Crearea unui site web uimitor din punct de vedere vizual nu este o sarcină ușoară, dar cu Divi Tema WordPress, procesul devine semnificativ mai ușor de gestionat. Acest instrument puternic, cu nenumăratele sale caracteristici și capabilități, a transformat multe visuri de design într-o realitate digitală.
Acum, este timpul să aprofundați și să descoperiți nestematele ascunse din această temă - hack-urile puțin cunoscute care ar putea revoluționa procesul de proiectare a site-ului dvs. web. Această postare va dezvălui 10 Divi care trebuie încercat Tema WordPress hack-uri, fiecare pregătit pentru a supraîncărca atractivitatea estetică și funcționalitatea site-ului dvs.

Așadar, fiți pregătiți să explorați culmile designului web creativ și luați-vă Divi Tema WordPress abilități la nivelul următor!
Hack # 1: Personalizarea antetului și navigarea Divi
Introducere
În această secțiune, vă voi arăta trei trucuri interesante pentru a personaliza antetul și navigarea Divi-ului dvs Tema WordPress. Prin implementarea acestor hack-uri, veți putea îmbunătăți designul și funcționalitatea site-ului dvs. web.
Să ne aruncăm cu capul!
Schimbarea stilului de meniu
O modalitate de a vă personaliza antetul Divi este schimbarea stilului meniului. Divi oferă diverse stiluri de meniu din care să alegeți, permițându-vă să vă potriviți cu estetica generală a site-ului dvs. Indiferent dacă preferați un meniu orizontal clasic sau un meniu vertical elegant, Divi vă acoperă.
Pentru a schimba stilul meniului, pur și simplu navigați la Tema Divi Opțiuni din tabloul de bord WordPress. De acolo, puteți accesa setările Antet și navigare. Aici veți găsi o serie de opțiuni de stil de meniu din care să alegeți. Experimentați cu diferite stiluri până îl găsiți pe cel care completează perfect designul site-ului dvs.
Adăugarea unui antet lipicios
A avea un antet lipicios poate îmbunătăți considerabil experiența utilizatorului site-ului dvs. Un antet lipicios rămâne fixat în partea de sus a paginii, chiar dacă utilizatorul derulează în jos, asigurând o navigare ușoară în orice moment. Cu Divi, adăugarea unui antet lipicios este ușoară.
Pentru a activa un antet lipicios, accesați Divi Theme Customizer. Sub setările Antet și navigare, veți găsi o opțiune pentru a activa antetul lipicios. Pur şi simplu comutare este activat, iar antetul dvs. va rămâne vizibil și accesibil vizitatorilor pe măsură ce vă explorează site-ul.
Crearea unui meniu de hamburger
Un meniu de hamburger este o tendință populară de design, care vă permite să vă descurcați antetul și să oferiți o interfață de utilizator mai curată. Cu Divi, puteți crea cu ușurință un meniu de hamburger pentru site-ul dvs.
Pentru a crea un meniu hamburger, navigați la setările Antet și navigare din Personalizarea temei Divi. Aici veți găsi o opțiune pentru a activa meniul mobil. Odată activat, Divi va converti automat meniul dvs. principal într-un meniu hamburger elegant și compact pentru dispozitive mobile.
Implementarea acestor trei hack-uri vă permite să vă personalizați antetul Divi și navigarea pentru a se potrivi cu designul dvs. unic al site-ului. Experimentați cu diferite stiluri, activați un antet lipicios pentru o experiență îmbunătățită a utilizatorului și îmbrățișați tendința modernă a meniului de hamburger. Cu flexibilitatea și opțiunile de personalizare ale Divi, posibilitățile sunt nesfârșite.
Rămâneți pe fază pentru mai multe Divi interesante Tema WordPress hack-uri în secțiunile următoare ale acestui articol.
Hack #2 – Optimizarea Divi pentru viteză
Această secțiune explorează câteva hack-uri eficiente pentru a vă optimiza Divi Tema WordPress pentru viteza. Implementarea acestor tehnici poate îmbunătăți performanța site-ului dvs. web, poate îmbunătăți experiența utilizatorului și chiar poate crește clasamentul în motoarele de căutare.

Minimizarea CSS și JavaScript
Unul dintre factorii cheie care afectează viteza de încărcare a site-ului dvs. este dimensiunea fișierelor CSS și JavaScript. Aceste fișiere conțin cod care determină aspectul și funcționalitatea site-ului dvs., dar adesea pot fi destul de mari. Putem elimina spațiile inutile, întreruperile de rând și comentariile reducând aceste fișiere, reducând dimensiunea lor generală și îmbunătățind timpii de încărcare.
Pentru a reduce CSS și JavaScript în Divi, puteți utiliza diverse plugin-uri sau instrumente online. Puteți utiliza instrumente precum CSSNano sau servicii online precum CSS Minifier pentru CSS. În mod similar, puteți utiliza instrumente precum UglifyJS sau servicii online precum JavaScript Minifier pentru JavaScript. Aceste instrumente vă vor comprima automat codul, rezultând dimensiuni mai mici ale fișierelor și timpi de încărcare mai rapidi.
Activarea memoriei cache a browserului
Memorarea în cache a browserului este o altă tehnică care poate îmbunătăți semnificativ viteza site-ului dvs. Divi. Când un utilizator vizitează site-ul dvs., browserul său stochează local anumite fișiere, cum ar fi CSS, JavaScript și imagini, pe hard disk. Data viitoare când vă vizitează site-ul, browserul poate prelua aceste fișiere din stocarea locală în loc să le descarce din nou, ceea ce duce la timpi de încărcare mai rapidi.
Pentru a activa stocarea în cache a browserului în Divi, puteți utiliza pluginuri de stocare în cache precum WP Rocket, W3 Total Cache sau WP Super Cache. Aceste plugin-uri vă permit să setați date de expirare pentru diferite tipuri de fișiere, asigurându-vă că acestea sunt stocate în memoria cache a browserului utilizatorului pentru o perioadă specificată.
Acest lucru poate reduce foarte mult cantitatea de date care trebuie descărcate, îmbunătățind astfel viteza site-ului dvs. web.
Comprimarea imaginilor
Imaginile contribuie adesea la cea mai mare parte a dimensiunii unei pagini web, ceea ce duce la timpi de încărcare mai lenți. Comprimarea imaginilor fără a sacrifica calitatea poate reduce semnificativ dimensiunea fișierului și poate îmbunătăți viteza site-ului dvs.
Există mai multe instrumente și plugin-uri disponibile pentru comprimarea imaginilor în Divi. Pluginurile populare precum Smush sau EWWW Image Optimizer vă pot optimiza automat imaginile la încărcare, asigurându-vă că sunt cât mai mici posibil, fără a compromite calitatea vizuală.
Alternativ, puteți utiliza servicii online precum TinyPNG sau JPEGmini pentru a comprima imaginile înainte de a le încărca pe site-ul dvs. web.
Amintiți-vă, atunci când optimizați imaginile, găsirea echilibrului potrivit între reducerea dimensiunii și menținerea atractivității vizuale este crucială. Experimentați cu diferite niveluri de compresie pentru a găsi echilibrul perfect pentru site-ul dvs.
Prin implementarea acestor Divi Tema WordPress hack-uri, vă puteți optimiza site-ul pentru viteză, oferind o experiență mai rapidă și mai simplă vizitatorilor dvs. Deci, dă-i drumul și încearcă-le – site-ul tău și utilizatorii îți vor mulțumi pentru asta!
Hack #3 – Îmbunătățirea layout-urilor și modulelor Divi
Această secțiune va explora câteva modalități interesante de a vă îmbunătăți machetele și modulele Divi, permițându-vă să duceți designul site-ului dvs. la nivelul următor. Puteți crea un site web cu adevărat unic și captivant, personalizând layout-urile, utilizând setări avansate de design și adăugând CSS personalizat la module.
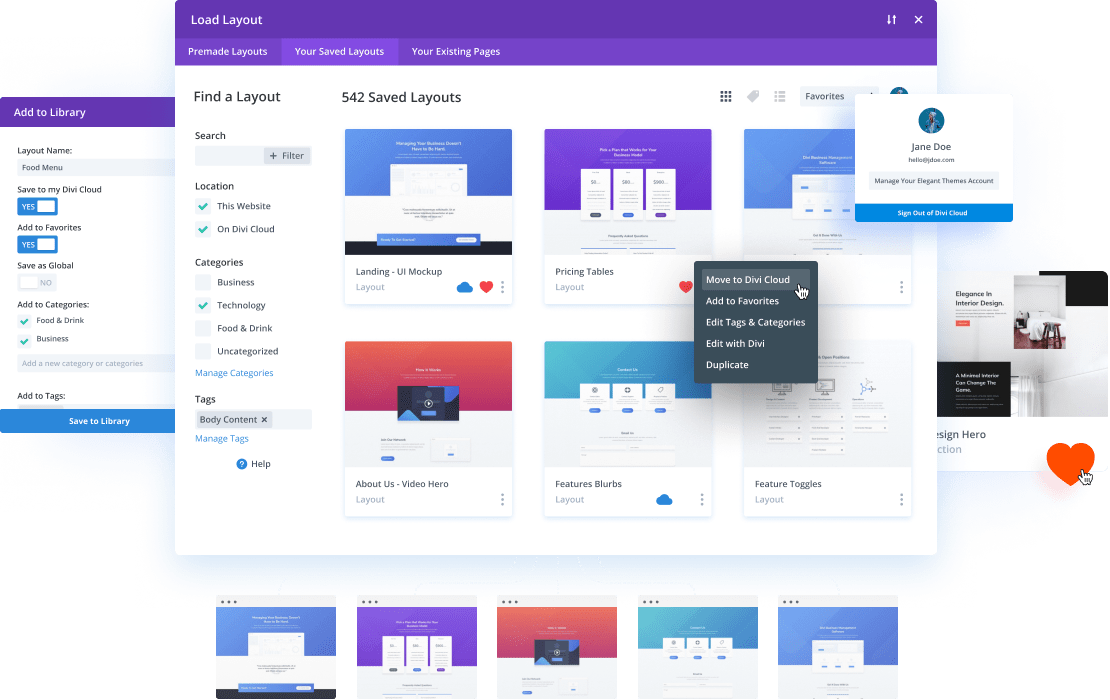
Crearea layout-urilor personalizate
Una dintre caracteristicile grozave ale Divi este capacitatea de a crea machete personalizate care se potrivesc nevoilor dumneavoastră specifice. Cu Divi Builder, aveți control complet asupra designului și structurii paginilor dvs. Puteți alege dintr-o gamă largă de machete pre-proiectate sau puteți începe de la zero și creați-vă propria. Această flexibilitate vă permite să personalizați aspectul site-ului dvs. pentru a se potrivi cu marca și stilul dvs.
Când creați machete personalizate, puteți glisa și plasa cu ușurință diferite module pentru a adăuga funcționalitate și elemente de design paginilor dvs. Indiferent dacă doriți să vă prezentați portofoliul, să vă evidențiați serviciile sau să afișați postările pe blog, Divi vă oferă o varietate de module din care să alegeți.
Puteți personaliza fiecare modul, de la module de text și imagine până la diapozitive și formulare de contact, pentru a se potrivi cerințelor dvs. de conținut și design.
Utilizarea setărilor avansate de proiectare
Divi oferă setări avansate de design care vă permit să reglați aspectul machetelor și modulelor. Aceste setări vă permit să controlați culorile, fonturile, spațiile și alte aspecte ale designului site-ului dvs. Puteți crea un site web uimitor din punct de vedere vizual, cu doar câteva clicuri, care reflectă stilul dvs. unic și identitatea mărcii.
De exemplu, puteți schimba cu ușurință culoarea sau imaginea de fundal a unei secțiuni, puteți ajusta distanța dintre elemente sau puteți adăuga clase CSS personalizate la module pentru personalizare ulterioară. Interfața intuitivă a lui Divi face simplu pentru oricine fără experiență de codare să facă aceste modificări de design și să creeze un site web cu aspect profesional.
Adăugarea CSS personalizat la module
Dacă doriți să vă duceți personalizarea și mai departe, puteți adăuga CSS personalizat modulelor individuale. Acest lucru vă permite să înlocuiți stilurile implicite și să adăugați propriile personalizări. Vizând anumite clase sau ID-uri, puteți modifica aspectul modulelor pentru a se potrivi cu designul dorit.
Adăugarea CSS personalizat la module vă oferă libertatea de a crea modele unice și atrăgătoare pe care opțiunile implicite oferite de Divi nu le limitează. Puteți experimenta diferite stiluri, animații și efecte pentru a face site-ul dvs. să iasă în evidență din mulțime. Indiferent dacă sunteți un începător sau un designer cu experiență, flexibilitatea Divi vă permite să vă eliberați creativitatea și să creați un site web care să vă reprezinte cu adevărat marca.
Îmbunătățirea machetelor și modulelor Divi este o modalitate puternică de a vă supraalimenta designul site-ului. Prin crearea de layout-uri personalizate, utilizând setări avansate de design și adăugând CSS personalizat la module, puteți crea un site web uimitor din punct de vedere vizual, care este unic și adaptat mărcii dvs. Cu interfața intuitivă Divi și opțiunile extinse de personalizare, posibilitățile sunt nesfârșite.
Așa că dă drumul și eliberează-ți creativitatea cu Divi!
Hack #4 – Implementarea tipografiei avansate
Tipografia joacă un rol crucial în designul site-ului web, dând tonul și îmbunătățind experiența generală a utilizatorului. În această secțiune, vom explora câteva hack-uri avansate de tipografie pe care le puteți implementa folosind Divi Tema WordPress.
Utilizarea fonturilor personalizate
O modalitate de a îmbunătăți designul site-ului dvs. este utilizarea fonturilor personalizate. Divi oferă o gamă largă de fonturi Google, permițându-vă să alegeți tipografia perfectă pentru site-ul dvs. Selectând fonturi care se aliniază cu personalitatea mărcii dvs., puteți crea o experiență unică și atrăgătoare din punct de vedere vizual pentru vizitatorii dvs.
Pentru a utiliza fonturi personalizate în Divi, pur și simplu navigați la Personalizarea temei și selectați opțiunea „Tipografie”. De acolo, puteți explora biblioteca extinsă de fonturi Google și le puteți alege pe cele care vă reprezintă cel mai bine marca.
Ajustarea spațierii dintre litere și a înălțimii liniilor
Un alt truc de tipografie de luat în considerare este ajustarea spațierii dintre litere și a înălțimii liniilor. Aceste setări pot avea un impact semnificativ asupra lizibilității și atractivității vizuale a textului site-ului dvs.
Divi oferă comenzi ușor de utilizat pentru ajustarea spațierii dintre litere și a înălțimii liniilor. Mărirea spațierii dintre litere poate crea un aspect mai modern și mai spațios, în timp ce micșorarea acesteia poate duce la un design mai compact și mai elegant. În mod similar, ajustarea înălțimii liniei vă permite să găsiți echilibrul potrivit între lizibilitate și estetică.
Experimentați cu diferite combinații și găsiți echilibrul perfect care se potrivește designului și conținutului site-ului dvs.
Aplicarea efectelor de text
Adăugarea de efecte de text poate adăuga fler și interes vizual tipografiei site-ului dvs. Divi oferă o serie de efecte de text pe care le puteți aplica titlurilor, subtitlurilor sau oricărui alt element de text.
Unele efecte de text populare includ umbre, umbre de text și degrade. Aceste efecte vă pot ajuta să vă scoateți textul în evidență și să creeze un impact vizual memorabil.
Pentru a aplica efecte de text în Divi, pur și simplu selectați elementul de text dorit și navigați la fila „Design”. De acolo, puteți explora diferitele opțiuni de efect de text și le puteți personaliza pentru a se potrivi cu estetica de design a site-ului dvs. web.
Prin implementarea acestor hack-uri avansate de tipografie, puteți duce designul site-ului dvs. la următorul nivel și puteți crea o experiență de utilizator uimitoare și captivantă.
Rămâneți pe fază pentru mai multe Divi Tema WordPress hack-uri în secțiunile următoare!
Hack #5 – Integrarea pluginurilor terțelor părți
În era digitală de astăzi, construirea unui site web nu se referă doar la estetică, ci și la funcționalitate. Divi Tema WordPress vă permite să duceți designul site-ului dvs. la următorul nivel prin încorporarea diferitelor pluginuri terțe. Această secțiune va explora trei trucuri care trebuie încercate pentru a integra pluginuri terțe cu Divi pentru a vă supraîncărca designul site-ului.
Adăugarea unui magazin de comerț electronic cu WooCommerce
Dacă doriți să vă transformați site-ul web într-un magazin online, WooCommerce este pluginul dvs. ideal. Cu interfața sa ușor de utilizat și funcțiile extinse, WooCommerce vă permite să vindeți produse și servicii fără efort. Integrarea WooCommerce cu Divi este ușoară, datorită compatibilității temei și suportului încorporat.
Combinând capacitățile de design uluitoare din punct de vedere vizual ale Divi cu funcționalitatea puternică de comerț electronic WooCommerce, puteți crea o experiență de cumpărături online perfectă și profesională pentru clienții dvs.
Indiferent dacă vindeți produse fizice, descărcări digitale sau chiar abonamente, integrarea Divi și WooCommerce vă va ajuta să vă prezentați produsele într-un mod atrăgător din punct de vedere vizual, făcând mai ușor pentru clienți să facă achiziții.
Implementarea optimizării SEO cu Yoast
Când vine vorba de optimizarea pentru motoarele de căutare (SEO), Yoast este un nume cunoscut printre utilizatorii WordPress. Acest plugin puternic oferă instrumente complete pentru a optimiza conținutul site-ului dvs. și pentru a îmbunătăți vizibilitatea acestuia în rezultatele motoarelor de căutare. Vestea bună este că Divi se integrează perfect cu Yoast, permițându-vă să îmbunătățiți cu ușurință performanța SEO a site-ului dvs.
Yoast with Divi vă poate optimiza cu ușurință metaetichetele, titlurile și descrierile pentru fiecare pagină sau postare. Yoast oferă, de asemenea, informații și sugestii valoroase pentru a vă ajuta să vă îmbunătățiți lizibilitatea conținutului și optimizarea cuvintelor cheie. Cu interfața intuitivă a Divi și experiența SEO a Yoast, vă puteți asigura că site-ul dvs. se clasează mai sus în rezultatele motoarelor de căutare și atrage mai mult trafic organic.
Încorporarea partajării rețelelor sociale cu butoanele de partajare
În lumea actuală bazată pe rețelele de socializare, este esențial să facilitați accesul vizitatorilor site-ului dvs. web să vă partajeze conținutul pe diverse platforme. Acolo intră în joc pluginurile de partajare a rețelelor sociale, cum ar fi Butoanele de partajare. Prin integrarea Butoanelor de partajare cu Divi, vă puteți încuraja publicul să vă distribuie conținutul, sporind acoperirea și implicarea acestuia.
Cu ajutorul generatorului de glisare și plasare de la Divi și al opțiunilor personalizabile ale butoanelor de partajare, puteți adăuga fără efort butoane de partajare a rețelelor sociale pe site-ul dvs. Integrarea perfectă a lui Divi cu Butoanele de partajare face să fie ușor dacă doriți să includeți butoane pentru Facebook, Twitter, Instagram sau orice altă platformă. Făcând conținutul tău accesibil, îi poți amplifica vizibilitatea și a genera mai mult trafic către site-ul tău.
Încorporând aceste trei pluginuri terță parte - WooCommerce, Yoast și Butoanele de Partajare, puteți îmbunătăți funcționalitatea și performanța site-ului dvs. Divi WordPress. De la înființarea unui magazin de comerț electronic până la optimizarea conținutului pentru motoarele de căutare și încurajarea partajării rețelelor sociale, aceste hack-uri vor supraalimenta designul site-ului dvs. și îl vor duce la noi culmi.
Încercați-le și deblocați întregul potențial al site-ului dvs. bazat pe Divi astăzi!
Hack #6 – Personalizarea modulului de blog al Divi
În această secțiune, vom explora modul în care puteți personaliza Modulul Blog Divi pentru a crea un aspect unic și captivant pentru site-ul dvs. web. Puteți îmbunătăți designul general, puteți prezenta biografiile autorilor, puteți include link-uri de rețele sociale și chiar puteți implementa postări conexe făcând câteva modificări și completări.
Schimbarea aspectului blogului
Una dintre caracteristicile grozave ale Divi este flexibilitatea sa atunci când vine vorba de personalizarea aspectului blogului tău. Puteți experimenta diferite aspecte ale coloanelor, puteți ajusta lățimea și spațierea și chiar puteți alege dintre diferite stiluri post-afișare. Jucându-vă cu aceste opțiuni, puteți crea un aspect de blog care se aliniază perfect cu marca și conținutul dvs.
De exemplu, puteți opta pentru un aspect clasic în stil grilă pentru a vă prezenta postările de blog într-un mod organizat și atrăgător din punct de vedere vizual. Alternativ, ați putea prefera un aspect de zidărie, afișând posturi într-o grilă eșalonată, creând un aspect dinamic și modern. Cu Divi, posibilitățile nesfârșite vă permit să personalizați cu adevărat designul blogului dvs.
Adăugarea biografiei autorului și a linkurilor de rețele sociale
Personalizarea blogului dvs. depășește doar aspectul. Adăugarea biografiilor autorului și a link-urilor de rețele sociale poate crea o experiență mai intimă și mai conectată pentru cititorii dvs. Divi facilitează includerea informațiilor despre autor alături de fiecare postare de blog, permițând publicului să cunoască persoanele din spatele conținutului.
Puteți prezenta biografia fiecărui autor, expertiza și orice alte informații relevante care ajută la stabilirea credibilității și a încrederii. În plus, Divi vă permite să includeți linkuri de social media pentru fiecare autor, oferind cititorilor o modalitate fără probleme de a se conecta cu ei pe diverse platforme.
Implementarea postărilor conexe
O altă modalitate de a îmbunătăți experiența utilizatorului pe blogul tău este prin implementarea postărilor conexe. Modulul de blog al Divi vă permite să afișați postări conexe la sfârșitul fiecărei postări de blog, oferind recomandări suplimentare de conținut cititorilor dvs. Acest lucru nu numai că îi menține implicați pe site-ul dvs. pentru mai mult timp, dar îi ajută și la creșterea afișărilor de pagină și la reducerea ratelor de respingere.
Analizând conținutul postărilor dvs. de blog, Divi selectează în mod inteligent postările conexe care sunt cel mai probabil să vă intereseze cititorii. Această caracteristică ajută la crearea unei experiențe de navigare coezive și interconectate, încurajând vizitatorii să exploreze mai mult conținut și să rămână pe site.
Cu opțiunile puternice de personalizare ale Divi, puteți personaliza fără efort Modulul Blog pentru a se potrivi cu branding-ul dvs., să prezentați biografiile autorilor, să includeți linkuri de rețele sociale și să implementați postări conexe. Profitând de aceste hack-uri, vă veți supraalimenta designul site-ului și veți crea o experiență unică și captivantă pentru publicul dvs.
Acum că am explorat al șaselea hack, să trecem la următoarea secțiune și să descoperim mai multe modalități de a maximiza potențialul Divi. Tema WordPress. Rămâi bine!
Hack #7 – Crearea de galerii Divi interactive
Când vine vorba de crearea de design-uri web uimitoare, Divi Tema WordPress este un schimbător de joc. Și una dintre modalitățile prin care puteți duce designul site-ului dvs. la următorul nivel este prin utilizarea galeriilor interactive Divi. În această secțiune, vom explora trei hack-uri care vă vor supraalimenta galeriile Divi și le vor face mai atractive pentru vizitatorii dvs.
Utilizarea aspectului grilă de zidărie
Primul hack pe care îl vom discuta este utilizarea aspectului grilei Masonry pentru galeriile dvs. Divi. Acest stil de aspect este perfect pentru prezentarea imaginilor într-un mod atrăgător și dinamic. În loc de aspectul grilă tradițional, în care toate imaginile au aceeași dimensiune, aspectul grilă Masonry vă permite să creați un design mai fluid și mai asimetric.
Prin activarea aspectului grilei Masonry în galeriile Divi, puteți ajusta automat dimensiunea și poziția fiecărei imagini pentru a crea o galerie captivantă și unică. Acest lucru va oferi site-ului dvs. un aspect modern și la modă, făcându-l să iasă în evidență din mulțime.
Adăugarea de efecte lightbox
O altă modalitate de a vă face galeriile Divi interactive este prin adăugarea de efecte lightbox. Un efect lightbox este o caracteristică populară care permite utilizatorilor să vizualizeze imagini la o dimensiune mai mare fără a părăsi pagina curentă. Când un utilizator face clic pe o imagine din galeria Divi, aceasta se va deschide într-o suprapunere lightbox, oferind o experiență de vizionare concentrată și captivantă.
Cu Divi, adăugarea de efecte lightbox la galeriile dvs. este o briză. Pur și simplu activați opțiunea lightbox în setările modulului de galerie, iar imaginile dvs. se vor deschide automat într-o lightbox elegantă și elegantă când faceți clic.
Acest lucru îmbunătățește experiența utilizatorului și oferă site-ului dvs. un aspect profesional și șlefuit.
Implementarea filtrelor de imagine
În cele din urmă, puteți implementa filtre de imagine pentru a vă face galeriile Divi și mai atractive din punct de vedere vizual. Filtrele de imagine vă permit să aplicați diferite efecte imaginilor dvs., cum ar fi alb-negru, sepia, vintage sau orice alt filtru artistic care se potrivește cu stilul și brandingul site-ului dvs.
Aplicând filtre de imagine în galeriile tale Divi, poți crea un aspect coeziv și plăcut din punct de vedere estetic pentru site-ul tău. Acest lucru adaugă un plus de creativitate și ajută la evocarea anumitor emoții și la crearea unei experiențe memorabile pentru vizitatorii tăi.
Crearea de galerii Divi interactive este o modalitate fantastică de a vă supraalimenta designul site-ului. Utilizând aspectul grilei Masonry, adăugând efecte lightbox și implementând filtre de imagine, puteți crea galerii uimitoare și captivante din punct de vedere vizual, care vor lăsa o impresie de durată asupra vizitatorilor dvs. Așa că, dă drumul la creativitate și du-ți galeriile Divi la nivelul următor!
Hack #8 – Optimizarea Divi pentru dispozitive mobile
În era digitală de astăzi, site-urile web trebuie să fie adaptate pentru dispozitive mobile. Cu tot mai mulți oameni care accesează internetul prin smartphone-urile și tabletele lor, optimizarea site-ului dvs. pentru dispozitive mobile este o necesitate.
Această secțiune va explora unele Divi Tema WordPress Hack-uri care vă vor ajuta să faceți site-ul dvs. receptiv, să ascundeți elemente pe mobil și să ajustați dimensiunile fonturilor pentru vizualizarea mobilă.
Faceți site-ul receptiv
Un site web receptiv este unul care se adaptează la diferite dimensiuni de ecran, asigurându-se că conținutul tău arată grozav pe orice dispozitiv. Din fericire, tema Divi facilitează crearea unui site web receptiv fără cunoștințe de codificare. Pentru a face site-ul dvs. receptiv, urmați acești pași simpli:
- Navigați la panoul „Setări pagini” din Divi Builder.
- Sub fila „Aspect”, faceți clic pe „Editare receptivă”.
- Activați opțiunea „Faceți această lățime completă a rândului/secțiunii” pentru fiecare rând sau secțiune la care doriți să fie receptiv.
- Ajustați conținutul și aspectul fiecărui rând sau secțiune pentru a vă asigura că arată bine pe diferite dimensiuni de ecran.
Făcând site-ul dvs. responsiv, oferiți o experiență de utilizator fără întreruperi pe toate dispozitivele, ceea ce poate duce la creșterea angajamentului și a conversiilor.
Ascunderea elementelor pe mobil
Uneori, anumite elemente ale site-ului dvs. ar putea să nu fie necesare sau atractive din punct de vedere vizual pe dispozitivele mobile. În astfel de cazuri, ascunderea acestor elemente pentru a îmbunătăți experiența generală mobilă este o idee bună. Divi vă permite să ascundeți cu ușurință elemente de pe mobil folosind funcția de editare receptivă încorporată. Iată cum o poți face:
- Selectați elementul pe care doriți să-l ascundeți pe mobil.
- În panoul de setări, faceți clic pe pictograma de editare receptivă (cea cu trei linii orizontale).
- Activați opțiunea „Ascunde la telefon”.
Acest hack simplu asigură că site-ul dvs. web arată curat și fără dezordine pe dispozitivele mobile, îmbunătățind experiența utilizatorului.
Ajustarea dimensiunilor fontului pentru vizualizarea mobilă
Dimensiunile fonturilor joacă un rol crucial în lizibilitatea site-ului dvs. pe dispozitivele mobile. Puteți ajusta dimensiunile fonturilor în mod special pentru vizualizarea mobilă pentru a vă asigura că textul dvs. este lizibil și atrăgător vizual pe ecrane mai mici. Urmați acești pași pentru a personaliza dimensiunile fonturilor pentru mobil în Divi:
- Selectați elementul de text a cărui dimensiune a fontului doriți să o modificați.
- În panoul de setări, faceți clic pe pictograma de editare receptivă.
- Activați opțiunea „Dimensiunea fontului”.
- Ajustați glisorul pentru dimensiunea fontului la dimensiunea dorită pentru dispozitivele mobile.
Prin optimizarea dimensiunilor fonturilor pentru dispozitive mobile, puteți crea o experiență de navigare mai ușor de utilizat, împiedicând utilizatorii să mărească sau să miște ochii pentru a vă citi conținutul.
Optimizarea Divi Tema WordPress pentru dispozitivele mobile este esențială în lumea de azi, care are prioritate pe mobil. Făcând site-ul dvs. web receptiv, ascund elementele inutile și ajustând dimensiunile fonturilor, puteți asigura o experiență de navigare mobilă perfectă și plăcută pentru utilizatorii dvs. Implementați aceste hack-uri și urmăriți supraîncărcarea designului site-ului dvs. cu optimizarea pentru dispozitive mobile.
Hack #9 – Implementarea tehnicilor SEO avansate
Introducere
În peisajul digital de astăzi, a avea un site web atractiv din punct de vedere vizual este esențial, dar asigurarea faptului că site-ul tău web este optimizat pentru motoarele de căutare este la fel de importantă. Prin implementarea tehnicilor avansate de SEO, puteți crește vizibilitatea site-ului dvs. și puteți atrage mai mult trafic organic. Această secțiune va explora trei tehnici cheie: optimizarea metaetichetelor și descrierilor, configurarea URL-urilor prietenoase cu SEO și trimiterea unui sitemap XML către motoarele de căutare.
Optimizarea meta-etichetelor și descrierilor
Meta-etichetele și descrierile sunt esențiale pentru a spune motoarelor de căutare despre ce sunt paginile dvs. web. Prin optimizarea acestor elemente, puteți îmbunătăți clasamentul site-ului dvs. în motoarele de căutare și puteți atrage mai mulți vizitatori vizați. Iată câteva sfaturi pentru a vă ajuta să vă optimizați metaetichetele și descrierile:
- Alegeți cuvinte cheie relevante: căutați și selectați cuvinte cheie care reflectă cu acuratețe conținutul paginii dvs. web. Încorporați aceste cuvinte cheie în mod natural în metaetichetele și descrierile dvs.
- Fă-l concis: păstrați metaetichetele și descrierile concise și la obiect. Vizualizați maximum 160 de caractere pentru meta descrieri și 70 de caractere pentru meta titluri.
- Includeți un îndemn la acțiune: utilizați un limbaj orientat spre acțiune pentru a încuraja utilizatorii să facă clic pe site-ul dvs. web. De exemplu, „Descoperiți cele mai bune sfaturi pentru optimizarea metaetichetelor” sau „Deblocați secretele tehnicilor SEO eficiente”.
Configurarea URL-urilor prietenoase cu SEO
Având URL-uri prietenoase cu SEO poate avea un impact semnificativ în clasamentul site-ului dvs. în motoarele de căutare. Urmați aceste bune practici pentru a vă asigura că adresele URL sunt optimizate:
- Folosiți cuvinte cheie relevante: Încorporați cuvinte cheie relevante în structura dvs. URL pentru a oferi motoarelor de căutare informații suplimentare despre conținutul paginii dvs. web. De exemplu, în loc să folosiți „www.example.com/page1," utilizare "www.example.com/seo-techniques-page1. "
- Păstrați-l concis: URL-urile scurte sunt mai ușor de utilizat și mai ușor de reținut. Evitați utilizarea adreselor URL lungi și complexe care pot deruta atât motoarele de căutare, cât și utilizatorii.
- Folosiți cratime: Separați cuvintele din adresele URL folosind cratime în loc de liniuțe de subliniere sau alte caractere speciale. Acest lucru face ca motoarele de căutare să citească și să interpreteze mai ușor cuvintele din adresa URL.
Trimiterea Sitemap XML către motoarele de căutare
Trimiterea unui sitemap XML către motoarele de căutare îi ajută să înțeleagă structura site-ului dvs. și să indexeze paginile dvs. web mai eficient. Iată cum o poți face:
- Generați un sitemap XML: Utilizați un plugin SEO de încredere sau un generator de hărți de site XML online pentru a crea o hartă de site pentru site-ul dvs. Asigurați-vă că include toate paginile relevante.
- Trimiteți la motoarele de căutare: Înscrieți-vă pentru instrumentele pentru webmasteri ale motorului de căutare respectiv, cum ar fi Google Search Console sau Bing Webmaster Tools. Urmați instrucțiunile lor pentru a trimite sitemap-ul dvs. XML. Acest lucru permite motoarelor de căutare să acceseze cu crawlere și să indexeze paginile dvs. web mai eficient.
- Actualizați-vă în mod regulat harta site-ului: ori de câte ori aduceți modificări structurii site-ului dvs. web sau adăugați pagini noi, actualizați harta site-ului XML și trimiteți-o din nou la motoarele de căutare. Acest lucru asigură că motoarele de căutare au cele mai recente informații despre site-ul dvs.
Implementarea acestor tehnici avansate de SEO poate oferi site-ului dvs. un avantaj competitiv în clasamentul motoarelor de căutare. Prin optimizarea meta-etichetelor și descrierilor, configurarea URL-urilor prietenoase cu SEO și trimiterea unui sitemap XML către motoarele de căutare, veți fi pe cale de a supraalimenta designul site-ului dvs. și de a atrage mai mult trafic organic. Rămâneți pe fază pentru următoarea secțiune, unde vom explora o altă Divi interesantă Tema WordPress hack!
Hack nr. 10 – Creșterea performanței site-ului cu memorarea în cache
În lumea digitală rapidă de astăzi, performanța site-ului web joacă un rol crucial în experiența utilizatorului și în clasamentul motoarelor de căutare. Site-urile web cu încărcare lentă pot alunga vizitatorii, ceea ce duce la rate ridicate de respingere și conversii scăzute. Din fericire, există o soluție simplă, dar puternică, pentru a îmbunătăți performanța site-ului dvs.: stocarea în cache.
Instalarea unui plugin de caching
Va trebui să instalați un plugin de cache pentru a începe să supraalimentați viteza site-ului dvs. Sunt disponibile mai multe opțiuni de încredere, cum ar fi WP Rocket, W3 Total Cache și WP Super Cache. Aceste pluginuri creează versiuni HTML statice ale paginilor dvs. web, care sunt apoi oferite vizitatorilor în loc să genereze dinamic conținutul paginii de fiecare dată.
După ce ați ales un plugin de cache, urmați acești pași pentru a-l instala:
- Conectați-vă la tabloul de bord WordPress.
- Navigați la secțiunea „Plugin-uri” și faceți clic pe „Adăugați nou”.
- În bara de căutare, introduceți numele pluginului de cache pe care l-ați ales.
- Faceți clic pe „Instalați acum” lângă numele pluginului.
- După instalare, faceți clic pe „Activare” pentru a activa pluginul de cache.
Configurarea setărilor cache
După activarea pluginului de cache, este esențial să configurați corect setările cache. Fiecare plugin de stocare în cache poate avea o interfață diferită, dar principiile generale rămân aceleași. Iată câteva setări cheie de luat în considerare:
- Memorarea în cache a paginii: Activați stocarea în cache a paginilor pentru a genera versiuni HTML statice ale paginilor dvs. web.
- Browser Caching: Activați memorarea în cache a browserului pentru a stoca elemente statice (cum ar fi imagini, fișiere CSS și JavaScript) în browserele vizitatorilor. Acest lucru permite vizitelor ulterioare pe site-ul dvs. web să se încarce mai rapid.
- Minificare: Activați minimizarea fișierelor CSS și JavaScript pentru a le reduce dimensiunile fișierelor, optimizând timpii de încărcare.
- Compresie Gzip: Activați compresia Gzip pentru a comprima fișierele site-ului dvs., reducând dimensiunea acestora în timpul transmiterii.
- Reguli de excludere: Excludeți anumite pagini sau secțiuni ale site-ului dvs. din cache, cum ar fi coșurile de cumpărături sau conținutul dinamic.
Acordați-vă timp pentru a explora setările și documentația pluginului de cache pentru a vă asigura că profitați la maximum de funcțiile acestuia. Fiecare site web este unic, așa că testați diferite configurații pentru a găsi ceea ce funcționează cel mai bine pentru nevoile dvs. specifice.
Testarea vitezei site-ului
Odată ce ați instalat și configurat pluginul de cache, testarea vitezei site-ului dvs. este crucială pentru a vă asigura că stocarea în cache funcționează eficient. Mai multe instrumente vă pot ajuta în acest sens, cum ar fi Google PageSpeed Insights, GTmetrix sau Pingdom.
Când testați viteza site-ului dvs., acordați atenție următoarelor valori:
- Timp de încărcare a paginii: timpul necesar pentru ca pagina dvs. web să se încarce complet.
- Timp până la primul octet (TTFB): timpul necesar pentru ca serverul să răspundă la o solicitare.
- Resurse de blocare a redării: identificați și minimizați orice fișiere CSS sau JavaScript care ar putea bloca redarea paginii dvs. web.
Testând în mod regulat viteza site-ului dvs., puteți urmări îmbunătățirile obținute prin memorarea în cache și puteți face toate ajustările necesare pentru a optimiza în continuare performanța site-ului dvs.
Memorarea în cache este un truc care trebuie încercat pentru a supraalimenta designul site-ului dvs. Instalarea unui plugin de stocare în cache, configurarea setărilor de cache și testarea regulată a vitezei site-ului dvs. poate îmbunătăți semnificativ performanța acestuia, oferind vizitatorilor o experiență de navigare rapidă și fără probleme. Nu lăsați paginile web cu încărcare lentă să împiedice succesul site-ului dvs. Implementați memoria cache astăzi și duceți designul site-ului dvs. la noi culmi.
Concluzie
Divi Tema WordPress este un instrument puternic care poate îmbunătăți considerabil designul site-ului dvs. Prin implementarea acestor 10 Divi obligatorii Tema WordPress hack-uri, puteți să vă duceți site-ul la următorul nivel și să-i supraalimentați designul.
Divi oferă posibilități nelimitate pentru a crea un site web uimitor și ușor de utilizat, de la personalizarea antetului și subsolului până la crearea unor aspecte unice de pagină. Utilizând aceste hack-uri, puteți maximiza potențialul Divi și puteți crea un site web care să iasă în evidență din mulțime.
Nu uitați întotdeauna să testați modificările și să faceți copii de siguranță înainte de a implementa aceste hack-uri. Și nu vă fie teamă să experimentați și să încercați lucruri noi - asta face Divi grozav!
Deci, dă-i drumul, încearcă aceste hack-uri și vezi diferența pe care o pot face în designul site-ului tău. Vizitatorii tăi îți vor mulțumi pentru asta și vei fi pe cale de a crea o prezență online cu adevărat excepțională. Design fericit!