당신이 잘 알고있는 경우 ElegantThemes, 가장 인기 있는 테마는 다음과 같습니다. DIVI. 이는 단연 가장 유연하고 성공적인 프리미엄입니다. WordPress 테마 주변에는 최적화, 관리 및 필요에 맞게 최적화하는 방법에 대한 수많은 온라인 자습서, 팁 및 요령이 있습니다. 오늘 우리는 “당신의 레이아웃을 최적화하기 위한 4가지 레이아웃 디자인 팁”에 대해 논의할 것입니다. 우아한 테마'디비 콘텐츠'.
레이아웃 디자인은 페이지에 텍스트와 이미지를 추가하고 최상의 결과를 기대하는 것만큼 간단하지 않습니다. 뛰어난 레이아웃은 시청자의 관심을 끌고 콘텐츠의 가장 중요한 섹션으로 안내하는 데 도움이 될 수 있습니다. 다행히도 디자인 프로세스를 더 쉽게 만들기 위해 사용할 수 있는 전략이 많이 있습니다.
이 글에서는 공백 사용, 중요한 디자인 요소 반복 등 웹 사이트의 균형 잡힌 레이아웃을 만들기 위한 4가지 팁을 제공합니다. 전체적으로 Divi의 기능을 사용하여 일부 요소에 생명을 불어넣는 방법도 알려드리겠습니다. 시작하자!
페이지 레이아웃이 중요한 이유
페이지 레이아웃은 사람들이 웹사이트를 거의 즉시 떠나는지, 아니면 계속 머물면서 콘텐츠를 읽는지에 따라 달라질 수 있습니다. 간단히 말해서 올바른 레이아웃은 방문자의 관심을 끌고 가장 중요한 콘텐츠로 안내하며 사이트에 머물도록 유도할 수 있습니다.
물론 사람들은 평범한 웹사이트보다 아름답게 디자인된 웹사이트를 보는 데 시간을 보내는 것을 선호합니다. 간단히 말해서, 매력적이지 않은 웹사이트는 방문자 참여를 잃기에 충분합니다.
웹사이트 방문자를 확보하는 것과 그들이 방문했을 때 특정 방식으로 행동하도록 하는 것은 완전히 별개의 문제입니다. 궁극적으로 가장 중요한 콘텐츠가 소비되고 클릭 유도 문구(CTA)가 따르기를 원합니다. 실제로 인간의 마음은 실제로 CTA를 기대하고 원하므로 올바른 레이아웃을 통해 독자를 올바른 방향으로 안내하기만 하면 됩니다.
웹 콘텐츠 최적화를 위한 4가지 레이아웃 디자인 팁
이 도움말의 팁에서는 시작하는 데 도움이 되는 다양한 디자인 요소를 다루고 있지만 레이아웃 영감을 찾는 데 도움이 되는 수많은 웹사이트도 있습니다. Awwwards와 같은 사이트는 훌륭한 고품질 사례를 보여줍니다. 핀터레스트 영감의 원천이 될 수 있습니다. 꿀팁을 살펴보겠습니다!
1. 그리드 시스템을 활용하라
웹 디자인의 맥락에서 그리드는 콘텐츠를 구성하고 배열하는 데 도움이 되는 가이드 역할을 하는 가시적 또는 가상의 가로 및 세로 선 세트입니다. 그리드 시스템을 구성하는 동안 초점 사용 및 삼등분 법칙과 같은 다른 설계 기술을 통합할 수도 있습니다.
이미지의 일부이든 텍스트 블록이든 좋은 초점은 독자의 관심을 사로잡는 역할을 해야 합니다. 페이지 중앙이나 그리드의 중앙 섹션에 배치되는 경우가 많습니다.
삼등분 법칙은 페이지를 세로 및/또는 가로로 세 부분으로 분할한다는 개념을 기반으로 합니다. 그러나 이것이 반드시 별도의 콘텐츠 섹션이 세 개의 열에 표시되어야 한다는 의미는 아니며 일부는 두 개에 걸쳐 있을 수도 있습니다. 예를 들어 블로그와 같은 많은 웹페이지에는 오른쪽 3분의 1을 차지하는 사이드바가 있고, 주요 텍스트는 왼쪽과 가운데 1/3에 걸쳐 있습니다.
사용법 - Divi Builder 요소 그리드를 쉽게 만들 수 있습니다. 예를 들어 삼등분의 법칙을 말 그대로 적용하려면 각각 3개의 열이 있는 3개의 행을 만들 수 있습니다.

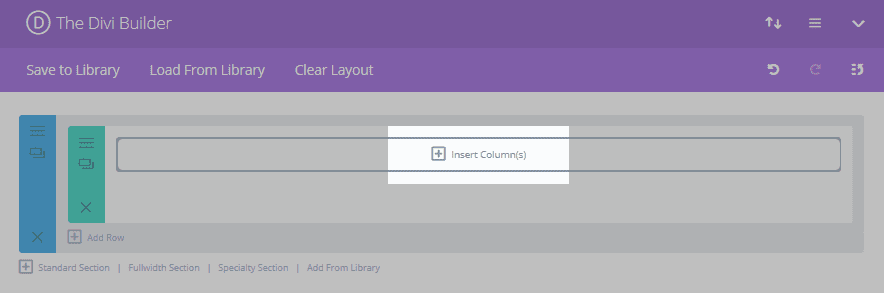
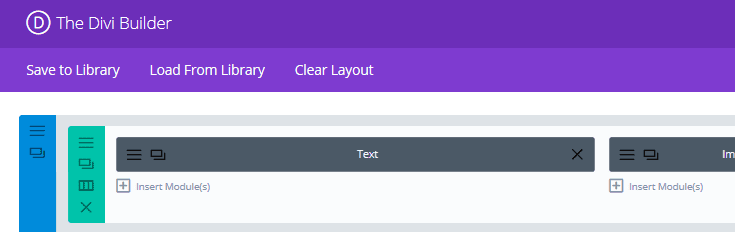
이 그리드를 생성하려면 먼저 Divi 빌더를 클릭하고 열 삽입:

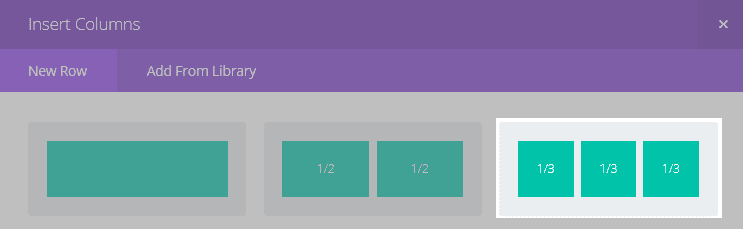
팝업에서 세 개의 열 옵션을 선택합니다.

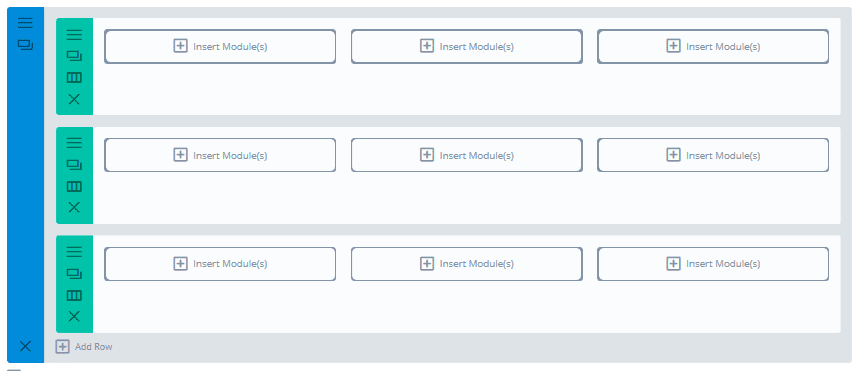
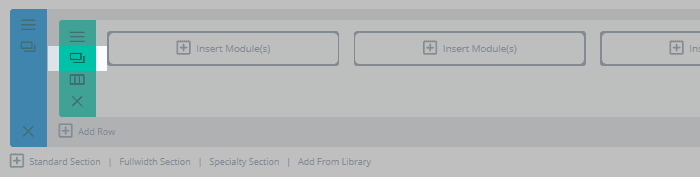
그런 다음 복사 버튼을 두 번 클릭하면 콘텐츠를 넣을 수 있는 3x3 격자가 생깁니다.

물론 이것이 훌륭한 레이아웃의 유일한 요소는 아닙니다. 독자를 어디로 안내하는지도 중요합니다.
2. 콘텐츠를 'Z 패턴' 또는 'F 패턴'으로 구성하세요.
표시하는 콘텐츠 유형에 따라 대부분의 사람들은 특정 방식으로 웹 페이지를 읽습니다. 히트맵을 사용한 시선 추적 연구에 따르면 가장 일반적인 패턴은 F 패턴과 Z 패턴인 것으로 나타났습니다. 이 지식을 활용하여 독자를 페이지의 가장 중요한 영역으로 안내할 수 있습니다.
독자가 사이트 상단을 왼쪽에서 오른쪽으로 훑어본 다음 페이지를 위에서 아래로 보는 것이 F 패턴입니다. 일반적으로 블로그 게시물과 같이 텍스트가 많은 페이지에 적용되며 콘텐츠에서 부제목을 사용하는 것의 중요성을 보여줍니다.
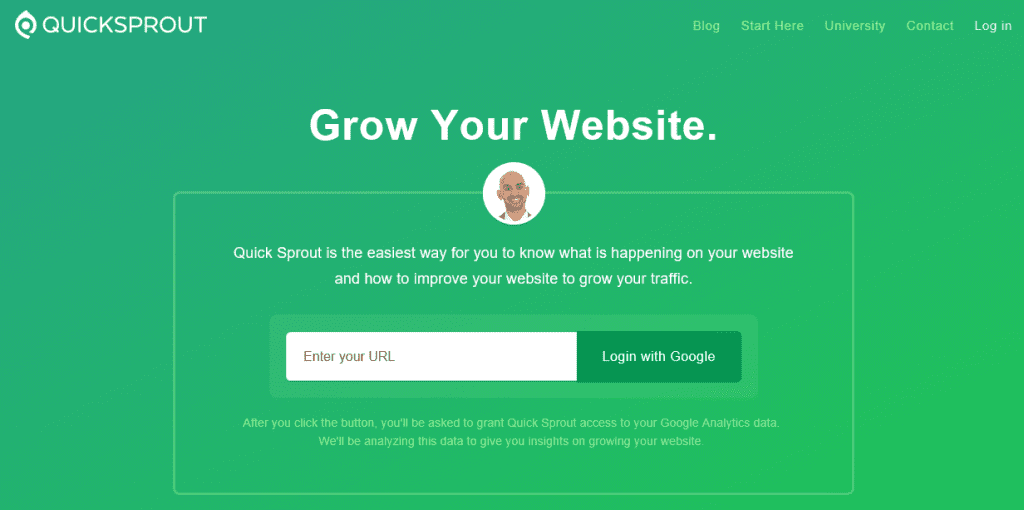
이와 대조적으로 사이트 상단을 왼쪽에서 오른쪽으로, 대각선으로 아래쪽으로, 다시 왼쪽에서 오른쪽으로 훑어보는 독자는 Z 패턴으로 읽는다고 합니다. 이는 단순한 페이지, 특히 CTA가 있는 페이지에 적용됩니다. 이것이 바로 CTA를 페이지 오른쪽 하단에 배치하는 것이 권장되는 이유입니다. 물론 페이지 하단에 있는 다른 정보도 독자에게 CTA를 클릭하도록 유도하기에 충분한 정보를 제공해야 합니다. Quick Sprout 홈페이지가 좋은 예입니다.
로고와 탐색 메뉴가 페이지 상단으로 안내됩니다. 그런 다음 페이지 중앙에 있는 굵은 텍스트와 얼굴 이미지에 시선이 끌리게 되는데, 이는 판매 카피를 읽도록 유도할 것입니다. 마지막으로 밝은 흰색 URL 표시줄은 기본 콘텐츠 하단에서 CTA 버튼으로 연결됩니다.
Divi에서는 모듈식 시스템을 통해 F 패턴과 Z 패턴을 간단하게 만들 수 있습니다. 다음에서 시작할 수 있습니다. Divi Builder 일반 레이아웃과 콘텐츠를 생성한 다음 Visual Builder를 사용하여 실시간으로 조정할 수 있습니다.
물론 CTA 자체를 클릭할 수 있는 것도 중요합니다. Divi CTA 모듈은 독자가 클릭하도록 설득하는 데 도움이 될 수 있습니다.

이 모듈에는 놀라운 CTA를 생성할 수 있는 사실상 무한한 옵션이 있습니다. 다른 옵션 중에서 크기, 글꼴, 색상을 제어할 수 있으며 영구적으로 고정되도록 끈끈하게 만들 수도 있습니다.
3. 중요한 디자인 요소 반복
요소의 반복은 우리가 무심코 디자인에 추가하는 경우가 많습니다. 부제목에 동일한 글꼴과 크기를 유지하거나 작품 전체에 동일한 글머리 기호 스타일을 사용하는 것은 모두 요소 반복의 일반적인 예입니다. 그러나 이미지, 그래픽, 색상, 공간 관계 및 생각할 수 있는 거의 모든 디자인 구성 요소로 확장될 수도 있습니다.
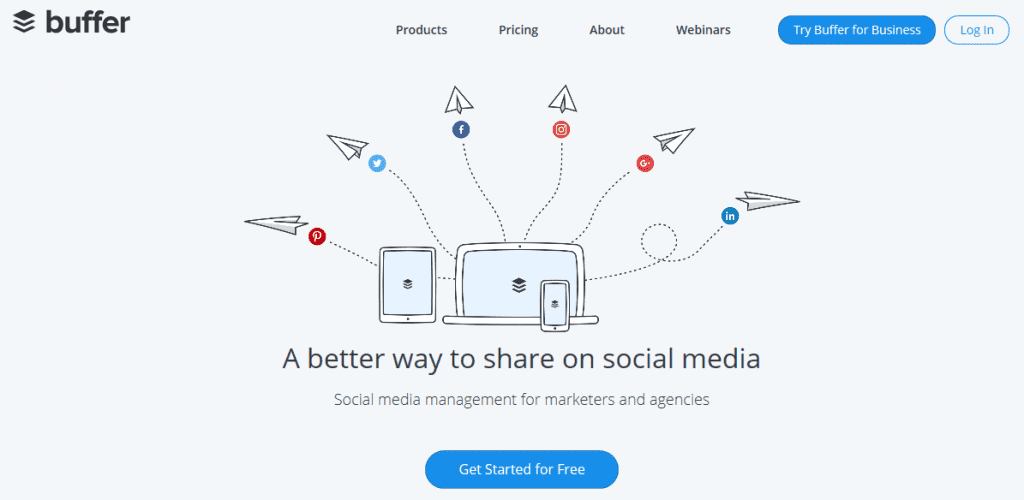
요소 반복은 레이아웃에 일관성을 부여하고 개별 구성요소를 통합하여 더욱 응집력 있고 매력적인 디자인을 만듭니다. 또한 독자가 혼란을 최소화하면서 페이지를 탐색하는 데 도움이 될 수 있습니다. 예를 들어 Buffer의 홈페이지를 살펴보세요.
이는 화면의 초점 이미지 내에서 반복되는 로고를 보여줍니다. 종이비행기는 로고에 등장하는 종이와도 유사하여 전체 페이지가 이해가 되고 응집력이 더 강해 보입니다.
Divi에서 요소를 복제하는 것은 매우 쉽습니다. Divi Builder에서 선택한 요소로 이동한 후 복사 버튼을 클릭하면 해당 요소가 복제됩니다. 여기에서 요소를 페이지의 다른 곳으로 끌어서 놓을 수 있으며 원본에 영향을 주지 않고 조정할 수 있습니다.

마찬가지로 나중에 사이트 전반에 걸쳐 일관성을 유지하기 위해 레이아웃을 저장할 수 있습니다. 이에 대해서는 나중에 자세히 설명하겠습니다.
4. 공백을 적절하게 사용하세요
공백(네거티브 스페이스라고도 함)은 단순히 콘텐츠가 차지하지 않는 페이지의 빈 부분입니다. 공백의 사용은 종종 간과됩니다. 많은 디자이너는 가능한 한 많은 정보를 입력하고 싶은 유혹을 느낍니다. 그러나 시청자 참여를 유지하는 데 있어서는 실제로는 적을수록 더 많을 수 있으며 공백을 적절하게 사용하는 것이 중요합니다.
공백을 적절하게 사용하기 위한 몇 가지 팁은 다음과 같습니다.
- 복사본 주위의 여백을 조정합니다. 여백 크기를 늘리면 복사본 섹션을 분리하는 데 도움이 될 수 있습니다. 이렇게 하면 페이지가 덜 복잡해 보이고 텍스트를 더 쉽게 읽을 수 있습니다.
- 단락 사이에 공백을 추가합니다. 단락 사이의 간격을 늘리면 텍스트가 분리되어 긴 기사가 덜 위협적으로 보일 수 있습니다.
- 줄 높이와 문자 간격을 조정합니다. 텍스트를 최대한 읽기 쉽게 만들기 위해 줄과 문자 사이의 공간을 조정할 수 있습니다.
- 초점을 공백으로 둘러쌉니다. 이미지나 헤더 등 초점 주변에 공백을 추가하면 이미지가 더욱 돋보일 수 있습니다.
실제 예를 들어보면 Google 홈 페이지는 다른 어떤 것보다 좋은 예입니다. 실제로는 극단적인 상황을 초래합니다.

Apple은 많은 공백으로 둘러싸인 초점(일반적으로 제품 이미지 및 헤더)을 사용하는 또 다른 회사입니다.
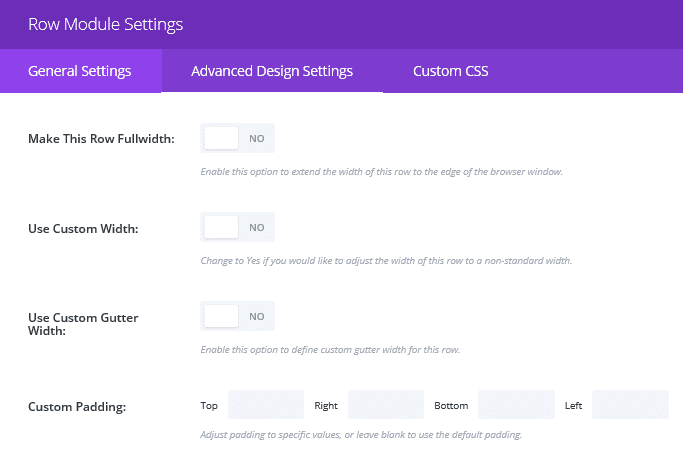
Divi는 섹션, 행, 모듈 내에서 여백과 패딩을 조정하여 적절한 양의 공백을 만드는 데 도움을 줄 수 있습니다. 예를 들어 행을 조정하려면 메뉴 버튼을 클릭하면 필요한 다양한 옵션이 표시됩니다.

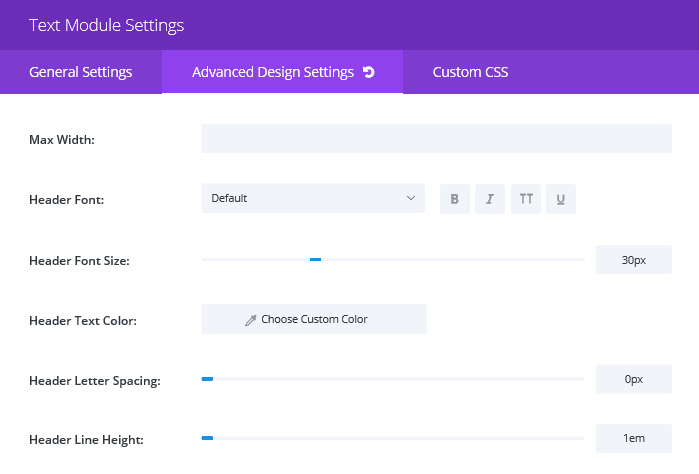
모듈에 텍스트가 있는 경우 일반적으로 줄 높이와 텍스트 간격을 조정하는 옵션이 있습니다. 예를 들어 텍스트 모듈에서 다음으로 이동합니다. 고급 디자인 설정 화면에서 높이와 간격 옵션이 있는 기능을 확인할 수 있습니다.

만족할 때까지 적절하게 조정할 수 있습니다. Visual Builder를 사용하여 이러한 변경을 수행하도록 선택하여 변경 사항이 실시간으로 어떻게 보이는지 확인할 수도 있습니다.
마지막으로 짝수 배우기 공백이 있으면 Divider 모듈을 사용할 수 있습니다. 이를 통해 페이지의 거의 모든 위치에서 개별 모듈 사이에 줄이나 공백을 만들 수 있습니다.
방법 Divi 레이아웃 디자인의 일관성을 유지하는 데 도움이 될 수 있습니다.
완벽한 레이아웃을 만든 후에는 한 번만 사용하고 싶지 않을 것입니다. 레이아웃을 저장하면 사이트의 여러 페이지에 해당 레이아웃을 사용할 수 있습니다. 이렇게 하면 많은 시간과 노력을 절약할 수 있을 뿐만 아니라 페이지 전체에 통일감과 익숙함을 조성하여 독자의 경험에 도움이 됩니다.
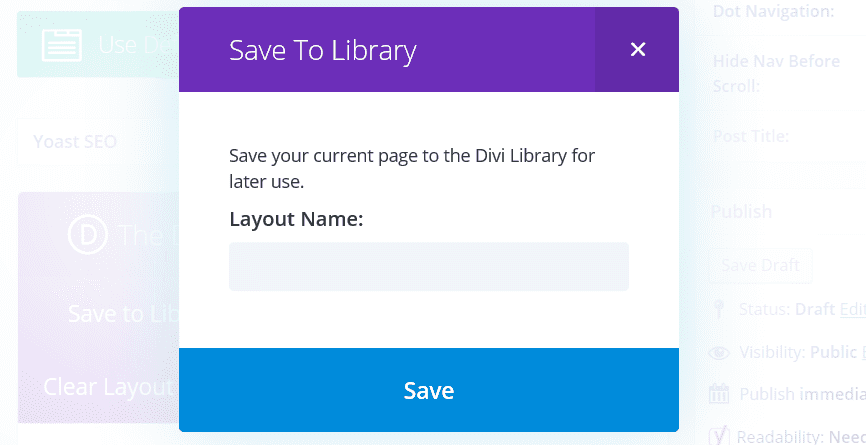
이 작업은 내에서 간단하게 수행할 수 있습니다. Divi. 레이아웃이 만족스러우면 다음을 선택하세요. 라이브러리에 저장 Divi Builder의 왼쪽 상단에:

팝업에서 새 디자인에 사용하려는 이름을 입력하고 찜하기:

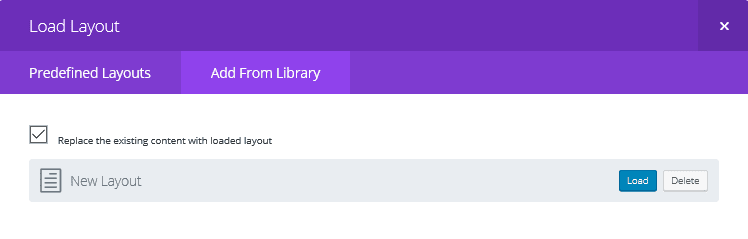
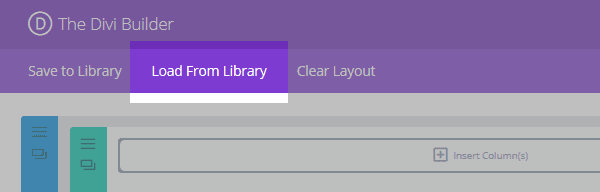
나중에 사용할 수 있도록 레이아웃을 검색하려면 라이브러리에서 로드 Divi Builder에서…

…그럼 다음으로 가세요 라이브러리에서 추가 탭을 클릭하고 사용하려는 레이아웃을 선택합니다.
레이아웃을 편집하려면 WordPress 대시보드에서 액세스하면 됩니다. 선택하다 디비, 그리고 클릭 디비 도서관 저장된 레이아웃 목록을 보려면
결론
레이아웃 선택은 사이트 전체 디자인에서 매우 중요한 구성요소입니다. 하지만 이는 매우 부담스러운 작업이 될 수 있습니다. 특히 계획 없이 뛰어들면 더욱 그렇습니다.
다행히도 이 분야는 널리 연구되어 왔으며 최고의 결과를 보장하기 위해 사용할 수 있는 전략이 많이 있습니다. 이 기사에서는 웹 사이트에 대한 완벽한 레이아웃 디자인을 만드는 데 도움이 되는 네 가지 팁을 제공했습니다. 빠르게 요약해 보겠습니다.
- 그리드 시스템을 사용하세요.
- Z 패턴이나 F 패턴으로 콘텐츠를 구성하세요.
- 중요한 디자인 요소를 반복합니다.
- 공백을 적절하게 사용하세요.
[su_button url=”https://www.toptut.com/elegantthemes” icon=”icon: cloud-download”]지금 Divi를 다운로드하세요![/su_button]