavaScript gebruiken. Deze tools comprimeren uw code automatisch, wat resulteert in kleinere bestandsgroottes en snellere laadtijden.
Browsercaching inschakelen
Browsercaching is een andere techniek die de snelheid van uw Divi-website aanzienlijk kan verbeteren. Wanneer een gebruiker uw site bezoekt, slaat zijn browser bepaalde bestanden, zoals CSS, JavaScript en afbeeldingen, lokaal op zijn harde schijf op. De volgende keer dat ze uw site bezoeken, kan de browser deze bestanden ophalen uit de lokale opslag in plaats van ze opnieuw te downloaden, wat resulteert in snellere laadtijden.
Om browsercaching in Divi in te schakelen, kunt u caching-plug-ins zoals WP Rocket, W3 Total Cache of WP Super Cache gebruiken. Met deze plug-ins kunt u vervaldatums instellen voor verschillende soorten bestanden, zodat u ervoor kunt zorgen dat ze gedurende een bepaalde periode in de browsercache van de gebruiker worden opgeslagen.
Dit kan de hoeveelheid gegevens die moet worden gedownload aanzienlijk verminderen, waardoor de snelheid van uw website wordt verbeterd.
Afbeeldingen comprimeren
Afbeeldingen dragen vaak bij aan het grootste deel van de grootte van een webpagina, wat leidt tot langzamere laadtijden. Het comprimeren van afbeeldingen zonder dat dit ten koste gaat van de kwaliteit, kan de bestandsgrootte aanzienlijk verkleinen en de snelheid van uw website verbeteren.
Er zijn verschillende tools en plug-ins beschikbaar om afbeeldingen in Divi te comprimeren. Populaire plug-ins zoals Smush of EWWW Image Optimizer kunnen uw afbeeldingen automatisch optimaliseren tijdens het uploaden, zodat ze zo klein mogelijk zijn zonder dat dit ten koste gaat van de visuele kwaliteit.
Als alternatief kunt u online services zoals TinyPNG of JPEGmini gebruiken om afbeeldingen te comprimeren voordat u ze naar uw website uploadt.
Houd er rekening mee dat bij het optimaliseren van afbeeldingen het vinden van de juiste balans tussen verkleining en het behoud van de visuele aantrekkingskracht van cruciaal belang is. Experimenteer met verschillende compressieniveaus om de perfecte balans voor uw website te vinden.
Door het implementeren van deze Divi WordPress-thema hacks, kunt u uw website optimaliseren voor snelheid, waardoor uw bezoekers een snellere en meer naadloze ervaring krijgen. Probeer ze dus eens uit. Uw website en gebruikers zullen u er dankbaar voor zijn!
Hack #3 – Divi-lay-outs en -modules verbeteren
In dit gedeelte worden enkele opwindende manieren onderzocht om uw Divi-lay-outs en -modules te verbeteren, zodat u uw website-ontwerp naar een hoger niveau kunt tillen. U kunt een werkelijk unieke en boeiende website maken door de lay-outs aan te passen, geavanceerde ontwerpinstellingen te gebruiken en aangepaste CSS aan modules toe te voegen.
Aangepaste lay-outs maken
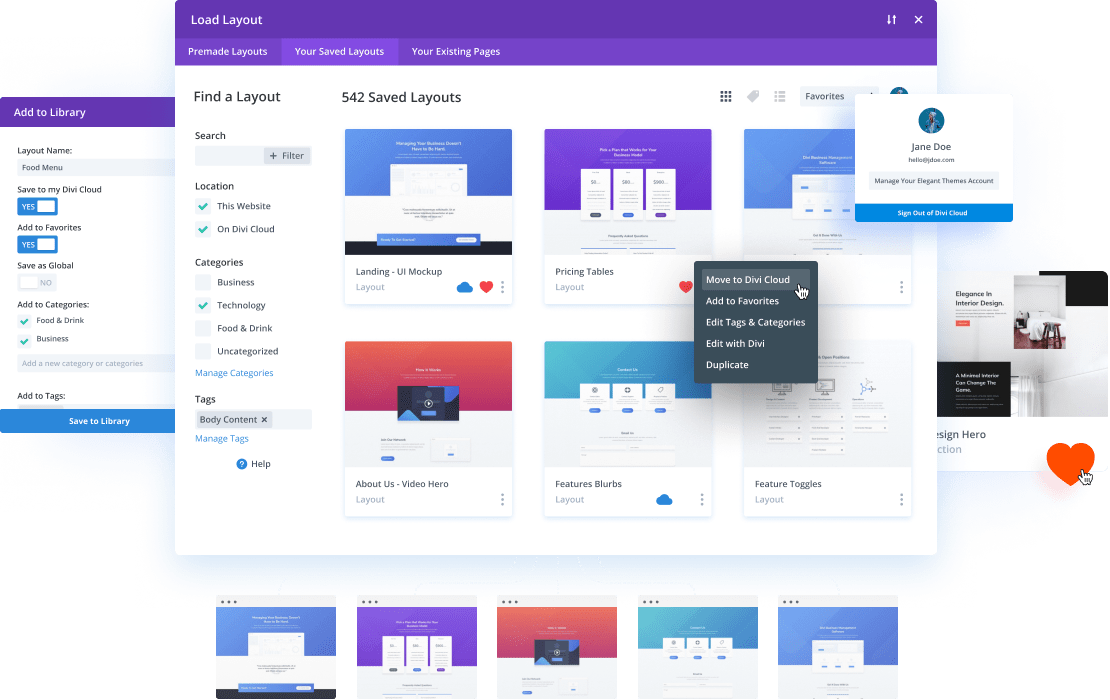
Een van de geweldige functies van Divi is de mogelijkheid om aangepaste lay-outs te maken die aan uw specifieke behoeften voldoen. Met de Divi Builder heeft u volledige controle over het ontwerp en de structuur van uw pagina's. U kunt kiezen uit een breed scala aan vooraf ontworpen lay-outs of helemaal opnieuw beginnen en uw eigen lay-out bouwen. Dankzij deze flexibiliteit kunt u het uiterlijk van uw website aanpassen aan uw merk en stijl.
Wanneer u aangepaste lay-outs maakt, kunt u eenvoudig verschillende modules slepen en neerzetten om functionaliteit en ontwerpelementen aan uw pagina's toe te voegen. Of u nu uw portfolio wilt presenteren, uw diensten onder de aandacht wilt brengen of uw blogposts wilt weergeven, Divi biedt een verscheidenheid aan modules waaruit u kunt kiezen.
U kunt elke module, van tekst- en beeldmodules tot dia's en contactformulieren, aanpassen aan uw inhouds- en ontwerpvereisten.
Geavanceerde ontwerpinstellingen gebruiken
Divi biedt geavanceerde ontwerpinstellingen waarmee u het uiterlijk van uw lay-outs en modules kunt verfijnen. Met deze instellingen kunt u de kleuren, lettertypen, spatiëring en andere ontwerpaspecten van uw website beheren. Met slechts een paar klikken kunt u een visueel verbluffende website maken die uw unieke stijl en merkidentiteit weerspiegelt.
U kunt bijvoorbeeld eenvoudig de achtergrondkleur of afbeelding van een sectie wijzigen, de afstand tussen elementen aanpassen of aangepaste CSS-klassen aan modules toevoegen voor verdere aanpassing. De intuïtieve interface van Divi maakt het voor iedereen zonder codeerervaring eenvoudig om deze ontwerpaanpassingen door te voeren en een professioneel ogende website te creëren.
Aangepaste CSS aan modules toevoegen
Als u uw maatwerk nog verder wilt uitbreiden, kunt u aangepaste CSS aan afzonderlijke modules toevoegen. Hiermee kunt u de standaardstijlen overschrijven en uw eigen aanpassingen toevoegen. Door specifieke klassen of ID's te targeten, kunt u het uiterlijk van modules aanpassen aan uw gewenste ontwerp.
Door aangepaste CSS aan modules toe te voegen, krijgt u de vrijheid om unieke en opvallende ontwerpen te maken die de standaardopties van Divi niet beperken. U kunt experimenteren met verschillende stijlen, animaties en effecten om uw website te laten opvallen. Of u nu een beginner of een ervaren ontwerper bent, dankzij de flexibiliteit van Divi kunt u uw creativiteit de vrije loop laten en een website maken die uw merk echt vertegenwoordigt.
Het verbeteren van Divi-lay-outs en -modules is een krachtige manier om uw website-ontwerp een boost te geven. Door aangepaste lay-outs te maken, geavanceerde ontwerpinstellingen te gebruiken en aangepaste CSS aan modules toe te voegen, kunt u een visueel verbluffende website creëren die uniek is en afgestemd op uw merk. Met de intuïtieve interface en uitgebreide aanpassingsmogelijkheden van Divi zijn de mogelijkheden eindeloos.
Dus ga je gang en laat je creativiteit de vrije loop met Divi!
Hack #4 – Geavanceerde typografie implementeren
Typografie speelt een cruciale rol bij het ontwerpen van websites, zet de toon en verbetert de algehele gebruikerservaring. In deze sectie zullen we enkele geavanceerde typografische hacks onderzoeken die u kunt implementeren met Divi WordPress-thema.
Aangepaste lettertypen gebruiken
Eén manier om het ontwerp van uw website naar een hoger niveau te tillen, is door aangepaste lettertypen te gebruiken. Divi biedt een breed scala aan Google Fonts, zodat u de perfecte typografie voor uw website kunt kiezen. Door lettertypen te selecteren die aansluiten bij de persoonlijkheid van uw merk, kunt u een unieke en visueel aantrekkelijke ervaring voor uw bezoekers creëren.
Om aangepaste lettertypen in Divi te gebruiken, navigeert u eenvoudigweg naar de Thema-aanpasser en selecteert u de optie “Typografie”. Van daaruit kunt u de uitgebreide bibliotheek met Google-lettertypen verkennen en de lettertypen kiezen die uw merk het beste vertegenwoordigen.
Letterafstand en regelhoogte aanpassen
Een andere typografische hack om te overwegen is het aanpassen van de letterafstand en regelhoogte. Deze instellingen kunnen een aanzienlijke invloed hebben op de leesbaarheid en visuele aantrekkingskracht van de tekst van uw website.
Divi biedt gebruiksvriendelijke bedieningselementen voor het aanpassen van de letterafstand en regelhoogte. Het vergroten van de letterafstand kan een moderner en ruimtelijker uiterlijk creëren, terwijl het verkleinen ervan kan resulteren in een compacter en eleganter ontwerp. Op dezelfde manier kunt u door de regelhoogte aan te passen de juiste balans vinden tussen leesbaarheid en esthetiek.
Experimenteer met verschillende combinaties en vind de perfecte balans die past bij het ontwerp en de inhoud van uw website.
Teksteffecten toepassen
Het toevoegen van teksteffecten kan flair en visuele interesse toevoegen aan de typografie van uw website. Divi biedt een reeks teksteffecten die u kunt toepassen op koppen, subkoppen of elk ander tekstelement.
Enkele populaire teksteffecten zijn slagschaduwen, tekstschaduwen en verlopen. Deze effecten kunnen ervoor zorgen dat uw tekst opvalt en een gedenkwaardige visuele impact creëren.
Om teksteffecten in Divi toe te passen, selecteert u eenvoudig het gewenste tekstelement en navigeert u naar het tabblad “Ontwerp”. Van daaruit kunt u de verschillende teksteffectopties verkennen en deze aanpassen aan de ontwerpesthetiek van uw website.
Door deze geavanceerde typografische hacks te implementeren, kunt u uw website-ontwerp naar een hoger niveau tillen en een visueel verbluffende en boeiende gebruikerservaring creëren.
Blijf ons volgen voor meer Divi WordPress-thema hacks in de komende secties!
Hack #5 – Plug-ins van derden integreren
In het huidige digitale tijdperk gaat het bouwen van een website niet alleen om esthetiek, maar ook om functionaliteit. De Divi WordPress-thema stelt u in staat het ontwerp van uw website naar een hoger niveau te tillen door verschillende plug-ins van derden te integreren. In dit gedeelte worden drie hacks onderzocht die u absoluut moet proberen voor het integreren van plug-ins van derden met Divi om uw website-ontwerp een boost te geven.
Een e-commerce winkel toevoegen met WooCommerce
Als u uw website wilt transformeren in een online winkel, is WooCommerce uw go-to-plug-in. Met zijn gebruiksvriendelijke interface en uitgebreide functies kunt u met WooCommerce moeiteloos producten en diensten verkopen. Het integreren van WooCommerce met Divi is een fluitje van een cent, dankzij de compatibiliteit van het thema en de ingebouwde ondersteuning.
Door de visueel verbluffende ontwerpmogelijkheden van Divi te combineren met de krachtige e-commercefunctionaliteit van WooCommerce, kunt u een naadloze en professionele online winkelervaring voor uw klanten creëren.
Of u nu fysieke producten, digitale downloads of zelfs abonnementen verkoopt, de Divi- en WooCommerce-integratie helpt u uw producten op een visueel aantrekkelijke manier onder de aandacht te brengen, waardoor het voor klanten gemakkelijker wordt om aankopen te doen.
SEO-optimalisatie implementeren met Yoast
Als het gaat om zoekmachineoptimalisatie (SEO) is Yoast een begrip onder WordPress-gebruikers. Deze krachtige plug-in biedt uitgebreide tools om de inhoud van uw website te optimaliseren en de zichtbaarheid ervan in de resultaten van zoekmachines te verbeteren. Het goede nieuws is dat Divi naadloos integreert met Yoast, waardoor u eenvoudig de SEO-prestaties van uw website kunt verbeteren.
Yoast met Divi kan eenvoudig uw metatags, titels en beschrijvingen voor elke pagina of post optimaliseren. Yoast biedt ook waardevolle inzichten en suggesties om u te helpen de leesbaarheid van uw inhoud en zoekwoordoptimalisatie te verbeteren. Met de intuïtieve interface van Divi en de SEO-expertise van Yoast kunt u ervoor zorgen dat uw website hoger scoort in de resultaten van zoekmachines en meer organisch verkeer trekt.
Integratie van delen op sociale media met deelknoppen
In de huidige door sociale media gedreven wereld is het essentieel om het voor bezoekers van uw website gemakkelijk te maken om uw inhoud op verschillende platforms te delen. Dat is waar plug-ins voor het delen van sociale media, zoals Share Buttons, een rol gaan spelen. Door Share Buttons te integreren met Divi kunt u uw publiek aanmoedigen uw inhoud te delen, waardoor het bereik en de betrokkenheid worden vergroot.
Met de drag-and-drop-builder van Divi en de aanpasbare opties van Share Buttons kunt u moeiteloos knoppen voor het delen van sociale media aan uw website toevoegen. De naadloze integratie van Divi met Share Buttons maakt het een fluitje van een cent als u knoppen voor Facebook, Twitter, Instagram of een ander platform wilt toevoegen. Door uw inhoud deelbaar te maken, kunt u de zichtbaarheid ervan vergroten en meer verkeer naar uw website leiden.
Door deze drie plug-ins van derden op te nemen: WooCommerce, Yoast en Share Buttons, kunt u de functionaliteit en prestaties van uw Divi WordPress-website verbeteren. Van het opzetten van een e-commerce winkel tot het optimaliseren van uw inhoud voor zoekmachines en het aanmoedigen van het delen op sociale media: deze hacks zullen uw website-ontwerp een boost geven en deze naar nieuwe hoogten tillen.
Probeer ze eens en ontgrendel vandaag nog het volledige potentieel van uw door Divi ondersteunde website!
Hack #6 – Divi’s blogmodule personaliseren
In dit gedeelte onderzoeken we hoe u de blogmodule van Divi kunt personaliseren om een unieke en aantrekkelijke bloglay-out voor uw website te creëren. Je kunt het algehele ontwerp verbeteren, biografieën van auteurs presenteren, links naar sociale media opnemen en zelfs gerelateerde berichten implementeren door een paar aanpassingen en toevoegingen aan te brengen.
De blogindeling wijzigen
Een van de geweldige kenmerken van Divi is de flexibiliteit als het gaat om het aanpassen van de lay-out van uw blog. U kunt experimenteren met verschillende kolomindelingen, de breedte en afstand aanpassen en zelfs kiezen uit verschillende stijlen na weergave. Door met deze opties te spelen, kunt u een bloglay-out creëren die perfect aansluit bij uw merk en inhoud.
U kunt bijvoorbeeld kiezen voor een klassieke lay-out in rasterstijl om uw blogposts op een georganiseerde en visueel aantrekkelijke manier onder de aandacht te brengen. Als alternatief geeft u misschien de voorkeur aan een metselwerkindeling, waarbij de palen in een verspringend raster worden weergegeven, waardoor een dynamische en moderne uitstraling ontstaat. Met Divi zorgen de eindeloze mogelijkheden ervoor dat u het ontwerp van uw blog echt kunt personaliseren.
Auteursbiografieën en links naar sociale media toevoegen
Het personaliseren van je blog gaat verder dan alleen de lay-out. Door biografieën van auteurs en links naar sociale media toe te voegen, kunt u een meer intieme en verbonden ervaring voor uw lezers creëren. Divi maakt het gemakkelijk om auteursinformatie bij elke blogpost op te nemen, zodat uw publiek de personen achter de inhoud kan leren kennen.
U kunt de biografie, expertise en andere relevante informatie van elke auteur onder de aandacht brengen die helpt bij het opbouwen van geloofwaardigheid en vertrouwen. Bovendien kunt u met Divi links naar sociale media voor elke auteur opnemen, zodat lezers op verschillende platforms naadloos met hen in contact kunnen komen.
Gerelateerde berichten implementeren
Een andere manier om de gebruikerservaring op uw blog te verbeteren, is door gerelateerde berichten te implementeren. Met de blogmodule van Divi kunt u aan het einde van elke blogpost gerelateerde berichten weergeven, zodat u uw lezers aanvullende inhoudsaanbevelingen kunt geven. Hierdoor blijven ze niet alleen langer betrokken op uw site, maar worden ook de paginaweergaven verhoogd en de bouncepercentages verlaagd.
Door de inhoud van uw blogberichten te analyseren, selecteert Divi op intelligente wijze gerelateerde berichten die uw lezers waarschijnlijk zullen interesseren. Deze functie helpt bij het creëren van een samenhangende en onderling verbonden browse-ervaring, waardoor bezoekers worden aangemoedigd meer van uw inhoud te verkennen en op uw site te blijven.
Met de krachtige aanpassingsopties van Divi kunt u de blogmodule moeiteloos personaliseren zodat deze bij uw branding past, biografieën van auteurs onder de aandacht brengen, links naar sociale media opnemen en gerelateerde berichten implementeren. Door van deze hacks te profiteren, geeft u het ontwerp van uw website een boost en creëert u een unieke en boeiende blogervaring voor uw publiek.
Nu we de zesde hack hebben onderzocht, gaan we verder met de volgende sectie en ontdekken we meer manieren om het potentieel van Divi’s te maximaliseren WordPress-thema. Blijf op de hoogte!
Hack #7 – Interactieve Divi-galerijen maken
Als het gaat om het maken van verbluffende website-ontwerpen, is de Divi WordPress-thema is een gamechanger. En een van de manieren waarop u uw website-ontwerp naar een hoger niveau kunt tillen, is door interactieve Divi-galerijen te gebruiken. In deze sectie onderzoeken we drie hacks die uw Divi-galerijen een boost zullen geven en ze aantrekkelijker zullen maken voor uw bezoekers.
Metselwerkrasterindeling gebruiken
De eerste hack die we zullen bespreken is het gebruik van de Masonry-rasterindeling voor uw Divi-galerijen. Deze lay-outstijl is perfect voor het presenteren van afbeeldingen op een visueel aantrekkelijke en dynamische manier. In plaats van de traditionele rasterindeling, waarbij alle afbeeldingen dezelfde grootte hebben, kunt u met de rasterindeling Metselwerk een vloeiender en asymmetrischer ontwerp creëren.
Door de Masonry-rasterindeling in uw Divi-galerijen in te schakelen, kunt u automatisch de grootte en positie van elke afbeelding aanpassen om een boeiende en unieke galerij te creëren. Dit geeft uw website een moderne en trendy uitstraling, waardoor deze zich onderscheidt van de massa.
Lightbox-effecten toevoegen
Een andere manier om uw Divi-galerijen interactief te maken, is door lightbox-effecten toe te voegen. Een lightbox-effect is een populaire functie waarmee gebruikers afbeeldingen in een groter formaat kunnen bekijken zonder de huidige pagina te verlaten. Wanneer een gebruiker op een afbeelding in uw Divi-galerij klikt, wordt deze geopend in een lightbox-overlay, wat een gerichte en meeslepende kijkervaring biedt.
Met Divi is het toevoegen van lightbox-effecten aan uw galerijen een fluitje van een cent. Schakel eenvoudig de lightbox-optie in de instellingen van de galerijmodule in en uw afbeeldingen worden automatisch geopend in een strakke en stijlvolle lightbox wanneer erop wordt geklikt.
Dit verbetert de gebruikerservaring en geeft uw website een professionele en verzorgde uitstraling.
Afbeeldingsfilters implementeren
Ten slotte kunt u afbeeldingsfilters implementeren om uw Divi-galerijen nog visueel aantrekkelijker te maken. Met afbeeldingsfilters kunt u verschillende effecten op uw afbeeldingen toepassen, zoals zwart-wit, sepia, vintage of een ander artistiek filter dat past bij de stijl en branding van uw website.
Door afbeeldingsfilters op uw Divi-galerijen toe te passen, kunt u een samenhangend en esthetisch aantrekkelijk uiterlijk voor uw website creëren. Dit voegt een vleugje creativiteit toe en helpt bepaalde emoties op te roepen en een onvergetelijke ervaring voor uw bezoekers te creëren.
Het creëren van interactieve Divi-galerijen is een fantastische manier om uw website-ontwerp een boost te geven. Door de Masonry-rasterindeling te gebruiken, lightbox-effecten toe te voegen en afbeeldingsfilters te implementeren, kunt u visueel verbluffende en boeiende galerijen creëren die een blijvende indruk op uw bezoekers zullen achterlaten. Dus ga je gang, laat je creativiteit de vrije loop en breng je Divi-galerijen naar een hoger niveau!
Hack #8 – Divi optimaliseren voor mobiele apparaten
In het huidige digitale tijdperk moeten websites mobielvriendelijk zijn. Nu steeds meer mensen toegang hebben tot internet via hun smartphones en tablets, is het optimaliseren van uw website voor mobiele apparaten een must.
In dit gedeelte worden enkele Divi WordPress-thema hacks waarmee u uw website responsief kunt maken, elementen op mobiel kunt verbergen en lettergroottes kunt aanpassen voor de mobiele weergave.
De website responsief maken
Een responsieve website is een website die zich aanpast aan verschillende schermformaten, zodat uw inhoud er op elk apparaat geweldig uitziet. Gelukkig maakt het Divi-thema het gemakkelijk om zonder codeerkennis een responsieve website te maken. Om uw website responsief te maken, volgt u deze eenvoudige stappen:
- Navigeer naar het paneel “Pagina-instellingen” in Divi Builder.
- Klik onder het tabblad ‘Lay-out’ op ‘Responsive Editing’.
- Schakel de optie ‘Maak deze rij/sectie over volledige breedte’ in voor elke rij of sectie die u wilt laten reageren.
- Pas de inhoud en lay-out van elke rij of sectie aan, zodat deze er goed uitziet op verschillende schermformaten.
Door uw website responsief te maken, biedt u een naadloze gebruikerservaring op alle apparaten, wat kan leiden tot meer betrokkenheid en conversies.
Elementen verbergen op mobiel
Soms zijn bepaalde elementen van uw website mogelijk niet noodzakelijk of visueel aantrekkelijk op mobiele apparaten. In dergelijke gevallen is het een goed idee om deze elementen te verbergen om de algehele mobiele ervaring te verbeteren. Met Divi kunt u eenvoudig elementen op mobiel verbergen met behulp van de ingebouwde responsieve bewerkingsfunctie. Hier ziet u hoe u het kunt doen:
- Selecteer het element dat u op mobiel wilt verbergen.
- Klik in het instellingenpaneel op het responsieve bewerkingspictogram (dat met drie horizontale lijnen).
- Schakel de optie 'Verbergen op telefoon' in.
Deze eenvoudige hack zorgt ervoor dat uw website er op mobiele apparaten schoon en overzichtelijk uitziet, waardoor de gebruikerservaring wordt verbeterd.
Lettergroottes aanpassen voor mobiele weergave
Lettergroottes spelen een cruciale rol in de leesbaarheid van uw website op mobiele apparaten. U kunt de lettergroottes specifiek voor de mobiele weergave aanpassen, zodat uw tekst op kleinere schermen leesbaar en visueel aantrekkelijk is. Volg deze stappen om de lettergroottes voor mobiel in Divi aan te passen:
- Selecteer het tekstelement waarvan u de lettergrootte wilt wijzigen.
- Klik in het instellingenpaneel op het responsieve bewerkingspictogram.
- Schakel de optie "Lettergrootte" in.
- Pas de schuifregelaar voor de lettergrootte aan naar de gewenste grootte voor mobiele apparaten.
Door de lettergroottes voor mobiel te optimaliseren, kunt u een gebruiksvriendelijkere browse-ervaring creëren, waardoor wordt voorkomen dat gebruikers inzoomen of hun ogen samenknijpen om uw inhoud te lezen.
Het optimaliseren van uw Divi WordPress-thema voor mobiele apparaten is essentieel in de huidige mobile-first-wereld. Door uw website responsief te maken, onnodige elementen te verbergen en de lettergroottes aan te passen, kunt u uw gebruikers een naadloze en plezierige mobiele browse-ervaring garanderen. Implementeer deze hacks en zie hoe uw website-ontwerp een boost krijgt met mobiele optimalisatie.
Hack #9 – Geavanceerde SEO-technieken implementeren
Introductie
In het huidige digitale landschap is het hebben van een visueel aantrekkelijke website essentieel, maar ervoor zorgen dat uw website is geoptimaliseerd voor zoekmachines is net zo belangrijk. Door geavanceerde SEO-technieken te implementeren, kunt u de zichtbaarheid van uw website vergroten en meer organisch verkeer aantrekken. In dit gedeelte worden drie belangrijke technieken onderzocht: het optimaliseren van metatags en beschrijvingen, het opzetten van SEO-vriendelijke URL's en het indienen van een XML-sitemap bij zoekmachines.
Metatags en beschrijvingen optimaliseren
Metatags en beschrijvingen zijn cruciaal om zoekmachines te vertellen waar uw webpagina's over gaan. Door deze elementen te optimaliseren, kunt u de ranking van uw website in zoekmachines verbeteren en meer gerichte bezoekers aantrekken. Hier zijn een paar tips om u te helpen uw metatags en beschrijvingen te optimaliseren:
- Kies relevante zoekwoorden: onderzoek en selecteer trefwoorden die de inhoud van uw webpagina nauwkeurig weergeven. Verwerk deze trefwoorden op natuurlijke wijze in uw metatags en beschrijvingen.
- Maak het beknopt: Houd uw metatags en beschrijvingen beknopt en to the point. Streef naar maximaal 160 tekens voor metabeschrijvingen en 70 tekens voor metatitels.
- Voeg een oproep tot actie toe: Gebruik actiegerichte taal om gebruikers aan te moedigen door te klikken naar uw website. Bijvoorbeeld: ‘Ontdek de beste tips voor het optimaliseren van metatags’ of ‘Ontgrendel de geheimen van effectieve SEO-technieken.’
SEO-vriendelijke URL's instellen
Het hebben van SEO-vriendelijke URL’s kan een aanzienlijke invloed hebben op de ranking van uw website in zoekmachines. Volg deze praktische tips om ervoor te zorgen dat uw URL's worden geoptimaliseerd:
- Gebruik relevante zoekwoorden: Neem relevante trefwoorden op in uw URL-structuur om zoekmachines aanvullende informatie te geven over de inhoud van uw webpagina. In plaats van bijvoorbeeld “www.voorbeeld.com/pagina1," gebruik "www.example.com/seo-technieken-pagina1. '
- Houd het beknopt: Korte URL's zijn gebruiksvriendelijker en gemakkelijker te onthouden. Vermijd het gebruik van lange en complexe URL's die zowel zoekmachines als gebruikers in verwarring kunnen brengen.
- Gebruik koppeltekens: Scheid woorden in uw URL's met koppeltekens in plaats van onderstrepingstekens of andere speciale tekens. Dit maakt het voor zoekmachines gemakkelijker om de woorden in uw URL te lezen en te interpreteren.
XML-sitemap indienen bij zoekmachines
Door een XML-sitemap bij zoekmachines in te dienen, kunnen ze de structuur van uw website begrijpen en uw webpagina's efficiënter indexeren. Hier ziet u hoe u het kunt doen:
- Genereer een XML-sitemap: Gebruik een betrouwbare SEO-plug-in of een online XML-sitemapgenerator om een sitemap voor uw website te maken. Zorg ervoor dat het alle relevante pagina's bevat.
- Verzenden naar zoekmachines: Meld u aan voor de webmastertools van de betreffende zoekmachine, zoals Google Search Console of Bing Webmaster Tools. Volg hun richtlijnen om uw XML-sitemap in te dienen. Hierdoor kunnen zoekmachines uw webpagina's effectiever crawlen en indexeren.
- Werk uw sitemap regelmatig bij: Telkens wanneer u wijzigingen aanbrengt in de structuur van uw website of nieuwe pagina's toevoegt, moet u uw XML-sitemap bijwerken en deze opnieuw indienen bij zoekmachines. Dit zorgt ervoor dat zoekmachines over de meest recente informatie over uw website beschikken.
Het implementeren van deze geavanceerde SEO-technieken kan uw website een concurrentievoordeel geven in de rankings van zoekmachines. Door uw metatags en beschrijvingen te optimaliseren, SEO-vriendelijke URL’s in te stellen en een XML-sitemap in te dienen bij zoekmachines, bent u op weg om het ontwerp van uw website een boost te geven en meer organisch verkeer aan te trekken. Houd ons in de gaten voor het volgende gedeelte, waar we nog een spannende Divi zullen verkennen WordPress-thema hacken!
Hack #10 – Websiteprestaties verbeteren met caching
In de snelle digitale wereld van vandaag spelen websiteprestaties een cruciale rol in de gebruikerservaring en de ranking in zoekmachines. Langzaam ladende websites kunnen bezoekers wegjagen, wat leidt tot hoge bouncepercentages en lage conversies. Gelukkig is er een eenvoudige maar krachtige oplossing om de prestaties van uw website te verbeteren: caching.
Een caching-plug-in installeren
U moet een caching-plug-in installeren om de snelheid van uw website te verhogen. Er zijn verschillende betrouwbare opties beschikbaar, zoals WP Rocket, W3 Total Cache en WP Super Cache. Deze plug-ins creëren statische HTML-versies van uw webpagina's, die vervolgens aan bezoekers worden aangeboden in plaats van dat de pagina-inhoud elke keer dynamisch wordt gegenereerd.
Nadat u een caching-plug-in heeft gekozen, volgt u deze stappen om deze te installeren:
- Log in op uw WordPress-dashboard.
- Navigeer naar het gedeelte ‘Plug-ins’ en klik op ‘Nieuwe toevoegen’.
- Typ in de zoekbalk de naam van de caching-plug-in die u heeft gekozen.
- Klik op “Nu installeren” naast de naam van de plug-in.
- Na de installatie klikt u op “Activeren” om de caching-plug-in in te schakelen.
Cache-instellingen configureren
Na het activeren van de caching-plug-in is het essentieel om de cache-instellingen correct te configureren. Elke caching-plug-in kan een andere interface hebben, maar de algemene principes blijven hetzelfde. Hier zijn enkele belangrijke instellingen waarmee u rekening moet houden:
- Paginacaching: Schakel paginacaching in om statische HTML-versies van uw webpagina's te genereren.
- Browser Caching: Schakel browsercaching in om statische elementen (zoals afbeeldingen, CSS- en JavaScript-bestanden) op te slaan in de browsers van bezoekers. Hierdoor laden volgende bezoeken aan uw website sneller.
- Minificatie: Schakel minificatie van CSS- en JavaScript-bestanden in om de bestandsgrootte te verkleinen en de laadtijden te optimaliseren.
- Gzip-compressie: Schakel Gzip-compressie in om de bestanden van uw website te comprimeren, waardoor hun grootte tijdens de verzending wordt verkleind.
- Uitsluitingsregels: Sluit bepaalde pagina's of gedeelten van uw website uit van het cachegeheugen, zoals winkelwagentjes of dynamische inhoud.
Neem de tijd om de instellingen en documentatie van de caching-plug-in te verkennen, zodat u zeker weet dat u de functies ervan optimaal benut. Elke website is uniek, dus test verschillende configuraties om te ontdekken wat het beste werkt voor uw specifieke behoeften.
Websitesnelheid testen
Nadat u de caching-plug-in heeft geïnstalleerd en geconfigureerd, is het testen van de snelheid van uw website van cruciaal belang om er zeker van te zijn dat de caching effectief werkt. Verschillende tools kunnen je hierbij helpen, zoals Google PageSpeed Insights, GTmetrix of Pingdom.
Let bij het testen van de snelheid van uw website op de volgende statistieken:
- Laadtijd van pagina: De tijd die nodig is voordat uw webpagina volledig is geladen.
- Time to First Byte (TTFB): De tijd die de server nodig heeft om op een verzoek te reageren.
- Render-blokkeerbronnen: Identificeer en minimaliseer eventuele CSS- of JavaScript-bestanden die de weergave van uw webpagina mogelijk blokkeren.
Door regelmatig de snelheid van uw website te testen, kunt u de verbeteringen volgen die door caching zijn bereikt en de nodige aanpassingen maken om de prestaties van uw website verder te optimaliseren.
Caching is een hack die je moet proberen om het ontwerp van je website een boost te geven. Het installeren van een caching-plug-in, het configureren van cache-instellingen en het regelmatig testen van de snelheid van uw website kunnen de prestaties aanzienlijk verbeteren, waardoor bezoekers een snelle en naadloze browse-ervaring krijgen. Laat langzaam ladende webpagina’s het succes van uw website niet belemmeren. Implementeer vandaag nog caching en breng uw website-ontwerp naar nieuwe hoogten.
Conclusie
De Divi WordPress-thema is een krachtig hulpmiddel dat het ontwerp van uw website aanzienlijk kan verbeteren. Door deze 10 Divi WordPress-thema hacks, kunt u uw website naar een hoger niveau tillen en het ontwerp een boost geven.
Divi biedt eindeloze mogelijkheden voor het maken van een verbluffende en gebruiksvriendelijke website, van het aanpassen van uw kop- en voettekst tot het creëren van unieke pagina-indelingen. Door deze hacks te gebruiken, kunt u het potentieel van Divi maximaliseren en een website maken die zich onderscheidt van de massa.
Vergeet niet om altijd uw wijzigingen te testen en back-ups te maken voordat u deze hacks implementeert. En wees niet bang om te experimenteren en nieuwe dingen uit te proberen – dat maakt Divi geweldig!
Dus ga je gang, probeer deze hacks eens en kijk welk verschil ze kunnen maken in het ontwerp van je website. Uw bezoekers zullen u er dankbaar voor zijn en u bent op weg om een werkelijk uitzonderlijke online aanwezigheid te creëren. Veel ontwerpplezier!