Als u bekend bent met ElegantThemes, je zou weten dat hun populairste thema is TWO. Dit is veruit de meest flexibele en succesvolle premie WordPress-thema rond en er zijn talloze online tutorials, tips en trucs over hoe u het kunt optimaliseren, beheren en optimaliseren voor uw behoeften. Vandaag bespreken we “4 lay-outontwerptips om uw lay-out te optimaliseren elegante thema's‘Divi-inhoud’.
Lay-outontwerp is niet zo eenvoudig als alleen maar tekst en afbeeldingen aan uw pagina toevoegen en er het beste van hopen. Een uitstekende lay-out kan helpen kijkers aan te trekken en hen naar de belangrijkste delen van uw inhoud te leiden. Gelukkig zijn er tal van strategieën die u kunt gebruiken om het ontwerpproces eenvoudiger te maken.
In dit artikel geven we vier tips voor het creëren van een evenwichtige lay-out voor uw website, zoals het gebruik van witruimte en het herhalen van belangrijke ontwerpelementen. We zullen u ook vertellen hoe u de functionaliteit van Divi kunt gebruiken om enkele elementen tot leven te brengen. Laten we beginnen!
Waarom uw pagina-indeling belangrijk is
Uw pagina-indeling kan het verschil maken tussen mensen die uw website vrijwel onmiddellijk verlaten of blijven hangen om uw inhoud te lezen. Kortom: de juiste lay-out kan bezoekers aantrekken, ze naar de belangrijkste inhoud leiden en ze aanmoedigen om op uw site te blijven.
Natuurlijk besteden mensen liever hun tijd aan het kijken naar een prachtig ontworpen website dan naar iets eenvoudigs. Heel eenvoudig: een onaantrekkelijke website is voldoende om de betrokkenheid van bezoekers te verliezen.
Hoewel het aantrekken van websitebezoekers één ding is, is het iets heel anders om ervoor te zorgen dat ze zich op een bepaalde manier gedragen wanneer ze op de site terechtkomen. Uiteindelijk wilt u dat uw belangrijkste inhoud wordt geconsumeerd en dat uw call-to-actions (CTA's) worden gevolgd. In feite verwacht en wil de menselijke geest eigenlijk een CTA. Het enige wat u hoeft te doen is de lezer in de goede richting te leiden met de juiste lay-out.
4 lay-outontwerptips om uw webinhoud te optimaliseren
Hoewel de tips in dit artikel een groot aantal ontwerpelementen behandelen om u op weg te helpen, zijn er ook talloze websites die u kunnen helpen bij het vinden van lay-outinspiratie. Sites zoals Awwwards tonen geweldige voorbeelden van hoge kwaliteit – en zelfs Pinterest kan een bron van inspiratie zijn. Wat de tips betreft, laten we eens kijken!
1. Gebruik een rastersysteem
In de context van webontwerp is een raster een verzameling zichtbare of denkbeeldige horizontale en verticale lijnen die als leidraad dienen om u te helpen uw inhoud te ordenen en ordenen. Terwijl u uw rastersysteem uitzet, kunt u ook andere ontwerptechnieken gebruiken, zoals het gebruik van een focuspunt en de regel van derden.
Een goed focuspunt, of het nu deel uitmaakt van een afbeelding of een tekstblok, moet dienen om de aandacht van de lezer te trekken. Het wordt vaak in het midden van de pagina of in het middengedeelte van uw raster geplaatst.
De regel van derden is gebaseerd op het concept waarbij de pagina verticaal en/of horizontaal in drieën wordt gesplitst. Dit betekent echter niet noodzakelijkerwijs dat afzonderlijke inhoudssecties in drie kolommen moeten verschijnen, en sommige kunnen zelfs twee kolommen beslaan. Veel webpagina's (zoals onze blog) hebben bijvoorbeeld een zijbalk die het rechter derde deel beslaat, terwijl de hoofdtekst het linker en middelste derde deel beslaat.
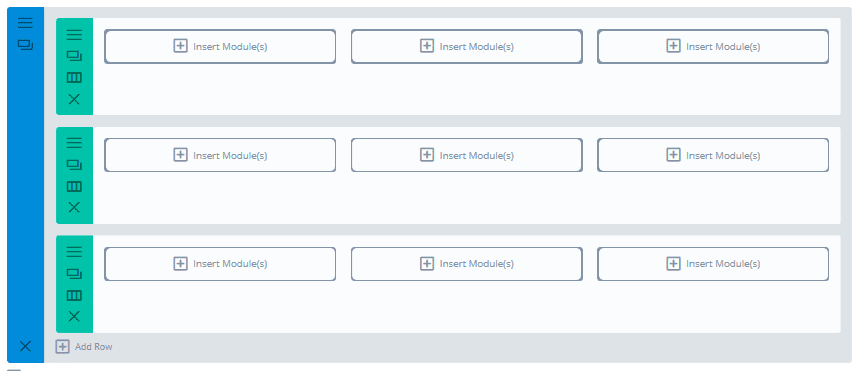
De divi Builder maakt het eenvoudig om een raster van elementen te maken. Om de regel van derden heel letterlijk toe te passen, kun je bijvoorbeeld drie rijen maken, elk met drie kolommen:

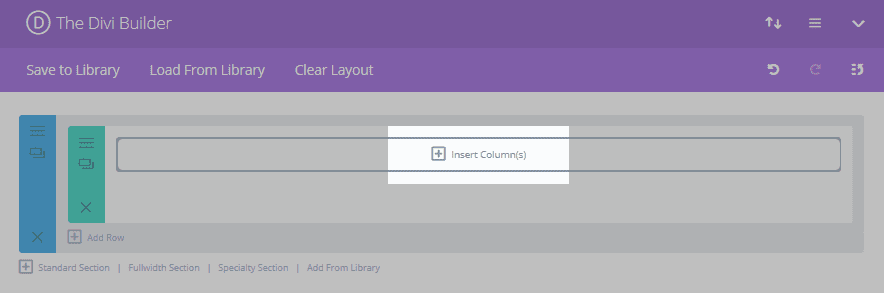
Om dit raster te maken, gaat u eerst naar het Divi Bouwer en klik op Kolom(en) invoegen:

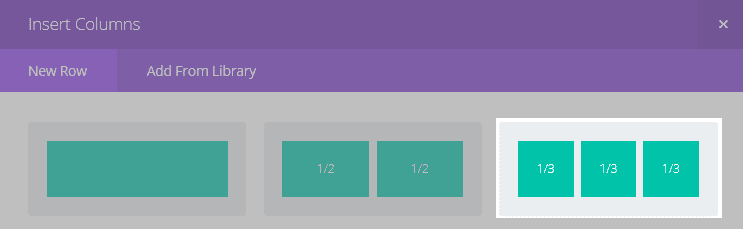
Selecteer in de pop-up de optie met drie kolommen:

Klik vervolgens twee keer op de kopieerknop en je hebt een raster van drie bij drie, klaar voor je inhoud:

Dit is natuurlijk niet het enige element van een geweldige lay-out. Waar u de lezer naartoe leidt, is ook cruciaal.
2. Structureer uw inhoud in een ‘Z-patroon’ of ‘F-patroon’
Afhankelijk van het type inhoud dat u weergeeft, lezen de meeste mensen webpagina's op een bepaalde manier. Uit eye-tracking-onderzoek met behulp van heatmaps is gebleken dat de meest voorkomende patronen F-patronen en Z-patronen zijn. U kunt deze kennis in uw voordeel gebruiken om de lezer naar de belangrijkste delen van de pagina te leiden.
Wanneer een lezer de bovenkant van uw site van links naar rechts scant en vervolgens uw pagina van boven naar beneden bekijkt, is dit een F-patroon. Ze zijn doorgaans van toepassing op pagina's met meer tekst, zoals blogposts, en laten zien hoe belangrijk het is om subkoppen in uw inhoud te gebruiken.
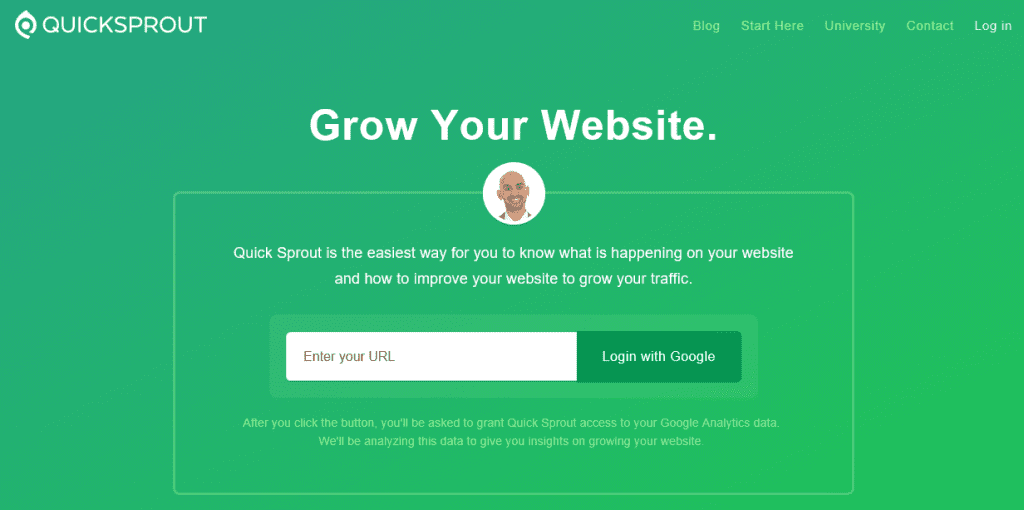
Lezers die de bovenkant van uw site van links naar rechts, diagonaal naar beneden en dan weer van links naar rechts scannen, lezen daarentegen in een Z-patroon. Ze zijn van toepassing op eenvoudigere pagina's, vooral pagina's met een CTA. Daarom wordt het vaak aanbevolen om uw CTA in de rechteronderhoek van de pagina te plaatsen. Uiteraard moet de andere informatie onderaan uw pagina de lezer ook voldoende informatie bieden om hem te verleiden op de CTA te klikken. De Quick Sprout-startpagina is een goed voorbeeld:
Het logo en het navigatiemenu leiden u naar de bovenkant van de pagina. De aandacht wordt dan getrokken door de vetgedrukte tekst en de afbeelding van een gezicht in het midden van de pagina, wat u hopelijk zal verleiden om het verkoopexemplaar te lezen. Ten slotte leidt de helderwitte URL-balk je onderaan de hoofdinhoud naar de CTA-knop.
In Divi maakt het modulaire systeem het creëren van F-patronen en Z-patronen eenvoudig. Je kunt starten in de divi Builder om uw algemene lay-out en inhoud te creëren, en deze vervolgens in realtime aan te passen met behulp van de Visual Builder.
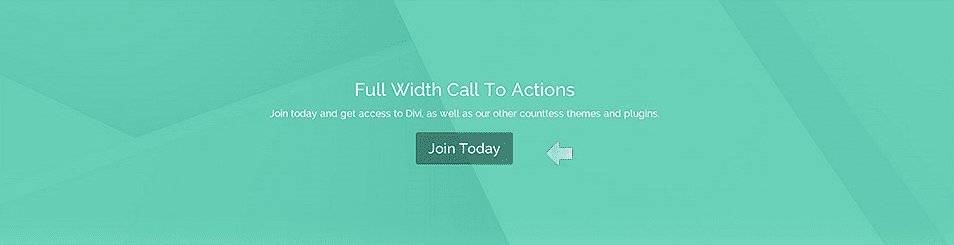
Natuurlijk is het ook belangrijk dat de CTA zelf klikbaar is. Onze Divi CTA-module kan uw lezers overtuigen om door te klikken:

Binnen deze module heb je vrijwel eindeloze mogelijkheden voor het maken van ongelooflijke CTA’s. U kunt onder andere de grootte, lettertypen en kleuren bepalen, en deze zelfs plakkerig maken, zodat ze permanent op hun plaats blijven zitten.
3. Herhaal belangrijke ontwerpelementen
Herhaling van elementen is iets dat we vaak zonder nadenken aan onze ontwerpen toevoegen. Het behouden van hetzelfde lettertype en dezelfde grootte voor subkoppen, of het gebruiken van dezelfde stijl voor opsommingstekens in een stuk, zijn beide veelvoorkomende voorbeelden van elementherhaling. Het kan echter ook worden uitgebreid naar afbeeldingen, afbeeldingen, kleuren, ruimtelijke relaties en vrijwel elk ontwerponderdeel dat u maar kunt bedenken.
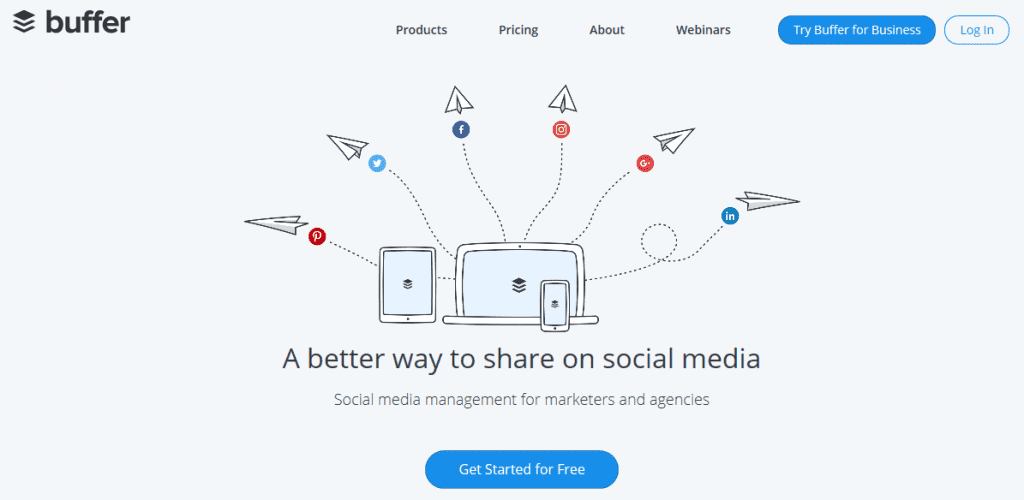
Herhaling van elementen zorgt voor consistentie in uw lay-out en verenigt de afzonderlijke componenten om een samenhangender en aantrekkelijker ontwerp te creëren. Het kan de lezer ook helpen om met minimale verwarring door de pagina te navigeren. Neem bijvoorbeeld de startpagina van Buffer:
Hierbij wordt het logo herhaald in het brandpuntsbeeld van het scherm. De papieren vliegtuigjes lijken ook op de vellen papier in het logo, waardoor de hele pagina logischer wordt en er samenhangender uitziet.
Het repliceren van elementen in Divi is supereenvoudig. Navigeer eenvoudig naar het door u gekozen element in Divi Builder en klik op de knop Kopiëren om het element te dupliceren. Vanaf hier kunt u het element naar een andere plek op uw pagina slepen en neerzetten, en het aanpassen zonder uw origineel te beïnvloeden:

Op dezelfde manier kunt u lay-outs voor de toekomst opslaan om consistentie op uw site te creëren – we zullen hier later meer over vertellen.
4. Gebruik witruimte op de juiste manier
Witte ruimte – ook wel negatieve ruimte genoemd – is eenvoudigweg de lege delen van een pagina die niet door inhoud worden ingenomen. Het gebruik van witruimte wordt vaak over het hoofd gezien. Veel ontwerpers vinden het verleidelijk om zoveel mogelijk informatie erin te proppen. Als het er echter op aankomt de betrokkenheid van de kijker te behouden, lijkt het erop dat minder echt meer kan zijn, en dat passend gebruik van witruimte van cruciaal belang is.
Hier volgen enkele tips voor het juiste gebruik van witruimte:
- Pas de marges rond de kopie aan. Het vergroten van de margegrootte kan helpen om gedeelten van de kopie te scheiden. Hierdoor ziet de pagina er minder rommelig uit en is de tekst beter leesbaar.
- Voeg ruimte toe tussen alinea's. Het vergroten van de ruimte tussen alinea's kan de tekst opbreken en ervoor zorgen dat langere artikelen er minder intimiderend uitzien.
- Pas de lijnhoogte en de letterafstand aan. U kunt de ruimte tussen regels en letters aanpassen om ervoor te zorgen dat uw tekst zo leesbaar mogelijk is.
- Omring uw focuspunt met witte ruimte. Als er witte ruimte rond een focuspunt wordt toegevoegd, zoals een afbeelding of koptekst, kan dit nog meer opvallen.
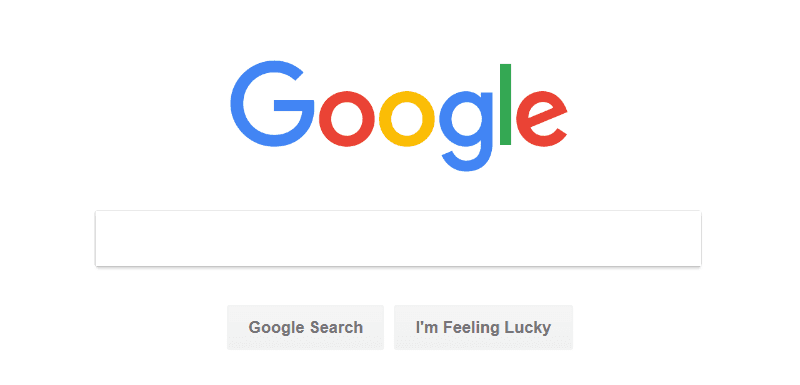
Voor een voorbeeld uit de praktijk is de startpagina van Google net zo goed een voorbeeld als alle andere – sterker nog, het gaat tot het uiterste:

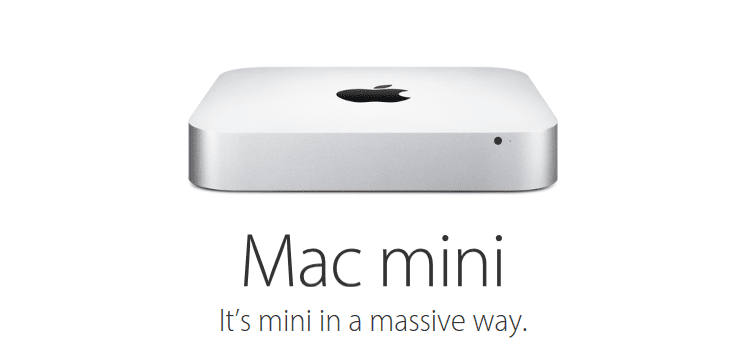
Apple is een ander bedrijf dat focuspunten gebruikt (meestal een productafbeelding en koptekst) omgeven door veel witruimte:
Divi kan u helpen precies de juiste hoeveelheid witruimte te creëren door u in staat te stellen de marges en opvulling binnen uw secties, rijen en modules aan te passen. Als u bijvoorbeeld een rij wilt aanpassen, klikt u op de Menu knop, die de talloze opties weergeeft die u nodig heeft:

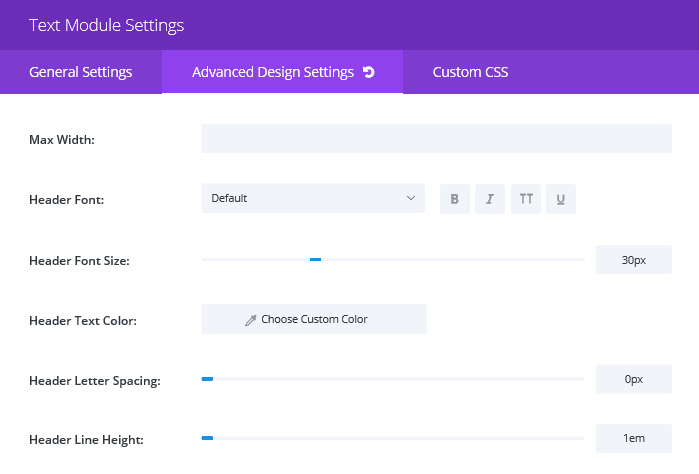
Als er tekst in een module staat, is er meestal de mogelijkheid om de regelhoogte en tekstafstand aan te passen. Ga bijvoorbeeld in een tekstmodule naar de Geavanceerde ontwerpinstellingen scherm, en onder de functies zul je zien dat je opties voor hoogte en afstand hebt:

Je kunt ze dienovereenkomstig aanpassen totdat je tevreden bent. U kunt er ook voor kiezen om deze wijzigingen aan te brengen met behulp van de Visual Builder, zodat u in realtime kunt zien hoe uw wijzigingen er uit zullen zien.
Eindelijk, voor even meer witte ruimte, kunt u een Divider-module gebruiken. Hierdoor kunt u vrijwel overal op de pagina een regel of een lege ruimte tussen afzonderlijke modules maken.
Hoe Divi Kan u helpen uw lay-outontwerp consistent te houden
Als u eenmaal de perfecte lay-out heeft gemaakt, wilt u deze waarschijnlijk niet meer maar één keer gebruiken. Als u uw lay-out opslaat, kunt u deze voor meerdere pagina's op uw site gebruiken. Dit bespaart niet alleen veel tijd en moeite, maar creëert ook een gevoel van eenheid en vertrouwdheid op uw pagina's, wat de ervaring van de lezer ten goede komt.
Dit is eenvoudig binnen te doen Divi. Als u tevreden bent met uw lay-out, selecteert u Opslaan in bibliotheek in de linkerbovenhoek van Divi Builder:

Voer in de pop-up de naam in die u voor uw nieuwe ontwerp wilt gebruiken en klik op Bespaar:

Selecteer om uw lay-out op te halen voor toekomstig gebruik Laden uit bibliotheek in de DiviBuilder...

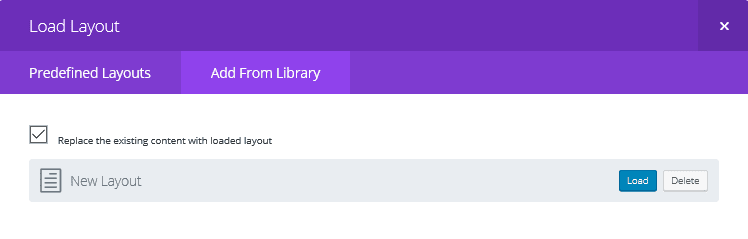
…ga dan naar de Toevoegen uit bibliotheek tabblad en selecteer de lay-out die u wilt gebruiken:
Om uw lay-outs te bewerken, kunt u ze openen via uw WordPress-dashboard. Selecteer verdeling, en klik op Divi-bibliotheek om een lijst met uw opgeslagen lay-outs te bekijken.
Conclusie
Uw keuze voor de lay-out is een enorm belangrijk onderdeel van het algehele ontwerp van uw site. Het kan echter een serieus overweldigende taak zijn, vooral als je erin duikt zonder plan.
Gelukkig is dit gebied uitgebreid bestudeerd en zijn er tal van strategieën die u kunt gebruiken om een superlatief resultaat te garanderen. In dit artikel vindt u vier tips waarmee u het perfecte lay-outontwerp voor uw website kunt maken. Laten we ze snel samenvatten:
- Gebruik een rastersysteem.
- Structureer uw inhoud in een Z-patroon of F-patroon.
- Herhaal belangrijke ontwerpelementen.
- Gebruik witruimte op de juiste manier.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Krijg Divi nu![/su_button]