Hvis du er kjent med ElegantThemes, vil du vite at deres mest populære tema er DIVI. Dette er den desidert mest fleksible og vellykkede premien WordPress tema rundt, og det er utallige online veiledninger, tips og triks om hvordan du kan optimalisere det, administrere det og optimalisere det for dine behov. I dag vil vi diskutere "4 layoutdesigntips for å optimalisere din Elegant Temaer" Divi innhold ".
Layoutdesign er ikke så enkelt som å bare legge til tekst og bilder på siden din og håpe på det beste. En fantastisk layout kan bidra til å tiltrekke seere og veilede dem til de viktigste delene av innholdet ditt. Heldigvis er det mange strategier du kan bruke for å gjøre designprosessen enklere.
I denne artikkelen vil vi tilby fire tips for å lage et balansert oppsett for nettstedet ditt, for eksempel bruk av mellomrom og gjentakelse av viktige designelementer. Gjennomgående vil vi også fortelle deg hvordan du kan bruke Divis funksjonalitet til å bringe noen av elementene til live. La oss komme i gang!
Hvorfor sideoppsettet er viktig
Sideoppsettet ditt kan være forskjellen mellom folk som forlater nettstedet ditt nesten umiddelbart, eller blir værende for å lese innholdet ditt. I et nøtteskall kan riktig layout tiltrekke besøkende, lede dem til det viktigste innholdet og oppmuntre dem til å bli på nettstedet ditt.
Selvfølgelig vil folk heller bruke tiden sin på å se på et vakkert designet nettsted enn noe vanlig. Ganske enkelt er et lite attraktivt nettsted nok til å miste besøkendes engasjement.
Selv om det er én ting å få besøkende på nettstedet, er det en helt annen ting å få dem til å oppføre seg på en bestemt måte når de har landet. Til syvende og sist vil du at det viktigste innholdet ditt skal konsumeres, og at handlingsfremmende oppfordringer (CTAs) skal følges. Faktisk forventer og ønsker menneskesinnet en CTA – så alt du trenger å gjøre er å veilede leseren i riktig retning med riktig oppsett.
4 Layoutdesigntips for å optimalisere webinnholdet ditt
Selv om tipsene i denne artikkelen vil dekke et mylder av designelementer for å komme i gang, finnes det også en rekke nettsteder som hjelper deg med å finne layoutinspirasjon. Nettsteder som Awwwards viser frem flotte eksempler av høy kvalitet – og til og med Pinterest kan være en kilde til inspirasjon. Når det gjelder tips, la oss ta en titt!
1. Bruk et rutenettsystem
I sammenheng med nettdesign er et rutenett sett med synlige eller imaginære horisontale og vertikale linjer som tjener som veiledning for å hjelpe deg med å organisere og ordne innholdet ditt. Mens du plotter rutenettsystemet ditt, kan du også inkludere andre designteknikker som bruk av et fokuspunkt og regelen om tredjedeler.
Et godt fokuspunkt, enten det er en del av et bilde eller tekstblokk, bør tjene til å fange leserens oppmerksomhet. Den er ofte plassert i midten av siden, eller midtdelen av rutenettet ditt.
Tredelsregelen er basert på konseptet med å dele siden i tre vertikalt og/eller horisontalt. Dette betyr imidlertid ikke nødvendigvis at separate innholdsseksjoner må vises i tre kolonner, og noen kan strekke seg over to. For eksempel har mange nettsider – som bloggen vår – et sidefelt som tar opp den høyre tredjedelen, mens hovedteksten spenner over venstre og midtre tredjedel.
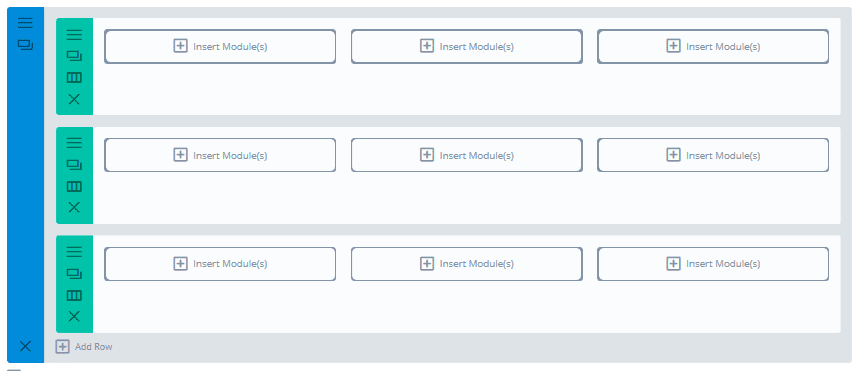
Bruke Divi Builder gjør det enkelt å lage et rutenett av elementer. For å bruke tredjedelsregelen veldig bokstavelig kan du for eksempel lage tre rader, hver med tre kolonner:

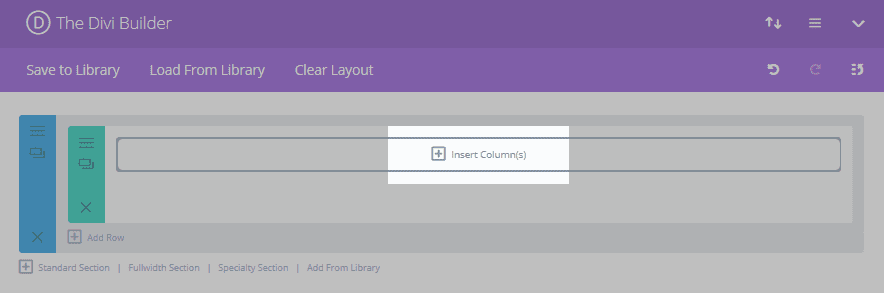
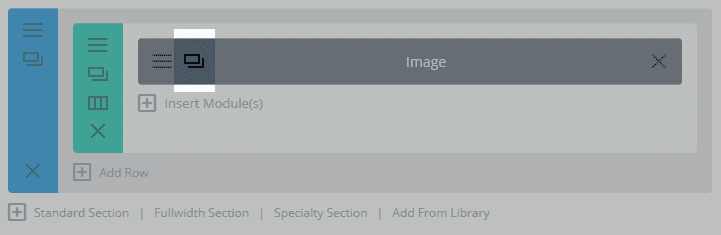
For å lage dette rutenettet, gå først inn i Divi Builder og klikk på Sett inn kolonne(r):

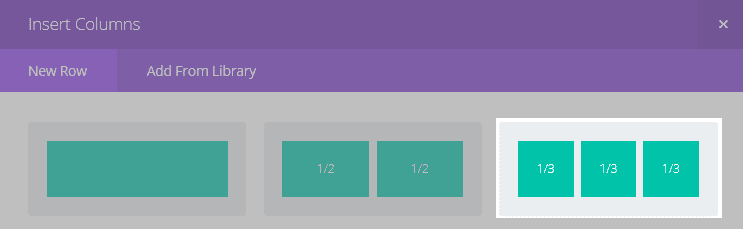
Velg alternativet med tre kolonner i popup-vinduet:

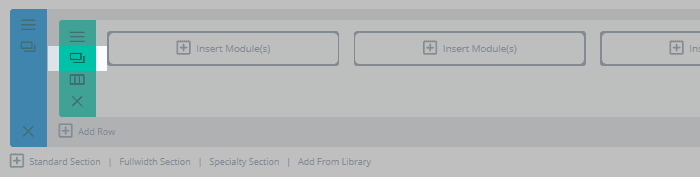
Deretter klikker du to ganger på kopieringsknappen, og du vil ha et rutenett på tre ganger tre, klart for innholdet ditt:

Selvfølgelig er dette ikke det eneste elementet i en flott layout. Hvor du veileder leseren er også avgjørende.
2. Strukturer innholdet ditt i et "Z-mønster" eller "F-mønster"
Avhengig av typen innhold du viser, leser de fleste nettsider på en bestemt måte. Øyesporingsstudier med varmekart har vist at de vanligste mønstrene er F-mønstre og Z-mønstre. Du kan bruke denne kunnskapen til din fordel for å veilede leseren til de viktigste områdene på siden.
Når en leser skanner toppen av nettstedet ditt fra venstre til høyre, og deretter ser på siden fra topp til bunn, er dette et F-mønster. De gjelder vanligvis for mer teksttunge sider, for eksempel blogginnlegg, og det viser viktigheten av å bruke underoverskrifter i innholdet ditt.
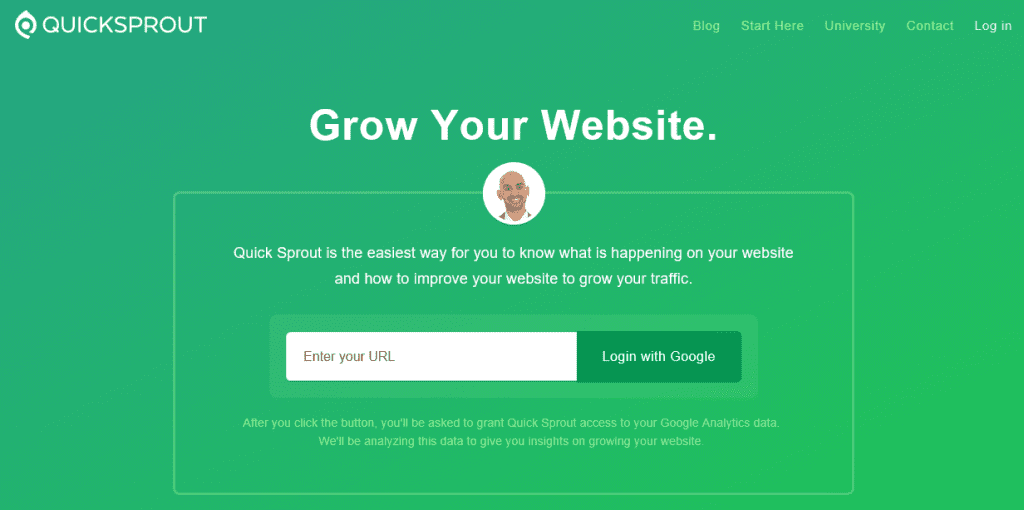
Lesere som skanner over toppen av nettstedet ditt fra venstre til høyre, diagonalt ned til bunnen, og deretter igjen fra venstre til høyre, sies å lese i et Z-mønster. De er anvendelige for enklere sider, spesielt de med en CTA. Dette er grunnen til at det ofte anbefales å plassere CTA-en din nederst til høyre på siden. Den andre informasjonen nederst på siden din skal selvfølgelig også gi leseren nok informasjon til å lokke dem til å klikke på CTA. Quick Sprout-hjemmesiden er et godt eksempel:
Logoen og navigasjonsmenyen leder deg over toppen av siden. Blikket trekkes deretter til den fete teksten og bildet av et ansikt midt på siden, som forhåpentligvis vil lokke deg til å lese salgseksemplaret. Til slutt fører den lyse hvite URL-linjen deg over bunnen av hovedinnholdet til CTA-knappen.
I Divi gjør det modulære systemet det enkelt å lage F-mønstre og Z-mønstre. Du kan starte i Divi Builder for å lage det generelle oppsettet og innholdet, og finjuster det i sanntid ved å bruke Visual Builder.
Selvfølgelig er det også viktig at selve CTAen er klikkbar. Divi CTA-modulen vår kan hjelpe deg med å overtale leserne dine til å klikke gjennom:

Innenfor denne modulen har du praktisk talt uendelige muligheter for å lage utrolige CTAer. Du kan kontrollere størrelser, fonter og farger blant andre alternativer, og kan til og med gjøre dem klissete slik at de er permanent kilt på plass.
3. Gjenta viktige designelementer
Gjentakelse av elementer er noe vi ofte legger til i våre design uten å tenke. Å opprettholde samme skrifttype og størrelse for underoverskrifter, eller bruke samme punktstil gjennom et stykke, er begge vanlige eksempler på gjentakelse av elementer. Den kan imidlertid også utvides til bilder, grafikk, farger, romlige relasjoner og stort sett alle designkomponenter du kan tenke deg.
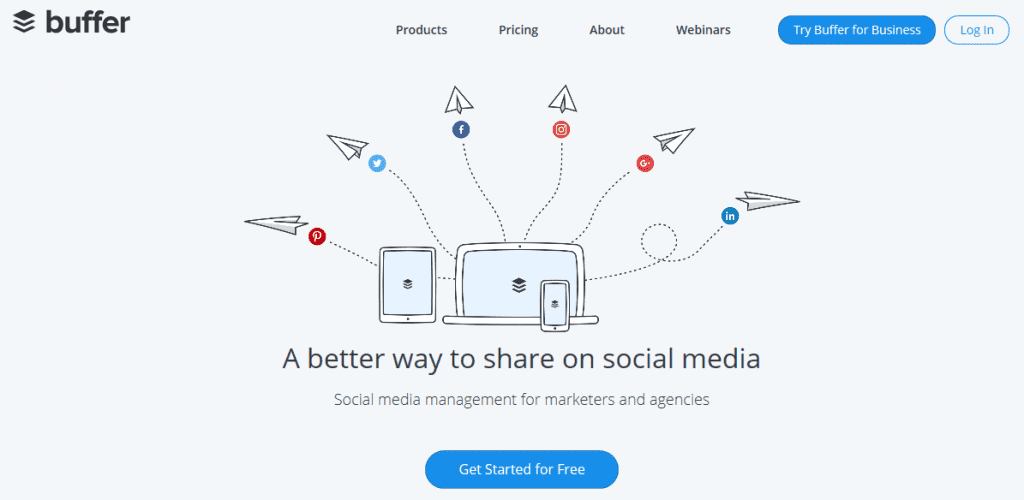
Elementgjentakelse tilfører konsistens i oppsettet ditt, og det forener de individuelle komponentene for å skape et mer sammenhengende og tiltalende design. Det kan også hjelpe leseren til å navigere på siden med minimal forvirring. Ta for eksempel Buffers hjemmeside:
Dette viser logoen gjentatt i fokusbildet på skjermen. Papirflyene ligner også papirarkene i logoen, noe som gjør at hele siden gir mening og ser mer sammenhengende ut.
Å replikere elementer i Divi er superenkelt. Bare naviger til det valgte elementet i Divi Builder, og klikk på kopieringsknappen for å duplisere elementet. Herfra kan du og dra og slippe elementet et annet sted på siden din, og justere det uten å påvirke originalen:

På samme måte kan du lagre oppsett for fremtiden for å skape konsistens på tvers av nettstedet ditt – vi vil ha mer om dette litt senere.
4. Bruk White Space på riktig måte
White space – alternativt kalt negativ space – er ganske enkelt de tomme delene av en side som ikke er opptatt av innhold. Bruken av hvitt mellomrom blir ofte oversett. Mange designere synes det er fristende å prøve å stappe inn så mye informasjon som mulig. Men når det gjelder å opprettholde seerengasjement, ser det ut til at mindre virkelig kan være mer, og riktig bruk av mellomrom er nøkkelen.
Her er noen tips for riktig bruk av hvitt mellomrom:
- Juster margene rundt kopien. Å øke margstørrelsen kan bidra til å skille deler av kopien. Dette gjør at siden virker mindre rotete og teksten lettere å lese.
- Legg til mellomrom mellom avsnitt. Å øke avstanden mellom avsnitt kan bryte opp tekst og få lengre artikler til å virke mindre skremmende.
- Juster linjehøyde og bokstavavstand. Du kan justere mellomrommet mellom linjer og bokstaver for å sikre at teksten din er så lesbar som mulig.
- Omgi fokuspunktet ditt med hvitt mellomrom. Hvit plass som legges til rundt et fokuspunkt, for eksempel et bilde eller topptekst, kan få det til å skille seg enda mer ut.
For et eksempel fra den virkelige verden er Google-hjemmesiden et like godt eksempel som alle andre – faktisk tar den ting til det ekstreme:

Apple er et annet selskap som bruker fokuspunkter (vanligvis et produktbilde og overskrift) omgitt av mye hvitt område:
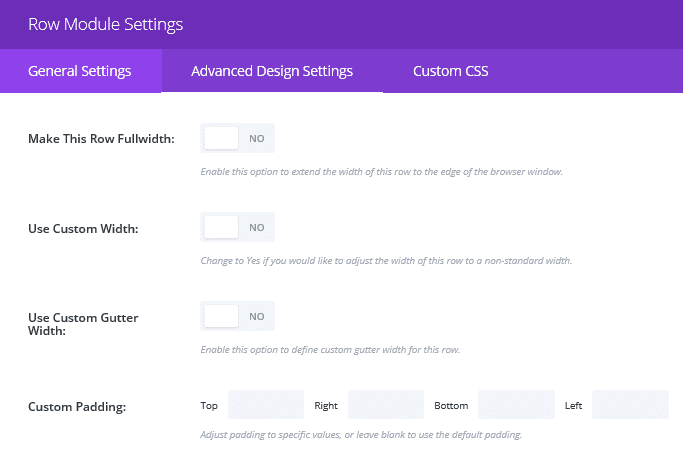
Divi kan hjelpe deg med å lage akkurat den riktige mengden mellomrom ved å gjøre det mulig for deg å justere marger og utfylling i seksjonene, radene og modulene dine. Hvis du for eksempel vil justere en rad, klikker du på Meny knappen, som viser myriade av alternativer du trenger:

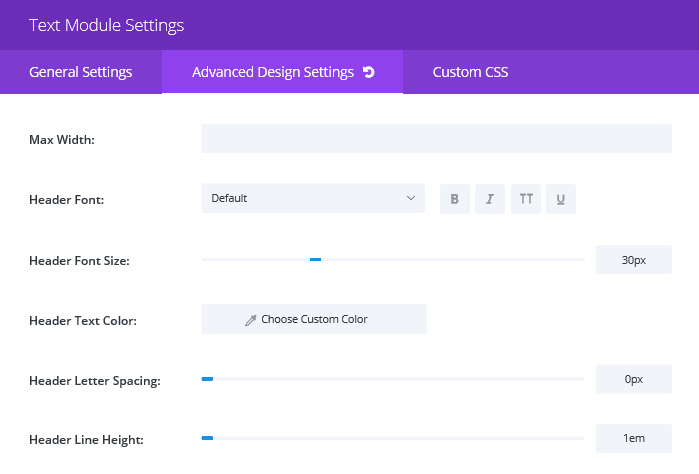
Når du har tekst i en modul, er det vanligvis muligheten til å justere linjehøyden og tekstavstanden. For eksempel, i en tekstmodul, gå inn i Avanserte designinnstillinger skjermen, og blant funksjonene vil du se at du har høyde- og avstandsalternativer:

Du kan justere dem deretter til du er fornøyd. Du kan også velge å gjøre disse endringene ved å bruke Visual Builder for å se hvordan endringene dine vil se ut i sanntid.
Til slutt, til og med mer hvitt mellomrom, kan du bruke en skillemodul. Dette lar deg lage en linje eller et tomt mellomrom mellom individuelle moduler, nesten hvor som helst på siden.
Hvordan Divi Kan hjelpe deg med å holde layoutdesignet ditt konsistent
Når du har laget den perfekte layouten, vil du sannsynligvis ikke bruke den bare én gang. Å lagre oppsettet betyr at du kan bruke det for flere sider på nettstedet ditt. Dette sparer ikke bare mye tid og krefter, men skaper også en følelse av enhet og kjennskap på tvers av sidene dine, noe som hjelper leserens opplevelse.
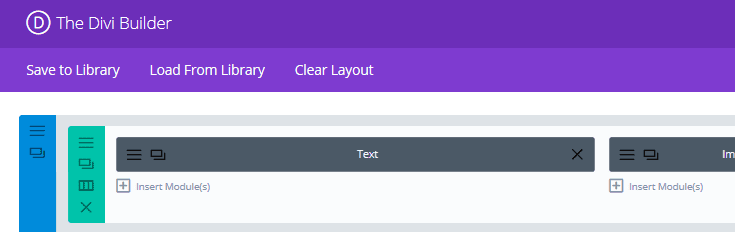
Dette er enkelt å gjøre innenfor Divi. Når du er fornøyd med oppsettet ditt, velg Lagre i biblioteket i øvre venstre hjørne av Divi Builder:

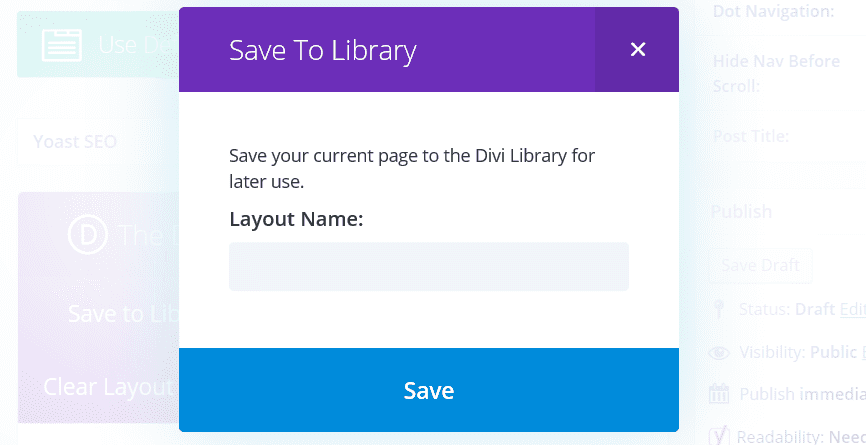
I popup-vinduet skriver du inn navnet du vil bruke for ditt nye design, og trykker Spar:

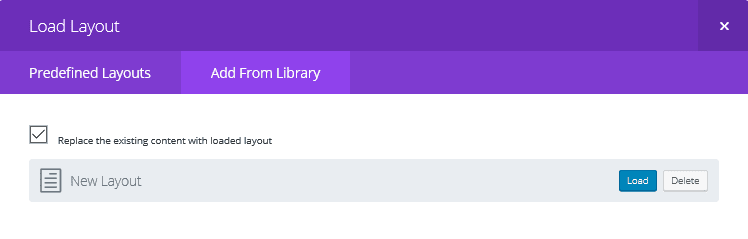
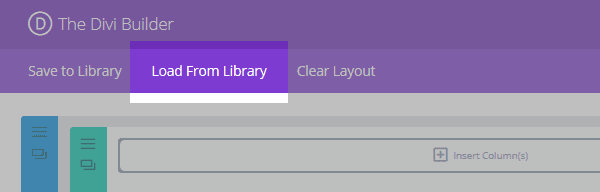
For å hente oppsettet for fremtidig bruk, velg Last fra biblioteket i Divi Builder...

...så gå til Legg til fra bibliotek og velg oppsettet du vil bruke:
For å redigere oppsettene dine kan du få tilgang til dem fra WordPress-dashbordet. Plukke ut dele opp, og klikk på Divi-biblioteket for å se en liste over dine lagrede oppsett.
konklusjonen
Valget av layout er en svært viktig komponent i den generelle utformingen av nettstedet ditt. Det kan imidlertid være en alvorlig overveldende oppgave, spesielt hvis du dykker inn uten en plan.
Heldigvis har dette området blitt mye studert, og det er mange strategier du kan bruke for å sikre et superlativt resultat. Denne artikkelen har gitt fire tips for å hjelpe deg med å lage det perfekte layoutdesignet for nettstedet ditt. La oss oppsummere dem raskt:
- Bruk et rutenettsystem.
- Strukturer innholdet ditt i et Z- eller F-mønster.
- Gjenta viktige designelementer.
- Bruk hvit plass på riktig måte.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Få Divi nå![/su_button]