Every web user will come across the dreaded 404 page at some point. It’s almost unavoidable. But just because it’s prevalent doesn’t mean brands should take it lightly.
When your users arrive at 404 pages, they may become frustrated. It increases the likelihood of your visitors leaving your website, and high bounce rates might harm your SEO efforts (search engine optimization). And having too many links that lead to 404 pages gives the impression that you don’t take your business website seriously and are untrustworthy.
In short, the 404 pages are important.
When it comes to 404 pages, the most important thing you can do to improve your visitors’ experience is to limit the possibility that they will ever land on a 404 page in the first place.

However, you should recognize that you won’t be able to prevent all instances of your visitors arriving at a 404 page on your website. Therefore, your secondary goal should be to ensure that the 404 page is properly designed and informative when they do.
You might want to…
Step 1: Find Your Current Broken Links
There are a variety of tools available to assist website owners in quickly and easily identifying all broken links that are serving 404 errors on a website. Even better, many of them are free. Among your top choices are:
Use a Free Broken Link Checker
A few online tools provide a freeway for finding broken links. With free online tools like:
All you need to do is paste your website URL in and wait for the tool website to scan the site for you.
Use the Broken Link Checker WordPress Plugin
If you have a WordPress website, you know that there’s a plugin for practically everything. Including, of course, finding broken links. The Broken Link Checker plugin is free and will monitor all the links on your blog, compile a list of broken links, and make it easy for you to edit or unlink each one.
One disadvantage of utilizing a plugin such as Broken Link Checker is that it can momentarily slow down your site while it is operating, so keep that in mind when determining what to employ.
Find Broken Links with SEO Spider
Screaming Frog’s SEO Spider tool will search your website and identify a variety of issues, including broken links. It is free to use for websites with fewer than 500 pages.
To use SEO Spider to discover broken links, you must first download it. All you have to do is enter your URL and press the Start button. Crawling your entire website may take a few minutes.
Broken links can be viewed by selecting Client Error from the Response Codes menu. Locate the link to your website by clicking on it and then selecting Inlinks.
Choose Bulk Exports, Response Codes, and Client Error Inlinks to acquire a list of all your broken links in spreadsheet form (which can help you tackle the project of mending them).
Step 2: Fix Your Broken Links
Once you’ve compiled a list of broken links, it’s time to tackle them. You must go into each one and repair it. Determine which links require an update and which should be eliminated.
Keep track of progress as you go to ensure you don’t miss any and access each web page to double-check the modified link before going to the next.
This will take time, but we assure you that your website visitors will have a better experience. It’s advisable to do this once every three months or so to fix any new broken links as soon as feasible. The more you do, the less effort, and the less effort you’ll notice the broken links before anyone else.
Step 3: Update Your 404 Page
Even if you check for broken links regularly, there will be occasions when you don’t notice one in time and other times when visitors enter a URL incorrectly. Whatever you do, some of your visitors will most likely end up on your 404 page.

So could you take advantage of it when they do?
404 Page Best Practices
To make your 404 page more useful, consider some of the main 404 page best practices.
Keep it on brand.
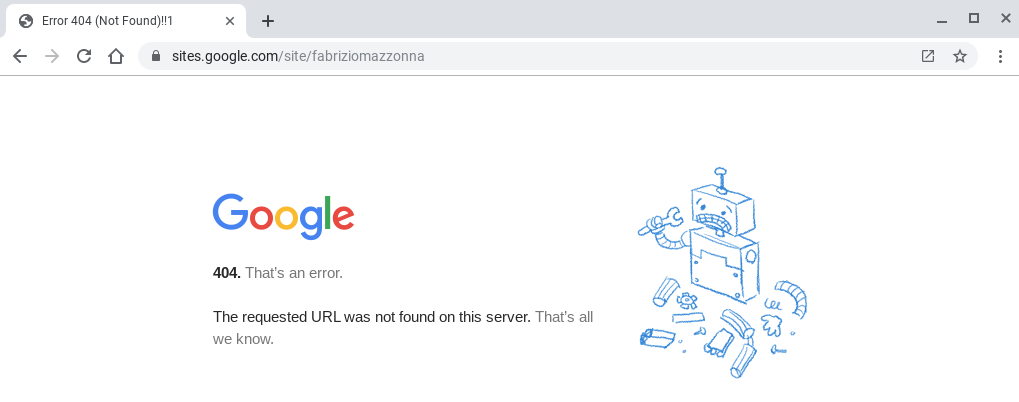
To avoid misunderstanding, you want customers to know they’re still on your website when they get on a 404 page. Many brands continue to use generic 404 pages that lack branding and have no visual connection to the rest of the website.
A page like this mentally distances someone from your website and almost surely ensures that they will click away completely.
Instead, you want people to know they can still count on you. Check that the page adheres to the overall branding style and message you intend to present. NASA does this with a page displaying the grandeur of the stars while displaying the NASA emblem and the website’s main menu.
Obviously, if you land on that page rather than the one above, you’re more likely to stay.
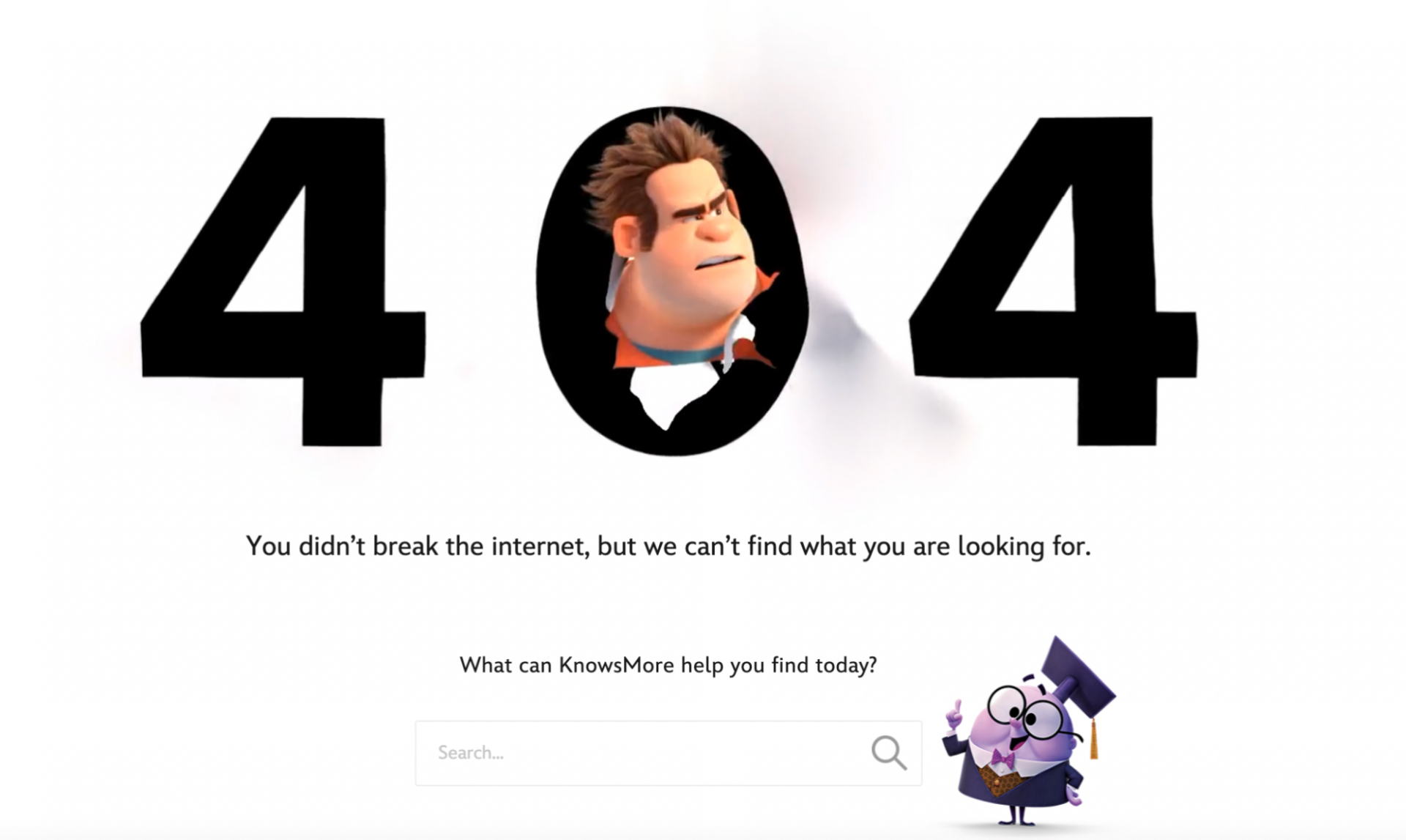
Make it useful.
The person that landed on your website was attempting to get somewhere else. You don’t want people to give up on finding the original page they were looking for, so make it as simple as possible.
Include a search bar and suggested links to help users get back to the primary portion of the site where the majority of your visitors want to be.
Those who find themselves caught on a 404 page on their website know that it does not have to be the end of their journey; they may quickly navigate back to a more useful page.
Inject some personality.
404 pages are frequently technical and boring. You don’t want to worsen your user’s experience by showing something other than what they were looking for, so make it better by being interesting and providing some actual personality to the website.
Both of the examples above do an excellent job at representing the brand’s personality and adding something more intriguing to the landing page experience.
How to Update Your 404 Pages?
If you’re persuaded that it’s time to make a custom 404 page for your website or blog, but you’re not sure how to update your 404-pages, this part shouldn’t be too difficult.
Check with your hosting provider for instructions on accessing and updating your 404 page editor. If you use WordPress, follow these instructions or go an even easier route and try a plugin like this one.
And you’re done!
If you are overwhelmed with creating the actual HTML code for the page and do not have a good designer to turn to, Dreamhost Website Builder lets you create all your pages – including a 404 page – quickly and easily.
Are you ready to redesign your 404 pages?
Businesses do so much work to drive traffic to their websites. The last thing you need is for that work to go to waste because a customer landed on a generic and boring 404 error page. If 404 error pages must pop out (and as we said at the beginning, they are inevitable), you can use them to do more for your brand and your users.

![The 10 Most Accurate Website Traffic Estimators [2025 Update] - Accurate Website Traffic Estimators The 10 Most Accurate Website Traffic Estimators [2025 Update] - Accurate Website Traffic Estimators](https://www.toptut.com/wp-content/uploads/2024/01/The-10-Most-Accurate-Website-Traffic-Estimators-2024-Update.jpg)