The Divi WordPress theme, developed by Elegant Themes, is a popular and versatile choice for website creators. It offers a powerful visual builder, an extensive range of modules, and countless customization options. In this beginner’s guide, we’ll explore how to customize the Divi WordPress theme to create a unique and stunning WordPress design.
Read our honest review of the Divi Theme Builder.
Today, you will learn how to unlock the power of Divi with our comprehensive customization guide. Follow our step-by-step instructions, and you’ll be well on your way to mastering Divi customization.
Getting Started with Divi Customization
Before diving into Divi customization, make sure you have the following:
- A WordPress installation
- A valid Elegant Themes membership

Once you’ve confirmed these prerequisites, download the Divi theme from your Elegant Themes account and install it on your WordPress website.
- Navigate to your WordPress admin dashboard.
- Go to Appearance > Themes > Add New > Upload Theme.
- Choose the Divi.zip file you downloaded from Elegant Themes and click “Install Now.”
- Activate the Divi theme by clicking “Activate.”
Building Pages with the Divi Visual Builder
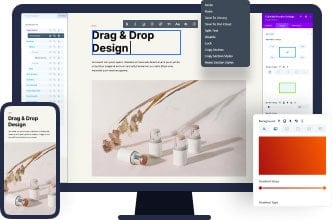
Creating a Custom WordPress Design with Divi’s Drag-and-Drop Interface
The Divi Visual Builder is a powerful tool that allows you to create and customize your WordPress design easily. With its drag-and-drop interface, you can build pages from scratch or modify existing layouts.
To access the Divi Visual Builder:
- Go to Pages > Add New or open an existing page.
- Click on “Use The Divi Builder” or “Edit with the Divi Builder” (depending on your version).
- Choose whether to build from scratch, choose a pre-made layout, or clone an existing page.
Once in the Divi Visual Builder, you can add, modify, or remove modules, rows, and sections to create your desired layout.
Customizing Divi Modules

Now it’s time to start adding and modifying modules to enhance your WordPress design.
Divi offers a variety of modules, such as text, images, sliders, and contact forms, to help you create a unique and functional WordPress design. To add a module:
- Hover over a section or row, then click on the “+” icon.
- Select the module you want to add.
- Configure the module’s settings, such as content, design, and advanced options.
To modify an existing module:
- Hover over the module and click on the gear icon.
- Adjust the module’s settings as desired.
Customizing Divi’s Website’s Layout, Header, and Footer
Customizing your Divi theme’s layout, header, and footer helps create a consistent and professional look across your website. Divi provides various options to adjust these elements.
Layout: Modify the overall structure and spacing of your Divi theme by navigating to Divi > Theme Customizer > General Settings > Layout Settings. Here, you can modify the content width, gutter width, and other layout settings.

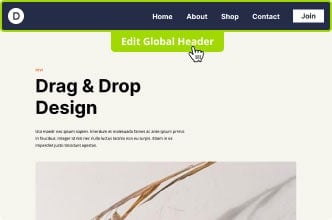
Header: Customize your website’s header by going to Divi > Theme Customizer > Header & Navigation. You can modify the header format, primary and secondary menu settings, fixed navigation settings, and more.
Footer: Personalize your footer by navigating to Divi > Theme Customizer > Footer. Adjust the layout, widgets, footer elements, and footer menu settings to create a unique and functional footer design.
Customizing Typography and Colors
Creating a Visually Engaging and Consistent Design
Typography and color customization are essential for creating a visually engaging and consistent WordPress design. To customize these elements in your Divi theme:
Typography: Navigate to Divi > Theme Customizer > General Settings > Typography. Adjust the body and header text settings, including font, size, weight, style, and line height.
Colors: Go to Divi > Theme Customizer > General Settings > Colors. Modify the theme’s default colors for the background, text, links, and other elements.
Creating a Divi Child Theme for Advanced Customizations
Now, let’s safeguard the changes!
Creating a Divi child theme allows you to implement advanced customizations without altering the parent theme’s core files. This ensures that your customizations remain intact when updating the parent theme. To create a Divi child theme:
Create a new folder in your WordPress themes directory and name it “divi-child.”
In the “divi-child” folder, create a new “style.css” file and add the following code:
—
/*
Theme Name: Divi Child
Template: Divi
*/
—
Create a new “functions.php” file in the “divi-child” folder and add the following code:
—
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}—
- In your WordPress admin dashboard, go to Appearance > Themes and activate the Divi Child theme.
Now you can safely add custom CSS and PHP code to your child theme without affecting the parent Divi theme.
Section 7: Optimizing Your Divi WordPress Design for Responsiveness

No-Code Design
Divi’s visual builder is the ultimate WordPress design tool. Build websites visually and customize everything using thousands of design options. This is how websites were meant to be designed.

Full-Site Editing
Design entire websites, from top to bottom, using Divi’s full-site editor. Build custom headers, footers and content templates and customize everything on the front-end.

Hundreds Of Content Elements
It’s easy to build any type of website with Divi thanks to its large collection of content elements. You can find hundreds more in the Divi Marketplace too. There’s always an answer with Divi.

Design Presets
Divi Presets are a workflow revolution. Presets are like CSS classes for your content elements. Assign a preset to multiple elements and then control their styles across the entire website.

Global Control
Make sweeping changes to entire websites using Divi Presets, Global Colors, Global Elements and the Divi Theme Builder. Divi’s design system saves you hours and hours of time.

Quick-Actions Interface
Power users will love Divi’s quick actions. Quick actions allow you to swiftly interact with the page your are building using your keyboard. Let your fast fingers free and breeze through new designs.

Advanced Conditions
Divi comes with many advanced options that web design professional will appreciate. With advanced conditions, you can use display logic to control when and where your content appears.

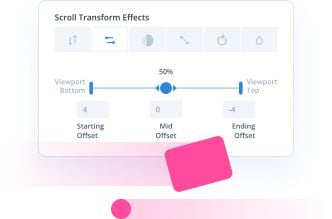
Position & Transforms
Move, flip, rotate, scale, and skew elements on the fly. Divi’s position and transform options are examples of how Divi brings a Photoshop-like experience to web design.

Stunning Motion Effects
Motion Effects are an example of one of Divi’s advanced design options. Create stunning interactive experiences that will wow your clients and engage their visitors.
Ensuring Your Divi Theme Looks Great on All Devices and Creating a Mobile-Friendly and Responsive WordPress Design
A responsive WordPress design is crucial for providing a seamless user experience across various devices and screen sizes. Divi’s built-in responsive design settings help you create a mobile-friendly website. To optimize your Divi theme for responsiveness:
- Go to Divi > Theme Customizer > Mobile Styles.
- Adjust the settings for tablet and phone layouts, including menu, header, and body text settings.
Additionally, you can use the Divi Visual Builder’s responsive editing mode to fine-tune your design for different devices.
Section 8: Useful Resources for Divi Customization and Learning
To further enhance your Divi customization skills, consider exploring the following resources:
- Elegant Themes Blog: The official Elegant Themes blog offers numerous Divi tutorials, tips, and tricks to help you make the most
- of your WordPress design and development journey.
- Divi Documentation: Elegant Themes provides extensive documentation for the Divi theme, covering all aspects of customization, modules, and settings.
- Divi Community: Connect with other Divi users through forums, Facebook groups, and online communities to share tips, seek assistance, and discuss best practices.
- Online Courses and Tutorials: Various websites offer Divi-specific courses and tutorials, both free and paid, to help you expand your knowledge and skills in customizing the Divi theme.
Conclusion
Customizing the Divi WordPress theme from Elegant Themes offers endless possibilities for creating unique, engaging, and functional websites. By following this beginner’s guide and diving into the various customization options, modules, and settings, you’ll be well on your way to creating a stunning WordPress design that stands out. Don’t forget to explore additional resources and connect with the Divi community to continue learning and growing your skills in Divi customization.

