Eğer aşina değilseniz ElegantThemes, en popüler temalarının DIVI. Bu şimdiye kadarki en esnek ve başarılı premiumdur WordPress teması Bunu nasıl optimize edeceğiniz, yöneteceğiniz ve ihtiyaçlarınıza göre nasıl optimize edeceğiniz konusunda sayısız çevrimiçi eğitim, ipucu ve püf noktası vardır. Bugün "Mizanpajınızı Optimize Etmek için 4 Yerleşim Tasarımı İpucu"nu tartışacağız. Zarif Temalar' Divi İçeriği”.
Mizanpaj tasarımı, sayfanıza metin ve görseller ekleyip en iyisini ummak kadar basit değildir. Mükemmel bir düzen, izleyicileri çekmenize ve onları içeriğinizin en önemli bölümlerine yönlendirmenize yardımcı olabilir. Neyse ki tasarım sürecini kolaylaştırmak için kullanabileceğiniz pek çok strateji var.
Bu makalede, web siteniz için dengeli bir düzen oluşturmak için beyaz alan kullanmak ve önemli tasarım öğelerini tekrarlamak gibi dört ipucu sunacağız. Baştan sona, bazı öğeleri hayata geçirmek için Divi'nin işlevselliğini nasıl kullanabileceğinizi de anlatacağız. Başlayalım!
Sayfa Düzeniniz Neden Önemli?
Sayfa düzeniniz, kullanıcıların web sitenizden hemen ayrılması veya içeriğinizi okumak için sitenizde kalması arasındaki farkı oluşturabilir. Özetle, doğru düzen ziyaretçilerin ilgisini çekebilir, onları en önemli içeriğe yönlendirebilir ve sitenizde kalmaya teşvik edebilir.
Elbette insanlar zamanlarını sade bir site yerine güzel tasarlanmış bir web sitesine bakarak geçirmeyi tercih ederler. Oldukça basit bir şekilde, çekici olmayan bir web sitesi ziyaretçi etkileşimini kaybetmek için yeterlidir.
Web sitesi ziyaretçilerini kazanmak bir şey olsa da, siteye geldiklerinde onların belirli bir şekilde davranmasını sağlamak tamamen başka bir şeydir. Sonuçta, en önemli içeriğinizin tüketilmesini ve Harekete Geçirici Mesajlarınızın (CTA'lar) takip edilmesini istiyorsunuz. Aslında, insan zihni aslında bir CTA bekler ve ister; dolayısıyla yapmanız gereken tek şey, okuyucuyu doğru düzen ile doğru yöne yönlendirmektir.
Web İçeriğinizi Optimize Etmek için 4 Düzen Tasarımı İpucu
Bu makaledeki ipuçları, başlamanıza yardımcı olacak sayısız tasarım öğesini kapsayacak olsa da, düzen konusunda ilham almanıza yardımcı olacak çok sayıda web sitesi de bulunmaktadır. Awwwards gibi siteler harika, yüksek kaliteli örnekler sergiliyor; hatta Pinterest ilham kaynağı olabilir. İpuçlarına gelince, bir göz atalım!
1. Izgara Sistemi Kullanın
Web tasarımı bağlamında ızgara, içeriğinizi düzenlemenize ve düzenlemenize yardımcı olacak kılavuz görevi gören görünür veya hayali yatay ve dikey çizgilerden oluşan bir dizidir. Izgara sisteminizi çizerken, odak noktası kullanımı ve üçte birler kuralı gibi diğer tasarım tekniklerini de dahil edebilirsiniz.
İster bir görselin ister bir metin bloğunun parçası olsun, iyi bir odak noktası okuyucunun dikkatini çekmeye hizmet etmelidir. Genellikle sayfanın ortasına veya ızgaranızın orta bölümüne yerleştirilir.
Üçler kuralı, sayfayı dikey ve/veya yatay olarak üçe bölme kavramına dayanır. Ancak bu, ayrı içerik bölümlerinin üç sütunda görünmesi gerektiği anlamına gelmez ve bazıları iki sütuna yayılabilir. Örneğin, blogumuz gibi birçok web sayfasında sağdaki üçte birlik kısmı kaplayan bir kenar çubuğu bulunurken, ana metin sol ve ortadaki üçte birlik kısmı kaplar.
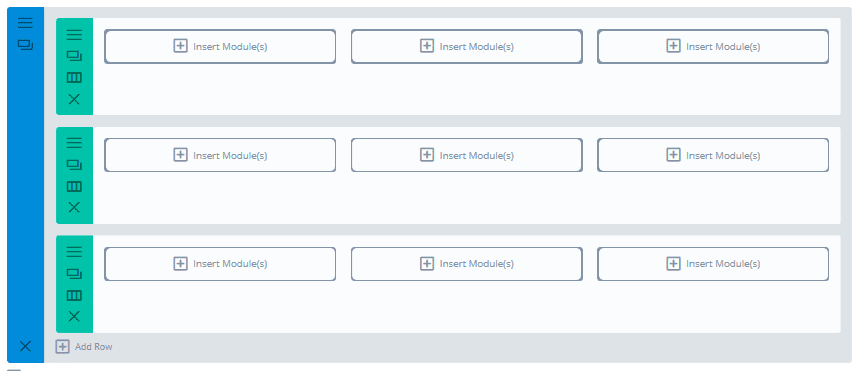
Kullanma Divi Oluşturucu öğelerden oluşan bir ızgara oluşturmayı kolaylaştırır. Örneğin, üçte bir kuralını tam anlamıyla uygulamak için her biri üç sütunlu üç satır oluşturabilirsiniz:

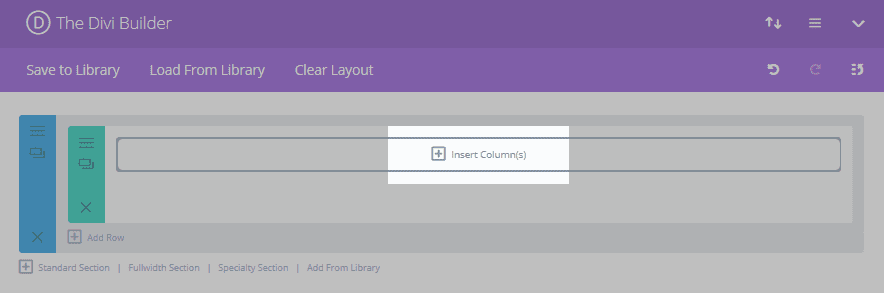
Bu ızgarayı oluşturmak için önce Divi Oluşturucu ve tıklayın Sütun(lar)ı Ekle:

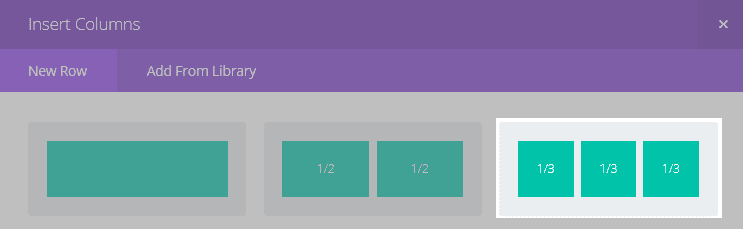
Açılır pencerede üç sütun seçeneğini seçin:

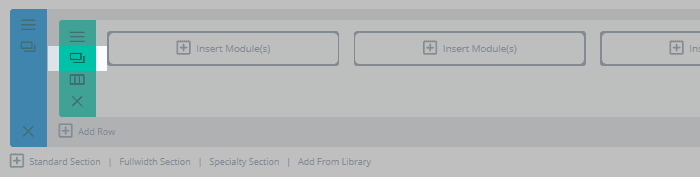
Daha sonra, kopyala düğmesini iki kez tıkladığınızda içeriğiniz için hazır, üçe üç boyutlu bir ızgara elde edersiniz:

Elbette harika bir düzenin tek unsuru bu değil. Okuyucuyu nereye yönlendirdiğiniz de çok önemlidir.
2. İçeriğinizi 'Z-Deseninde' veya 'F-Deseninde' Yapılandırın
Görüntülediğiniz içeriğin türüne bağlı olarak çoğu kişi web sayfalarını belirli bir şekilde okur. Isı haritalarının kullanıldığı göz izleme çalışmaları, en yaygın modellerin F modelleri ve Z modelleri olduğunu göstermiştir. Okuyucuyu sayfanın en önemli alanlarına yönlendirmek için bu bilgiyi kendi yararınıza kullanabilirsiniz.
Bir okuyucu sitenizin üst kısmını soldan sağa taradığında ve ardından sayfanıza yukarıdan aşağıya baktığında bu bir F modelidir. Bunlar genellikle blog gönderileri gibi metin ağırlıklı sayfalar için geçerlidir ve içeriğinizde alt başlıklar kullanmanın önemini ortaya koyar.
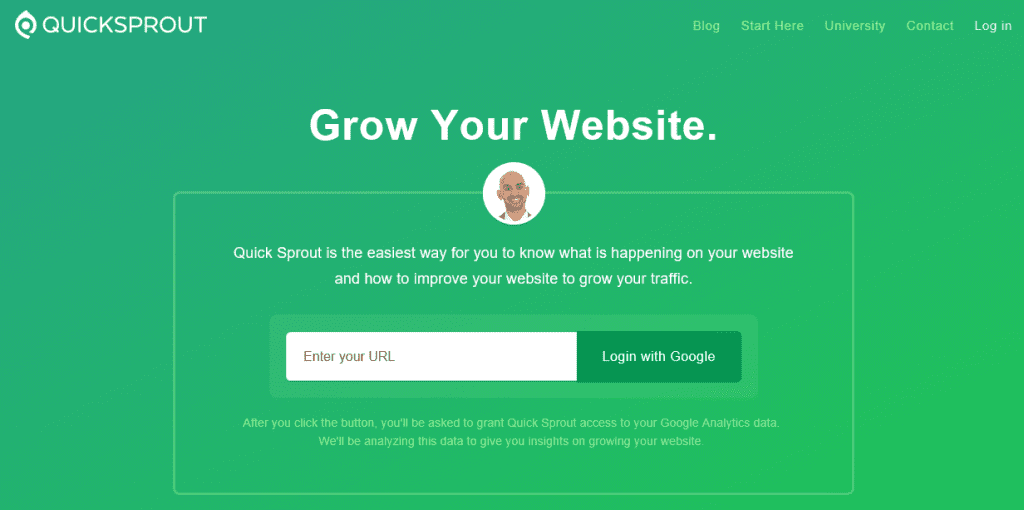
Bunun tersine, sitenizin üst kısmından soldan sağa, çapraz olarak aşağıya ve sonra tekrar soldan sağa doğru tarayan okuyucuların Z düzeninde okudukları söylenir. Daha basit sayfalar, özellikle de CTA içeren sayfalar için geçerlidirler. Bu nedenle genellikle CTA'nızı sayfanın sağ alt köşesine yerleştirmeniz önerilir. Elbette sayfanızın alt kısmındaki diğer bilgiler de okuyucuyu CTA'yı tıklamaya ikna edecek yeterli bilgiyi sunmalıdır. Quick Sprout ana sayfası buna iyi bir örnektir:
Logo ve gezinme menüsü sizi sayfanın üst kısmına yönlendirir. Daha sonra göz, sayfanın ortasındaki kalın yazıya ve bir yüz resmine çekilir; bu, sizi satış metnini okumaya ikna edeceğini umarız. Son olarak parlak beyaz URL çubuğu sizi ana içeriğin alt kısmından CTA düğmesine yönlendirir.
Divi'deki modüler sistem, F desenleri ve Z desenleri oluşturmayı basitleştirir. Şuradan başlayabilirsiniz: Divi Oluşturucu genel düzeninizi ve içeriğinizi oluşturmak için, ardından Visual Builder'ı kullanarak gerçek zamanlı olarak ince ayarlar yapın.
Elbette CTA'nın tıklanabilir olması da önemlidir. Divi CTA modülümüz okuyucularınızı aşağıdakileri tıklamaya ikna etmenize yardımcı olabilir:

Bu modülde inanılmaz CTA'lar oluşturmak için neredeyse sonsuz seçeneğiniz var. Diğer seçeneklerin yanı sıra boyutları, yazı tiplerini ve renkleri kontrol edebilir ve hatta kalıcı olarak yerlerine oturmaları için bunları yapışkan hale getirebilirsiniz.
3. Önemli Tasarım Öğelerini Tekrarlayın
Öğelerin tekrarı, çoğu zaman düşünmeden tasarımlarımıza eklediğimiz bir şeydir. Alt başlıklar için aynı yazı tipini ve boyutunu korumak veya bir parça boyunca aynı madde işareti stilini kullanmak, öğe tekrarının yaygın örnekleridir. Ancak görsellere, grafiklere, renklere, mekansal ilişkilere ve tasarımın aklınıza gelebilecek hemen hemen her bileşenine kadar genişletilebilir.
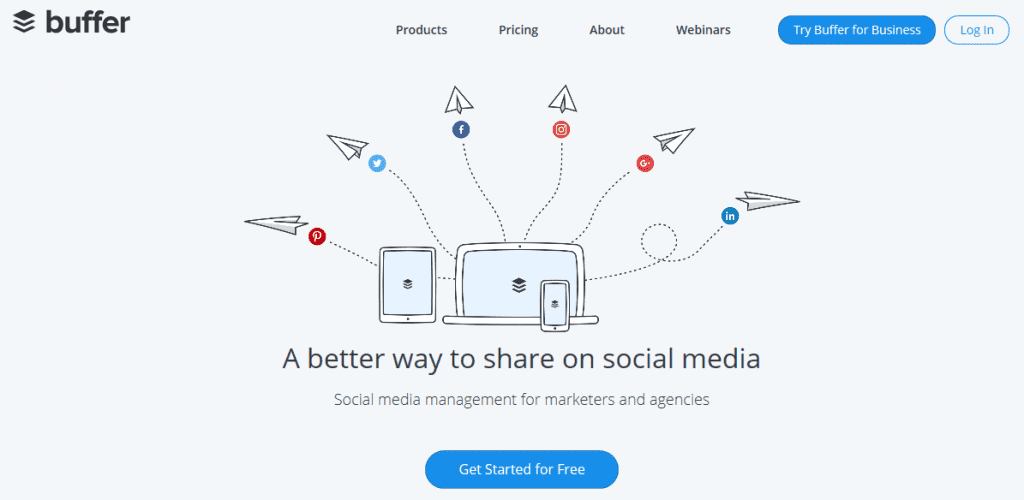
Öğe tekrarı, düzeninize tutarlılık katar ve daha uyumlu ve çekici bir tasarım oluşturmak için ayrı ayrı bileşenleri birleştirir. Ayrıca okuyucunun sayfada en az kafa karışıklığıyla gezinmesine de yardımcı olabilir. Örneğin, Buffer'ın ana sayfasını ele alalım:
Bu, ekranın odak görüntüsünde tekrarlanan logoyu gösterir. Kağıt uçaklar aynı zamanda logoda yer alan kağıt sayfalarına benzeyerek tüm sayfanın anlamlı ve daha uyumlu görünmesini sağlar.
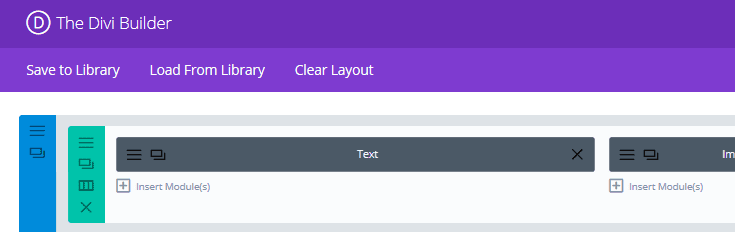
Divi'deki öğeleri kopyalamak son derece kolaydır. Divi Builder'da seçtiğiniz öğeye gidin ve öğeyi kopyalamak için kopyala düğmesini tıklayın. Buradan, öğeyi sayfanızda başka bir yere sürükleyip bırakabilir ve orijinalinizi etkilemeden üzerinde ince ayar yapabilirsiniz:

Benzer şekilde, sitenizde tutarlılık oluşturmak için gelecek için mizanpajları kaydedebilirsiniz; bu konuda biraz sonra daha fazla bilgi vereceğiz.
4. Beyaz Alanı Uygun Şekilde Kullanın
Alternatif olarak negatif alan olarak da adlandırılan beyaz alan, bir sayfanın içerik tarafından doldurulmayan boş kısımlarıdır. Beyaz alanın kullanımı çoğu zaman gözden kaçmaktadır. Pek çok tasarımcı, mümkün olduğu kadar çok bilgiyi sığdırmayı cazip buluyor. Ancak konu izleyici etkileşimini sürdürmek olduğunda, daha azının aslında daha fazla olabileceği ve beyaz alanın uygun şekilde kullanılmasının önemli olduğu görülüyor.
Beyaz alanı uygun şekilde kullanmak için bazı ipuçları:
- Kopyanın etrafındaki kenar boşluklarını ayarlayın. Kenar boşluğu boyutunun artırılması kopyanın bölümlerinin ayrılmasına yardımcı olabilir. Bu, sayfanın daha az karmaşık görünmesini ve metnin daha kolay okunmasını sağlar.
- Paragrafların arasına boşluk ekleyin. Paragraflar arasındaki boşluğu artırmak metni bölebilir ve daha uzun makalelerin daha az korkutucu görünmesini sağlayabilir.
- Satır yüksekliğini ve harf aralığını ayarlayın. Metninizin mümkün olduğunca okunabilir olmasını sağlamak için satırlar ve harfler arasındaki boşluğu ayarlayabilirsiniz.
- Odak noktanızı beyaz alanla çevreleyin. Bir görüntü veya başlık gibi bir odak noktasının çevresine eklenen beyaz alan, onu daha da öne çıkarabilir.
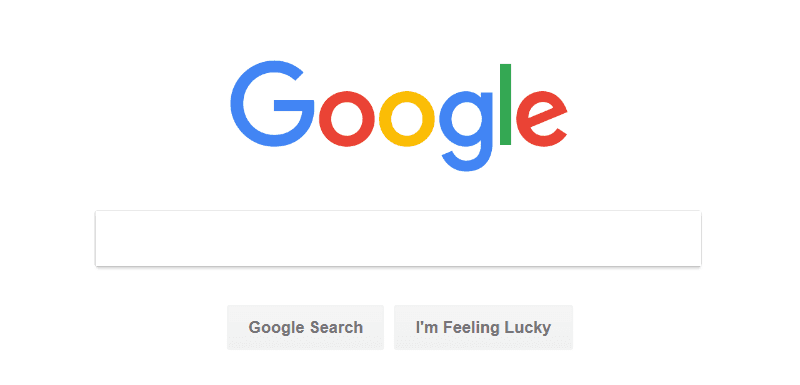
Gerçek dünyadan bir örnek olarak, Google ana sayfası diğerleri kadar iyi bir örnektir; aslında işleri en uç noktalara taşır:

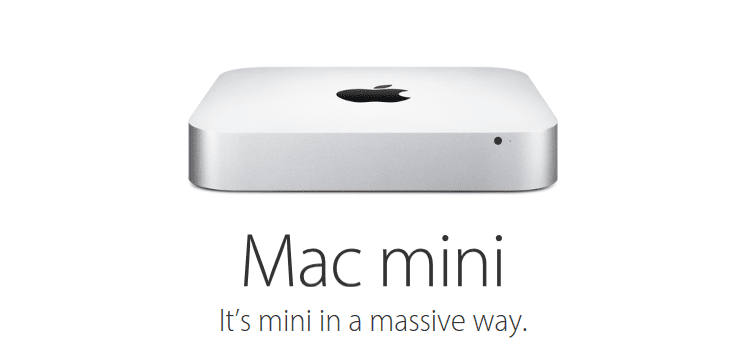
Apple, çok sayıda beyaz alanla çevrelenmiş odak noktaları (genellikle ürün görseli ve başlığı) kullanan başka bir şirkettir:
Divi, bölümleriniz, satırlarınız ve modülleriniz içindeki kenar boşluklarını ve dolguyu ayarlamanıza olanak tanıyarak doğru miktarda beyaz alan oluşturmanıza yardımcı olabilir. Örneğin, bir satırı ayarlamak için Menü İhtiyacınız olan sayısız seçeneği görüntüleyen düğme:

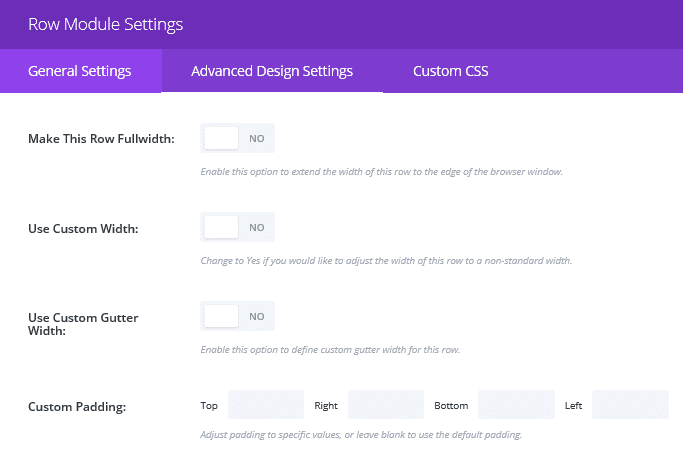
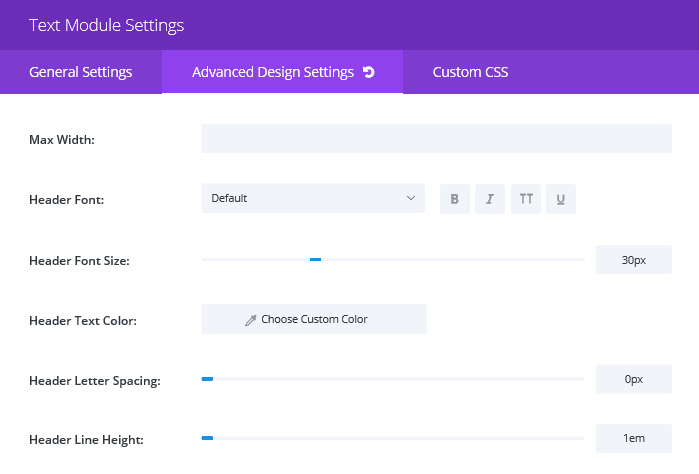
Bir modülde metin olduğunda genellikle satır yüksekliğini ve metin aralığını ayarlama seçeneği bulunur. Örneğin, bir Metin modülünde şuraya gidin: Gelişmiş Tasarım Ayarları Ekranda özellikler arasında yükseklik ve aralık seçeneklerinizin olduğunu göreceksiniz:

Mutlu olana kadar bunları buna göre ayarlayabilirsiniz. Değişikliklerinizin gerçek zamanlı olarak nasıl görüneceğini görmek için bu değişiklikleri Görsel Oluşturucu'yu kullanarak da yapmayı seçebilirsiniz.
Son olarak, eşit Daha boşluk, bir Bölücü modülünü kullanabilirsiniz. Bu, sayfanın hemen hemen her yerinde, ayrı modüller arasında bir çizgi veya bir miktar boşluk oluşturmanıza olanak tanır.
Ne kadar Divi Yerleşim Tasarımınızı Tutarlı Tutmanıza Yardımcı Olabilir
Mükemmel düzeni oluşturduktan sonra muhtemelen onu yalnızca bir kez kullanmak istemeyeceksiniz. Düzeninizi kaydetmek, onu sitenizdeki birden fazla sayfa için kullanabileceğiniz anlamına gelir. Bu, yalnızca çok fazla zaman ve çaba tasarrufu sağlamakla kalmaz, aynı zamanda sayfalarınızda bir birlik ve aşinalık duygusu yaratarak okuyucunun deneyimine yardımcı olur.
Bunu yapmak çok basit Divi. Düzeninizden memnun olduğunuzda, Kitaplığa Kaydet Divi Builder'ın sol üst köşesinde:

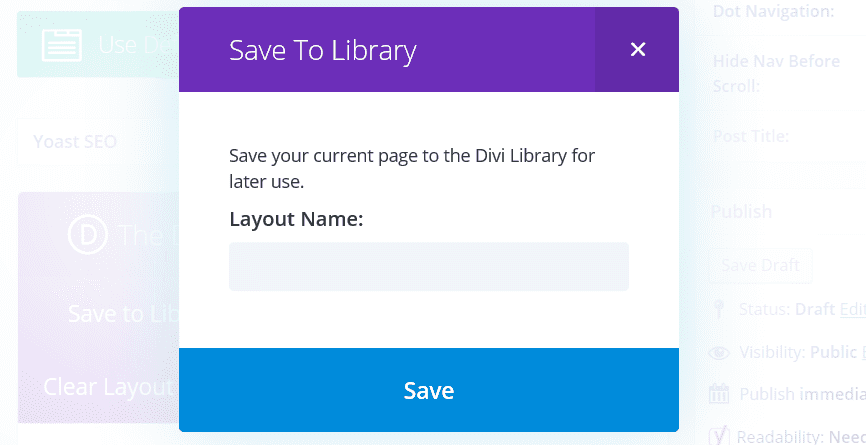
Açılan pencerede yeni tasarımınız için kullanmak istediğiniz adı girin ve İndirim:

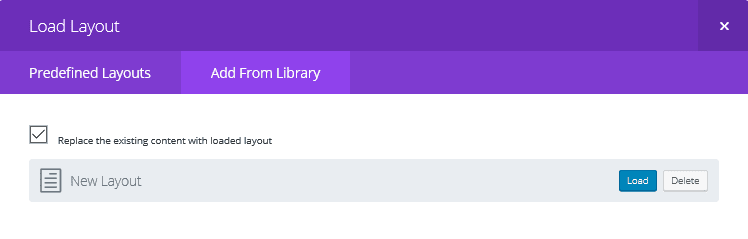
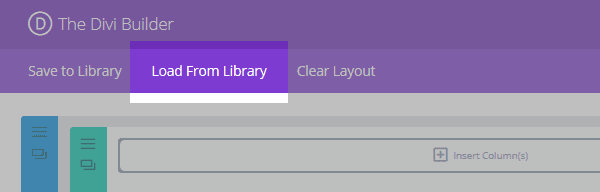
Gelecekte kullanmak üzere düzeninizi geri almak için Kitaplıktan Yükle Divi Builder'da…

…sonra şuraya gidin: Kitaplıktan Ekle sekmesine tıklayın ve kullanmak istediğiniz düzeni seçin:
Düzenlerinizi düzenlemek için bunlara WordPress kontrol panelinizden erişebilirsiniz. Seçme Bölme, ve üzerine tıklayın Divi Kütüphanesi kayıtlı düzenlerinizin bir listesini görmek için.
Sonuç
Düzen seçiminiz sitenizin genel tasarımının son derece önemli bir bileşenidir. Ancak, özellikle de plansız bir şekilde dalmaya başlarsanız, bu oldukça zorlayıcı bir görev olabilir.
Neyse ki bu alan geniş çapta incelenmiştir ve üstün bir sonuç elde etmek için kullanabileceğiniz pek çok strateji vardır. Bu makalede, web siteniz için mükemmel düzen tasarımını oluşturmanıza yardımcı olacak dört ipucu sağlanmıştır. Bunları hızlıca özetleyelim:
- Izgara sistemi kullanın.
- İçeriğinizi Z-deseninde veya F-deseninde yapılandırın.
- Önemli tasarım öğelerini tekrarlayın.
- Beyaz alanı uygun şekilde kullanın.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]Divi'yi Hemen Alın![/su_button]