Jeśli jesteś zaznajomiony z ElegantThemes, wiesz, że ich najpopularniejszym motywem jest DIVI. Jest to zdecydowanie najbardziej elastyczna i skuteczna premia Motyw WordPress istnieje niezliczona ilość samouczków online, porad i wskazówek dotyczących optymalizacji, zarządzania i optymalizacji pod kątem Twoich potrzeb. Dzisiaj omówimy „4 wskazówki dotyczące projektowania układu, które pomogą zoptymalizować Twój eleganckie tematy„Treść Divi”.
Projektowanie układu nie jest tak proste, jak dodanie tekstu i obrazów do strony i nadzieja na to, co najlepsze. Znakomity układ może pomóc przyciągnąć widzów i poprowadzić ich do najważniejszych sekcji Twoich treści. Na szczęście istnieje wiele strategii, które można zastosować, aby ułatwić proces projektowania.
W tym artykule przedstawimy cztery wskazówki dotyczące tworzenia zrównoważonego układu witryny, na przykład wykorzystania białych znaków i powtarzania ważnych elementów projektu. W dalszej części pokażemy Ci również, jak możesz wykorzystać funkcjonalność Divi, aby ożywić niektóre elementy. Zacznijmy!
Dlaczego układ strony jest ważny
Układ strony może zadecydować o tym, czy ludzie niemal natychmiast opuszczą Twoją witrynę, czy też pozostaną, aby przeczytać Twoje treści. Krótko mówiąc, odpowiedni układ może przyciągnąć odwiedzających, skierować ich do najważniejszych treści i zachęcić do pozostania na Twojej stronie.
Oczywiście ludzie wolą spędzać czas na przeglądaniu pięknie zaprojektowanej witryny niż na czymś prostym. Mówiąc najprościej, wystarczy nieatrakcyjna witryna, aby stracić zaangażowanie odwiedzających.
Pozyskanie odwiedzających witrynę to jedno, ale nakłonienie ich do określonego zachowania po wylądowaniu to zupełnie inna sprawa. Ostatecznie chcesz, aby najważniejsze treści zostały wykorzystane, a Twoje wezwania do działania (CTA) zostały wykonane. Tak naprawdę ludzki umysł tak naprawdę oczekuje i chce wezwania do działania – wystarczy więc poprowadzić czytelnika we właściwym kierunku za pomocą odpowiedniego układu.
4 wskazówki dotyczące projektowania układu, które pomogą zoptymalizować zawartość internetową
Chociaż wskazówki zawarte w tym artykule obejmą niezliczone elementy projektu, od których możesz zacząć, istnieje również wiele witryn internetowych, które pomogą Ci znaleźć inspiracje dotyczące układu. Witryny takie jak Awwwards prezentują świetne przykłady wysokiej jakości – a nawet Pinterest może być źródłem inspiracji. Jeśli chodzi o wskazówki, spójrzmy!
1. Użyj systemu siatki
W kontekście projektowania stron internetowych siatka to zestaw widocznych lub wyimaginowanych linii poziomych i pionowych, które służą jako wskazówki pomagające organizować i porządkować treści. Podczas rysowania układu siatki można także zastosować inne techniki projektowania, takie jak użycie punktu ogniskowego i zasada trójpodziału.
Dobry punkt skupienia, niezależnie od tego, czy jest to część obrazu, czy blok tekstu, powinien przykuwać uwagę czytelnika. Często jest umieszczany na środku strony lub w środkowej części siatki.
Zasada trójpodziału opiera się na koncepcji podziału strony na trzy w pionie i/lub poziomie. Nie musi to jednak oznaczać, że oddzielne sekcje treści muszą pojawiać się w trzech kolumnach, a niektóre mogą obejmować dwie. Na przykład wiele stron internetowych – takich jak nasz blog – ma pasek boczny, który zajmuje prawą trzecią część, podczas gdy główny tekst obejmuje lewą i środkową część.
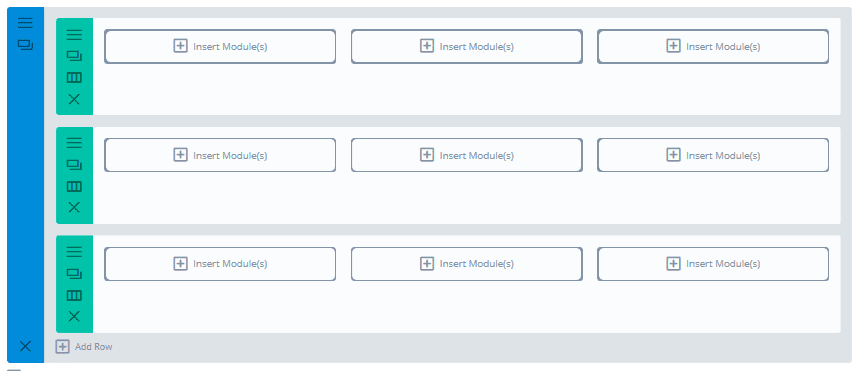
Korzystanie z Divi Builder ułatwia tworzenie siatki elementów. Na przykład, aby bardzo dosłownie zastosować zasadę trójpodziału, możesz utworzyć trzy wiersze, każdy z trzema kolumnami:

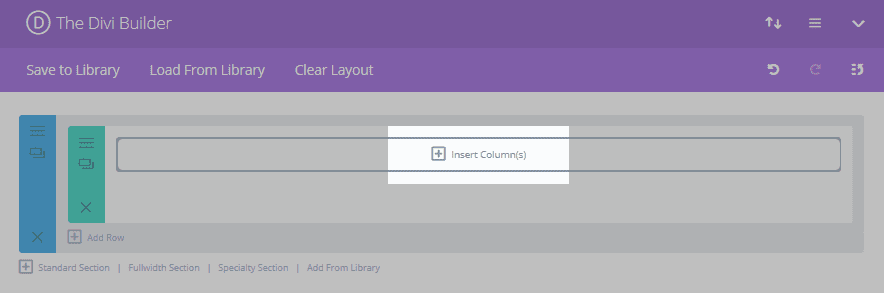
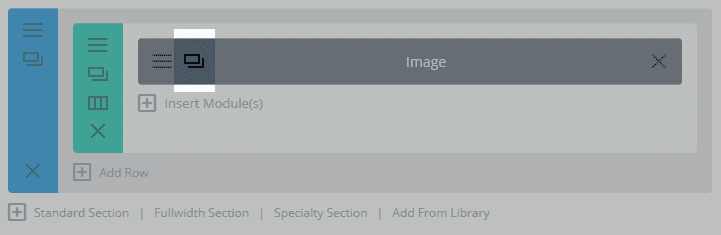
Aby utworzyć tę siatkę, najpierw przejdź do Divi Konstruktor i kliknij Wstaw kolumny:

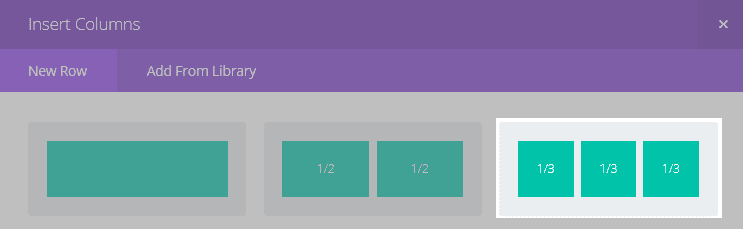
W wyskakującym okienku wybierz opcję trzech kolumn:

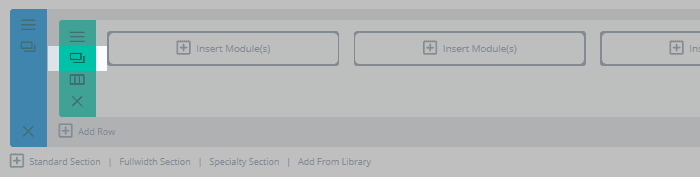
Następnie kliknij dwukrotnie przycisk kopiowania, a otrzymasz siatkę trzy na trzy, gotową do umieszczenia treści:

To oczywiście nie jedyny element świetnego układu. Kluczowe jest także to, gdzie poprowadzisz czytelnika.
2. Ustrukturyzuj swoją treść we „wzorze Z” lub „wzorze F”
W zależności od rodzaju wyświetlanej treści większość ludzi czyta strony internetowe w określony sposób. Badania śledzenia wzroku z wykorzystaniem map cieplnych wykazały, że najczęstszymi wzorami są wzorce F i Z. Możesz wykorzystać tę wiedzę na swoją korzyść, aby poprowadzić czytelnika do najważniejszych obszarów strony.
Kiedy czytelnik skanuje górę witryny od lewej do prawej, a następnie patrzy na stronę od góry do dołu, jest to wzór F. Zwykle dotyczą one stron zawierających więcej tekstu, takich jak posty na blogu, i pokazują, jak ważne jest używanie podtytułów w treści.
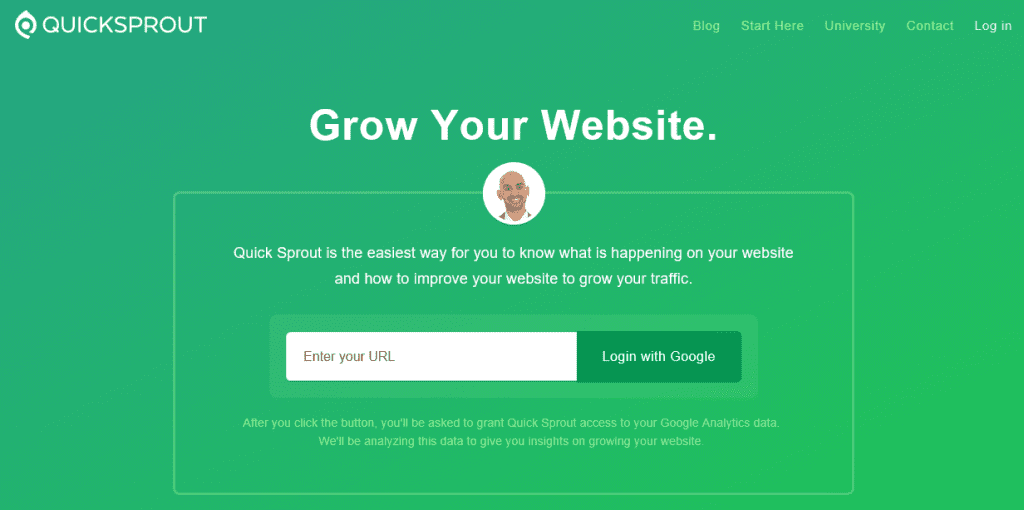
Z kolei o czytelnikach, którzy skanują górę witryny od lewej do prawej, ukośnie w dół, a następnie ponownie od lewej do prawej, mówi się, że czytają według wzoru Z. Można je zastosować w przypadku prostszych stron, szczególnie tych z wezwaniem do działania. Dlatego często zaleca się umieszczenie CTA w prawym dolnym rogu strony. Oczywiście inne informacje na dole strony powinny również zapewniać czytelnikowi wystarczającą ilość informacji, aby zachęcić go do kliknięcia wezwania do działania. Dobrym przykładem jest strona główna Quick Sprout:
Logo i menu nawigacyjne prowadzą na górę strony. Następnie wzrok przyciąga pogrubiony tekst i obraz twarzy na środku strony, co, miejmy nadzieję, zachęci Cię do przeczytania egzemplarza sprzedażowego. Na koniec jasny biały pasek adresu URL prowadzi przez dół głównej treści do przycisku CTA.
W Divi system modułowy ułatwia tworzenie wzorów F i Z. Możesz zacząć w Divi Builder aby utworzyć ogólny układ i zawartość, a następnie dostosowuj je w czasie rzeczywistym za pomocą narzędzia Visual Builder.
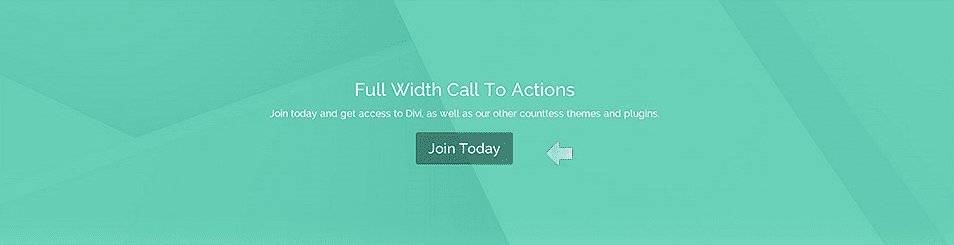
Oczywiście ważne jest również, aby samo CTA było klikalne. Nasz moduł Divi CTA może pomóc przekonać czytelników do kliknięcia:

W ramach tego modułu masz praktycznie nieograniczone możliwości tworzenia niesamowitych CTA. Możesz między innymi kontrolować rozmiary, czcionki i kolory, a nawet możesz je przykleić, tak aby były trwale unieruchomione.
3. Powtórz ważne elementy projektu
Powtarzalność elementów to coś, co często dodajemy do naszych projektów bez zastanowienia. Zachowanie tej samej czcionki i rozmiaru podtytułów lub użycie tego samego stylu punktorów w całym tekście to typowe przykłady powtarzania się elementów. Można go jednak rozszerzyć na obrazy, grafikę, kolory, relacje przestrzenne i prawie każdy element projektu, jaki tylko przyjdzie Ci do głowy.
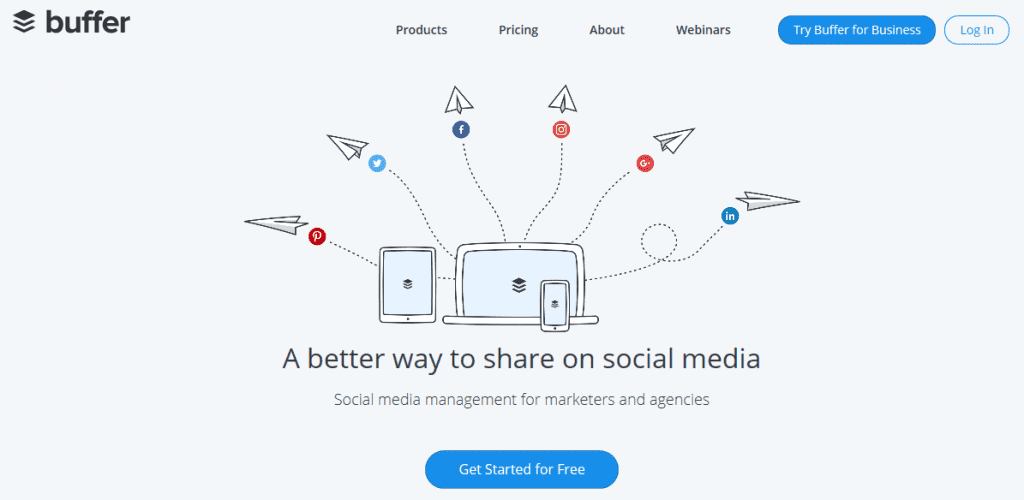
Powtarzanie elementów zapewnia spójność w układzie i jednoczy poszczególne komponenty, tworząc bardziej spójny i atrakcyjny projekt. Może również pomóc czytelnikowi w poruszaniu się po stronie przy minimalnym zamieszaniu. Weźmy na przykład stronę główną Buffera:
Pokazuje logo powtórzone w centralnym obrazie ekranu. Papierowe samoloty również przypominają kartki papieru widoczne w logo, dzięki czemu cała strona ma sens i wygląda bardziej spójnie.
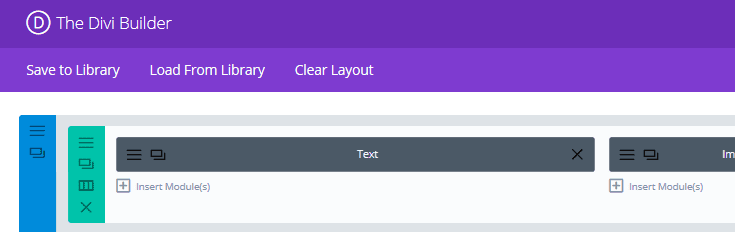
Replikacja elementów w Divi jest niezwykle łatwa. Po prostu przejdź do wybranego elementu w Divi Builder i kliknij przycisk kopiowania, aby powielić element. Stąd możesz przeciągnąć i upuścić element w innym miejscu na swojej stronie oraz dostosować go bez wpływu na oryginał:

Podobnie możesz zapisać układy na przyszłość, aby zapewnić spójność w całej witrynie – więcej na ten temat powiemy nieco później.
4. Odpowiednio wykorzystaj białą przestrzeń
Biała spacja – alternatywnie nazywana spacją ujemną – to po prostu puste fragmenty strony, które nie są zajęte przez treść. Często pomija się kwestię wykorzystania białych znaków. Wielu projektantów kusi, aby zawrzeć jak najwięcej informacji. Jeśli jednak chodzi o utrzymanie zaangażowania widza, okazuje się, że tak naprawdę mniej może znaczyć więcej, a odpowiednie wykorzystanie białej przestrzeni ma kluczowe znaczenie.
Oto kilka wskazówek dotyczących prawidłowego wykorzystania białych znaków:
- Dostosuj marginesy wokół kopii. Zwiększenie rozmiaru marginesu może pomóc w oddzieleniu sekcji kopii. Dzięki temu strona będzie wyglądać na mniej zaśmieconą, a tekst będzie łatwiejszy do odczytania.
- Dodaj odstępy między akapitami. Zwiększanie odstępów między akapitami może podzielić tekst i sprawić, że dłuższe artykuły będą wyglądać mniej zastraszająco.
- Dostosuj wysokość linii i odstępy między literami. Możesz dostosować odstępy między wierszami i literami, aby tekst był jak najbardziej czytelny.
- Otocz swój punkt centralny białą przestrzenią. Biała przestrzeń dodana wokół punktu centralnego, takiego jak obraz lub nagłówek, może jeszcze bardziej go wyróżnić.
Jako przykład z życia wzięty, strona główna Google jest równie dobrym przykładem jak każdy inny – w rzeczywistości sprowadza sprawę do skrajności:

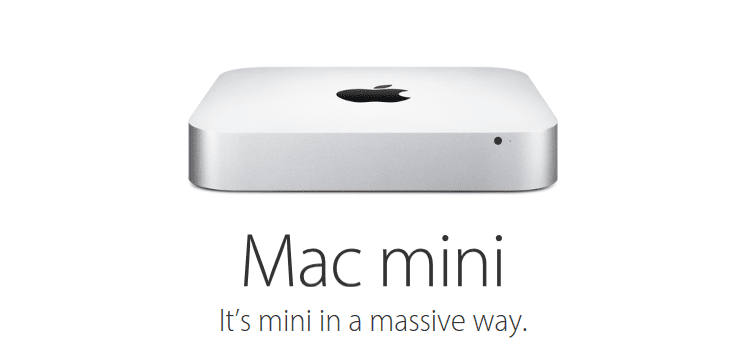
Apple to kolejna firma, która wykorzystuje punkty centralne (zwykle obraz produktu i nagłówek) otoczone dużą ilością białej przestrzeni:
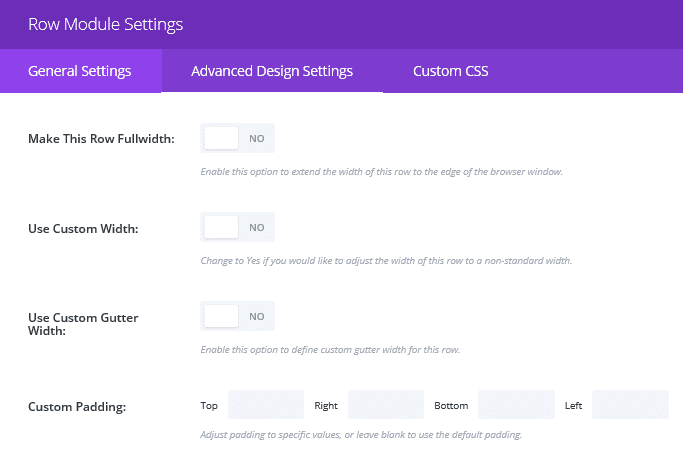
Divi może pomóc Ci utworzyć odpowiednią ilość wolnego miejsca, umożliwiając dostosowanie marginesów i wypełnienia w sekcjach, wierszach i modułach. Na przykład, aby dostosować wiersz, kliknij Menu przycisk, który wyświetla mnóstwo opcji, których będziesz potrzebować:

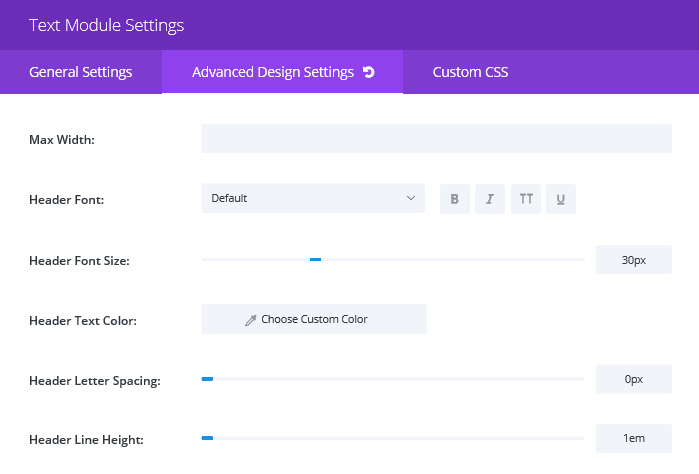
Jeśli w module znajduje się tekst, zazwyczaj istnieje możliwość dostosowania wysokości linii i odstępów między tekstami. Na przykład w module Tekst przejdź do Zaawansowane ustawienia projektu ekranie, a wśród funkcji zobaczysz opcje wysokości i odstępów:

Możesz je odpowiednio dostosować, aż będziesz zadowolony. Możesz także zdecydować się na wprowadzenie tych zmian za pomocą narzędzia Visual Builder, aby zobaczyć, jak zmiany będą wyglądać w czasie rzeczywistym.
Wreszcie, chociaż jeszcze białą przestrzeń, możesz użyć modułu Dzielnik. Dzięki temu możesz utworzyć linię lub pustą przestrzeń między poszczególnymi modułami, niemal w dowolnym miejscu strony.
W jaki sposób Divi Pomoże Ci zachować spójność projektu układu
Gdy już stworzysz idealny układ, prawdopodobnie nie będziesz chciał go użyć tylko raz. Zapisanie układu oznacza, że możesz go używać na wielu stronach w swojej witrynie. To nie tylko oszczędza mnóstwo czasu i wysiłku, ale także tworzy poczucie jedności i znajomości na stronach, co poprawia komfort czytelnika.
Można to łatwo zrobić wewnątrz Divi. Gdy będziesz zadowolony ze swojego układu, wybierz Zapisz w bibliotece w lewym górnym rogu Divi Builder:

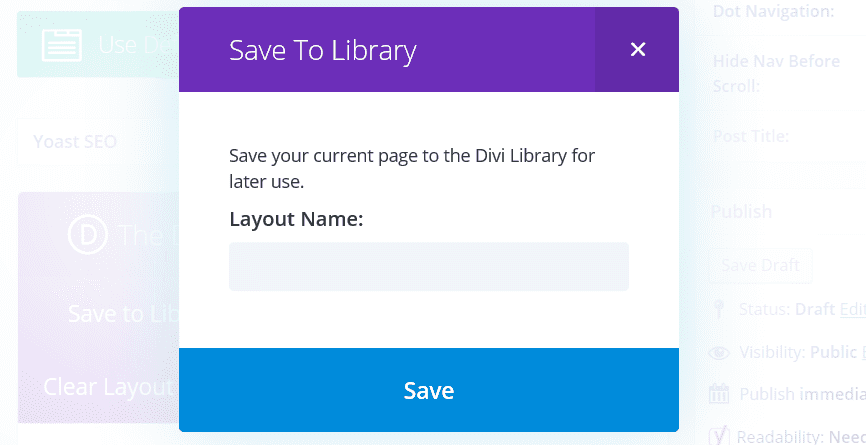
W wyskakującym okienku wpisz nazwę, której chcesz użyć w swoim nowym projekcie, i naciśnij Zapisz:

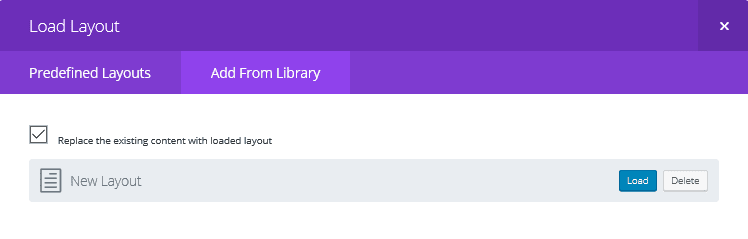
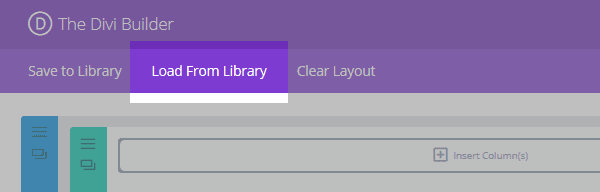
Aby pobrać układ do wykorzystania w przyszłości, wybierz Załaduj z biblioteki w Divi Builderze…

…następnie przejdź do Dodaj z biblioteki i wybierz układ, którego chcesz użyć:
Aby edytować swoje układy, możesz uzyskać do nich dostęp z pulpitu nawigacyjnego WordPress. Wybierać dzielić, i kliknij Biblioteka Divi , aby zobaczyć listę zapisanych układów.
Wnioski
Wybór układu jest niezwykle ważnym elementem ogólnego projektu Twojej witryny. Jednak może to być naprawdę przytłaczające zadanie, zwłaszcza jeśli nurkujesz bez planu.
Na szczęście obszar ten został szeroko zbadany i istnieje wiele strategii, które można zastosować, aby zapewnić doskonały wynik. W tym artykule znajdują się cztery wskazówki, które pomogą Ci stworzyć idealny projekt układu witryny. Podsumujmy je szybko:
- Użyj systemu siatki.
- Zorganizuj swoją treść według wzoru Z lub F.
- Powtórz ważne elementy projektu.
- Używaj odpowiednio białych znaków.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Pobierz Divi teraz![/su_button]