Dacă sunteți familiarizați cu ElegantThemes, ați ști că tema lor cea mai populară este DIVI. Aceasta este de departe cea mai flexibilă și de succes primă Tema WordPress și există nenumărate tutoriale online, sfaturi și trucuri, despre cum să îl optimizați, să îl gestionați și să îl optimizați pentru nevoile dvs. Astăzi vom discuta despre „4 sfaturi de design pentru a vă optimiza Elegant Themes„Conținut Divi”.
Designul aspectului nu este la fel de simplu ca doar adăugarea de text și imagini pe pagina dvs. și sperând la ce este mai bun. Un aspect excelent poate ajuta la atragerea spectatorilor și la ghidarea acestora către cele mai importante secțiuni ale conținutului dvs. Din fericire, există o mulțime de strategii pe care le puteți folosi pentru a ușura procesul de proiectare.
În acest articol, vă vom oferi patru sfaturi pentru a crea un aspect echilibrat pentru site-ul dvs. web, cum ar fi utilizarea spațiului alb și repetarea elementelor importante de design. De-a lungul timpului, vă vom spune, de asemenea, cum puteți utiliza funcționalitatea Divi pentru a aduce unele elemente la viață. Să începem!
De ce este important aspectul paginii dvs
Aspectul paginii dvs. poate fi diferența dintre persoanele care părăsesc site-ul dvs. aproape imediat sau rămân să vă citească conținutul. Pe scurt, aspectul potrivit poate atrage vizitatori, îi poate direcționa către cel mai important conținut și îi poate încuraja să rămână pe site-ul dvs.
Desigur, oamenii preferă să-și petreacă timpul uitându-se la un site web frumos proiectat decât la ceva simplu. Pur și simplu, un site web neatractiv este suficient pentru a pierde implicarea vizitatorilor.
În timp ce câștigarea de vizitatori a site-ului web este un lucru, a-i face să se comporte într-un anumit fel când au aterizat este cu totul altceva. În cele din urmă, doriți ca conținutul dvs. cel mai important să fie consumat și apelurile dvs. la acțiune (CTA) să fie urmate. De fapt, mintea umană așteaptă și dorește un CTA – așa că tot ce trebuie să faci este să ghidezi cititorul în direcția corectă cu aspectul corect.
4 sfaturi de design pentru a vă optimiza conținutul web
În timp ce sfaturile din acest articol vor acoperi o multitudine de elemente de design pentru a vă ajuta să începeți, există și numeroase site-uri web care vă vor ajuta să găsiți inspirație pentru aspect. Site-uri precum Awwwards prezintă exemple grozave, de înaltă calitate – și chiar pinterest poate fi o sursă de inspirație. Cât despre sfaturi, haideți să aruncăm o privire!
1. Utilizați un sistem grilă
În contextul designului web, o grilă este un set de linii orizontale și verticale vizibile sau imaginare care servesc drept ghid pentru a vă ajuta să vă organizați și să vă aranjați conținutul. În timpul trasării sistemului dvs. de grilă, puteți încorpora și alte tehnici de proiectare, cum ar fi utilizarea unui punct focal și regula treimii.
Un punct focal bun, fie că face parte dintr-o imagine sau dintr-un bloc de text, ar trebui să servească pentru a capta atenția cititorului. Este adesea plasat în centrul paginii sau în secțiunea centrală a grilei dvs.
Regula treimilor se bazează pe conceptul de împărțire a paginii în trei vertical și/sau orizontal. Cu toate acestea, acest lucru nu înseamnă neapărat că secțiunile de conținut separate trebuie să apară în trei coloane, iar unele ar putea cuprinde două. De exemplu, multe pagini web – cum ar fi blogul nostru – au o bară laterală care ocupă treimea dreaptă, în timp ce textul principal se întinde pe treimea stângă și mijlocie.
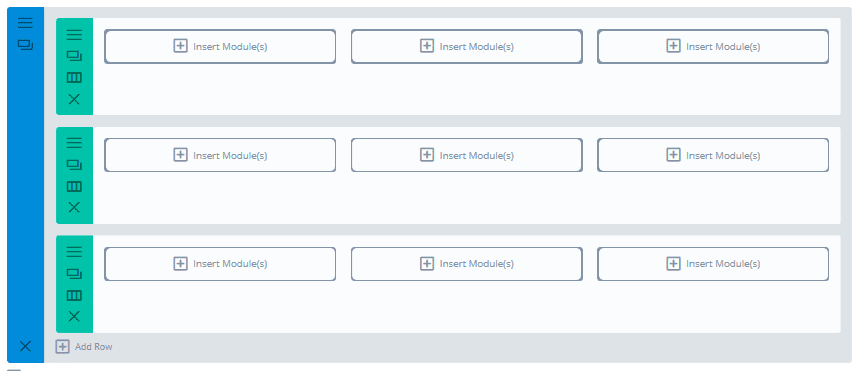
Utilizarea Divi Builder facilitează crearea unei grile de elemente. De exemplu, pentru a aplica regula treimii foarte literal, puteți crea trei rânduri, fiecare cu trei coloane:

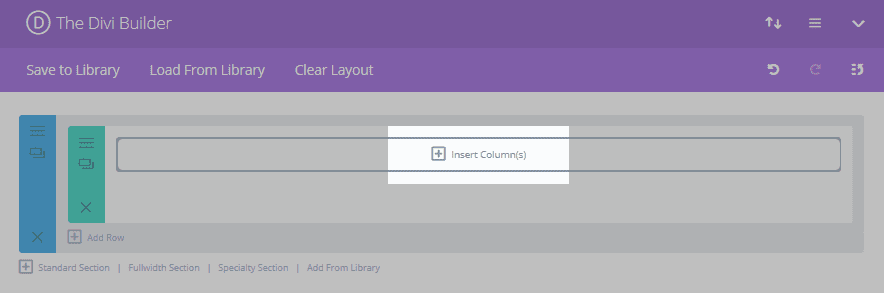
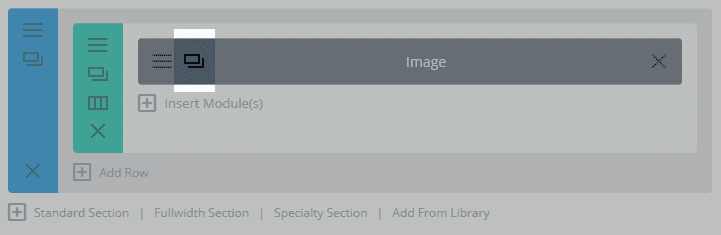
Pentru a crea această grilă, intră mai întâi în Divi Builder și faceți clic pe Inserați coloane:

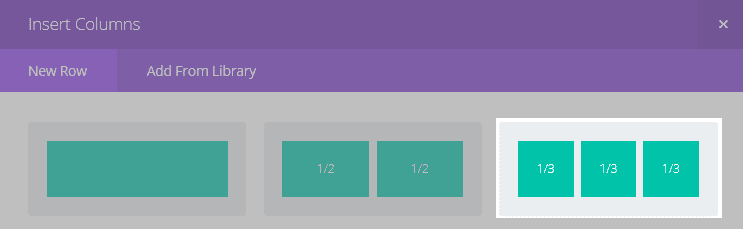
În fereastra pop-up, selectați opțiunea cu trei coloane:

Apoi, faceți clic de două ori pe butonul de copiere și veți avea o grilă de trei pe trei, pregătită pentru conținutul dvs.:

Desigur, acesta nu este singurul element al unui aspect grozav. Unde îndrumați cititorul este, de asemenea, crucial.
2. Structurați-vă conținutul într-un „Z-Pattern” sau „F-Pattern”
În funcție de tipul de conținut pe care îl afișați, majoritatea oamenilor citesc paginile web într-un anumit mod. Studiile de urmărire a ochilor folosind hărți termice au arătat că cele mai comune modele sunt modelele F și modelele Z. Puteți folosi aceste cunoștințe în avantajul dvs. pentru a ghida cititorul către cele mai importante zone ale paginii.
Când un cititor scanează partea de sus a site-ului dvs. de la stânga la dreapta, apoi se uită la pagina dvs. de sus în jos, acesta este un model F. De obicei, acestea se aplică paginilor cu mai multe text, cum ar fi postările de blog, și arată importanța utilizării subtitlurilor în conținutul dvs.
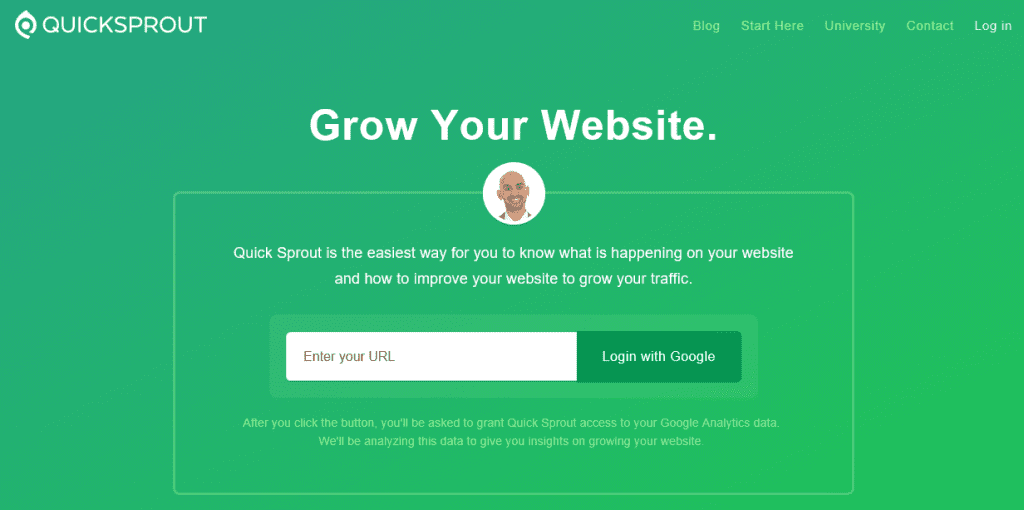
În contrast, cititorii care scanează în partea de sus a site-ului dvs. de la stânga la dreapta, în diagonală în jos până în jos, apoi din nou de la stânga la dreapta se spune că citesc într-un model Z. Sunt aplicabile pentru pagini mai simple, în special pentru cele cu un CTA. Acesta este motivul pentru care este adesea recomandat să plasați CTA în colțul din dreapta jos al paginii. Desigur, celelalte informații din partea de jos a paginii ar trebui să ofere cititorului suficiente informații pentru a-l atrage să facă clic pe CTA. Pagina de pornire Quick Sprout este un bun exemplu:
Logo-ul și meniul de navigare vă conduc în partea de sus a paginii. Ochiul este apoi atras de textul îndrăzneț și imaginea unei fețe din mijlocul paginii, ceea ce sperăm că vă va atrage să citiți exemplarul de vânzare. În cele din urmă, bara URL albă strălucitoare vă conduce în partea de jos a conținutului principal la butonul CTA.
În Divi, sistemul modular simplifică crearea de modele F și Z. Puteți începe în Divi Builder pentru a vă crea aspectul și conținutul general, apoi modificați-l în timp real folosind Visual Builder.
Desigur, este, de asemenea, important ca însuși CTA să poată fi clicat. Modulul nostru Divi CTA vă poate ajuta să vă convingă cititorii să facă clic pe:

În cadrul acestui modul aveți opțiuni practic nesfârșite pentru a crea CTA-uri incredibile. Puteți controla dimensiunile, fonturile și culorile, printre alte opțiuni și chiar le puteți face lipicioase, astfel încât să fie fixate permanent pe loc.
3. Repetați Elementele de proiectare importante
Repetarea elementelor este ceva pe care adesea îl adăugăm în design-urile noastre fără să ne gândim. Menținerea aceluiași font și dimensiune pentru subtitluri sau folosirea aceluiași stil de marcator pe parcursul unei piese sunt ambele exemple comune de repetare a elementelor. Cu toate acestea, poate fi extins și la imagini, grafică, culori, relații spațiale și aproape orice componentă a designului la care vă puteți gândi.
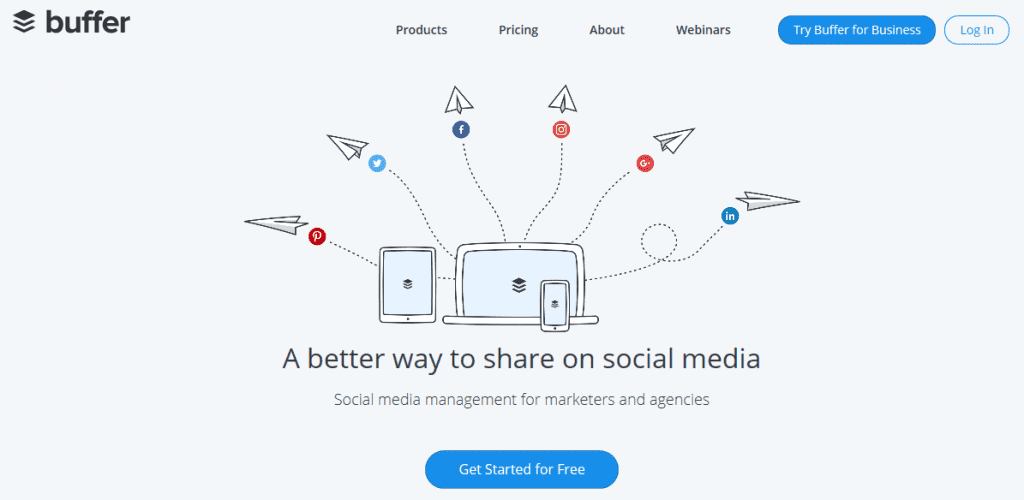
Repetarea elementelor injectează consistență în aspectul dvs. și unifică componentele individuale pentru a crea un design mai coeziv și mai atrăgător. De asemenea, poate ajuta cititorul să navigheze pe pagină cu o confuzie minimă. De exemplu, luați pagina de pornire a lui Buffer:
Aceasta arată logo-ul repetat în imaginea focală a ecranului. Avioanele de hârtie seamănă, de asemenea, cu foile de hârtie prezentate în logo, făcând ca întreaga pagină să aibă sens și să arate mai coezive.
Replicarea elementelor în Divi este foarte ușoară. Pur și simplu navigați la elementul ales în Divi Builder și faceți clic pe butonul de copiere pentru a duplica elementul. De aici, puteți să trageți și să plasați elementul în altă parte a paginii dvs. și să îl modificați fără a vă afecta originalul:

În mod similar, puteți salva aspecte pentru viitor, pentru a crea coerență pe site-ul dvs. - vom avea mai multe despre asta ceva mai târziu.
4. Folosiți spațiul alb în mod corespunzător
Spațiul alb – numit alternativ spațiu negativ – este pur și simplu porțiunile goale ale unei pagini care nu sunt ocupate de conținut. Utilizarea spațiului alb este adesea trecută cu vederea. Mulți designeri consideră că este tentant să încerce să înghesuie cât mai multe informații posibil. Cu toate acestea, când vine vorba de menținerea angajamentului spectatorilor, se pare că mai puțin poate fi mai mult, iar utilizarea adecvată a spațiului alb este cheia.
Iată câteva sfaturi pentru utilizarea adecvată a spațiului alb:
- Ajustați marginile din jurul copiei. Mărirea dimensiunii marginii poate ajuta la separarea secțiunilor de copiere. Acest lucru face ca pagina să pară mai puțin aglomerată și textul mai ușor de citit.
- Adăugați spațiu între paragrafe. Mărirea spațiului dintre paragrafe poate sparge textul și poate face ca articolele mai lungi să pară mai puțin intimidante.
- Reglați înălțimea liniilor și spațierea dintre litere. Puteți modifica spațiul dintre linii și litere pentru a vă asigura că textul este cât mai ușor de citit.
- Înconjurați punctul focal cu spațiu alb. Spațiul alb adăugat în jurul unui punct focal, cum ar fi o imagine sau un antet, îl poate face să iasă și mai mult în evidență.
Pentru un exemplu real, pagina de pornire Google este un exemplu la fel de bun ca oricare altul - de fapt, duce lucrurile la extrem:

Apple este o altă companie care utilizează puncte focale (de obicei, o imagine a produsului și un antet) înconjurate de o mulțime de spațiu alb:
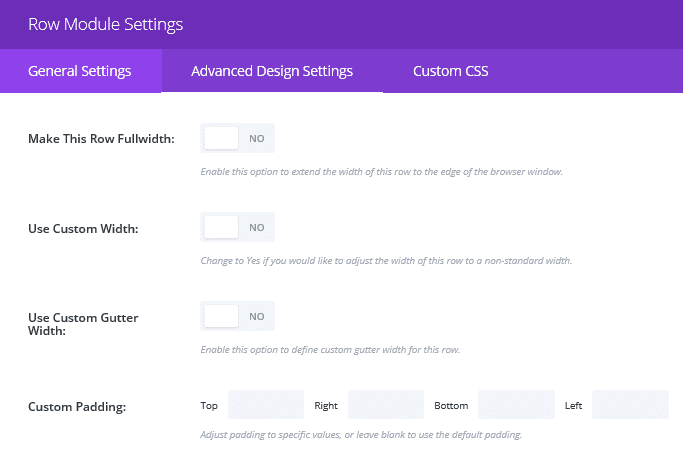
Divi vă poate ajuta să creați exact cantitatea potrivită de spațiu alb, permițându-vă să ajustați marginile și umplutura în secțiunile, rândurile și modulele dvs. De exemplu, pentru a ajusta un rând, faceți clic pe Meniu butonul, care afișează multitudinea de opțiuni de care veți avea nevoie:

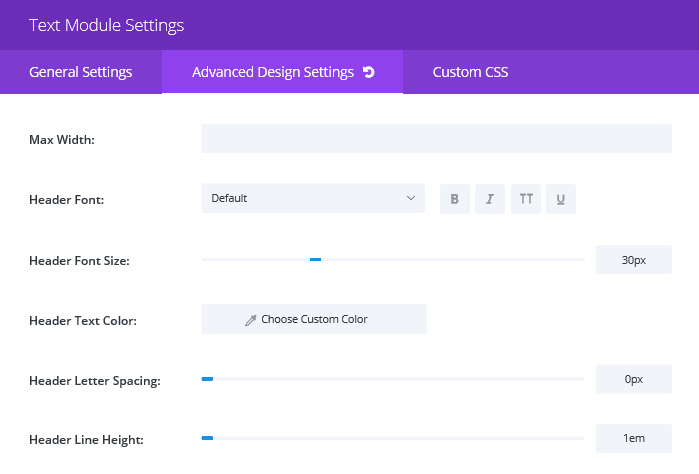
Când aveți text într-un modul, există de obicei opțiunea de a vă ajusta înălțimea liniilor și spațierea dintre text. De exemplu, într-un modul Text, accesați Setări avansate de design ecran și, printre caracteristici, veți vedea că aveți opțiuni de înălțime și spațiere:

Le poți ajusta în consecință până când ești fericit. De asemenea, puteți opta pentru a face aceste modificări folosind Visual Builder pentru a vedea cum vor arăta modificările dvs. în timp real.
În fine, pentru chiar mai mult spațiu alb, puteți utiliza un modul Divider. Acest lucru vă permite să creați o linie sau un spațiu liber între modulele individuale, aproape oriunde pe pagină.
Cum Divi Vă poate ajuta să vă mențineți designul aspectului consistent
Odată ce ați creat aspectul perfect, probabil că nu veți dori să îl utilizați o singură dată. Salvarea aspectului înseamnă că îl puteți utiliza pentru mai multe pagini de pe site-ul dvs. Acest lucru nu numai că economisește mult timp și efort, dar creează și un sentiment de unitate și familiaritate în paginile dvs., ceea ce ajută la experiența cititorului.
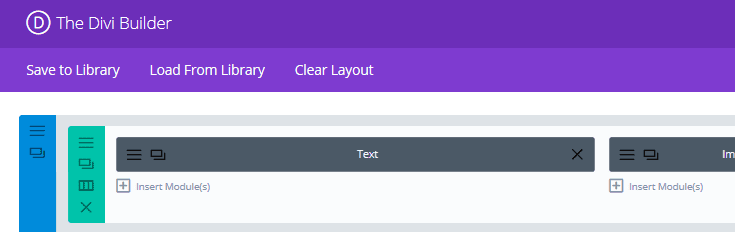
Acest lucru este simplu de făcut în interior Divi. După ce sunteți mulțumit de aspectul dvs., selectați Salvați în bibliotecă în colțul din stânga sus al Divi Builder:

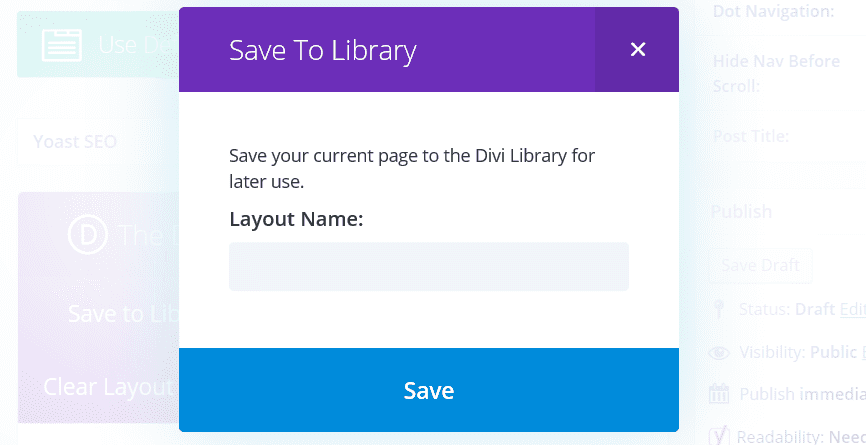
În fereastra pop-up, introduceți numele pe care doriți să-l utilizați pentru noul dvs. design și apăsați Economisiți:

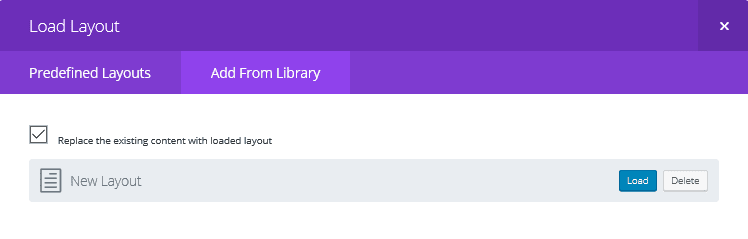
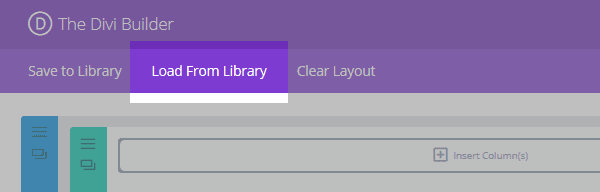
Pentru a prelua aspectul pentru utilizare ulterioară, selectați Încărcare din bibliotecă în Divi Builder...

… apoi du-te la Adăugați din bibliotecă fila și selectați aspectul pe care doriți să îl utilizați:
Pentru a vă edita machetele, le puteți accesa din tabloul de bord WordPress. Selectați Divi, și faceți clic pe Biblioteca Divi pentru a vedea o listă cu aspectele salvate.
Concluzie
Alegerea dvs. de aspect este o componentă extrem de importantă a designului general al site-ului dvs. Cu toate acestea, poate fi o sarcină foarte copleșitoare, mai ales dacă vă scufundați fără un plan.
Din fericire, această zonă a fost studiată pe scară largă și există o mulțime de strategii pe care le puteți folosi pentru a asigura un rezultat la superlativ. Acest articol a oferit patru sfaturi pentru a vă ajuta să creați aspectul perfect pentru site-ul dvs. web. Să le recapitulăm rapid:
- Utilizați un sistem de rețea.
- Structurați-vă conținutul într-un model Z sau un model F.
- Repetați elementele importante de design.
- Folosiți spațiul alb în mod corespunzător.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icoană: cloud-download”]Obțineți Divi acum![/su_button]